
無料添削デザインスクール #330「ペット物件バナー」
添削

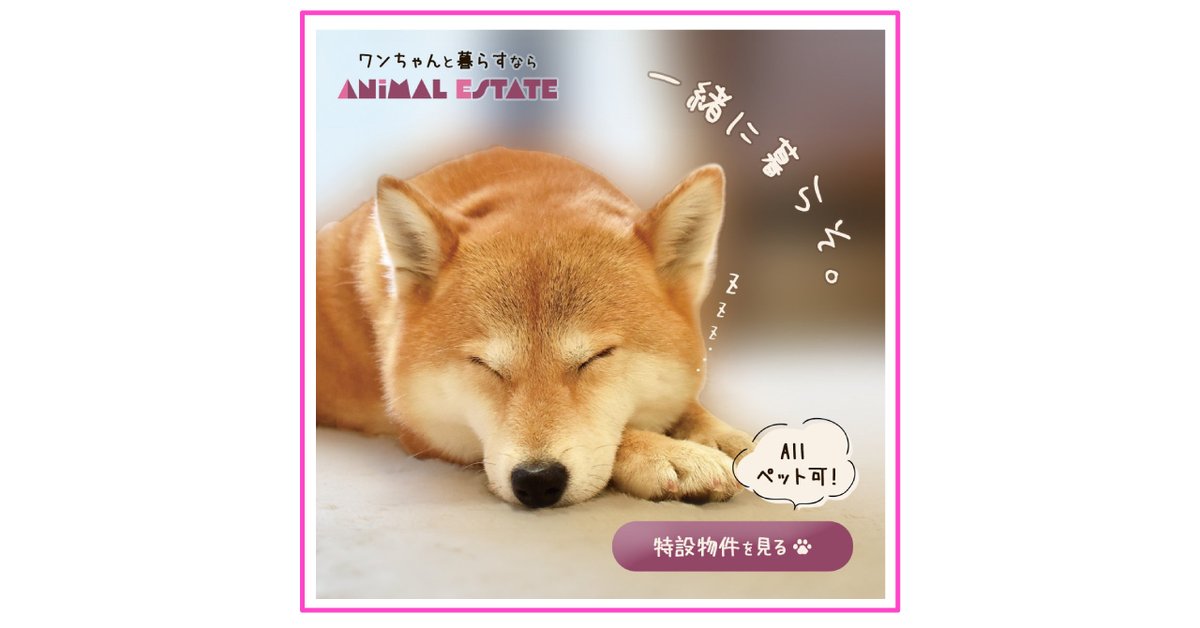
ペットと暮らせる物件のバナーですね。
柴犬が目立ってますね。
■広告とは何か

コメントを拝見すると、ペット好きに届くように犬を大きくしたとありますが、広告を作る上でたまに間違いてしまうのが、好きだろうから大きくするという写真集化させてしまうことです。
バナーを作る時に連想ゲームみたいなのをします。
ペットと暮らせる物件
↓
動物好きな人がターゲット
↓
犬
これだとちょっと薄いです。
犬を見せて問い合わせが来たらデザイナーたちはこんなに苦労をしていないです。
もう少し広げていきます。
なんでペットと暮らしたいの?
↓
いつも一緒にいたいから
↓
ペットは家族
このくらいまで答えを仮定で出してあげるとクリエイティブも決まってきます。
そもそもデザインとは何か。
クライアント、ユーザーが抱えている問題を解決するのがデザインの役割です。
クライアントの問題は、借主を見つけてほしい。
ユーザーの問題は、ペットと暮らせる物件がない。
これを絵と文字で見せて解決する方向を示す必要があります。
それには、この物件を借りたらどうなるのかの答えを見せてあげるのが一番早いです。
物件を借りてペットで幸せに暮らしている人を見せれば、自分もそうなりたいという人が問い合わせてくれます。
つまり、ペット好きに犬を見せても無駄ということです。
ペットと幸せに暮らしている姿を見せる必要があります。
広告を作る前に「ターゲットを絞ろう」と言いますが、絞るとクリエイティブもほとんど決まってきます。
あとは、よりデザイン的によく見せて、効果が出るように作り込みます。
■要素の比率

犬しか目に入らないので、文字要素をもっと大きくしてあげる必要があります。

大きさ的にはこのくらい大きくして「ALLペット可」を目立たせてあげると内容もしっかり伝わるようになります。
先にペットと飼い主が幸せに暮らす姿を見せるといいと書きましたが、たまに「人を入れずにペットだけで作ってくれ」とか、無茶な依頼も来ます。
ただ、デザイン・クリエイティブというのは、縛りが多ければ多いほど名作が生まれると言われています。
「犬だけを使って物件問い合わせを増やせ」という難題に立ち向かうことを強いられるのもデザイナーの悩ましいところです。


