
Webデザイナー1ヶ月目の学び
こんにちは。en(@en_design0315)です。
Web制作会社で働き始めて1ヶ月が経ちました。デザインはもちろん、クライアントのやり取りや仕事の進め方など、毎日色んなことを教えてもらって勉強しています。
今回はそんな1ヶ月の学びを自分の記録用としてまとめていきたいと思います。
(自分用メモとしての役割が大きいため、所々よく分からない箇所があるかと思いますがご了承ください...)
仕事においての学び
クライアントとやり取りでは、とにかく即レスすることが大事。
(即レスは相手に対して「優先度を最大級にしている」という事を行動で示しているため最も丁寧な対応と言える)
また、とにかくお礼を言うことも大事。「確認して頂きありがとうございます」「ご指摘くださりありがとうございます」など。
※この時注意するのが「申し訳ありません」など謝りすぎないこと。謝るよりも「ありがとう」などポジティブな言葉で返した方が良い印象を与えられる。
→提案したデザインが通らない理由は大きく3つある。
1.相手が嫌いで作ったものが気に入らない
2.単にデザインが気に食わない
3.意図が伝わっていない(ちゃんと考えて作ったのか)
→デザインを通すために相手に媚を売る(関係値を築く)ことも必要。
→また、デザインを送る時に意図も一緒に送ると通りやすい。
クライアントとやり取りする時に御社、貴社は使わない。
会社名様、苗字様と呼ぶ。
→御社、貴社は自分から壁を作っている、距離があるため。
クライアントの要望を受け入れるとデザイン的に良くならない場合の対処法
