
無料添削デザインスクール #09「高級化粧品LP」
Twitterから投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
添削

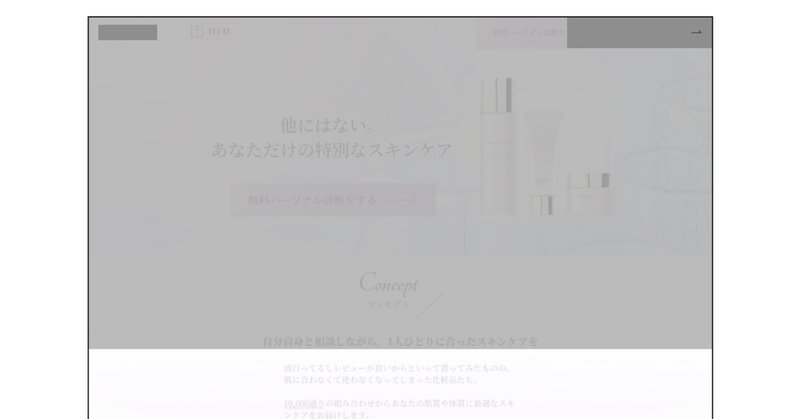
高級な化粧品のLPということで、全体が綺麗にまとめられていて女性らしさも出ていて良いと思います。
■ 化粧品は見た目大切

化粧品のLPは見た目重視。
とにかくきれいに見せる必要があります。
【A】商品をきれいに大きく見せる必要もあります。
商品の上にコンバージョンにつながるボタンが置かれていますが、商品のすぐ上にあるのでビジュアルを壊しています。
スクロールしたらヘッダーに表示されるというのであればいいですが、最初からファーストビューにボタンがあると商品に近いので不自然です。
【B】メインビジュアルに同じボタンがあるので、メインビジュアルの右上には無くてもいいです。
■ メインビジュアルの大きさ

LPにしてはメインビジュアルが小さいように感じました。
CSSで縦幅100vhとかでブラウザに合わせて画面いっぱいにしてもいいように思います。
縦幅が広くなれば、コンバージョンボタンがあっても邪魔にならないかも。
■ 画面サイズを考えながら作る

ボタンとロゴの位置が微妙なところにあるので、全画面で見るのと、普通のサイズで見るのを想定して作るといいです。
スクロールした時にヘッダーが着いてくるようにした時などに、今のままだとボタンとロゴが中途半端なところに着いてくるので、そこも考慮してデザインしていくといいです。
ロゴは左上、ボタンは右上に置くなど。
■ ボタンのデザイン

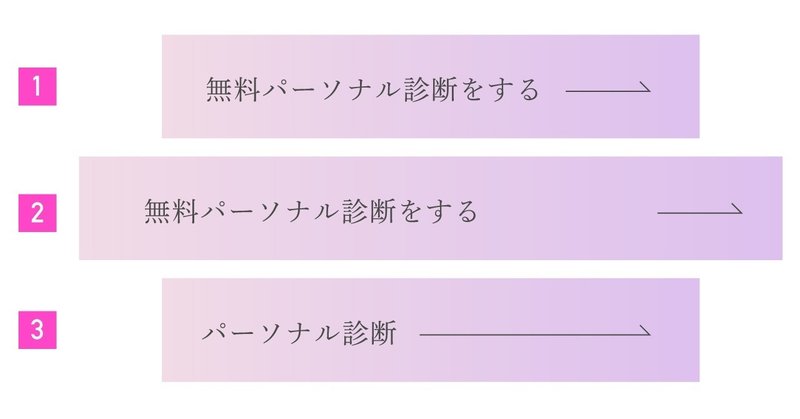
【1】現状のボタンデザインを見ると、文字は左寄りになっていて、大きな矢印が付いています。
先にも話しましたが、ブラウザサイズなどでボタンが可変になった場合【2】のようにズレてしまいます。
【3】文言変更があった場合にもサイズが変わるので、矢印の大きさを変えるのは再現性が低いです。
紙のデザインでは良いのですが、WEB系は「可変であること」を意識してデザインを考えるとコーディングの時に楽です。

