
無料添削デザインスクール #157「フィットネスジム」
添削

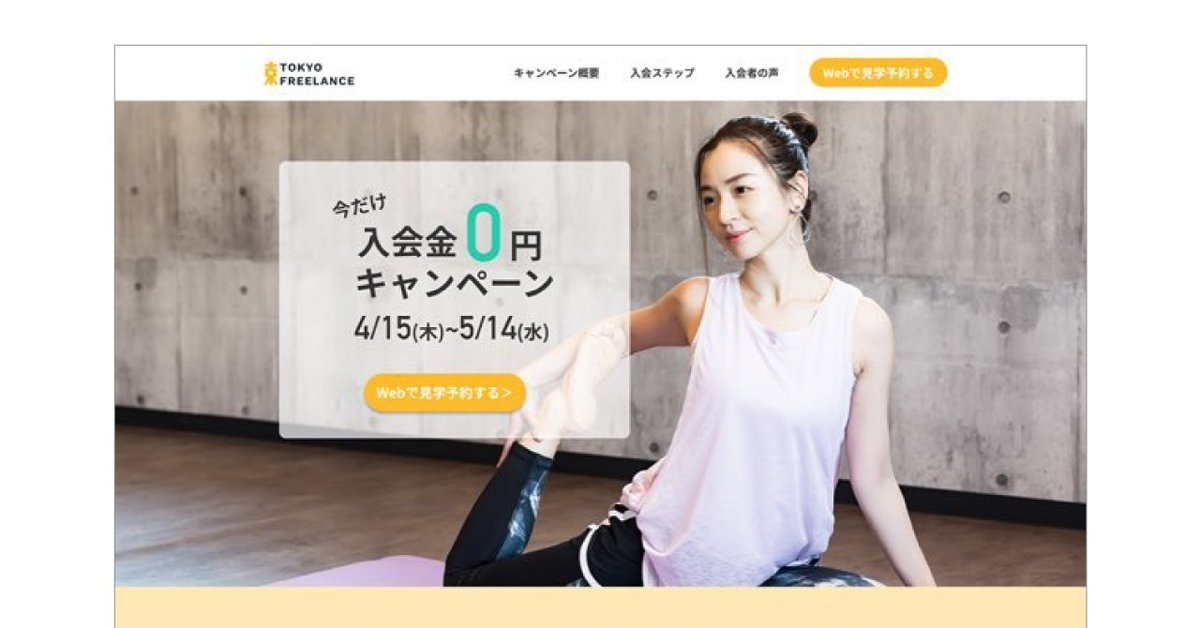
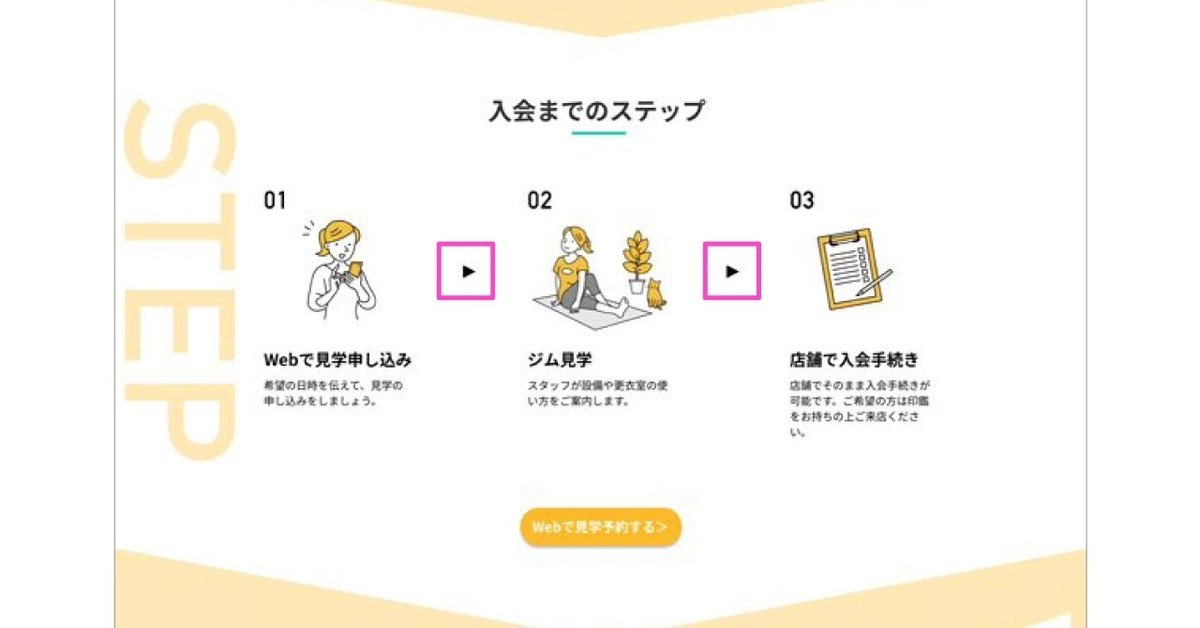
フィットネスジムのLPですね。
淡い色使いがいいですね。
■配置位置