相手の要望(=あまり良くないパターン)も作って、自分がいいと思うものと一緒に提案して選ばせる。(「お客様の要望だと〇〇なデメリットも生じてしまうため、こちらのデザインの方がいいと思うのですが、いかがでしょうか。」と相手に比較してもらう)
否定せず、相手の要件も受け入れることで、クライアントは「自分たちの意見も考慮してくれた」と思うのと、実際のデザインを見比べることができるためこちらの意見に納得しやすい。
オペレーターになってはいけない
クライアントに言われた通りに直して提出しない。本当にそのデザインでいいのかちゃんと考える。クライアントの要望とデザインが担保しているギリギリを狙う。
仮説を立ててから取り組む
相手の要望を汲み取って先読みして行動する。
どうすれば一往復で終わらせられるのか考える。(少ない工数で終わらせないと、どんどん仕事が溜まってきてしまう)
デザインに意味を持たせる
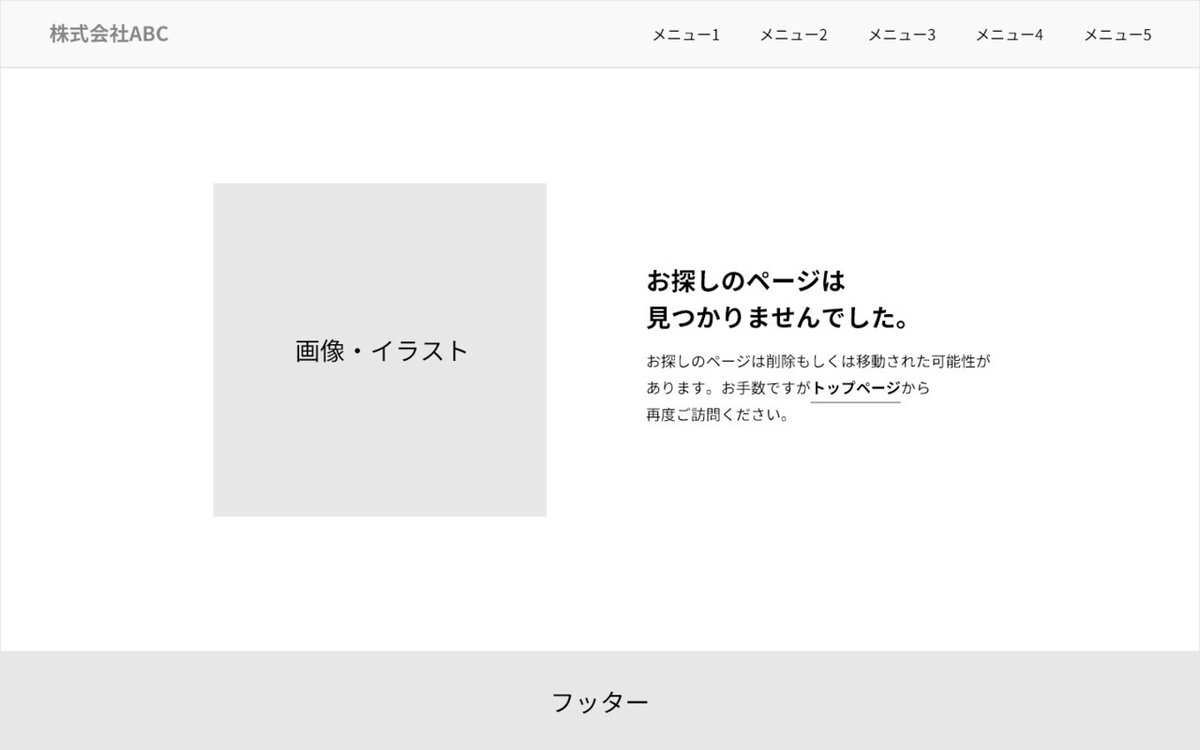
404ページの作成で、「ディレクトリマップを追加してほしい」と言われ、そのまま引き受けてしまった。
→本当にディレクトリマップが必要かどうかを考えず、そのまま作業してしまった。
(元は「トップページに戻る」ボタンだけ設置している状態。)

しかし、ヘッダーとフッターに各ページのリンクがあるのにコンテンツの中も入れる必要はないため、そのまま直してしまうと意味のないページが出来てしまう。
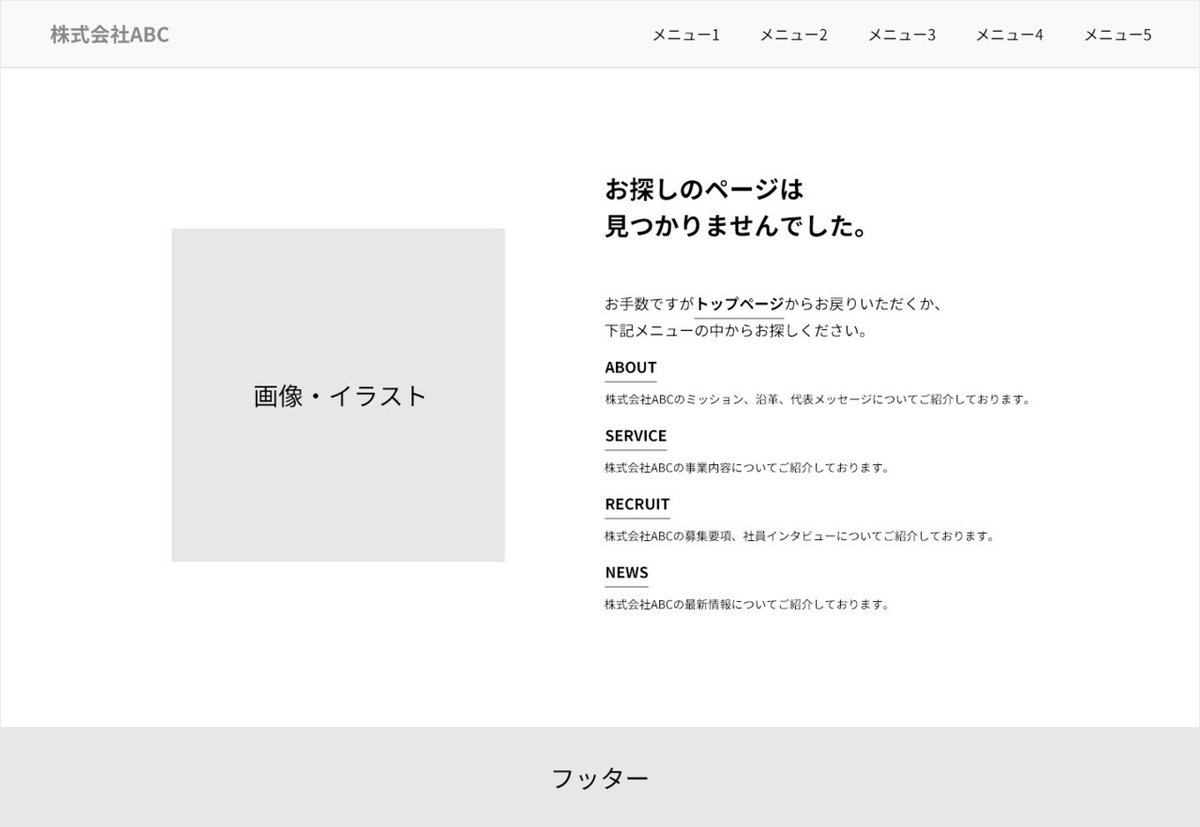
【解決法】ページに意味を持たせる
具体的にはヘッダー・フッターより内容を濃くする。
