
無料添削デザインスクール #131「フィットネスジム」
添削

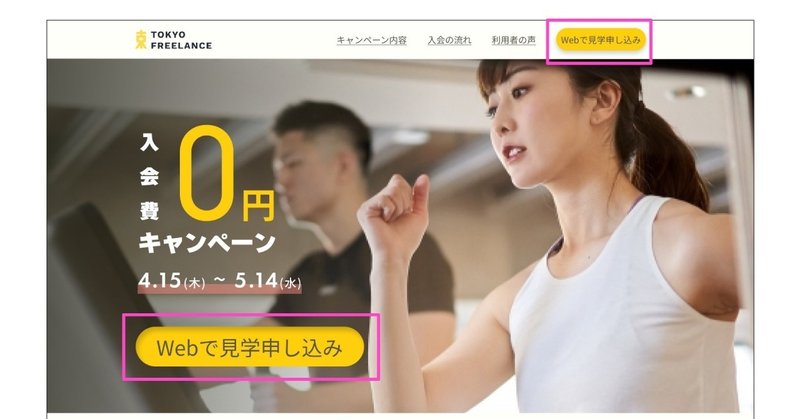
フィットネスジムのLPですね。
色使いがシンプルでいいですね。
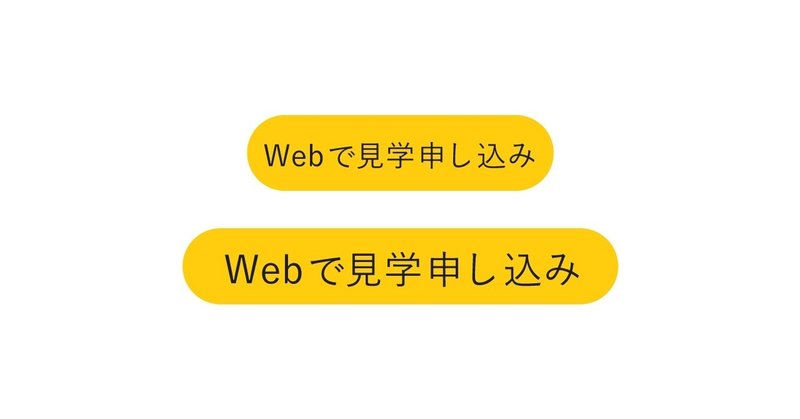
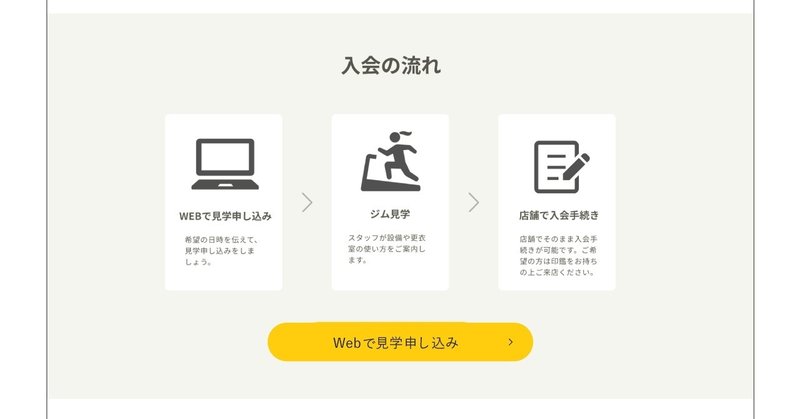
■ボタン

ボタンもテーマカラーを使っていて目立っていていいと思います。
文字のバランスなどを調整してあげると、よりプロっぽくなります。

上のはサイドにスペースを入れてあげるといいです。
下のは文字が大きすぎるので、全体のバランスを調節してみてください。
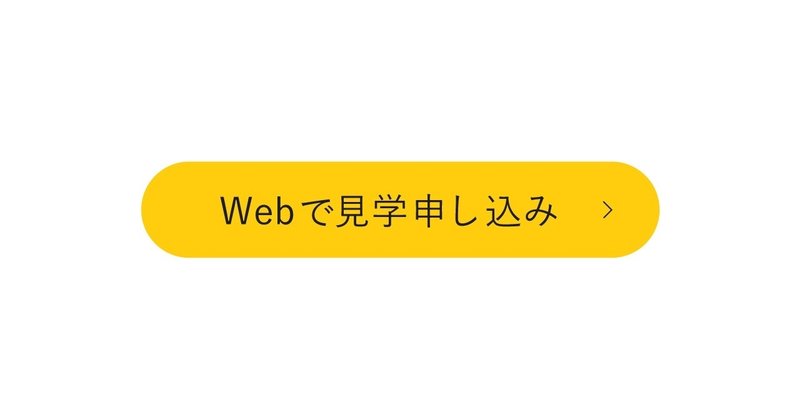
矢印など付けるとボタンらしくなります。


