
無料添削デザインスクール #132「美容商品LP」
添削

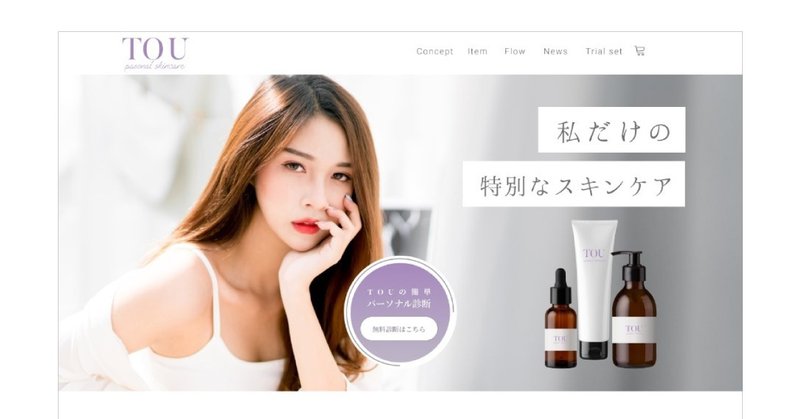
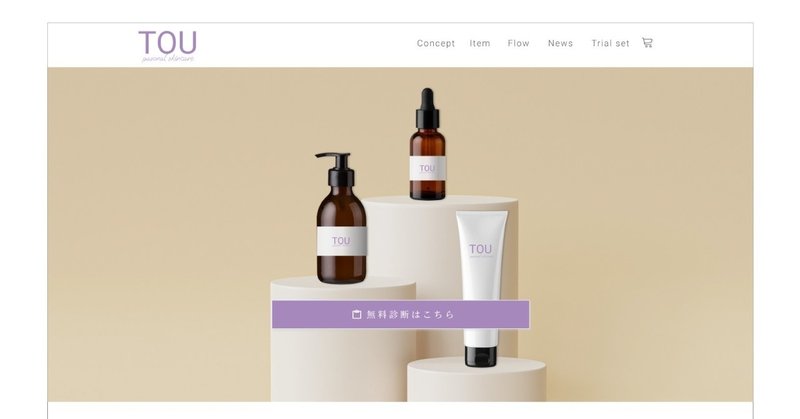
美容系商品のLPですね。
シンプルだけど華やかなデザインでまとまっていますね。
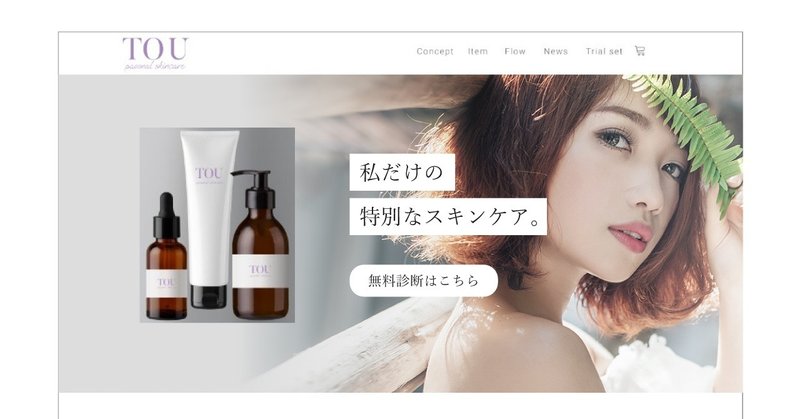
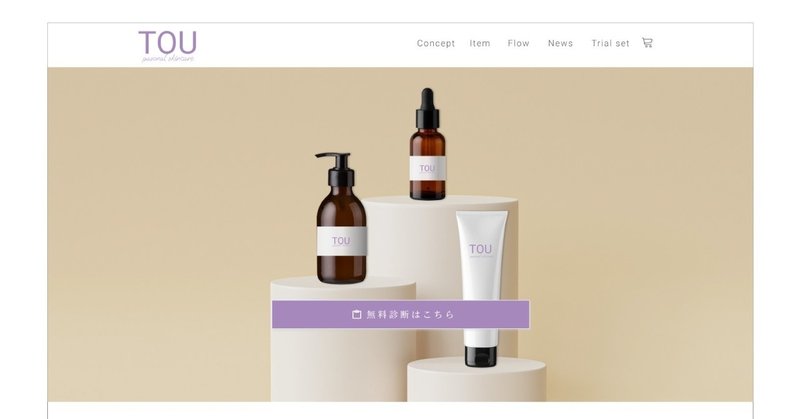
■メインビジュアルのレイアウト

