
無料添削デザインスクール #171「教会サイト」
添削

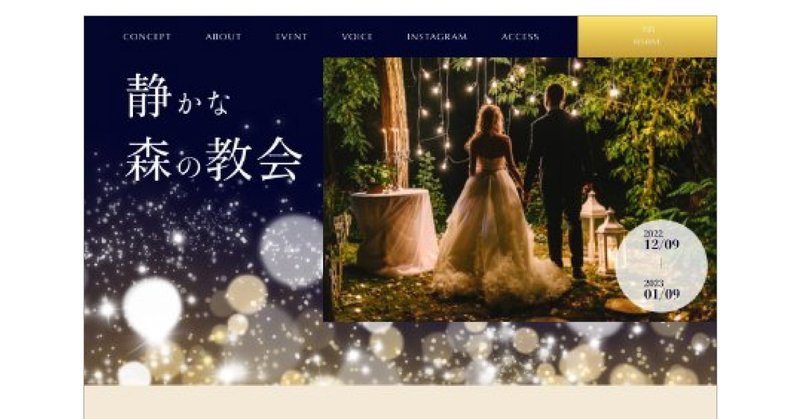
教会のサイトですね。
シンプルでいいですね。
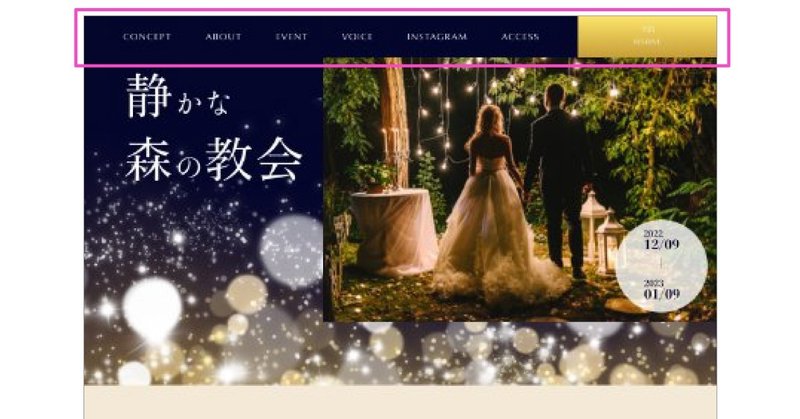
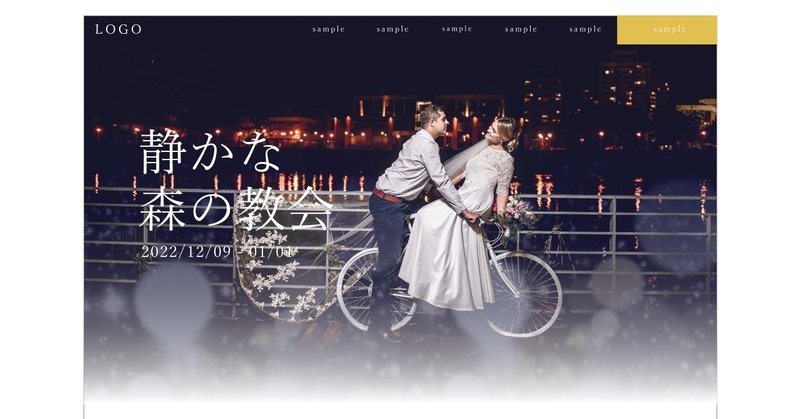
■ヘッダー

ロゴがないですね…
下にある「静かな森の教会」がロゴなのかな?
最初はロゴがメインビジュアルに大きく入っていて、スクロールすると小さくヘッダーに入るとかあるので、それかな?
ヘッダーの大きさですが、ちょっと大きいように感じます。
ターゲットはカップルだと思うので、ここまで文字は大きくなくても読めるので、デザイン重視の文字の置き方にしてあげると雰囲気がもっと出ます。
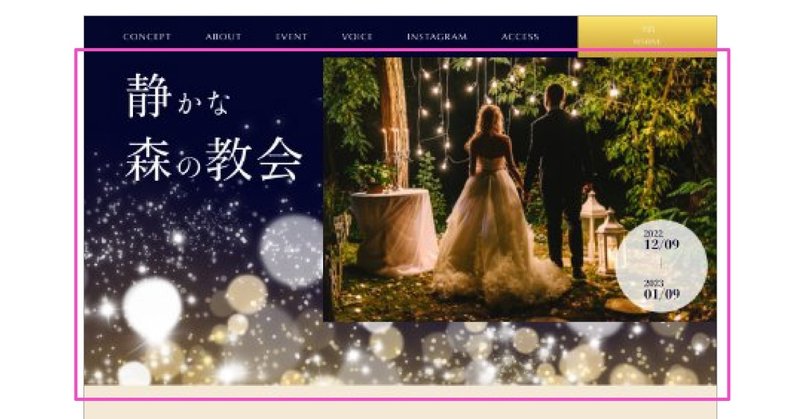
■メインビジュアル