ページのタイトルだけでなく、説明も載せることで伝える情報を増やす。

お客さんに手法で言われたらダメ
クライアントに指摘された時に、自分のうっかりミスだったとしてもそれを相手に見せてはいけない。「あくまでその場合も考慮してたけど」「あえてこうしてた」という言い方にする。
→自分たちはWebの専門家でなければならない。向こうに専門家をやらせちゃだめ。
→そうしないと信頼されなくなり、最終的にお客さんにああしてこうしてとピクセル単位で言われてしまう。
効率のいい作業の進め方
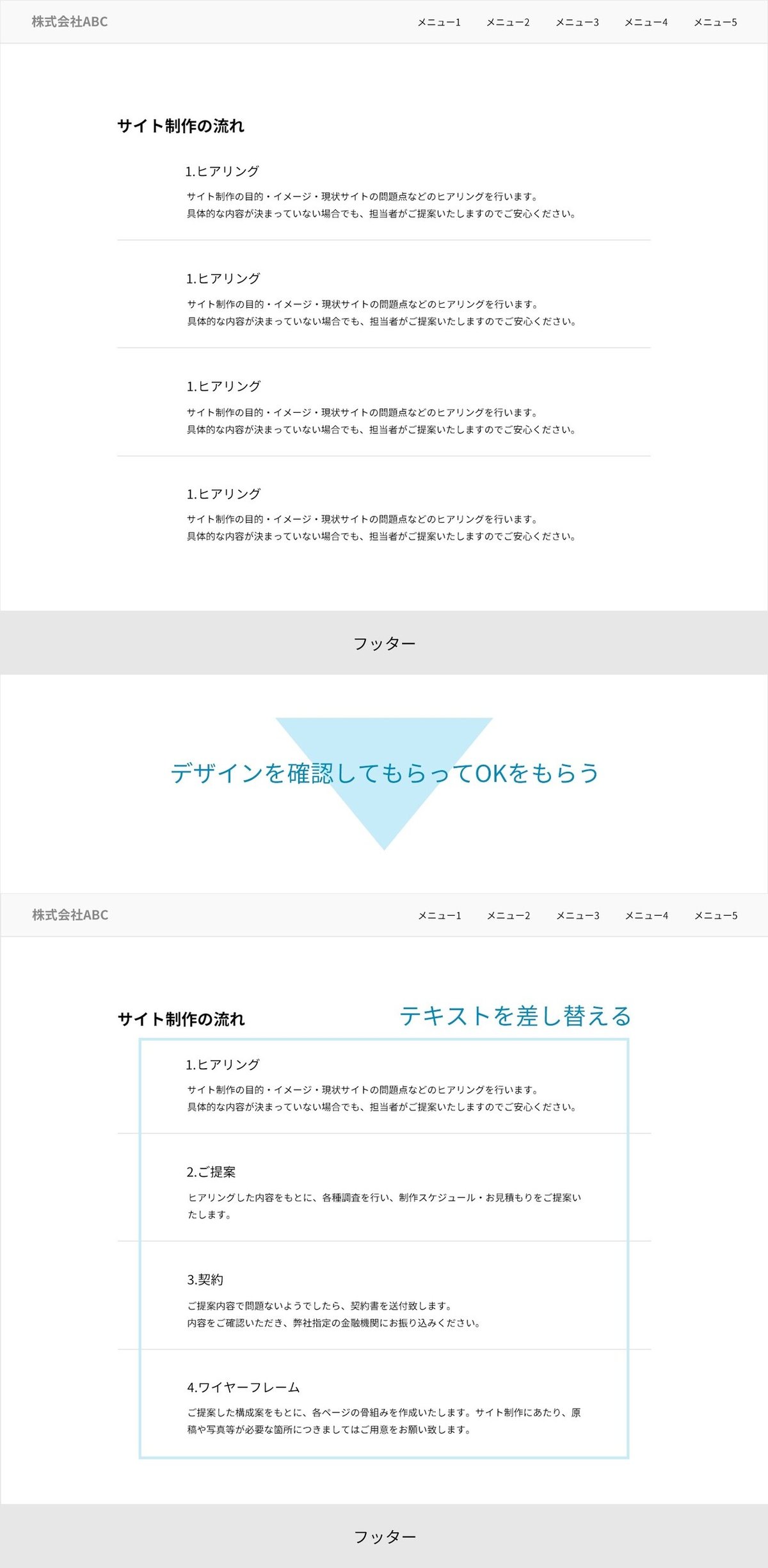
デザインを作る時に、文章をいちいち打ち込まず、同じものを複製して、デザインのOKをもらってから差し替えた方が効率がいい。

常にクライアントとユーザーが見たらどう思うかを念頭に考える。
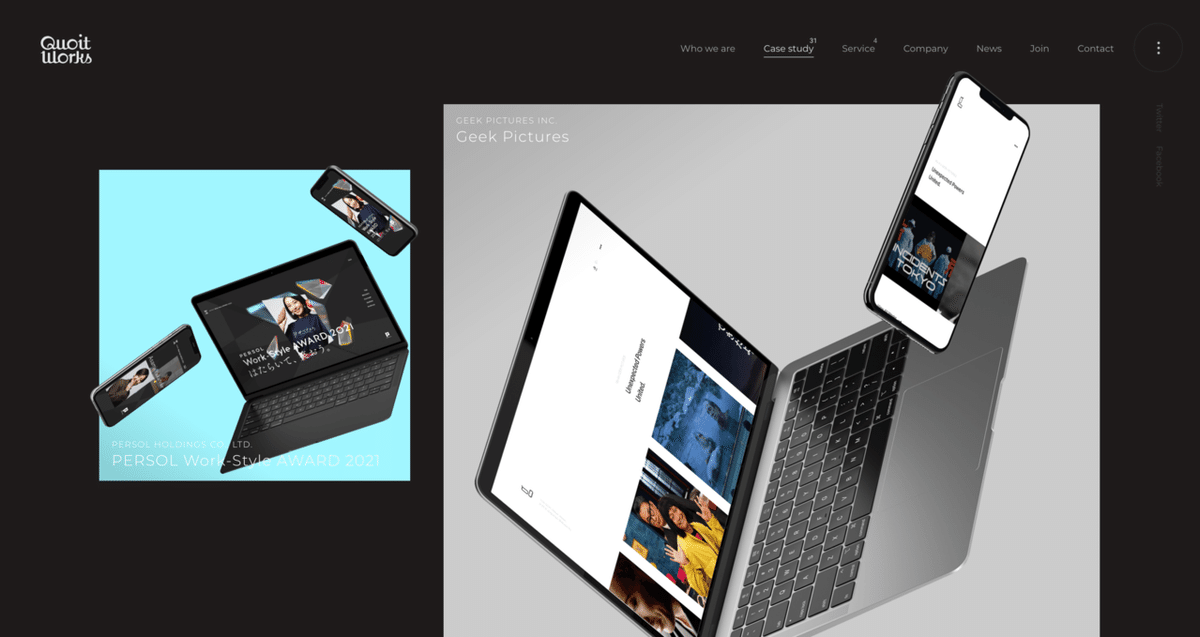
persolの実績のOGP・サムネを作る時に人の写真よりもガチャピンの写真にすると、目を引く。(実績にガチャピンを載せられる会社はあまりないから)

サムネの背景は黄色と青が多いためそれ以外の色にする。
→色が被らない方がクリックしたくなる。

動画を撮る時は一番シェアの多い画面サイズで撮影する。
→ベストビューで見せる。
会社のブログの書き方
引用したものについて書くときに語尾を「〜だと思います」「〜だそうです」「〜らしい」にしてしまうと読み手が参考にならない。言い切る形にしたほうが説得力が増す。
太字(強調箇所)を極力減らす