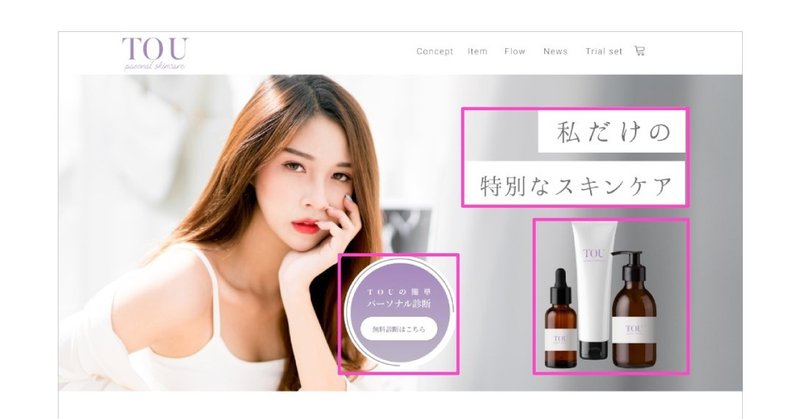
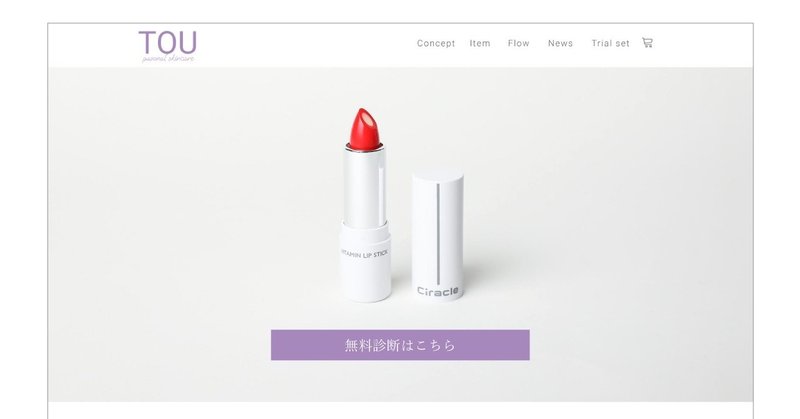
メインビジュアルに詰め込まれている要素の配置が悪いように感じます。
・女性の画像
・キャッチ
・商品画像
・コンバージョンボタン
この4つの流れが悪いので配置を変えてあげた方がいいです。


なんかしっくりこないですね。
実際の化粧品のサイトを何個か見ると、商品画像と女性を動画面に配置しているのはあまりないですね。
それか商品を切り抜いて動きのあるような置き方をしていたりしますね。
女性の写真を大きく使うか、商品だけにするか。
それか無料診断をメインビジュアルの下に移動させるか。
メインビジュアル内に要素が多いので、少し減らしてみるのもいいかもしれないです。


減らすとレイアウト組みやすいですね。
商品か女性かのどちらかにフォーカスしてあげた方がまとまりは出ますね。

どうしても両方入れたいと言われたら…
女性は背景の一部として扱って、顔に文字がかかってもいいようなレイアウトにするかですね。
無限にあるのでよさそうなのを探してみてください。
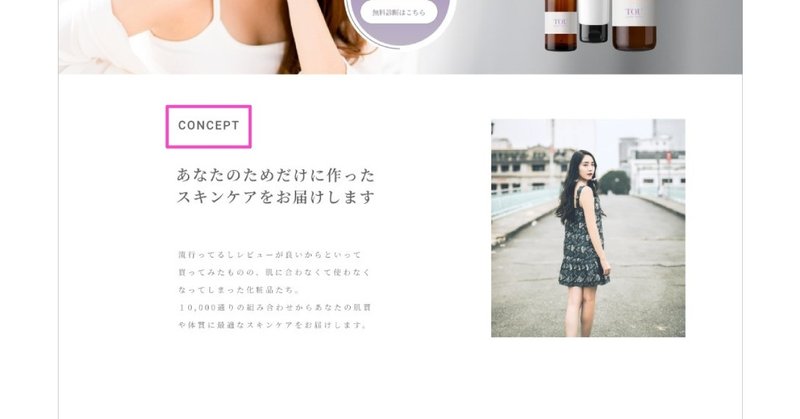
■デザインの決め方

