
Googleサイトを作成-デザイン篇①
感覚的にできる Googleサイトですが、より細かい指定をしたい場合、やはりデザイン、いわゆる 見た目にこだわりたいというものがでてきます。
この記事では、「2.ウェブサイト全体のデザインを設定します。」
について 説明をしていきたいと思います。
長くなりますので、以下、この記事では
1.テーマを設定
2.ヘッダー部の設定
3.フッターの設定
を説明したいと思います。
※この記事では「PC(Google Chrome)での操作」を使っての説明画像になります。

1.テーマの設定
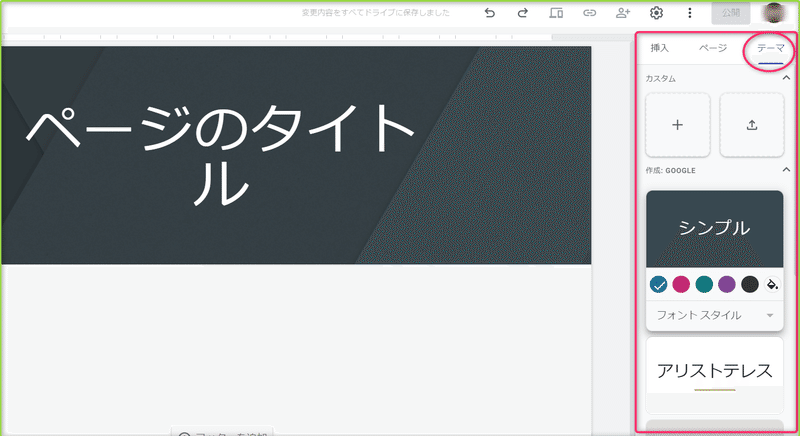
デフォルト設定のテーマ
画面右の「テーマ」タブをクリックし、色合いやフォントの種類を決めることができます
「テーマ」は タイトルの文字や見出しなどのスタイルを一律に決めるものですが、初期設定にこだわらず、いつでも変更可能です。
画面右にあるメニューの「テーマ」を選択し、好きなテンプレートをクリックしてください。

GOOGLEサイトで6種類のテンプレートテーマが用意されています。また、それぞれのテーマでのデフォルト色の設定・フォントも変更可能です。

この設定で選択する色は 背景色・テキストの文字色に関わるものになります。それぞれのテーマを選択して 試してみられるとよろしいでしょう。
もちろん、カスタム設定もできるので、サイトにあう色に変更することも可能です。
また、以前に作成したサイトの「テーマ」をそのまま使いたい場合は、インポートもできます。
カスタムテーマの作成
「テーマ」タブの中の、「+」をクリックするとオリジナルの「テーマを作成」できます。
サイトの内容とスタイルが合わないと感じた場合は後から設定を変えることもできます。
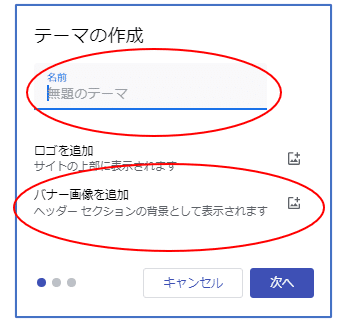
下記は 「+」を 押した場合の 設定方法です

テーマの名前は自由に設定することができます。
バナー画像をオリジナルにしたい場合、ここで アップデートして追加することができます。
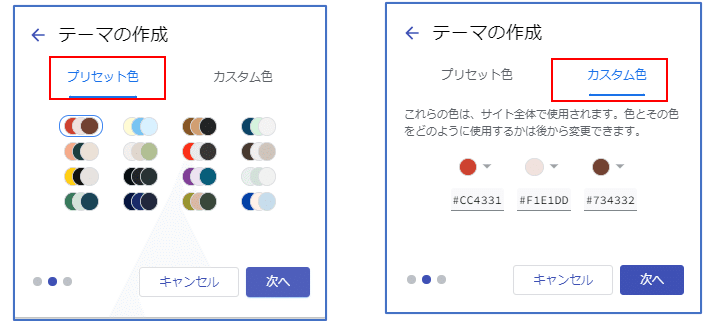
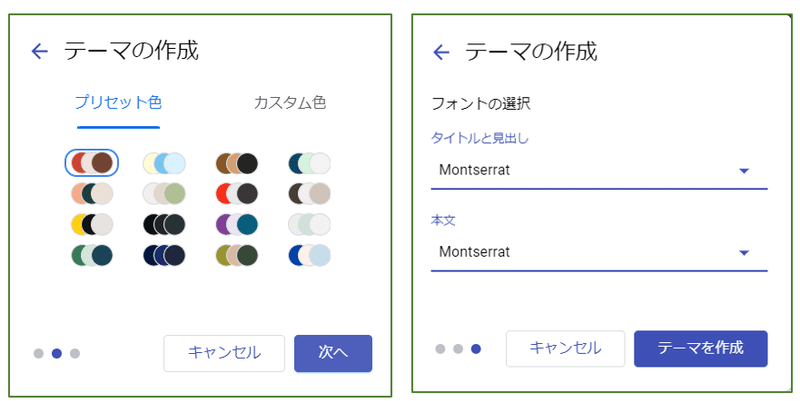
次へを押すと テーマの カラー設定になります。

