
Googleサイトを作成-デザイン篇②
感覚的にできる Googleサイトですが、より細かい指定をしたい場合、やはりデザイン、いわゆる 見た目にこだわりたいというものがでてきます。
この記事では、「2.ウェブサイト全体のデザインを設定します。」
について 説明をしていきたいと思います。
前回は
1.テーマを設定
2.ヘッダー部の設定
3.フッターの設定についての説明をしましたので、
今回は
4.セクション
5.テキストボックス(文字の装飾)
についての説明したいと思います。
なお、その他 機能の説明については 別記事にて ご紹介させていただきます
※こちらの説明は「ローカルPC(Google Chrome)での操作」を使っての説明画像になります
4.セクション
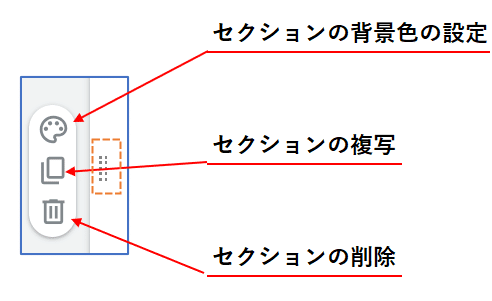
セクションのコマンド
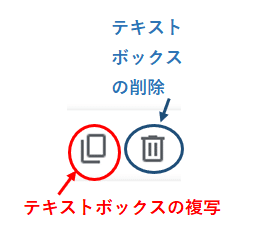
セクションの左端に セクション全体を操作するコマンドリストがでます。

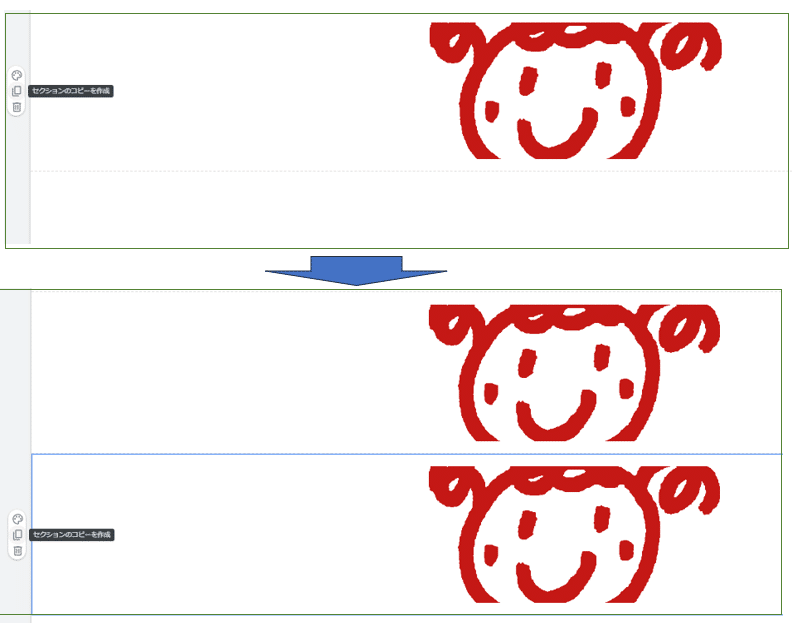
セクションの複写は セクション全体の複写になります。コンテンツもそのまま複写されます

セクションの削除は逆に 含まれているコンテンツもふくめて 消去されます。
セクションの背景色の設定
背景は基本テーマの色設定により決まります

「スタイル1」「スタイル2」「スタイル3」と分けられている背景色は テーマにより設定されています。デフォルトは スタイル1で 設定されています。
セクションごとに変更することが可能です。
「画像」を選択すると、「アップロード」か「選択」を 選ぶことになります。「アップロード」の場合は、自分のPCに保存されている画像を、「選択」の場合は、画像の選択画面より、画像の選択を行います。