メインの要素が少し上に置いてありますが、写真の位置に合わせているのであれば、写真ごとセンターにちょうどいい位置に調整するといいです。
何か狙いがあるならいいのですが、現状はズレているように見えます。
無意識にバランスが悪いように見えるので、余白などはとりあえずそろえておくといいです。
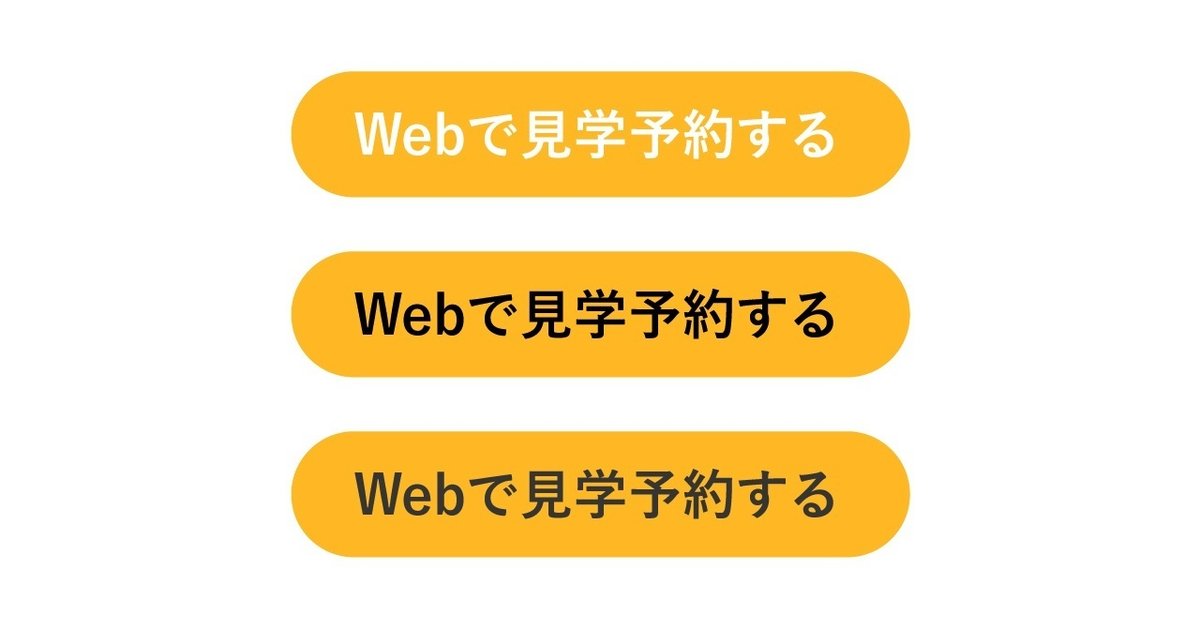
■文字の可読性