カラーパレットがサイト全体に適用され、テーマのデフォルトのスタイルが設定されます。
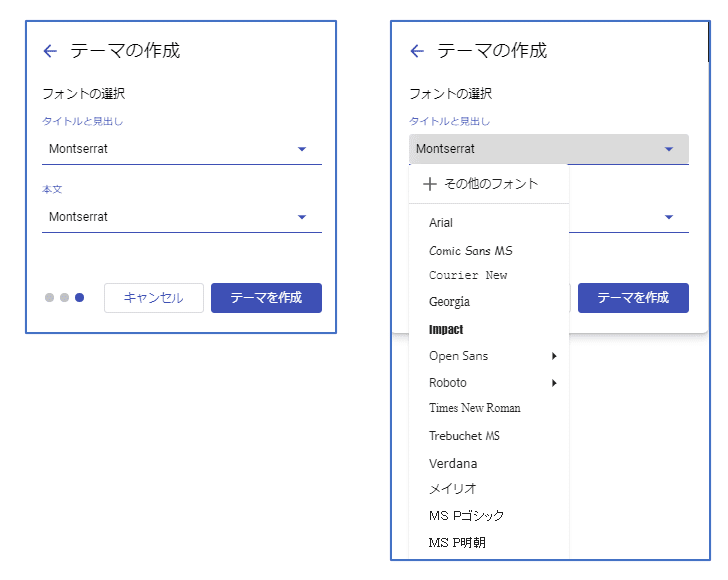
フォントのデフォルト設定も 以下の通りになります。

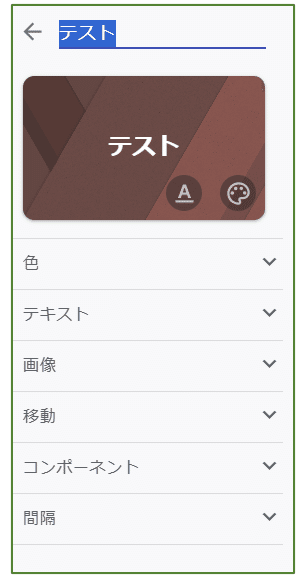
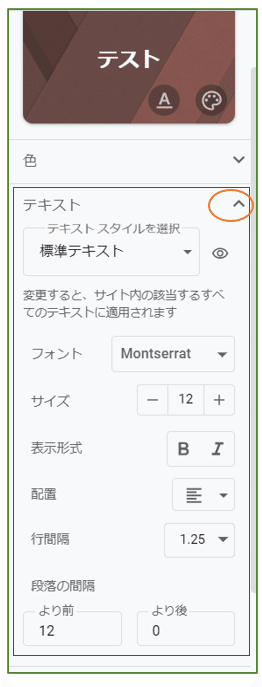
例として、下記の設定で「テスト」というカスタムテーマを作ってみました。





カスタム設定の内容も 後で編集できますし、追加されたセクション・コンテンツごとに設定することも可能です。
ただ、その基盤になるのがテーマの範囲になるところがあるので、全体の色調やフォントは 最初に設定しておくのがよいでしょう。
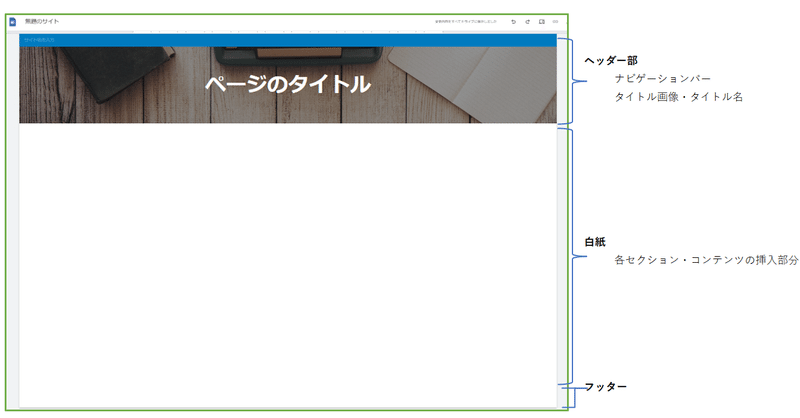
2.ヘッダーの設定
ヘッダーはデフォルトで表示されるように設定されています。