デザインの方向性の決め方は人それぞれですが、私はロゴから入ります。
英字に堅いゴシックを使っていますが、サイトのロゴはセリフ系(明朝系)を使用しています。
そこを合わせるだけでもサイト全体に統一感が出ます。
なのでロゴがない場合が一番苦労するので、ロゴを仮に作ってからスタートさせてたりします。
ロゴは企業理念が込められている場合が多いので、それに合わせればハズレも少ないです。
途中でロゴがゴリゴリのゴシックに変わってしまった時は全部デザインの方向性からやり直すこともあります。
それか練習課題なので、ロゴをゴシック系に変えてしまうとかもありかもしれないです。
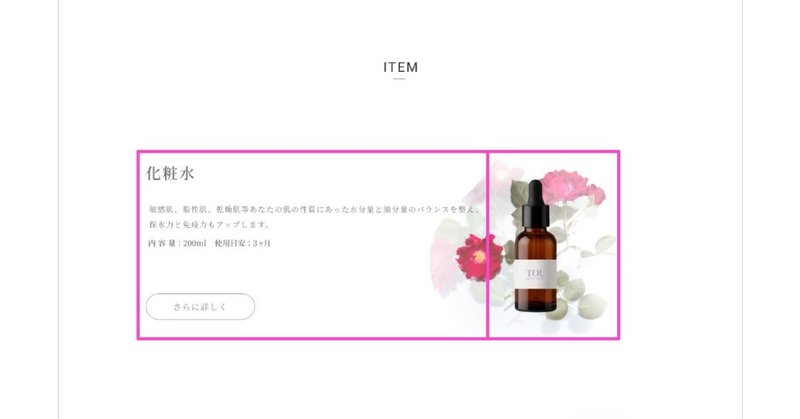
■要素の横幅と距離

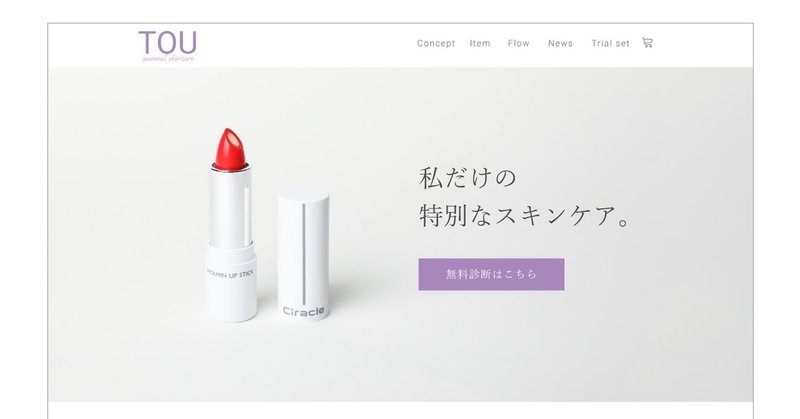
商品紹介がエレガントできれいにまとまっているのですが、左側の文字要素の横幅が大きすぎます。
説明文が横に伸びてしまっているので、狭くしてあげるといいです。
短文が入ってしまった時も商品画像と離れてしまうので、どんな文章量でもいい距離感が保てるようなレイアウトにするといいです。