こっから先はかなり自由度が高くなるので、さらにどういうクリエイティブで作るかを決めて行かないと大変なことになります。
これらを全部作って見せていたら残業だらけになります。
なので、本来であればディレクターがどういう方向性で作るかを決めてくるので、デザイナーはそのオーダーに答えるだけなのですが…
・オーダーを出してこないディレクター
・出せないディレクター
・わざと出さないディレクター
など、様々です。
能力が足りなくて答えを出せないディレクターがほとんどですが、意図的に出さない優秀なディレクターもいます。
最低限の情報は伝えますが、そこから先はデザイナーが考えた新しい答え、クリエイティブジャンプを期待する場合です。
滅茶苦茶デザイナーへの負担が大きいのですが、クリエイティブとしては面白いものが上がってくることがあります。
それをクライアントに通すさらに神みたいなディレクターもいます。
ただ、そんなディレクターはトップの代理店にしかいません。
なので、最低限の情報から要件を読み解いて、いいものを作ることがただひたすら求められます。
答えは一つではないのですが、デザイナーは要件からある程度の間違えのない答えを出す必要があります。

ちなみに、これで出しても絶対に通りません。
情報が足りないのと、奇をてらったものを企業はすごい嫌います。
読み手の理解力が減っているというのもありますが、現在は情報を詰め込んだ方が効果が出やすいので。
これができるのはクリエイティブに理解のある中小企業だけです。
大手は絶対にやらない。
弱者の戦略というのがあるのですがそれは別の話。
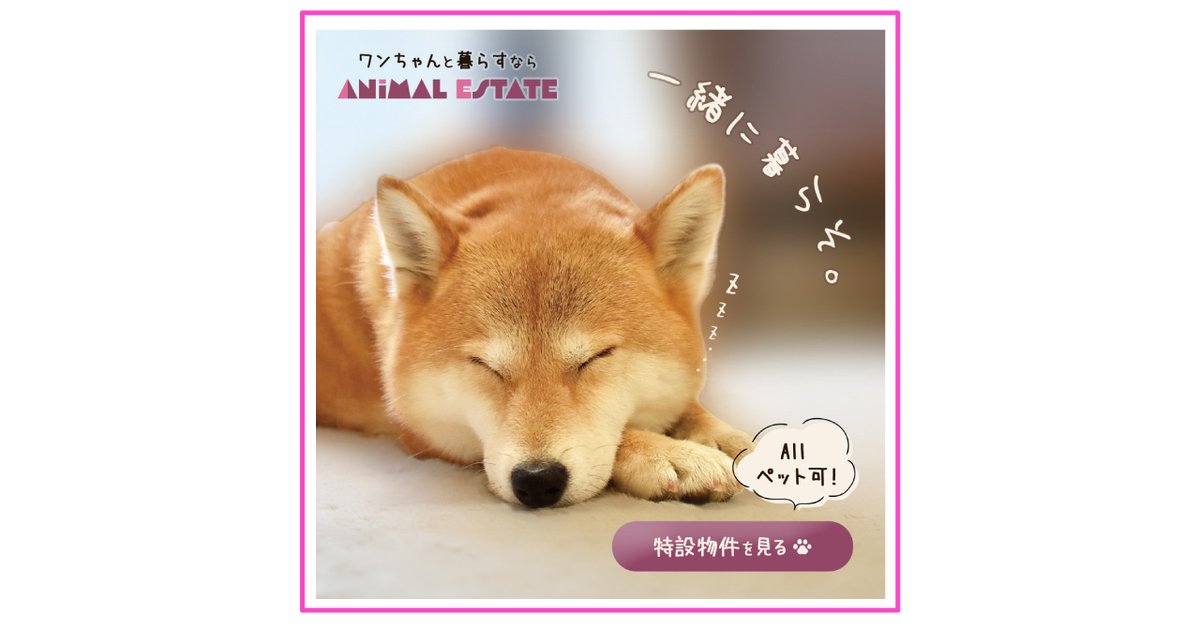
修正

修正して頂いたので、こちらも添削させて頂きます。
かなり大きくいい方向に変わりましたね。
■タイトル化

キャッチの文字ですが、タイトルを作る感じにするか、シンプルに文字だけにするか、どちらかにしてあげるといいです。
ここまで箱で囲んだし、背景にも白いボックスを置いたりしなくても見せれるようにしてあげるといいです。

シンプルにフォント変えただけでも十分読めるものです。
■形状が持つ温度

直角の四角で囲むとカクカクして堅い印象になります。

デザインの学校でもちょろっとやるのですが、物の形状には温度みたいなものがあります。
四角は重そう、堅そう。
丸いのは暖かそう、柔らかそう。
三角は刺さりそう、痛そう。
などなど、無意識に感じるものがあります。
今回は「犬」や「家庭」など、柔らかい印象のものが必要なので、カクカクしていない要素で構築してあげると全体的に柔らかい雰囲気になります。
■色味

紫というか、あずき色というか、渋い色をチョイスしているな~と思いました。
ロゴの色に合わせているのかな?

暖色系の方が温かみが出ていいのではないかな~と思いました。
バナーはモニターによって表示される色が全然見え方変わってしまうのでややこしいのですが、見えているモニターの色が違うかも。
実はピンク系にしたのにああずき色に見えているとかだったら、モニターの調整をした方がいいかも。
モニター全部発色が違うので悩みどころです。

ボタンの形状も微妙な丸さなので、完全に丸にするか、ちょっとだけ丸い四角のどちらかにした方がすっきりします。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