→太字が多いと重要なことが埋もれてしまい、分かりにくくなるため本当に大事な箇所だけ強調する。
見出しは基本的にどんどんサイズを小さくしていく。
自分の我流で見出しのフォントサイズを決めるのではなく、過去の記事と見比べて見せ方を統一させる。(見出しの大きさ、引用の仕方など)
Webの知識に関する学び
TDK(メタ情報)について
TDKとは検索エンジンに表示されるページの説明のこと。
→T(title / Webサイトのページタイトルを示す部分)
D(discription / titleの下に表示されるページの内容の説明文)
K(keyword / Webページの重要なワードを検索エンジンに対して示すもの)
・検索結果では左から右に文字を読むため、ヒットさせたい言葉は左に設置した方がいい。また言葉が少ない方が強力なキーワードになる。
・keywordは最新のGoogleの発表で、効果がないと発表されているため空にするのがお作法。
・ソフトバンク、楽天などの上場会社は、「会社名」で検索されることが予測されるのに対し、中小企業は会社名で直接検索されにくいため、「業種」でヒットさせるのがアクセスが集まりやすいと考えられる。
→その場合、業種を左に設置する。(左に配置したものほど強いキーワードになる)
・サイト名が英語の場合、日本語で検索するユーザーのことも考えて
英語と日本語を含む形にした方がいい。
例:渋谷区のWeb制作会社|株式会社ABC(株式会社エービーシー)
OGタグとは
OGPとは「Open Graph Protcol」の略。SNSにシェアした時に、設定したWebページのタイトル・イメージ画像・詳細などを正しく伝えるための要素。