商品と説明文に距離があると間延びしてしまったように見えます。

程よい距離だとまとまりが出てきます。
画面いっぱいに合わせないといけない訳ではないので、説明の多いところは横幅を少し狭めてあげるのも手です。
ちなみに今はブラウザも広くなったので1200pxのサイトとかも多くなりましたが、昔は読みやすいサイトの横幅は600~700pxでした。
今でいうブログの横幅サイズです。
文字要素がある時は、横幅を狭くしてあげると読みやすいです。
現代はスマホファーストなので、あまり役に立たない情報ですね。
文字要素がある場合には横幅にも気を付けてレイアウトしてみてください。
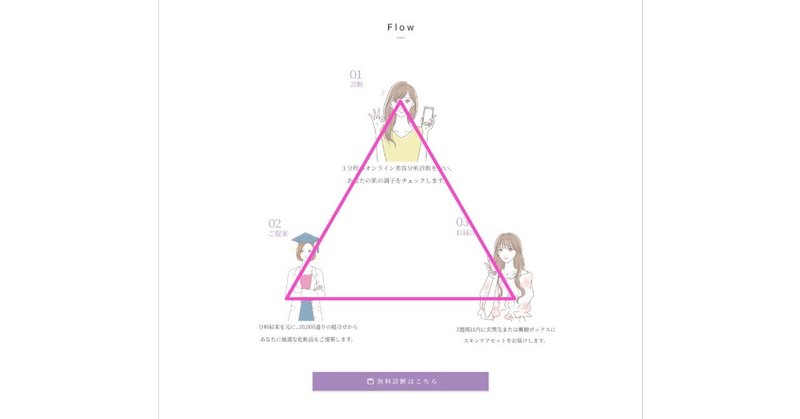
■流れの表現

フローを三角に置くのを初めて見たのでなんとも言えない感情です。
三角が持つ形の意味としては、ピラミッドが有名かと思います。
ピラミッド式、ヒエラルキーを表す時などにグラフや言葉でも使いますね。
「ピラミッドの頂点 = 生態系の頂点」などに使われます。
それ以外だと3つがつながっている、ぐるぐる回る輪廻みたいな印象もありますね。
そういう観点からここでのフローで使うと意味が違うように感じます。
片道切符の流れなのでちゃんと終点を設定してあげるといいです。
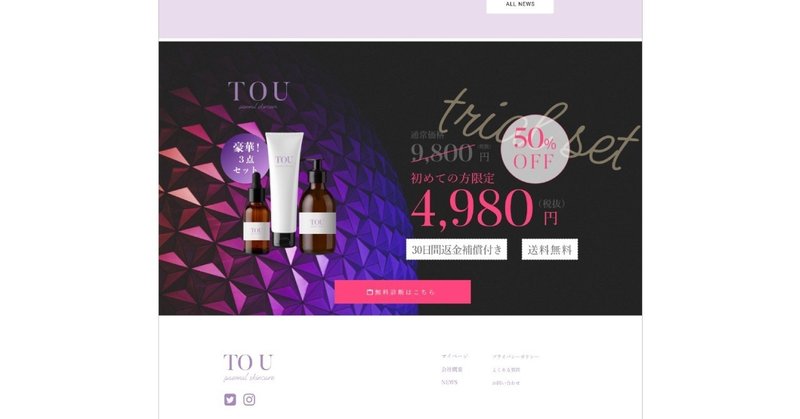
■デザインテイストを合わせる意味

最後だけ大きくデザインテイストが違っていますね。
よく言われる「デザインテイストを合わせる」というのですが、合わせないとどんなことが起きるか。
違う商品、広告バナーだと思われます。
バナーは全然違う商品のが表示されることが多いです。
なので、今見ている商品とは違う商品がここに表示されているという誤認されます。
実際にスマホで記事を読んでいる時に関係の無い「毛生え薬」のバナーが入ってきたら無意識に広告バナーだと認識して読み飛ばしますよね。
それが起きてしまいます。
最後のところは目立たせた方がいいのですが、全然違うデザインテイストにしてしまうと困ったことになります。
バナーとサイトのデザインも大きく変えてはいけないというのもあります。
バナーがすごい豪華で艶やかに作られているのに、クリックしてサイトに入ってみたら簡素な作りだったら。
違うサイトだ!
詐欺サイトだ!
そう思ってしまうこともあります。
デザインを大きく変えすぎないで目立たせるのも技術です。
最後のところのデザインテーマで作ったのも見てみたい気もします。
力強くてアデージョな女性向け美容になりそう。
修正