シャドウも取りました。
シャドウを使うと昔のリッチデザインに見えるのであまりお勧めしません。
使うとしたら薄く入れるといいです。
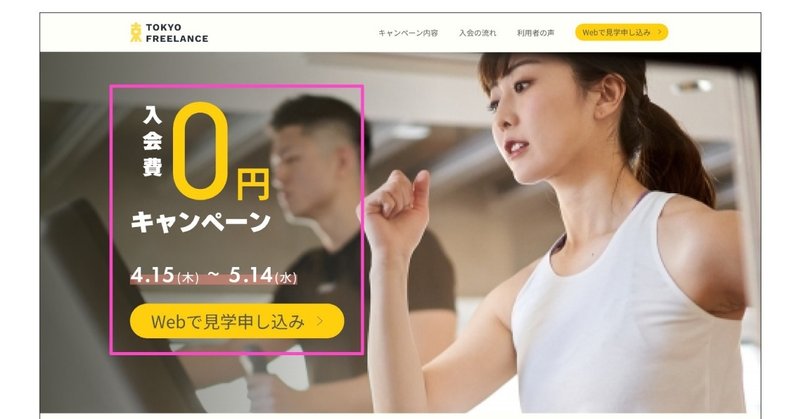
■ヘッダーのリンク

LPにヘッダーは必要なのかというのは置いといて…
リンクがテキストリンクのまま置かれているだけなので、少しデザインを入れてあげるといいです。
文字サイズはターゲットにしている人を想定して変更します。
20代と70代だと文字サイズはかなり大きく違います。
リンクの文字サイズや言語もターゲットによって変えましょう。
ナウいヤングなターゲットだったら英字でオシャレにしたり、公共性が高いものは分かりやすい言葉を使ったりします。

すごい細かい調整ですが、この置き方だけでも素人なのかどうかが分かってしまいます。
■文字の置き方

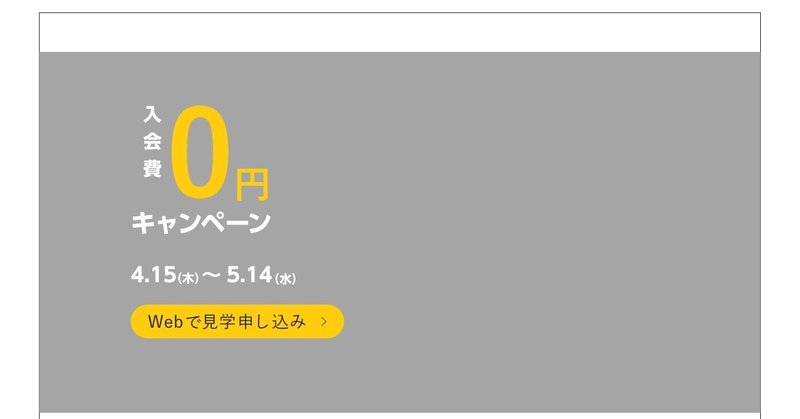
メインの文字が全体と比べると小さいです。
文字の流れも横と縦が組み合わさっているのと、文字サイズも一緒なので誤認されやすいです。
「入会費キャンペーン」とも読めます。

文字サイズをちょっと調整するだけでも見え方は変わります。
メインビジュアルはバナーだと思って構成するといいです。
■文字バランス

全体にバランスがちぐはぐなのでまとまっていないように見えます。
大きさに強弱をつけて、どこを一番見せたいのかを考えて調整してみてください。
デザインする時のフォントも実際のWEBページで表示されるのに近い文字でデザインするとコーディングした時に「なんか違う」とならないです。
LPの場合は画像文字でもいいのですが、太文字が若干つぶれているので、太すぎにも注意です。