黄色い色は目立っていいのですが、白文字を置くと文字の可読性(よくことができるかどうか)が落ちるのが難点です。
黒文字にすれば見やすいのですが、黄色と黒はハチの色でもあり、危険信号の色でもあるので使い方が難しいです。
まっ黄色ではなくて、オレンジ寄りになっているので、黒文字もグレー寄りにするとそこまで危険信号にはならないかと思います。

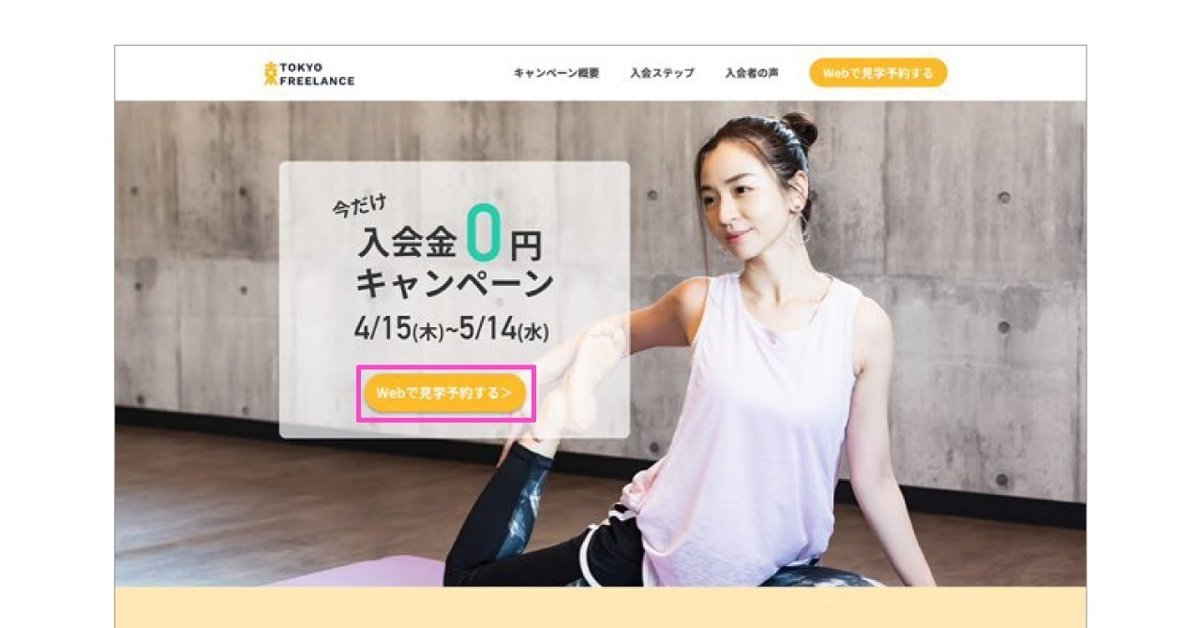
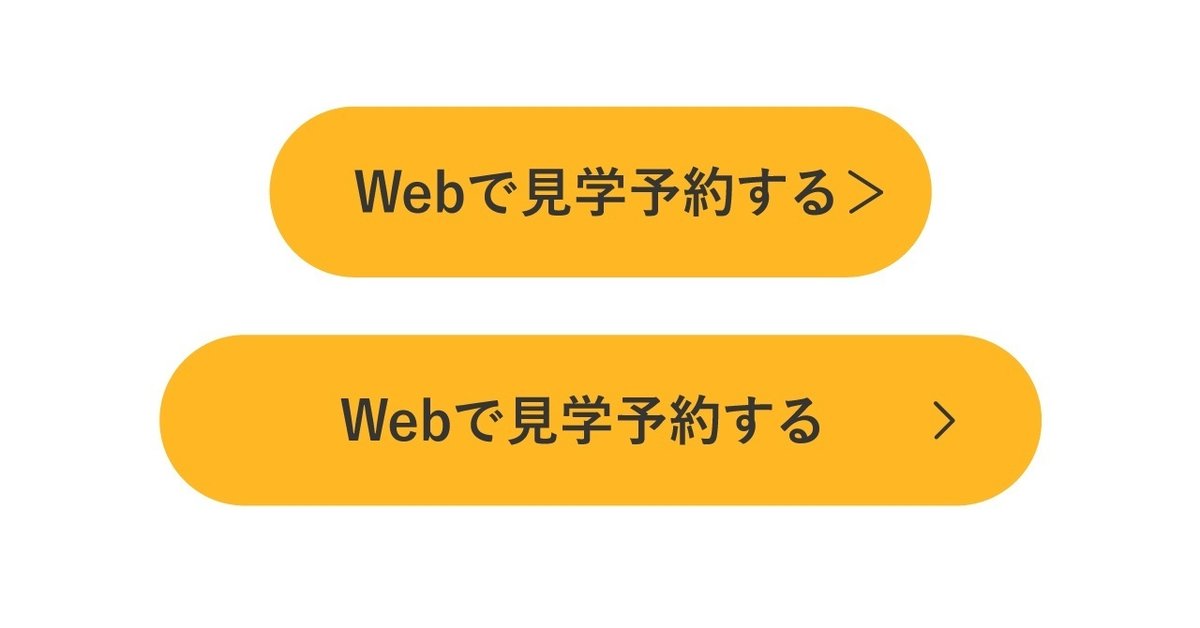
■矢印の位置

