
無料添削デザインスクール #74「美容商品LP」
添削

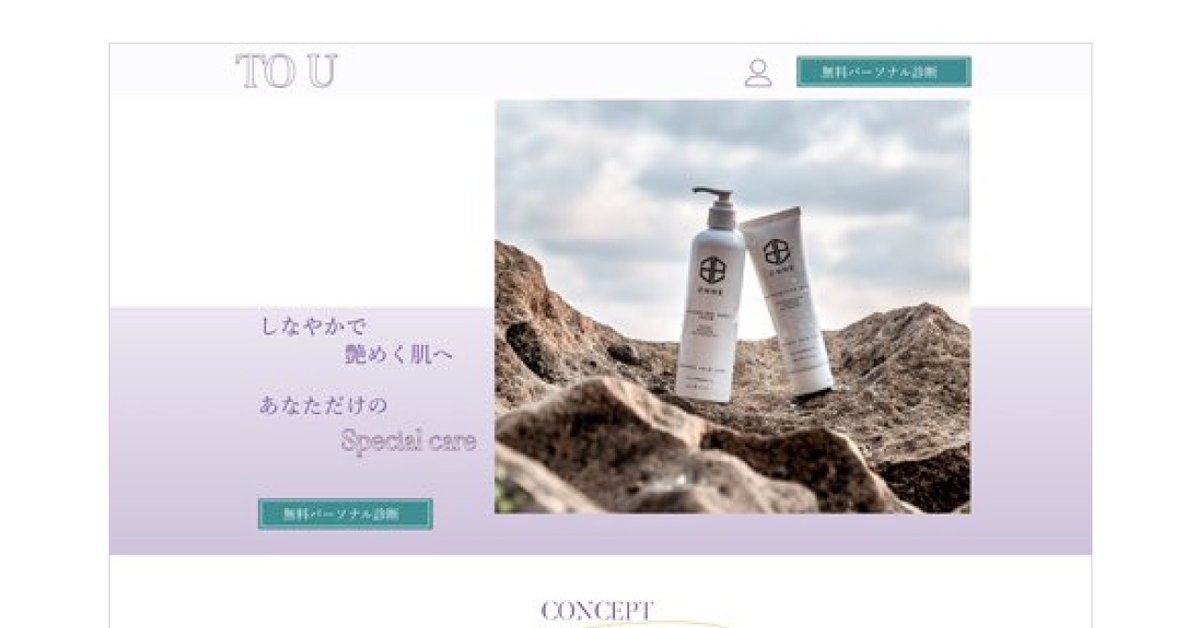
美容系商品のLPですね。
紫がきれいなサイトですね。
■文字をいじりすぎ

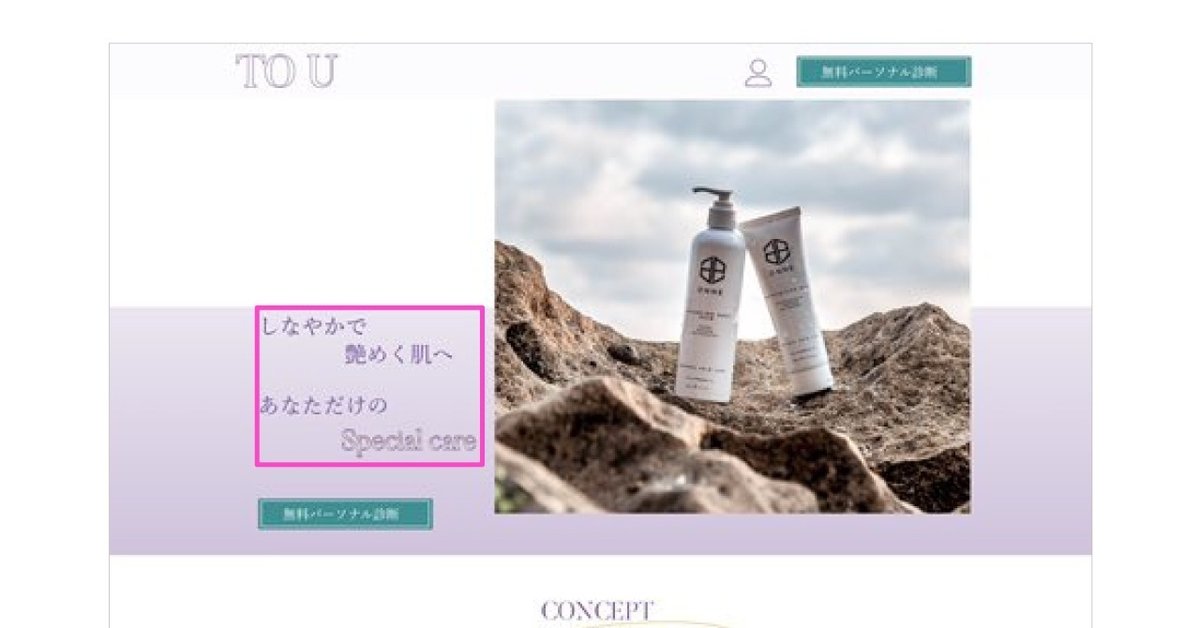