ほんの少しバランスを変えるだけでも見た目は変わります。
■イラストと文字のバランス

全体のバランスが実寸で見ていないように感じられます。
WEBサイトで見た時に見やすいかどうか実寸で作り、ブラウザで見ながら作るとバランスの感覚がつかめます。

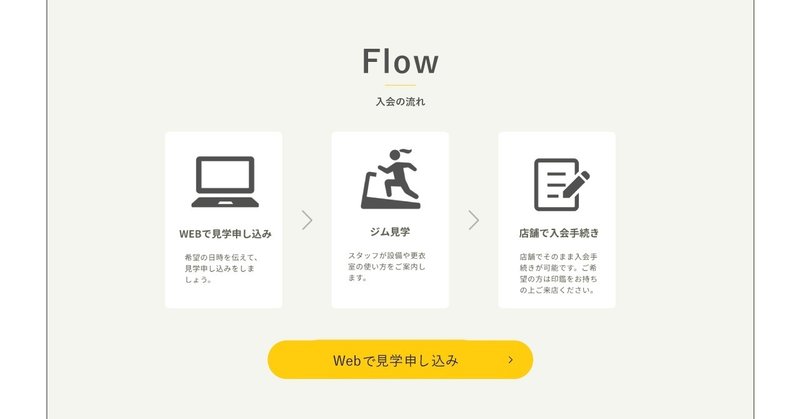
区切りが分かりにくいので、ボックスに入れてあげたりするとステップが3つあるというのが分かりやすくなります。
イラストが重めなので、矢印はあっさりとしたのにすることで、イラストが目立つと同時にすっきりした印象にできます。

タイトルに英字を入れたりするとスタイリッシュさが出ます。
■文章量でレイアウトを決める

お客様の声など、よくある要素なのですが、人によって文章量がマチマチの時があります。

実際にこんな状態になることが本当によくあります。
こうなると見ずらくなるので、文章量がランダムの時は、レイアウトを変えてあげるといいです。

この組み方だと文章量が違ってもそこまでずれた印象にはならないです。
実際に入る文章量と、今後の更新で突然長文が来ることもあるので、それを考慮してレイアウトを組むといいです。
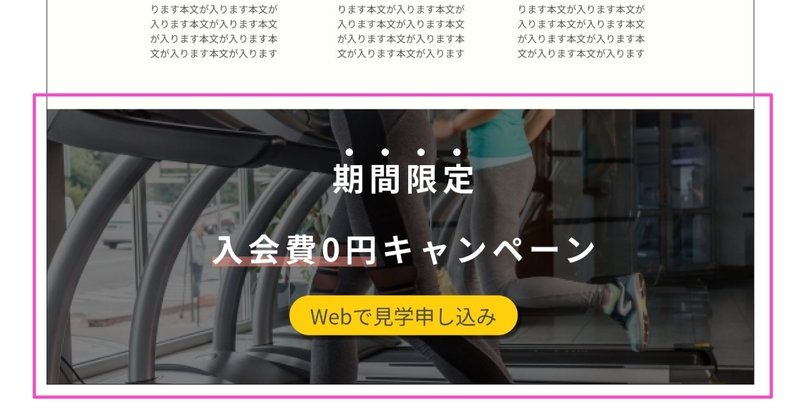
■文字要素

課題を作成する時に重要視するといいのが、リアルな仕事として考えながら作ることです。
就職する時に実務経験があるとなしだと雲泥の差です。
リアルな仕事をしている人は、文字サイズはもちろん入れる文言も考えることができる人が多いです。
全員が優秀なWEBディレクターではないことと、忙しくて構成があまり見ていられない人も多いので、与えられたワイヤーの文言がざっくりしていることは多いです。
そんな時に足りない文言を追加してあげるとかなり重宝されます。
上記のを見ると「期間限定」と書かれているけど、期限が明記されていないので、日付を入れてあげる。
小さく通常料金を入れてあげたりと、細かい情報を入れてあげると実際の仕事に近いクオリティになります。
追加要素を自分で入れる能力は難しいですが、このLPを見るユーザーの気持ちになって、親切心で要素を入れてあげると見やすくなっていきます。
ロジカルに考えるのも必要ですが、純粋に客観的にユーザー目線で見るだけでも変わってきます。
修正