ボタンの矢印の位置はとても重要です。
Twitterで「矢印の位置で採用しない」と発言したら炎上しましたが…
実際はこういう細かいところで素人かどうかの判断をされることが多いです。
小さいですが、矢印の位置なども細かく調整してあげてください。
ボタンの大きさも全部一緒でなくていいので、その場面に合った大きさにするといいです。
ただ、共通にした方がいいところは共通の大きさにするといいです。

矢印の角度もあまり尖っていると素人っぽさが出ます。
そもそも文字の矢印「>」は使わないで自分で作りましょう。
めんどくさい時はCSSで文字の矢印で済ましてしまうこともありますが、余裕がある時は矢印もデザインしてあげましょう。
■色合い

鮮やかな青が目立っているのですが、寒色系なので全体として冷たい印象を受けます。
背景色などが暖色系でまとめられているので、そことのギャップで冷たく見えるのかもしれないです。

同系色でまとめると無難ですが、確かにまとまりはあるのですが、インパクトには欠けますね。

全体が黄色とクリーム系の暖色なので、青系の寒色ではなくて、黄色などに近い緑系の寒色にするとそこまでかけ離れていないのでまとまりは出るかと思います。
色の組み合わせは無限にあるので色々試してみてください。
難しい時は自動で配色を出してくれるサイトなどもあるので、そこで色の組み合わせを試してみるのもいいです。
■文字要素の置き方