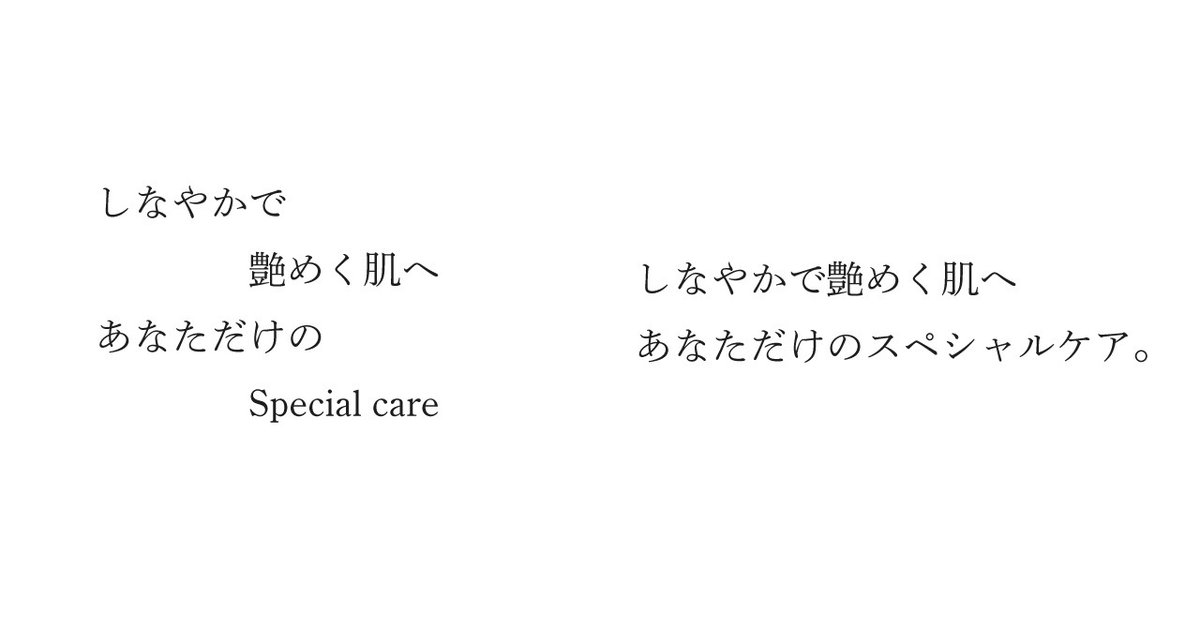
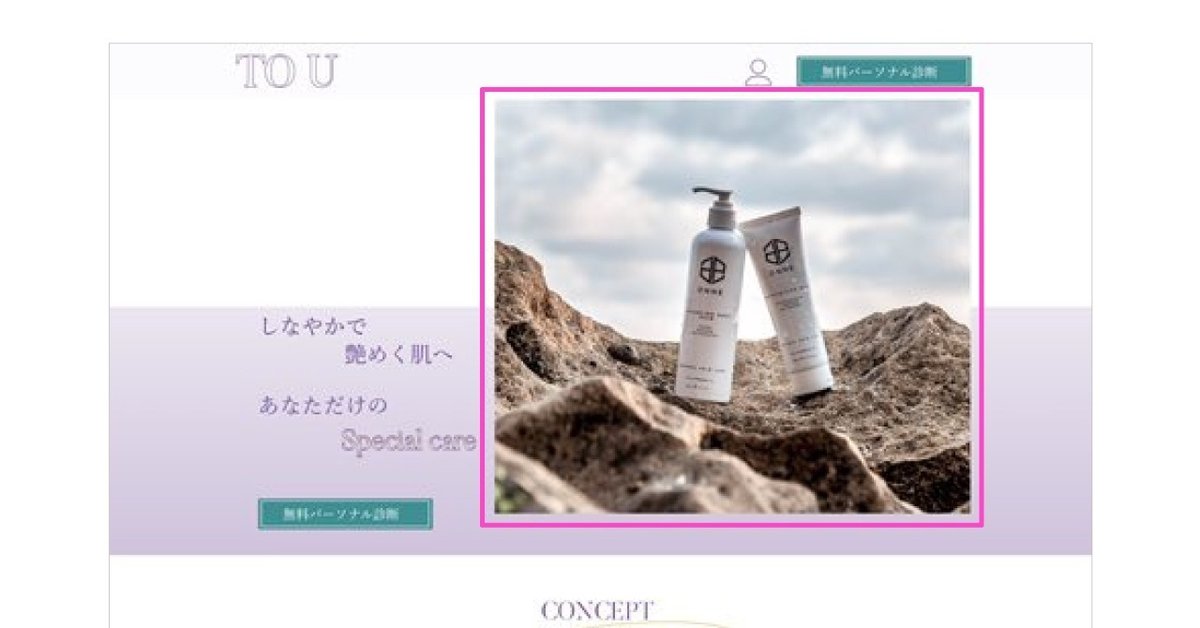
メインビジュアルの文字が改行位置などをいじりすぎて読みにくくなっています。
英字と日本語の組み合わせも読みにくいので、日本語でまとめて普通の改行位置でまとめてあげた方がいいです。