OGPを設定しないとランダムに画像や説明文が表示され意図した内容が伝わらない可能性がある。
ウェブプロデューサーとは
ウェブプロデューサーはお金回りとか人をアサインする人。実際に制作に関与しているわけではない。(実はウェブの知識全然ない人が多かったりする)
デザインにおいての学び
基本センター揃えにはしない。左か右に揃える。
文字が不安定だとカッコ悪く見える
文章が2行になったときに、文字の長さにあまり差がないとカッコ悪い。
→長さに差があるとかっこいい。
余白を取る時は、塊(ベースライン)に合わせる。先端に合わせない。

デザインを足すことも大事。
文字だけだと寂しいから写真やイラストをつけるなど。
バウンディングボックスは使わない。
→リアルタイムでデザインを確認するため。
→ボックスがあると箱の線があるためすぐに判断できない。
段落テキスト
バウンディングボックス内に文章を流すもの。自分で改行しなくても勝手にエリア内で改行される。
見出しはポイントテキストにする。
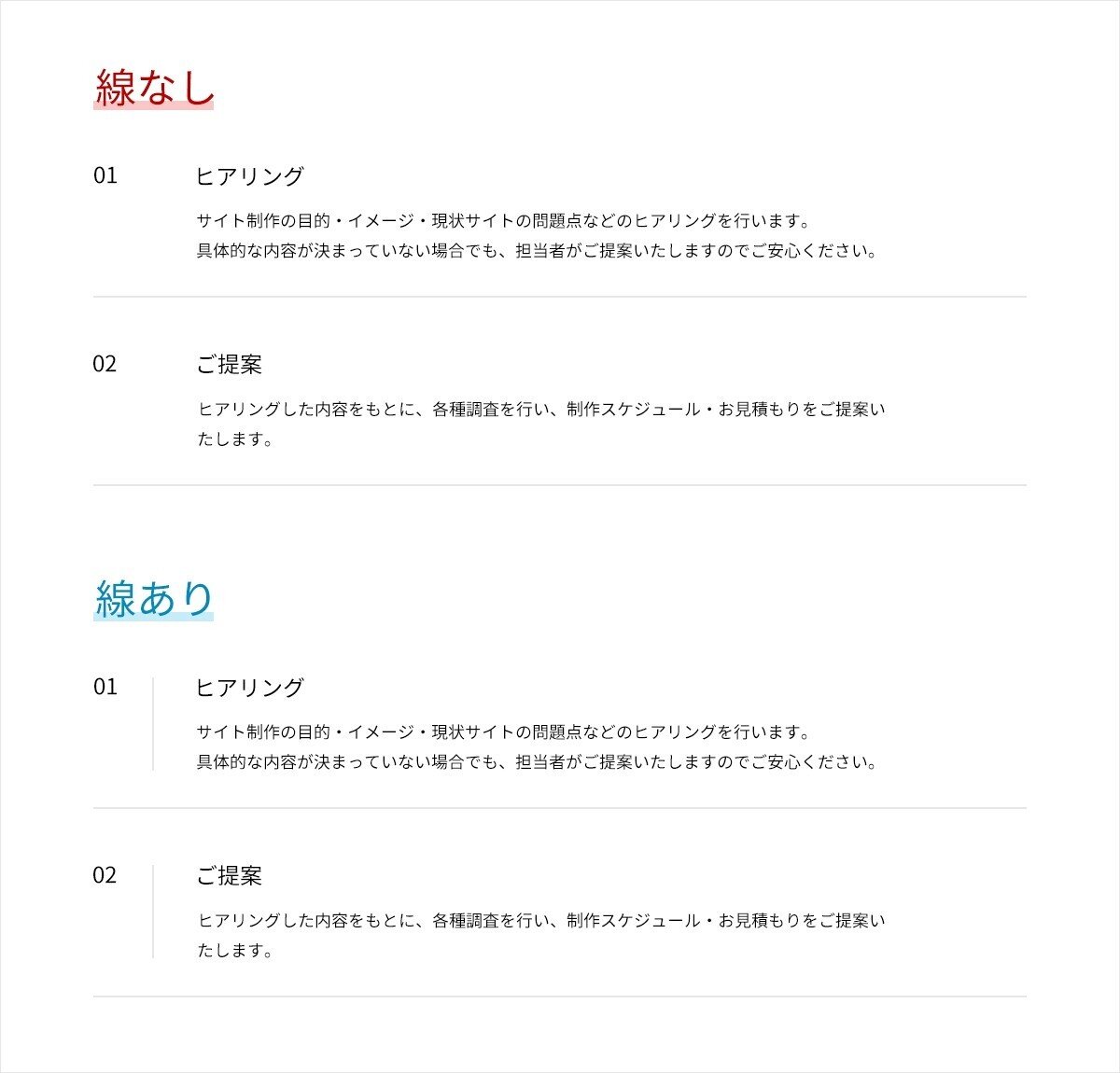
縦線、境界線入れるとバラバラが緩和される

見出しのサイズについて
H1・H2・H3の順番にフォントサイズを踏襲すべき(H3がH2よりサイズが大きくなるのはおかしい)
挙動(画面遷移)を確認しながらデザインチェックする。
ユーザーは、トップページ→会社概要など、ページを移動しながら閲覧する(いきなり下層ページは見ない)ため前後のページを切り替えながら確認する。
