
『クリスタ3Dモデルを使った人物アニメ基本動作テンプレ作成ノート』電子書籍原稿の下書き(2)
第一回目の前回は「序文」のドラフトを書きました。
第2回目の今回は、サンプル作成直前までの原稿を書いていきます。
今回は特にメモなしで、一気に原稿を書きました。
アニメーション作成に感じていた「壁」
イラストやマンガを描いていると、自分の絵をわずかながらでも動かせないものかと考えることがあります。
例えば、キャラの「まばたき」や、言葉に合わせて開く口のようなほんのちょっとした動きでいいのです。一枚絵であっても、このようなささやかな動きがあるだけで、一気に臨場感が増します。
こうした短時間のアニメーションであれば、高度な3Dアニメーション・ソフトウェアを使わずとも、クリップスタジオペイントのフレーム・バイ・フレーム・アニメーションで十分対応できるはずです。
アニメーション制作を始めた頃、アニメーションに対して、私はある種の「壁」を感じていました。
まばたきのような単純な動きであれば、見よう見まねでそれっぽく動かせていました。しかしそれでもアニメーションて「よくわからない」と感じていました。
そんなわけで、さらに複雑で難解な人物の動きに関しては、何をどうしていいかさっぱりわからない状態でした。
何かよくわからない「壁」が目の前に立ちはだかり、モヤモヤとした状態です。見えそうで見えない。そんな感じです。
私が感じていたこの「壁」の正体が最近やっとわかってきました。

イラストレーションにはない「時間」
イラストレーションが瞬間的なイメージ表現であることに対し、フレーム・バイ・フレーム・アニメーションは複数のイメージを順次見せることによって、イメージの時間的な変化を表わしています。
一枚一枚のセルは、瞬間的な情景やポーズを描いたイラストであり、通常のイラストと何ら変わりません。
要するに、イラストレーションしか描いたことのない描き手であっても、単位時間あたりにセルを何枚使い、セルとセルの間の絵の要素をどれくらい動かしたらよいかがわかれば、すぐに作画に入れるはずです。
ただし、この単位時間当たりのセルの枚数と絵の動き量は、実際に描いて動かしてみないとその感覚がなかなかつかめません。
アニメーション経験の乏しい私が感じていた「壁」とは、アニメーション特有の時間感覚がうまくつかめていないことによる不安だったのではないかと今は思います。
実際に作画して、動きを確かめるという実体験を繰り返したことで、いつしか「壁」は消えてしまいましたが。

アニメーションの教科書
人物動作の具体例に入っていきたいと思います。
先に述べたように、人物の「歩き」や「走り」といった全身の動きは、最初はどこからどう描いていいかわからず、動きの時間感覚もまるでつかめませんでした。
そもそも、自分が1歩を何秒で歩くかなんて、正確に把握できている人がいるとは思えません。それに、同じ歩きでも、疲れている時のダラダラ歩きと急いでいる時の早足では、速度が全然違います。
仮に平均速度を計算で求めたとして、それが標準的な速度なのか、それがアニメーション表現に適したものかどうかもわかりません。
こうした人物の基本動作については、先人たちが苦労の上にアニメーションの一般的な表現方法として確立しています。なので、ゼロから始めるのではなく、そうした先人たちの実績を利用させてもらいつつ、必要に応じて速度や動きの幅などを自由に変えられる方法を身に着けた方がいいのではないかと割り切って考えました。
このノートでご紹介している3Dモデル・アニメーション・サンプルの多くは、「アニメの基本バイブルー人物の動き編」という書籍を参照しています。
何冊か購入したアニメの教科書の中で最も広い範囲をカバーしています。

教科書にない動き
当然ながら、教科書に掲載されている人物動作は、あくまでもよく使われる一般的なものだけに絞られています。
教科書にないアニメーションについては、観察やビデオ撮りなど、都度工夫してその動きをとらえ、3Dモデルのポーズに落とし込みました。
一例として「体育座りから立ち上がる」動作は、自分自身でアクションし、その動きを観察・分析してアニメ化しました。

また、特に複雑な動きである「セーターを着る」動作などは、自分自身のセーターを着るシーンをビデオ撮影し、単位時間ごとのポーズをセルに落とし込みました。

こうした面倒なテンプレートを作る際には特にクリスタの3Dモデルはかなり有用だと感じました。
「セーターを着る」動作では、一旦セルに落とした仮ポーズを、さらに自然でスムーズにつながり、最小限のセル数になるよう調整するといった地道な作業を施しています。
さすがに、このような作業を手描きで検討するのはなかなか容易ではありません。
日本のアニメーションの基本的なコマ撮り
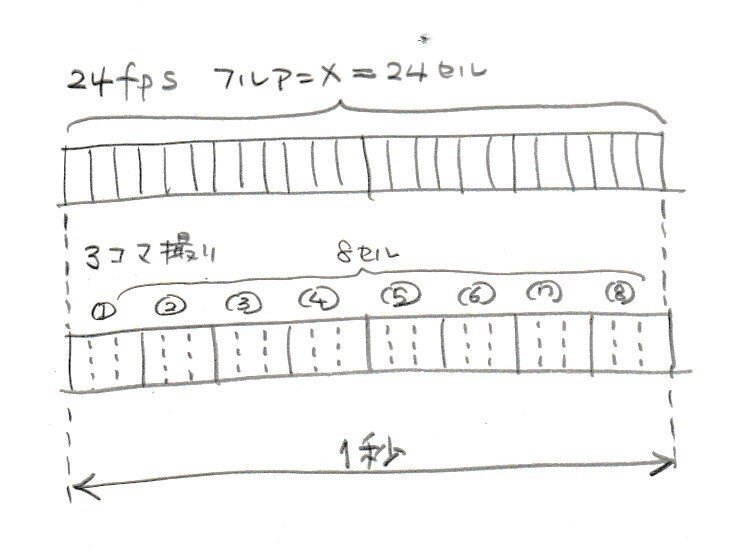
アニメーションの基本的なフレーム・レート(1秒当たりのコマ数)は、24です。単位はfps(フレーム・パー・セコンド)になります。
日本製のフレーム・バイ・フレーム・アニメ―ションは、一枚のセルを3回連続して撮影した3コマ撮りと呼ばれる手法が基本とされています。

3コマ撮りが基本なら、24fpsではなく、8fps(1秒間にセル8枚)で作ればいいじゃないかと思われるかも知れません。
あくまでも、3コマ撮りを基本にしているだけで、例えば「走り」のように「歩き」よりも動きが早い場合は、2コマ撮りにすべしと教科書にあります。

また、「まばたき」では、まぶたの閉じを1コマにすることで、ちょっとコミカルな感じが出せます。これはいろいろ試してみて、自分なりに気に入っている表現のひとつです。
このように、コマ撮り数を変えることで動作スピードを調整し、自然な動きだったり、コミカルな動きだったり、あるいはゾッとするような異常な動きに見せたりもできるわけです。

まとめ
3Dモデルのポージングに入る前までの、前走のような部分です。
体験談的にまとめてみましたが、要点は詰め込めたかなと思います。
次回から、サンプルを用いた実際のアニメーション作成に入ります。
この記事が気に入ったらサポートをしてみませんか?