きれい系のサイトでは、文字をあまりいじるとガチャガチャして見えるのでシンプルに置いてあげるといいです。

いじるとしても、文字のジャンプ率などで違いを出すくらいがシンプルでいいです。
シンプルだけどデザインを派手にする方法は他にもたくさんあるので、ただ置く以外も色々探してみてください。
■正方形の写真が浮いている

写真が正方形で置かれているだけなので浮いて見えます。
そもそも正方形の写真はポラロイドなので、違和感があります。

写真は横いっぱいにしていまい、背景の紫も強いので薄く背景に入れるくらいでいいと思います。
■写真の比率

メインビジュアルでもありましたが、正方形に近い写真は4:3だと思われますが、ブラウン管時代のテレビサイズです。
写真は今でもワイドにはなっていないのですが、デジタルカメラなどはワイドになりつつありますね。
つまり、正方形の写真を見ると、なんだか古い印象がします。
白黒で4:3だと歴史の映像に見えてしまいます。
ブラウザも大きくなり、WEBデザインも大きく使うのが増えてきました。
昔は横幅を決めて、そこに縦の線を引いていたりしていましたが、今はほとんどしません。
画面を大きく使ってデザインしてみてください。
あと、タイトルの謎の線が浮いているので、もう少し工夫した方が良さそうです。

全体が白系なので、写真を暗くして白文字にするよりも、写真をグレーで置いて、黒文字にした方が白いイメージを崩さないのでいいです。
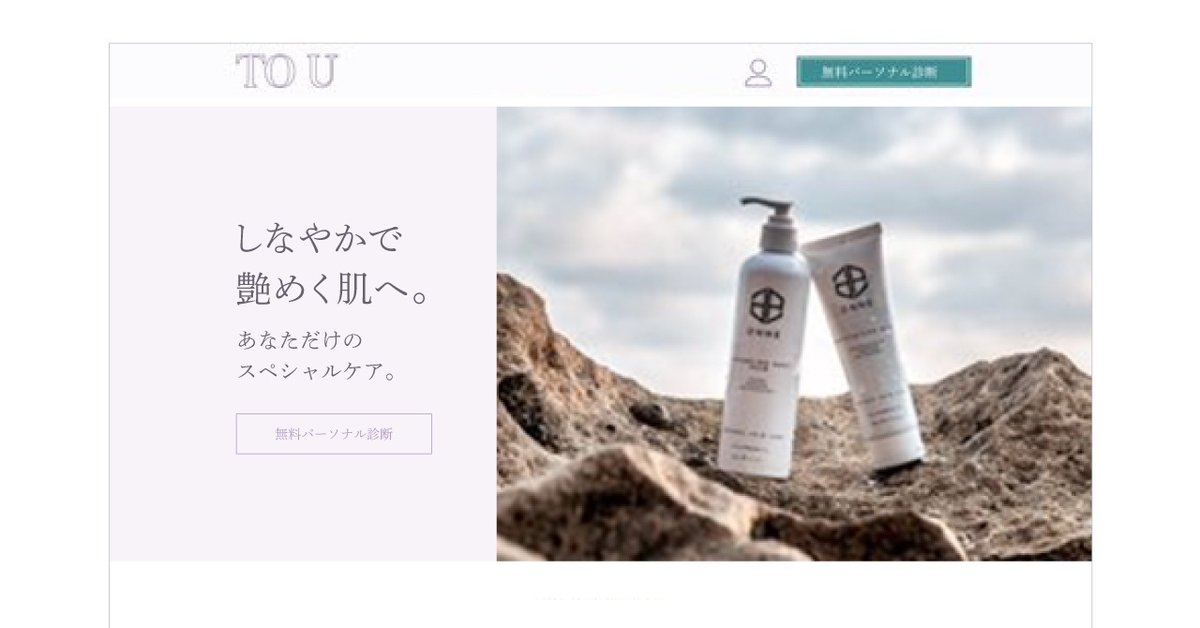
■余白多めのデザインの時