前後のページをcomand+Aで全選択→command+shift+Cでコピーして、今作っているデザインの上にペースト。表示・非表示を繰り返す。
画像を合成するのに使えるツール
1.コピースタンプツール
2.ゆがみフィルター
3.レイヤーマスク
4.コンテンツに応じた塗りつぶし
カンバスをコピーする方法
command+Aで全選択→command+shift+C
レイヤーマスクとクリッピングマスクの使い分け
1.レイヤーマスク
文字にグラデーションをかけたり写真を透過させたりするのに使う。
2.クリッピングマスク
写真をはめるのに使う。
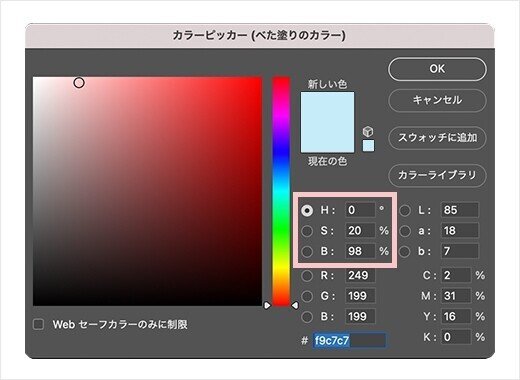
フォトショップでの色の決め方
フォトショップで色を決める時は、カラーピッカーのH(色相)S(彩度)B(明度)を調整して決める。(グラデーション部分からなんとなくで選ばない)
→複数の色を組み合わせる時に彩度の数値を合わせることで統一感を出すなど、この3要素を使って色を調整すると繊細なデザインができる。

必ずしも一番伝えたい要素のサイズを大きくする必要はない。
例えば、ページの中で一番伝えたいテキスト情報より画像やイラストの方が大きかったとしても、大きいことによってテキストが目立たないわけでなければ問題ない。
下層ページやページの一部をデザインする時にどこまでサイトルールを踏襲するか。
「バリュー」や「ミッション」などは逸脱してもいい。
サイトの中で特に伝えたいものの場合、他のページとあえて違くすることで特別感を出す。(同じだと埋もれてしまう)
逆に「会社概要」や「購入の流れ」はサイトルールに則った方がいい。