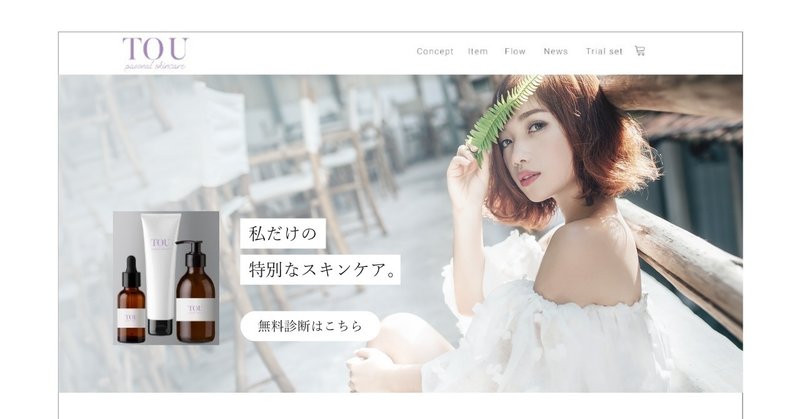
メインビジュアルを修正して頂いたので添削していきます。
質問も来ていたので回答していきます。
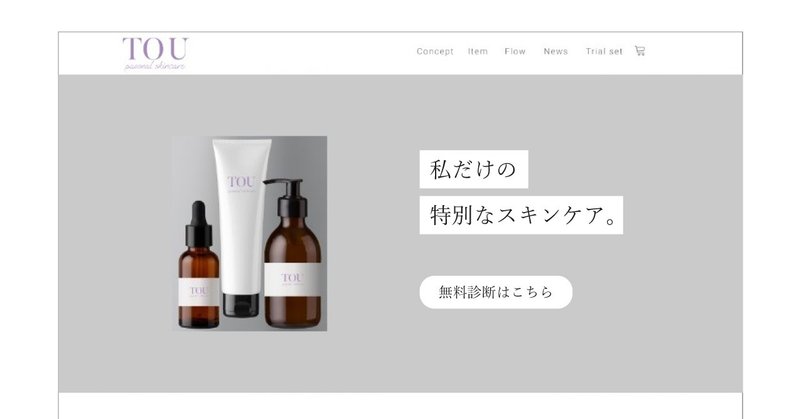
■商品だけだと寂しい

寂しく見える原因というか、構図を変えるだけで見た目は変わります。
現状は全部がセンターに並んでいます。
しかもボタンが商品にかかっているので、クライアントからクレームが入るので製品画像には何もかからないようにしましょう。
そして、センターに物を置くことを写真構図などでは「日の丸構図」と呼びます。
素人が撮影する旅行の思い出、記念撮影の構図と一緒なので、素人臭いと言われます。
インパクトが強いので真ん中に置くこともしますが、少しずらしてあげると物語性や空間が生まれて流れができます。

かなり寂しい雰囲気ですね。

文字を入れたとしても寂しいですね。

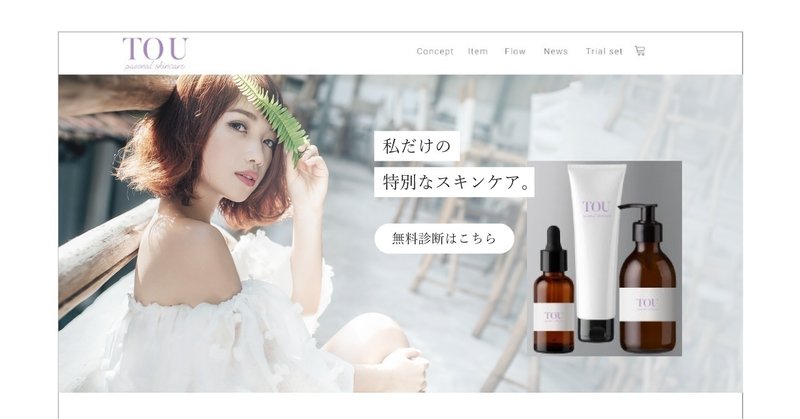
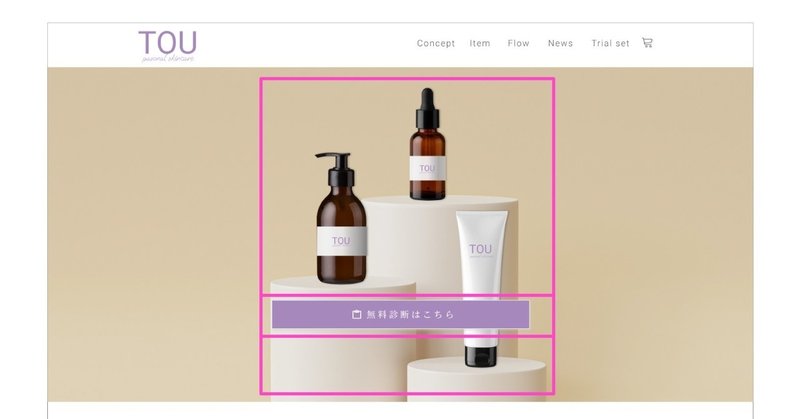
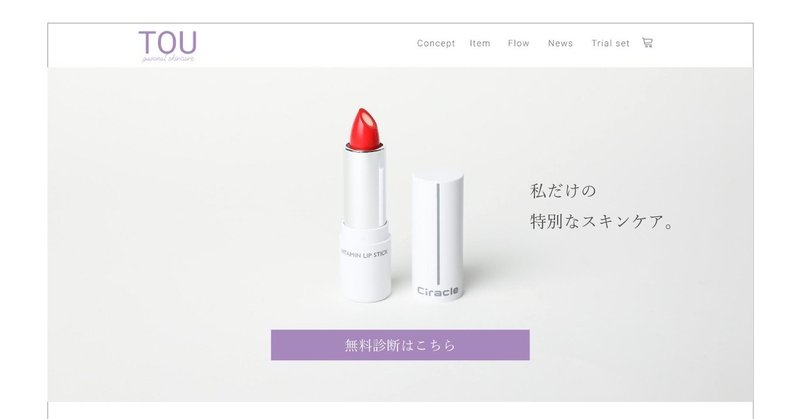
そこで中心をずらして置いてみます。
右の空いた空間に文字などを入れると商品に文字がついているように見えて物語性が生まれます。
コンバージョンのボタンにも流れができます。
実はこの手法…何百年前から使われています。