シンプルで余白が多めの時に文字をギュッと狭く押し込むと、どんだけ周りに余白があっても狭いデザインになります。
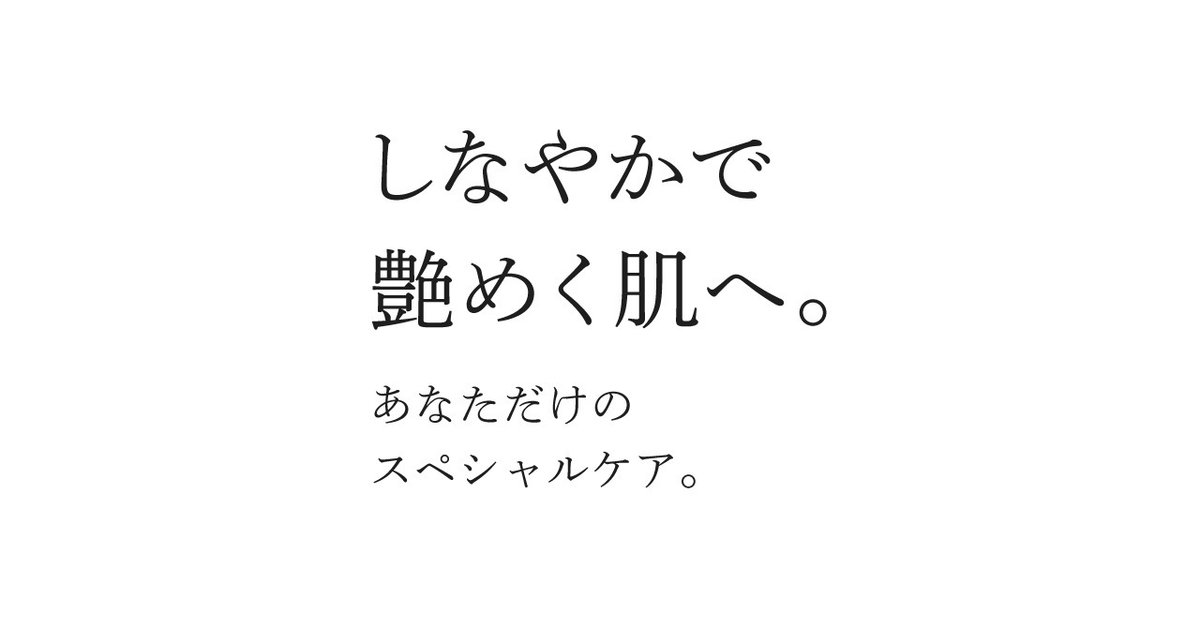
余白多めの時は、テキストも余白多めにするといいです。
ただ、全部に余白を入れると間延びしてしまうので、ブロックにして読みやすくして余白を入れるといいです。