タイトル、写真、期間、背景の明かりの配置が決まっていないのでバラバラした印象があります。

背景の光を活かして、写真をトリミングしたように置いて印象を強くしたりするとどれも活かせます。

写真を大きく使って光も写真の中に入れてしまうのもいいかも。

このデザインは光のふわっとしたのが一番の見せどころなので、それがバツンと切れてしまっているのがもったいないです。
素材を最大限活かしてあげるといいです。
クライアントも知らないような自分の魅力を引き出せるくらい特徴を最大限に表現するといいです。
やりすぎると誇大広告になるので注意は必要です。
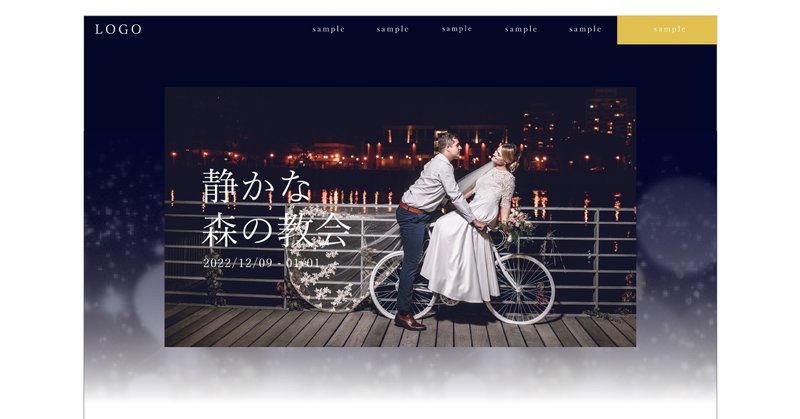
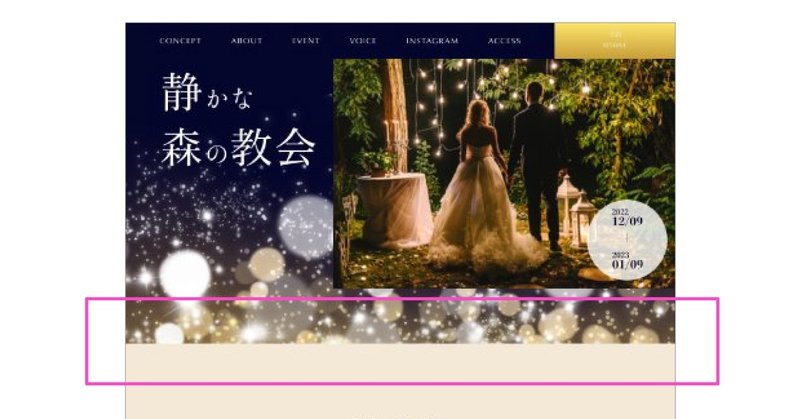
■つながり

サイト内で使えるものは使う。
わざわざ新しいデザインを考えるよりも、たまに写真素材とかがそのまま背景に使えたりします。

メインビジュアルの背景で使っていた光のオーブを下まで伸ばしてタイトルの背景に使ったりできます。
光の中から出てくるような演出にもなるのでいいかと。
テーマを「イルミネーションの光」と決めたら、とことんそれを使い倒してあげるといいです。
■テーマを使い切る

イルミネーションの光であふれているようにしたいのに突然の漆黒の闇。
全部キラキラにすると目がチカチカするので、オシャレにイルミネーションを見せる方法はたくさんあります。
写真素材が乏しい時も多々あるので、部分的に加工して使ったりと、色々どうにかやりくりしてみてください。
真っ暗だけど小さく光を入れるだけでも印象は変わるはずです。
■ボタン

グラデーションをあまり強くし過ぎると昔のリッチデザインっぽくなるので注意が必要です。

モダンなサイトを見るとグラデーションを使っていてもほんの少しだけ使っていることが多いです。
それか全く使わない。
グラデーションの強さも調節してみてください。
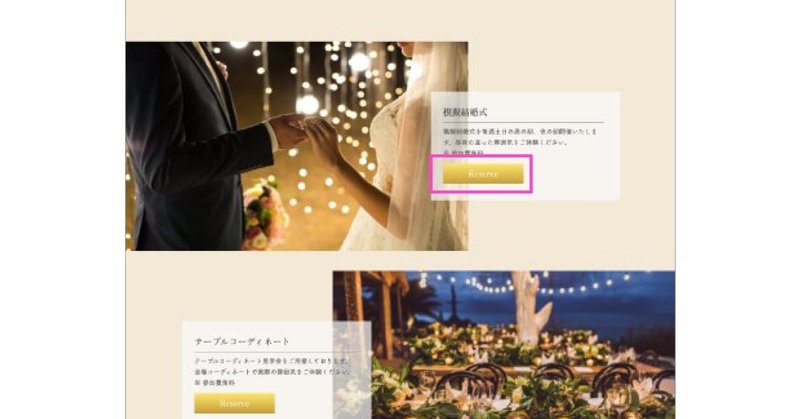
■テイスト

ここからまるっきりテイストが変わるので困惑します。
ポップになりすぎているように感じます。
吹き出しなのかな。
配置などを変えればテイストを合わせることはできるので、調整してみてください。
■コンバージョンボタン

これはコンバージョンボタンじゃないかもしれないのですが、ボタンが控えめなサイズの人が多いです。
自分がクライアントだとして、店頭で商品を進める時に「よかったら押してね…てへぺろ」ではなくて「ぜひ押してください!ドヤッ」くらいの意気込みで紹介するはずです。
その勢いをボタンにする必要があります。
やりすぎると困りますが、テイストを守りつつも自信を持って紹介してあげてください。
■フッター

フッターがすごくきれいなのですが、大きすぎます。
フッターの背景にこれが入るとちょうどいいかと思います。
文字が見にくくなってしまうのをどうにか調整しないと難しいですが。
薄く入れるだけでもいいかと思います。
フッターはこれ以上下にないので、暗くて終わるでもいいかと。
まとめ
連続で添削して気付いたこと。
雰囲気作りは完璧だと思います。
デザインのテーマが全然違うということもないので方向性の選択は間違っていないです。
あとは細かいパーツの種類などの引き出しを増やして、自分の思い描いているデザインを表現できるようになれば問題ないと思います。
できることで作ろうとすると表現の幅も狭まるので、他のプロのデザインを見て、それを再現するかそれ以上のものを作ろうと色々取り入れていくと上達します。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