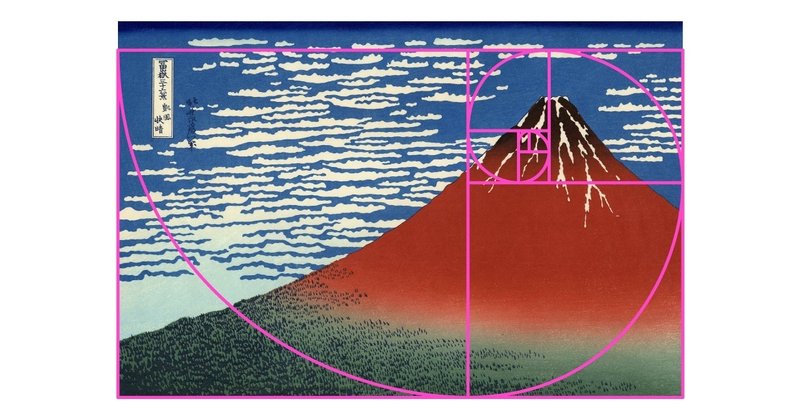
絵画はもちろん日本の浮世絵にも使われています。
ピラミッドにも使われてるんじゃないかな?
上の絵は葛飾北斎が描いた富士山ですが、ズレていますよね。
真ん中に書かずに少し横にズラすと流れなどが生まれます。
様々な名画で使われているこの方法を調べたらある法則が見つかりました。
それが「黄金比」です。

↑これは間違っていると思うけど…黄金比に当てはめるとほとんどの名画と言われるものには使われているそうです。
なので、真ん中に置くよりも少しズラして構成するといいです。
徐々に「この場所がきれい!」という感覚が身についてきます。
その比率も自然に黄金比に近づいていきます。
黄金比 = 1:1.618
比率を測る必要はないのですが、最初は試しに測って配置してみてもいいかもしれないです。
■ロゴのフォント

ゴシックにすると女性らしさが出ないということですが、ゴシックにするのは一例です。
ゴシックの女性コスメはあるので、それはそういうコンセプトで作成しているのだと思われます。
なので、練習課題なので、どんな風に見せたいのかで変えてもいいと思います。
ゴリゴリの女性よりだったら明朝とか、シックな女性向けだったら細ゴシックなど、どう見せたいかで変えてもいいです。
練習課題なので、そこから考える練習なのかと思います。
ただ、実務だとロゴのフォントは変えてはいけないので、ロゴの持っているテイストで作るとそこまで間違いはないです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
この記事が気に入ったらサポートをしてみませんか?