セクション内のコンテンツの配置
セクションの中に コンテンツが配置されることは 別記事にて 説明させていただきました。

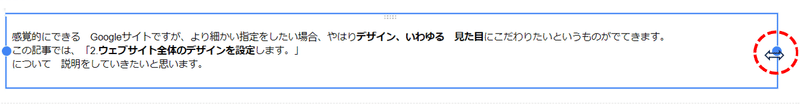
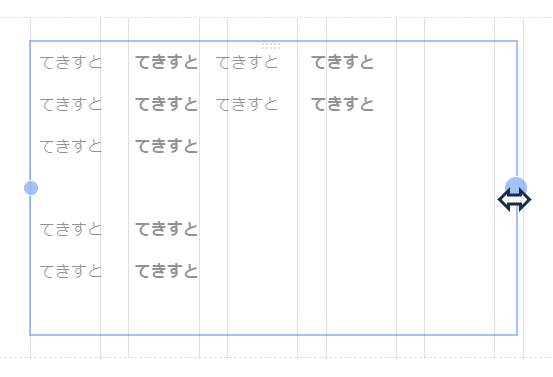
コンテンツの幅は、コンテンツ選択時に両端にあらわれる●マークにカーソル⇔をあわせてドラッグすることで、操作ができます。

ただし Google サイトでは任意の位置にサイズを変更できるのではなく、横幅に関しては制限があります。
あらかじめグリッドが決められており、グリッド上の位置にあわせてのサイズの変更になります。
サイズを変更しようとしたり位置を移動しようとするとグリッドが表示されます。

グリッドは2本一組で表示されます。
左側の線は セクションに追加されているコンテンツの右端に合わせる線となります。右側の線は コンテンツの左端に合わせる線となります。
沿わない場合は、自動的に一番近いグリッドに合わせられるようになります。
縦幅に関しては この限りではありません。
セクションへコンテンツの追加
ひとつのセクション内で複数のコンテンツを追加する場合、2通りの方法があります。(基本操作編で述べたとおりです)
1)セクション内でダブルクリックしてメニューから必要コンテンツの挿入を行う
2)右メニュー 「挿入タブ別」より コンテンツの追加を行う。別セクションに作られたコンテンツを移動する。
どちらの方法をとっても、GOOGLEサイトでは、コンテンツが追加されると、基本的に1つのセクションの中でグループ化されてしまいます。


そこで サイズの変更等を行おうと思うと、すべてのコンテンツが同時にサイズの変更がおこなわれてしまうという、弊害があります。(別に害がなければよいのですが・・・)

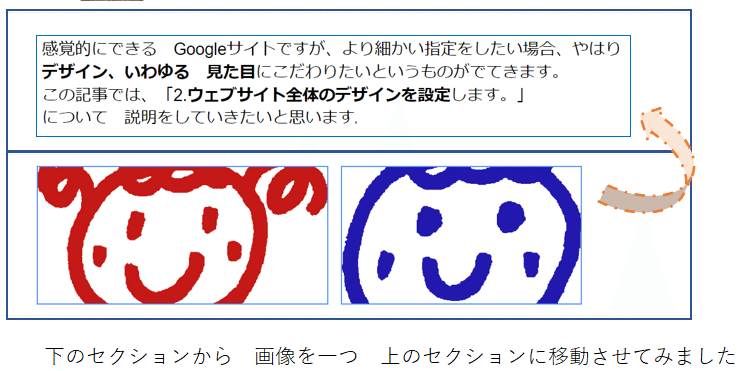
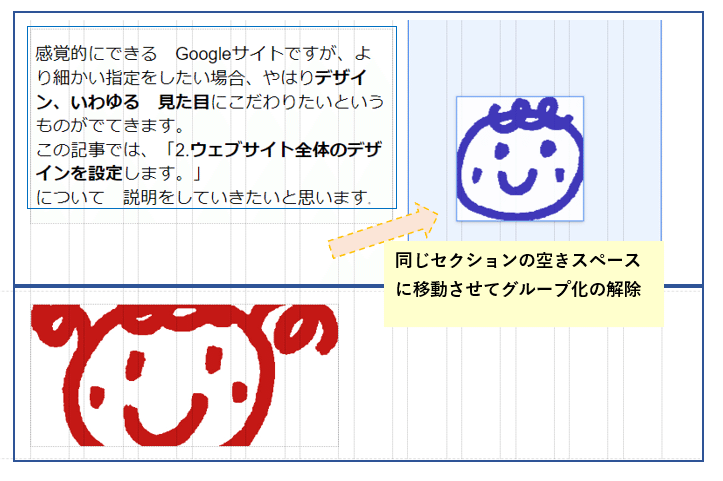
コンテンツを分離させたい場合、同じセクションの中でをまず格納するスペース確保する必要があります。確保出来たら、移動させたいコンテンツを選択して、移動します。