こんな感じに余白を多めに入れてあげると読みやすいし、全体の印象も狭くしないです。
■視線誘導

人は矢印や線に無意識に視線を誘導されます。
タイトルの線と矢印が交わってどこを見ていいのか分からなくなっています。
矢印もデカすぎるので、サイズ感など繊細なデザインにしてあげるといいです。
タイトルも全部一緒でないといけない訳ではないので、フェーズ、話の内容が分かれたりした時にタイトルを別デザインにしてあげてもいいです。
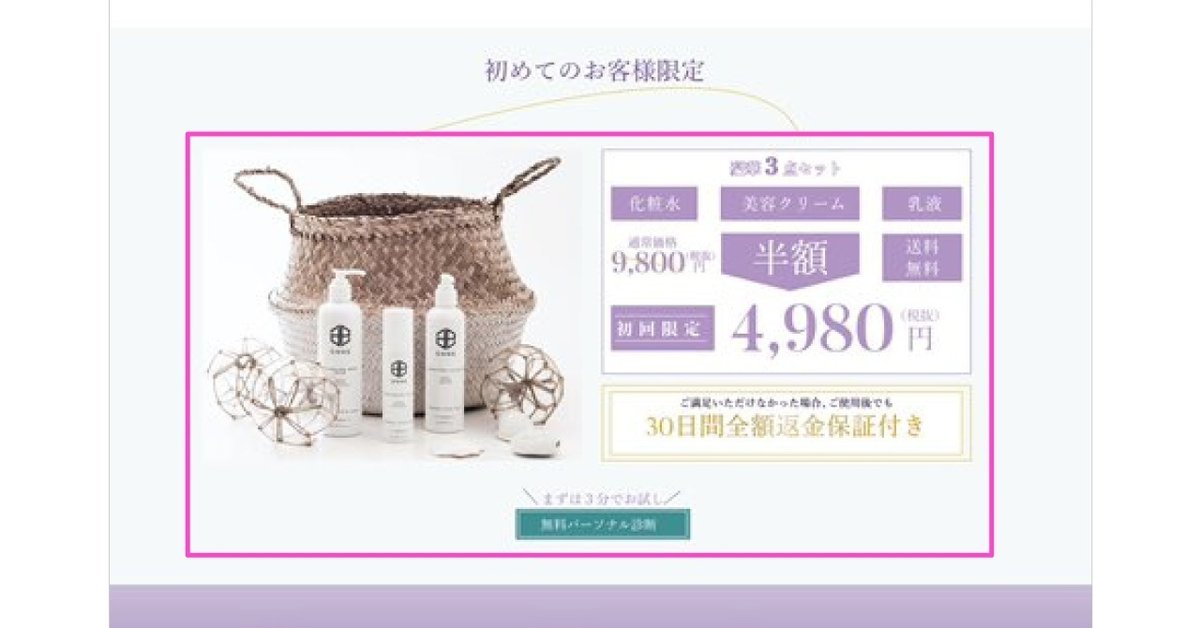
■差し色を使う

最後の押しの部分はきれいに作れていて、目立っているのでいいと思います。
右のところをもう少し見やすくできるので、差し色を入れて目立たせたいところをもっと強調するといいです。
もう一色差し色を入れたいのですが、色を入れすぎてもガチャガチャするので、差し色などの色設計は初期の段階でやっておくといいです。
下のボタンの色が差し色にしては違和感がある色なので、ボタンの色を変更して、それを差し色にするといいかもしれません。

微妙な色合いになってしまいましたが…
こんな感じで差し色を入れて、さらにその差し色が示すところがつなっがっているといいです。
初回限定で4980円 → ボタン
ここがつながっていると連動しているとも見えるので、少しだけコンバージョンに影響します。
修正