下層ページ作成の際に、参考にすべきページの選定について
1.プラポリの場合
プラポリはサイトのおまけのようなもののため、メインのページほど華美にする必要はない。
→サイトの中で一番シンプルなページを参考にするといい。
2.404の場合
404は「ページがない」ことを知らせるもののため、他のページのデザインと同じ見た目にすると伝わらない。
→作る時は他のページとは完全に別物として考える。(他のページのルールと合わせるメリットがないため)フォントや余白などは独自のルールでもいい。
404ページについて
いちいちスクロールせず、すぐに別のページに飛ぶと考えられるため一画面に収める。
コピーを「SORRY」にすると海外っぽさ、愛嬌を出すことができる。
テキストの差し替えの仕方
・テキストだけをコピペするには、レイヤーパネルからコピーするといい。(直接文字をコピペするとフォントサイズなど属性も含めてコピーされる)
デザインの比較・検討の仕方
どのデザインにするか迷っている時や色々なパターンを試したい時は、デザインの一部をエバーノートに貼って一覧にして俯瞰して見る。(選択範囲で囲って、command+shift+Cでコピー)
大きい画像には、アンシャープマスクをかける
画像のサイズが大きすぎると、若干ぼやけて見えることもあるためアンシャープマスクをかける。レイヤーに直接かけると後から変更できないため、スマートオブジェクトにしてからかける。
画像が荒れてるか確認する方法
スマートオブジェクトで100%以下なら解像度が足りてる。
それ以上だと荒れている。
画像などは、スマートオブジェクトにしてからデザインにあててみる