5.テキストボックスの編集
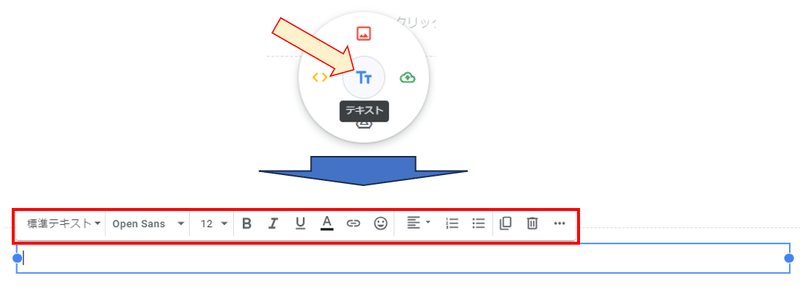
セクションの中にテキストボックスを挿入(挿入タブ、もしくは簡易メニューの中央をクリック)すると、書式設定のメニューが同時に開きます。

テキストボックスの役割や目的に応じて、その初期設定は変わってきます。
見出しの設定
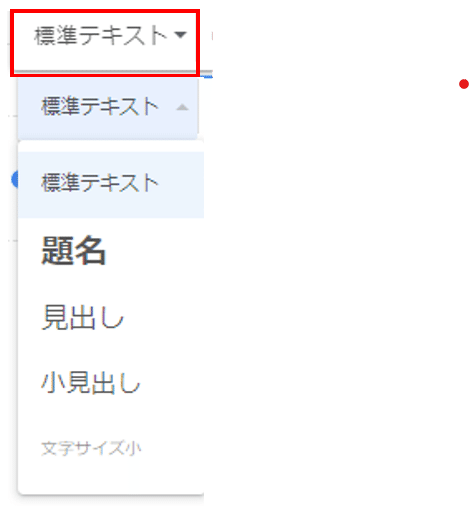
まずは テキストボックス全体について、左端の選択箇所を確認してください。デフォルト値は 標準テキストになっています。

場合に応じて 「見出し」に設定することもできます。見出しには「題名」「見出し」「小見出し」の 3 種類があり、デフォルトの文字の大きさや色などが異なります。
ホームページを タグ設定でデザインされた方なら、「題名」は h1 タグ、「見出し」はh2タグ、「小見出し」はh3タグ という風に説明する方が、わかりやすいでしょうか。
テキストボックス全体に かかる書式設定は この項目だけですので、最初に設定を確認してください。
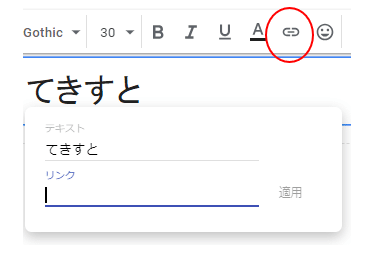
文字列への書式設定



テキストボックス内の文章の書式設定

設定したい文章を選択して行ってください
テキストボックスの編集


その他のテキストボックスの書式設定
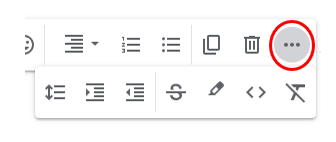
編集バーの一番右端をクリックすると、別段に追加メニューが表示されます。



選択範囲の書式のクリア

以上、Google サイトでテキストボックスに入力されたテキストの書式を設定する方法について解説しました。
一般的な 文書の書式設定は されることが 確認できたと思います。
◎この記事のまとめ
以上が、Googleサイトを操作するためのホームページを作る手順です。
ぜひ参考にして、Googleサイトをより便利に活用してください。
また、今までの操作篇の記事は 以下の通りです。
少しでも お役に立てれば幸いです。
新しいGoogleサイトを作成してみましょう(作成と公開)
Googleサイト作成手順(机上篇)1ページのウェブサイトを作るために何を用意するか
Googleサイト作成手順(基本操作篇)セクションの追加とコンテンツ
Googleサイト作成手順(デザイン篇①)テーマ設定とタイトル操作
Googleサイト作成手順(デザイン篇②)セクションとテキストBOXの書式設定
Googleサイト作成手順・・・・その他のコンテンツ操作
よろしければサポートお願いします! いただいたサポートはローカルビジネスにネットサービスを広げる活動費に使わせていただきます!