ヘッダーは ナビゲーションバー と タイトルバーで 構成されています。
ナビゲーションバー
ナビゲーションバーには 「サイト名(入力が必要)」と 複数ページで構成されている場合は、そのページへのリンク等が表示されます。
色や表示位置を 変更したい場合は、編集画面上部の設定マークを クリックしてください。
ナビゲーションバーの位置の変更と ナビゲーションバーの背景色の変更を設定できます。

タイトルバーの編集
タイトルバーに カーソルを近づけると 画面左側に 編集メニューが表示されます

タイトルバーの表示非表示
タイトルバーは、デフォルトで表示されていますが、もし 表示したくない場合は、非表示にすることができます。


◎タイトルバーを 非表示にしても、ナビゲーションバーは 非表示にはできません。
タイトルバーを再表示させるには ナビゲーションバーにカーソルを近づけると「ヘッダーを追加」メッセージが出るので クリックするとタイトルバーが表示されます。

◎再表示されたヘッダーは 非表示の前と同じとは限らないので注意してください
見出しのタイプ(タイトル画像の表示タイプ)

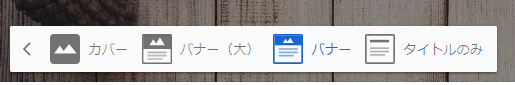
タイトルバーの編集で表示される見出しのタイプには、次の4種類があります。

カバー:画像とタイトル名(テキスト)を組み合わせた見出し。最初、画像がページ一面に表示されます
バナー(大):画像が大きい見出し(カバーほどではない)。タイトル名(テキスト)は、デフォルト中央に表示。
バナー:画像が標準サイズの見出し。タイトル名(テキスト)は、デフォルト中央に表示。
タイトルのみ:画像を使用しない見出し。タイトル名(テキスト)のみが表示されます。
タイトル画像のアップロード

タイトルバーの編集で表示される画像の選択には、次の2つの方法があります。

1.「アップロード」を選択
これはローカルPC(ご自分のパソコン)の画像から選択する方法です。
ローカルPCの画像フォルダを開き、画像を選択してください
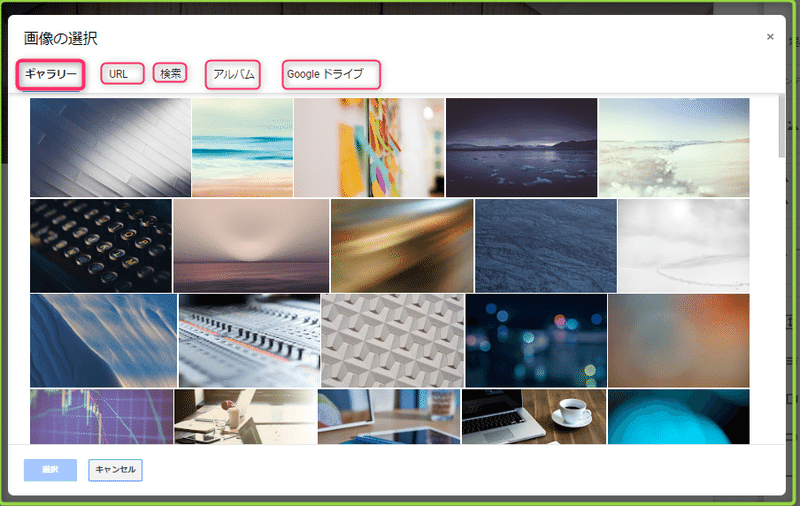
2.「選択」を選択
GoogleドライブやGoogle画像検索の画面から 画像を選ぶ方法です