修正して頂いたのも添削していきます。
添削以外のところも修正していけるといいかと思います。
一部分だけ修正するのは最終段階の微調整段階です。
練習課題なので、作って寝かせて全体を見て直すところが見えてくるので、そこを直す。
この繰り返しです。
前回の添削は細かい部品の話だったので、今回はもう少し大きな部分の添削をして行こうと思います。
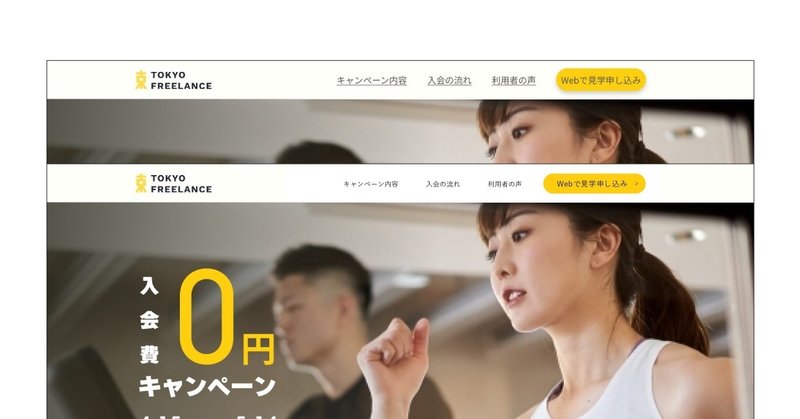
■全体のバランス

メインビジュアルの文字と写真のバランスが悪いです。
文字が写真に対して小さく見えるので、全体のバランスを見て文字サイズも調整するといいです。

写真があるとバランスがよく分からないので、写真を取ってみました。
左に寄っているのとボタンの方が文言より目立っているのでそこのバランスも調整しましょう。
文言がどんな指示か分かりませんが「キャンペーン名」というのは実務では絶対にあります。
それを入れてデザインすると実務に近いので勉強になると思います。
メインビジュアルはバナーに近いので、ユーザーが何を求めているのかなどを考えてレイアウトを組んでみてください。
■すっきりしているけど寂しい

シンプルできれいな見た目なのですが、シンプルゆえに寂しさが出てしまっています。
ゴテゴテに派手にするというわけではないです。
シンプルの方向で作るのであれば、文字サイズやバランスが重要になってきます。
シンプルで洗練されているデザインは世の中にたくさんあります。
それを見て参考にしてもいいかと思います。

サービス系のデザインはシンプルだけど洗練されているのが多いです。
このまま真似すると本当にサービスみたいなサイトになってしまうので、フィットネスらしさを入れることも忘れずに。
■突然すぎ

タイトルの背景に筆記体のフォントが使われていますが突然すぎます。
メインビジュアルから見てくると、全体がゴシック系の堅い印象でまとめられています。
筆記体は優雅な形をしているので、電車の女性専用者に入ってきた男性くらい違和感があります。
使うのであれば、メインビジュアルにも筆記体を使ったり、全体に馴染むようにしてあげるといいです。
部分的に違うテイストを入れて、無理やり方向性を変えようとすると起きる現象です。
テイストを変える時は、全体から変える必要があります。
なので最初の方向性、コンセプト、クリエイティブが重要になってきます。

文字のバランスを調整すれば突然違うフォントを入れても大丈夫かな?
使用しているフォントがエレガントすぎるというのもあるので、全体に合ったフォントにするのも大切です。
エレガントで社交ダンスのようなフォントよりも、フィットネスで動きのある手書き風の方が元気もあっていいかと思います。
■斜めの使い方

下だけ斜めだと上とのつながりがしっくりこないので、斜めにするのであれば、上下で合わせてあげると自然に見えます。
斜めの表現以外でも、角丸にしたら全体を角丸に合わせる、線を使うなら線を合わせるなど、自分のデザインルールを作るとまとまりのあるデザインになります。
■シンプルにかっこよく

「シンプル」という言葉をよく使いますが、これは何なのか。
薄っすらとシャドウを入れていますが、これは本当に必要なのか、無駄はないかを考えます。
足し算でデザインを大胆に足す作業も大切ですが、それと同じくらいデザインを削るのも大切です。

段をずらして動きを出したかったのかと思いますが、段ずれが起きている風に見えてしまうので、少しズラすだけでも動きがあるように見せることはできます。
シャドウではなくて線だけで区切りをつけてあります。

シャドウを使うのであればすごい薄くして、距離を0にしてちゃんと囲ってあげましょう。
■方向性から練り直す

作りながら要素を追加しているように見えます。
練習課題なので色んなデザインを入れて勉強するのもいいですが、ワンテーマで最初から最後まで作るのは、パーツ作りよりも実践になるので勉強になります。
最後に「ダイエットを挫折したくないあなたへ~」とダイエットを考えている人向けの要素が突然入ってきています。
そうなるとメインビジュアルでも
「今がダイエットの初める時!」
「ダイエット始めるなら今しかない!」
とかにすると入会金0円キャンペーンも立ってきます。
そうなるとシンプルなデザインよりもダイエットを考えている人向けにデザインが変わってきます。
方向性を最初に決めないと作るデザインも定まらないので、方向性をしっかり決めてから作るといいです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