キャンペーン内容を置くところは、バナーだと思って作るといいです。
LPの場合はそこまでCSSコーディングに厳しい制限がないので画像で置いてしまうことも多いです。
なのでコーディングを気にしないでバナー画像のように作ります。
「0円」とかが大きく出せているので良いとは思います。
周りがスカスカしているのでもっと大きくしてもいいように思えます。
上の「〇〇ご入会に限り」という文言は制限なのでそこまで大きく言う必要はないです。
小さく入れるか、ちょっとずらして丸で入れてあげるとか、目立たないまでも見えるところに置いてあげるといいです。
とにかくここで言いたいのは、今だけ0円だということです。
実際の仕事だと期限が迫ってきたら「お急ぎください」とか文言の配置を変えることもあります。
いつまでも続く「今だけ」とかもありますが…
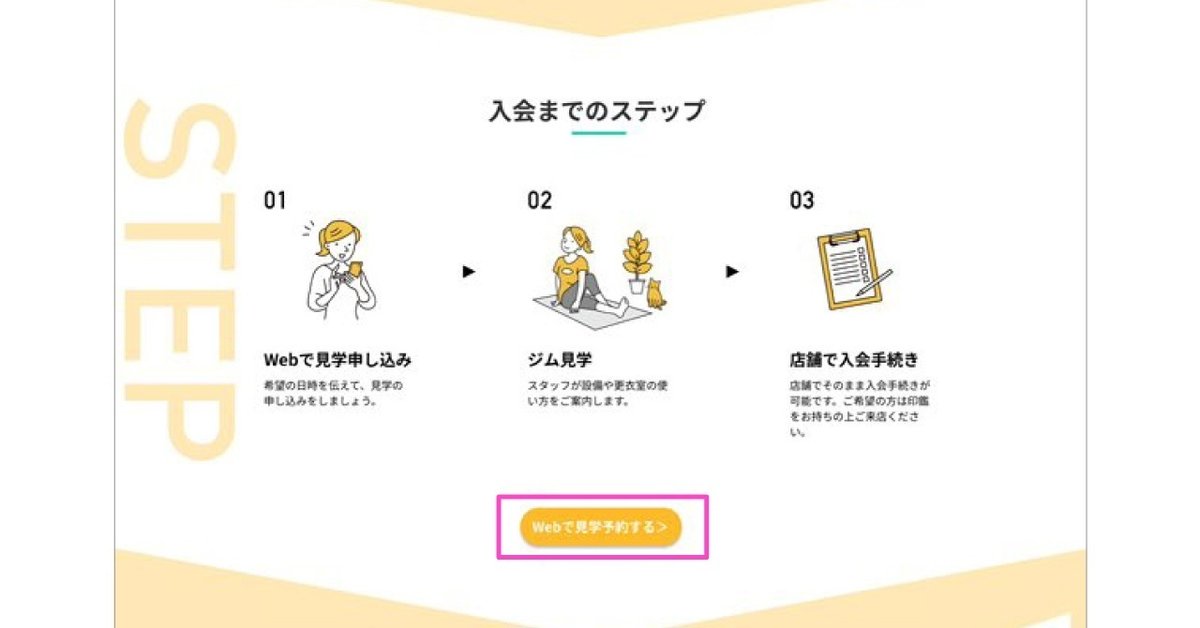
■また矢印

ここの矢印もデザインしてあげましょう。
角度が鋭いのでもっと柔らかい矢印にしてあげるといいです。

黒い矢印は目立つので、線にして同系色にしました。
そこまで目立たなくていいのでこのくらいでいいです。
それでもしっかり矢印になるので、矢印というのは強い方向指示力があるので、柔らかい色でも十分機能します。
■ボタンの大きさ

コンバージョンにつながるボタンなのでもっと大きくしましょう。
ボタンの大きさは全部一緒でなくていいので、個々のメインのところは大きくして共通にしてあげるといいです。

このくらい主張が強くてもいいかな。
まとめ
このお題の添削を何度か他の方でもしましたが、なぜかみんな似たり寄ったり何ですよね。
何か悪いサイトをみんな真似しているのかな?
それかワイヤーに引っ張られているのか…
参考サイトをしっかり見て、その中からいいパーツなどを組み合わせればそこまで似たサイトにはならないです。
全員が一緒のサイトを見ていたら似てしまいますが…
ワイヤー通りに作るのも重要ですが、ワイヤー通りには作れているのでそこは問題ないと思います。
次は少しワイヤーを崩して再構築する段階に入ってもいいかと思います。
実務だと、もっと崩して違うデザインあと2案とか言われます。
デザインは崩しだしてからが本番だったりします。
崩すと言っても順番を変えたりするのではなくて、文言の大きさを変えたり見せ方を変えることです。
この手順が無限にあるのでデザインは答えがないと言われます。
それなりに自分で答えを用意して、それを作ると意外と楽に作れます。
方向性を自分で決めて、それに合わせて作るという感じです。
その方向性を出すには、似たサイトを何個も見て真似して組み合わせるといいです。
ゼロから考えるととんでもない時間がかかるので、それはピカソとかがやるアートなので、デザイナーは商業的に生産できるものを作るのが仕事です。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