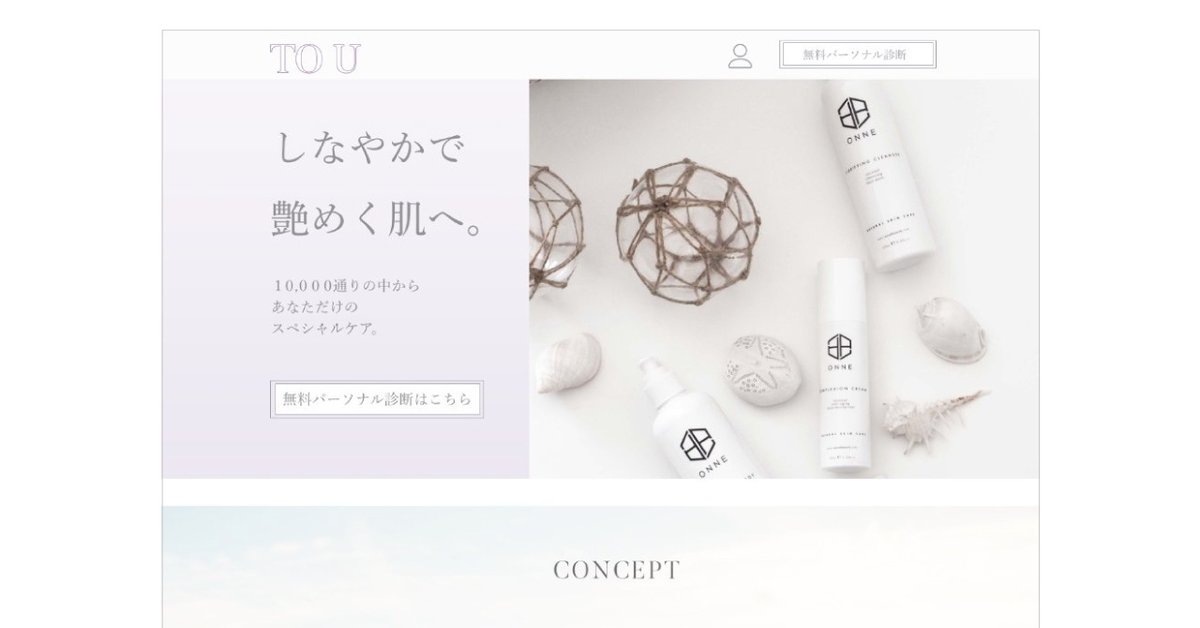
修正して頂きました。
前よりもまとまりが出ていると思います。
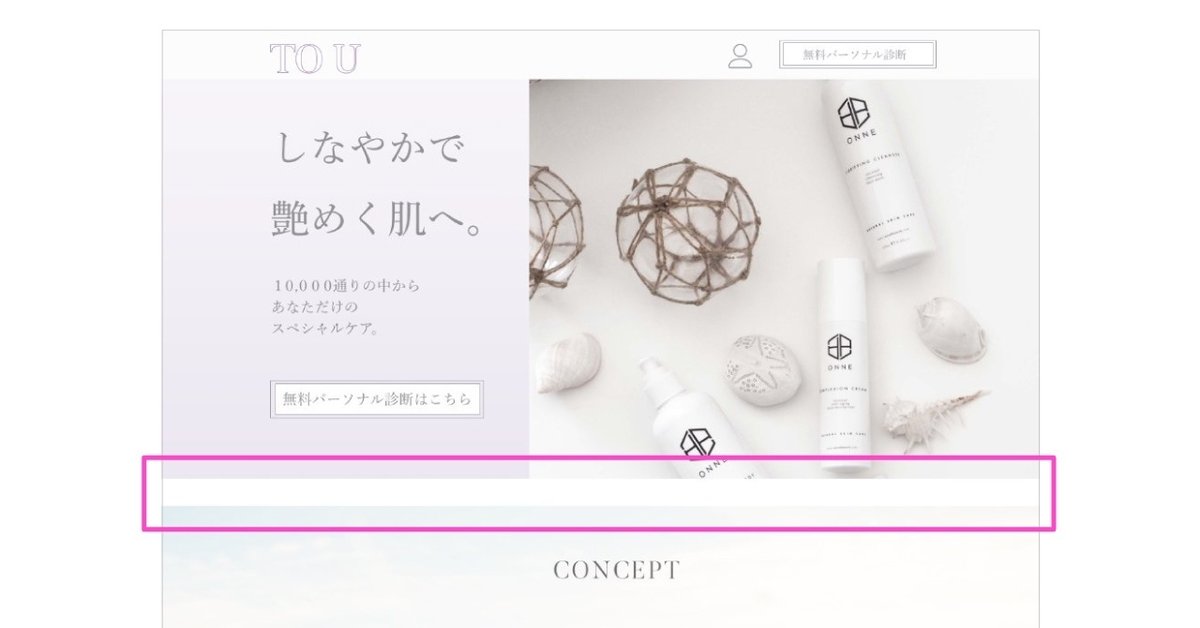
■謎余白をトル