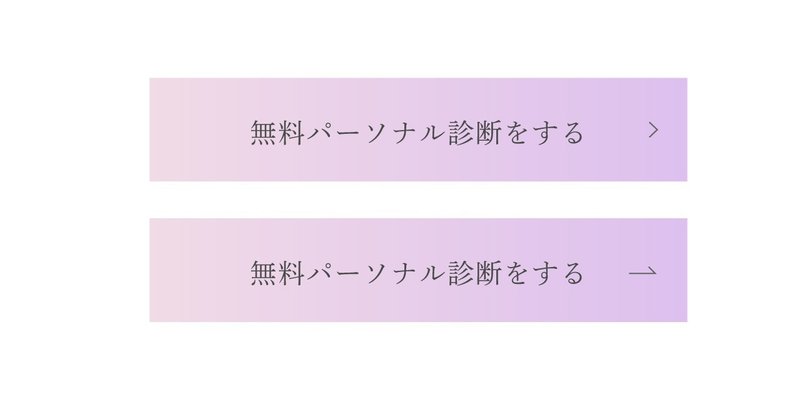
無難に普通の矢印のデザインにして、文字もセンターにすればどんな文字が入っても応用が利くので便利です。
ボタンの文言変更などは、ものによって頻繁に入るので、更新しやすいデザインにするのも忘れないでください。

全体的にトーンが白いので、コンバージョンボタンを目立つような色合いにするとか。

デザインの邪魔にならないようにゴーストボタンにするなど。
ボタンも色々作ってみて、しっくりくるのを選ぶといいです。
ボタンは1種類じゃないとだめということはないので、置く場所に合わせてデザインも変更するといいです。
ヘッダーは目立つベタの紫にして、商品にはゴーストボタンなど、使いわけるといいです。
■ 文字バランス

【A】コンセプト説明のところが狭いように感じます。
高級感を出す時に余白を大きめに入れると高級感が出ます。

文字の横幅なども余裕をもって改行してあげるといいです。
矢印のところもゆったりした傾斜にするといいです。
あまり角度をつけると動きのある躍動感が出てしまうので。

行間や余白を空けないと安い感じになります。
■ 目立たせたくない所

商品紹介のところで「内容量」「使用目安」が目立ちすぎているように感じます。
ボタンのように大きく入っているので、こういう文字は小さく入れます。
また、商品画像に背景色がついていますが、透明感を出すなら背景色なしで商品をそのまま置いた方が広く見えるのでいいです。

高級な商品はゴテゴテとデザインするよりは、シンプルにきれいに置いてみるところから始めるといいです。
シンプルすぎると思ったら何かを足して、やりすぎたと思ったら引く。
この作業の繰り返しです。
■ LPは大きく見せる

LPは普通のWEBサイトのように効率よく見やすくというよりは、商品の特徴が伝わるように派手に作ることが多いです。
コンパクトにするよりも、商品の持っているトーンに合ったデザインをすることが求められます。
STEPのようなシンプルなものでも、デザインを入れてあげて大きく見せることもできます。
たまにLPなのに要素が全然ないというクライアントもいるので…
少ない要素を大きく見せるのもデザイナーのテクニックです。
全然ないテキストからLPを作れと言われることは多々あります。

シンプルに縦に置くだけでもそれらしく見えます。
縦につながった流れなので、線を入れたり、矢印を入れたりして下につなげるデザインを入れたりもできます。
■ コンバージョンのデザインを使い回さない

【A】【B】コンバージョンのボタンと同じデザインにすると、せっかくのコンバージョンボタンが目立たなくなります。
LPには新着情報はないはずですが…
あったとして、そんなに重要ではないのと、離脱にもつながるし…
どうでもいいボタンはもっと目立たないデザインにします。
■ LPの最後は第二のメインビジュアル

LPの一番下は第二のメインビジュアルと呼んでもいいくらい重要です。
メインビジュアルよりも重要かも。
LPはほとんどの人が途中までしか見ません。
興味のない人はメインビジュアル見ただけで去って行きます。
これはデザインがどんだけ優秀でも変わりません。
そんな中で一番下まで来た人は、この商品に興味を持っているか、同業者かのどちらかです。
LPの最後まで見た人は、戻るボタンを押すかコンバージョンボタンをクリックするかのどちらかです。

なので、商品に興味を持っているけど一歩踏み出せないという方がここを見ています。
最後のチャンスなので、【A】コンバージョンボタンなどをこれでもかというくらい目立たせます。

最後のコンバージョンの前には「特典」があれば、それを入れると良いとされています。
さりげなく「全額返金保証付き」とテキストで入っていますが、これも立派な特典になります。
特典が何もないということもあるので、些細な特典でも大きく見せてお得感を出すのもデザインです。
■ 過剰表現にならない
よくある「今だけ」「限定」は有効なのですが、多用するといつもやっているのに今だけと言っていると、消費者センターに通報されるので、本当に今だけという時だけ使いましょう。
デザインを追加したり文字を変えるのはいいのですが、内容を変えてしまうと怒られます。
内容を変えずに派手に見せるのもデザイナーの見せどころです。
文字を変えたら必ずディレクターに確認しましょう。
この記事が気に入ったらサポートをしてみませんか?
