
CSSで文字詰め:font-feature-settings
読ませるテキストの多いe-ラーニングでは、文字の組みや詰めにもしっかりこだわりたいところ。デジタルコンテンツでできるカーニング設定をまとめてみました。
先日twitterで、文字詰めに関するこんなツイートを2つしました。
https://twitter.com/elephancube/status/1661186905168392198?s=20 https://twitter.com/elephancube/status/1666281979212623872?s=20
上記の内容はAdobe Illustratorに関する内容でしたが、ウェブサイトやアプリの制作時にも、CSSを使って、文字詰めを行うことができます。
それにはfont-feature-settingsというプロパティを使います。
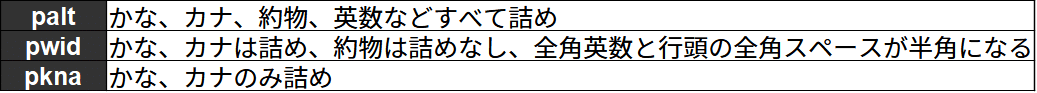
値はいろんな種類がありますが、日本語に適用できるfont-feature-settingsの値は次の3種類で、それぞれに特徴があります。

▼記述例
CSS
p {font-feature-settings: palt;} 上記の記述例の値「palt」は、見出しなどには向いている設定かと思います。
句読点もキュッと詰めてくれるので、長文の見出しもバラつかずにまとまって見えて、アイキャッチとしての役割を十全に果たしてくれます。
が、句読点が詰まってしまうということで本文には向きません。
見出しとは比べようもないほど長い文章が連なる本文は、文節の区切りがはっきりしていたほうが読みやすく、文章の意味も頭に入りやすくなります。そうなると「pwid」か「pkna」の値になりますが、それぞれ一長一短あります。
役物(句読点)は詰めたくないけれど、全角英数と行頭スペースは全角として扱いたいというのが多くの人が希望するところかと思いますが、それを一挙に叶えてくれる値はありません。
どちらかに設定しておいて、希望に沿わないところは個別に設定する、など少し工夫が必要になってくるので、特徴を理解しておくことが重要です。
また、この機能は、OpenType(拡張子.otf)のフォントでしか有効になりません。WEBフォントにはいろいろな種類のフォントがあり、font-feature-settings のプロパティが無効である場合もありますので注意が必要です。
そして、font-feature-settings で参照するのは、冒頭のツイート内で紹介した「プロポーショナルメトリクス」の詰め情報です。ペアカーニング(特定の文字の組み合わせに対しての詰め情報)には対応していません。
まだまだDTPソフトのようにはいかないですが、テキスト打ちっぱなしの状態よりは、やはり読みやすく美しい文字組みになります。うまく活用していきたい機能ですね。
私はpwidにしておいて、全角英数と行頭スペースだけspanで囲って別設定するのが良いかなと思っていますが、それもテキストによります。全角英数が頻出するようなテキストの場合はpknaにして、場合によっては英数の詰めは諦めるなど、臨機応変に設定を変えられると良いかもしれません。