メインビジュアル下に余白が入っていますが、背景色や画像が横いっぱいの時は、余白を入れずにつなげると流れを断ち切らずに流れて見ることができます。
余白も画像や背景色に挟まれると、それは余白ではなくて白い太い線に見えます。
線は視線や内容を断ち切るものになってしまいます。
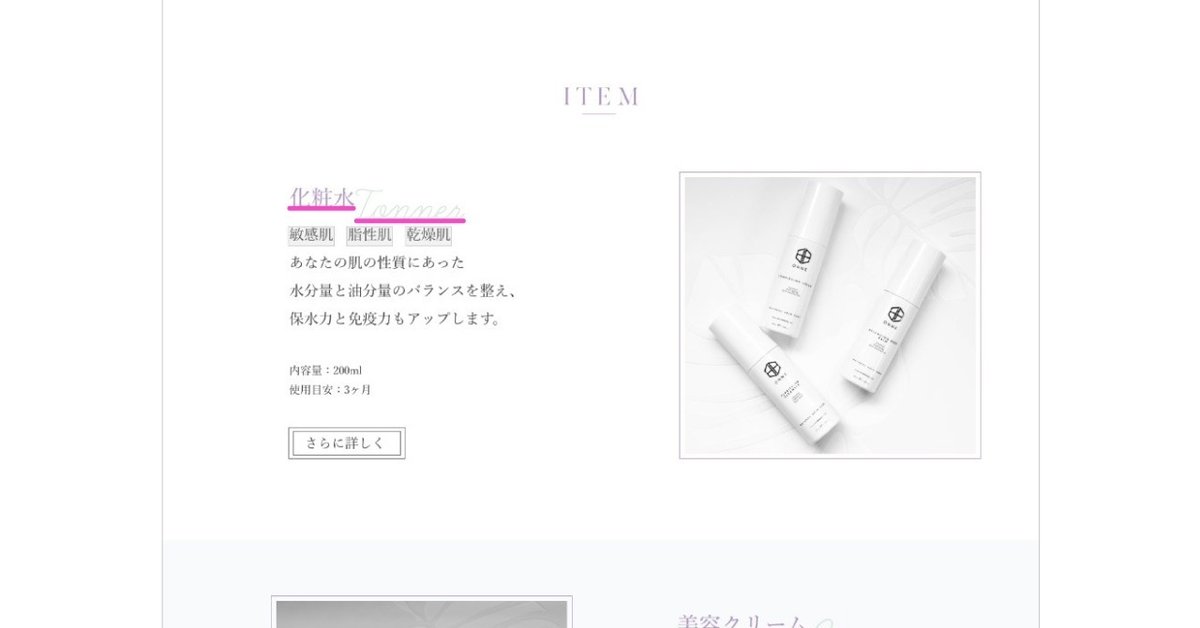
■英字の段差

装飾で英字を入れる時は、文字の段差を気にしましょう。
下をそろえるか、センターでそろえるか。
どちらかにした方がまとまりが出ます。
■背景色か線か

文字を囲う時に背景色を使うなら線はなし、線を使うなら背景色はなし。
どちらかにした方がきれいに見えます。
両方使うと重いイメージになってしまいます。
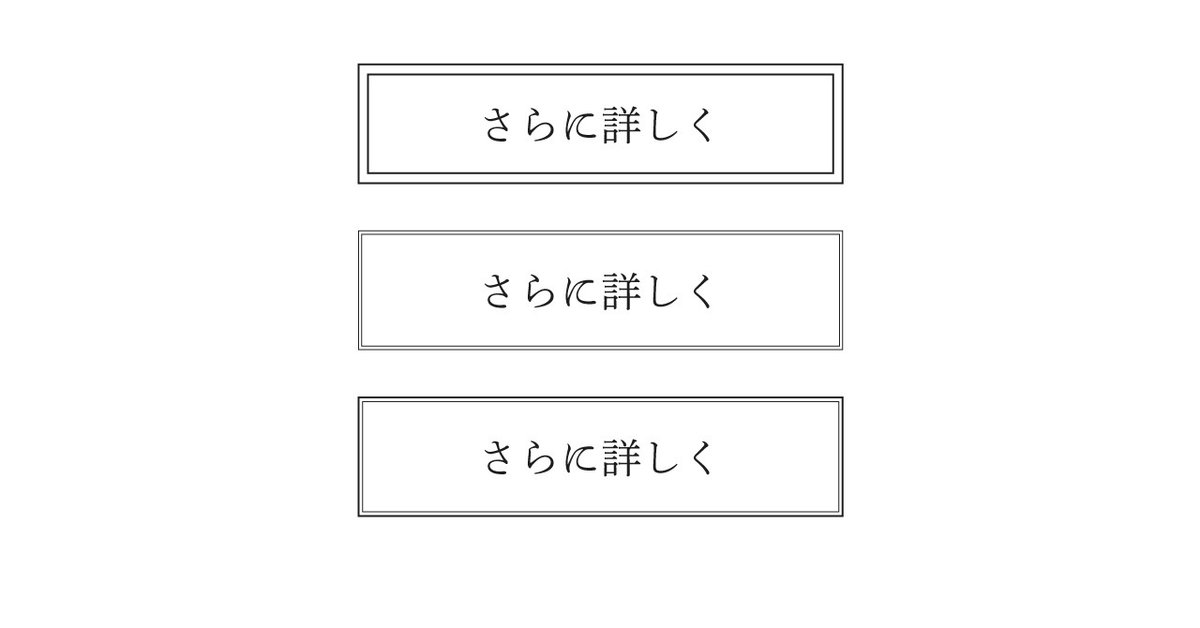
■二重線は繊細に