スマートオブジェクトにしないと、縦横比がずれてるかが確認できないため。
影は自分で描く
CSSで影をつける時以外は、自分で影を描く。(ドロップシャドウは使わない)
「command+レイヤーをクリックで選択範囲を作成→編集・塗りつぶし→フィルター・ぼかし」で影を作って、レイヤーマスクをかけて、ブラシで調節する。
影は基本削る。付け足す時はレイヤーを複製する。
作ったらスマートオブジェクトにすると後から編集できる。
デザインする時に黄金比も考えられるといい
フォトショの解像度は27にする
300は印刷物の解像度。
線で構成されるアイコンの揃え方
アイコンは線の太さを合わせる、また面で見る。
面が多かったらボリュームを小さくして合わせる。
個人的な学び
カルーセルスライダー
一枚一枚の写真が横にスライドする

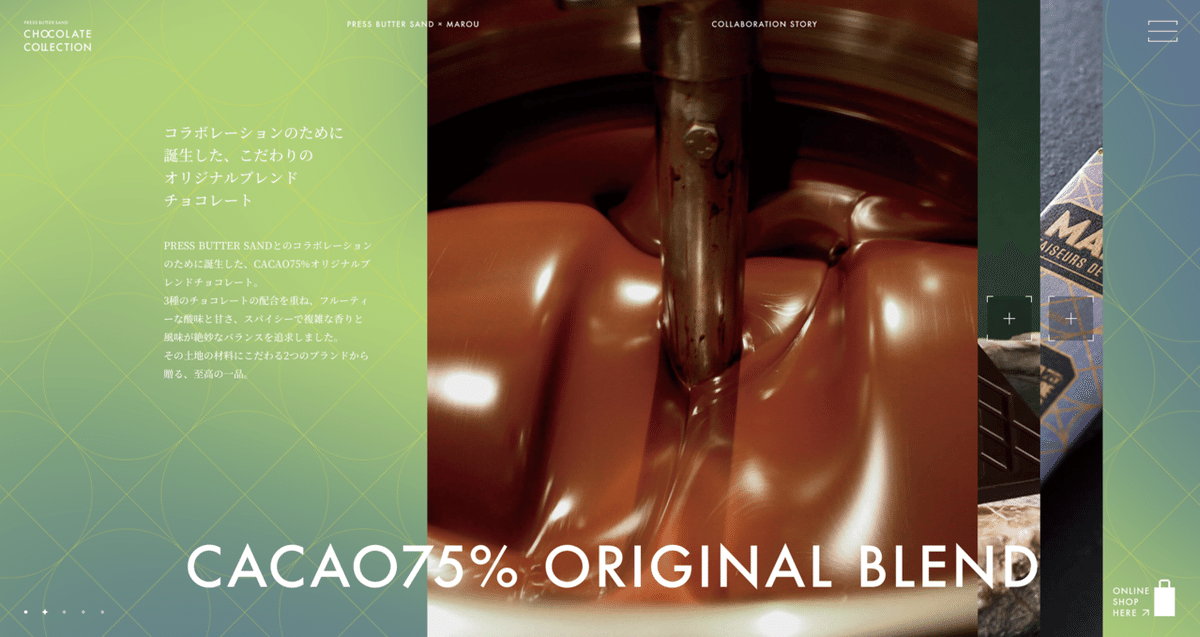
アコーディオンスライダー
複数の画像が段組みになって画像ごとにスライドする

インジケーター
スライダーの現在の表示場所を示すもの

動画の撮影方法
macでcommand+shift+5を押すと動画が撮れる。(スクショはcommand+shift+3)
スマートオブジェクト
拡大・縮小しても劣化しない画像データのこと。
例えば、5000pxでスマートオブジェクト化したら0〜5000pxの間は劣化しない。スマートオブジェクト化した大きさよりも大きくすると劣化する。
(※あまりにもサイズが大きい状態でオブジェクト化すると、データが重くなる。)
この記事が気に入ったらサポートをしてみませんか?