「ギャラリー」はGoogleが提供している写真集です。1枚クリックした後「選択」を押すとバナー画像となります。
URL や 検索は ご自分でその指定を行うことになります。
「アルバム」は Googleフォトにご自分で保存している写真からの選択になります。また 「マイ・ドライブ」を選択すると、そこに保存されているファイルを選択することができます。
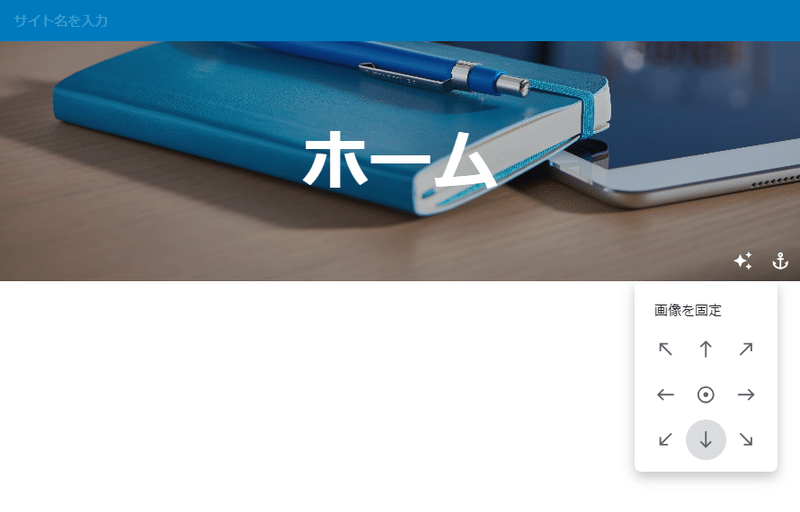
タイトル画像の調整

タイトル画像の右下に アイコンが2つ。
画像の調整を行うためのものです。
画像の固定
元のタイトル画像がウェブサイトのページ幅に、また、高さにもしっくりあって表示されているかは 不明です。デバイスによっても、表示される方が変わってくるので、その調整を行うのが 右端の錨型アイコンです。
錨型のアイコンは タイトル画像の重心を動かして固定するためのアイコンです。

タイトル画像を挿入した時の デフォルトは 画像の中心が表示されるタイトルバーの中心に来るように 設定されています。

画像の下端でタイトル画像を固定すると 上記のように変わります。
使用する画像により、見え方を調整するのに便利な機能です。
タイトル文字の読みやすさの調整
その隣のマークは 「タイトル文字の読みやすさの調整」としてのスイッチになっています。
これは 背景画像によっては バックの色のはっきりしたものを使うと、タイトル文字が ボケてします可能性が あるからです。

画像の色と テキスト文字の色がかぶり、 読みにくい感じになってしまいました。テキスト文字の色やフォントを変えるという手もありますが、このままで 背景に シャをかけた感じにして 文字を浮かせます。

もう一度、同じマークをクリックすると、元の画像に戻ります。
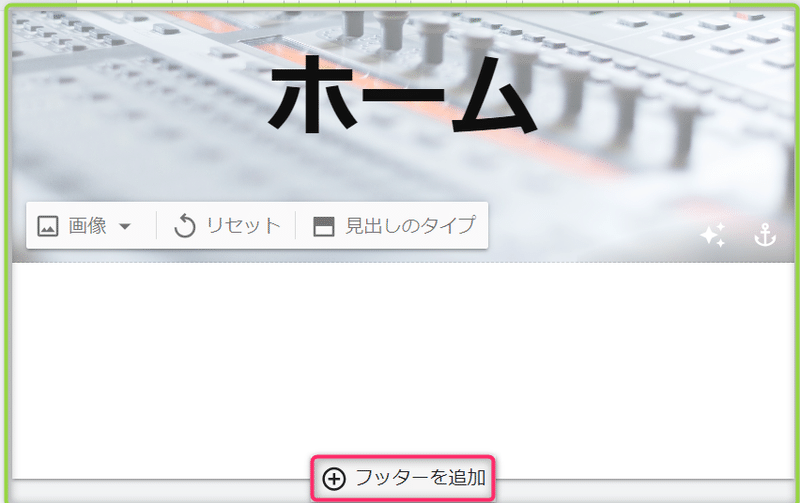
3.フッターの調整
フッターはデフォルトでは表示されていません。表示するには最初に追加する必要があります。
複数ページのウェブサイトを作っている場合、基本的にすべて同じフッターが表示されます。


◎この記事のまとめ
デフォルトで 構成されている部分の説明と、カスタムできる部分についての説明を させていただきました。
次の記事で セクション別の設定 と テキストボックスの設定について 書いてたいと思います。
少しでも お役に立てれば幸いです。
新しいGoogleサイトを作成してみましょう(作成と公開)
Googleサイト作成手順(机上篇)1ページのウェブサイトを作るために何を用意するか
Googleサイト作成手順(基本操作篇)セクションの追加とコンテンツ
Googleサイト作成手順(デザイン篇①)テーマ設定とタイトル操作
Googleサイト作成手順(デザイン篇②)セクションとテキストBOXの書式設定
Googleサイト作成手順・・・・その他のコンテンツ操作
よろしければサポートお願いします! いただいたサポートはローカルビジネスにネットサービスを広げる活動費に使わせていただきます!