二重線の隙間や太いのはボテッと見えるので、できるだけ細くして繊細に作ってあげると二重線でもきれいに見えます。

WEBデザインなので、二重線の隙間は1~2pxがちょうどいいです。
もっと目立たせたい時は、外枠を太くして内側は細くしてあげると、目立ちながらも繊細なデザインになります。
■画像の外枠

画像の外枠は、ひと昔前は入れていたのですが、線がない方がきれいに見せることができるので、あまり使わないです。
全体的に外枠が多いので、線はここぞというところで使うだけにするといいです。
線は人の視覚などを誘導するのにとても便利です。
使い方を間違えると、思ってもいない所に目が行ってしまい、内容が伝わらないデザインになってしまいます。
■誘導線

右に流れていく線ですが、二本もあるとしつこく見えます。

先にも書いた通り、線はすごく強いものです。
ちょっと入れるだけでも人の視線は誘導されます。
最低限のデザインで構成できるときれいなシンプルデザインにできます。
■囲みの使い方

背景色を使って余白を空けると、先にも書いた通り太い線が間に入っているのと同じになってしまいます。
新着情報などそこまで重要じゃない情報はもっとシンプルに置いてあげるといいです。
背景色を使いたい時は、中の余白を空けるといいです。
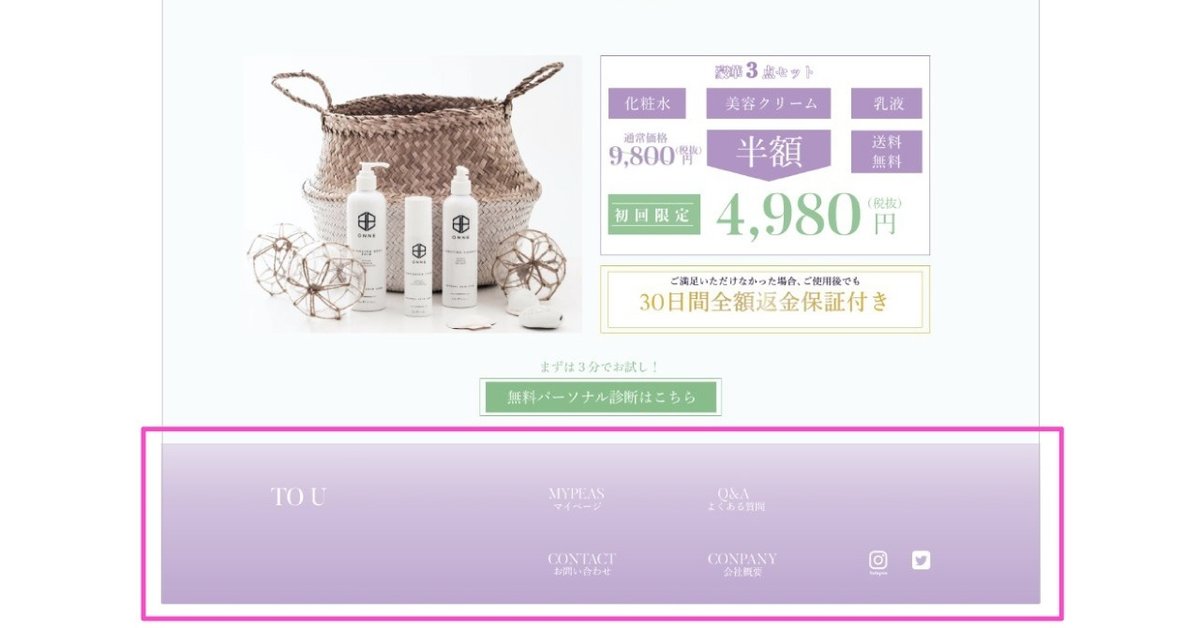
■フッターが濃い

未経験な人に共通しているのが、フッターの色が濃い…
なぜか共通しています。
フッターは濃い色でなくてもいいので全体の色に合わせてあげましょう。
LPの場合は離脱につながると困るので、すごいシンプルで小さくすることが多いです。
この課題はLPとWEBサイトの要素が混在しているので、要素の量から考えるとWEBサイトの構成でいいのかな?
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
この記事が気に入ったらサポートをしてみませんか?
