Figma デザインをコーディングする
Web デザインツールとしてのシェアは、すでに Photoshop より Figma が圧倒的主流になっているようですね。弊社でも Figma デザインを使ってコーディングする機会が増えてきており、その過程でいくつか気づいたこと、調べたことなどがありました。
その覚書として、コーダーが知っておくべき Figma の使い方や経験則に基づくオススメについて書いていきます。
作業環境
Figma はブラウザでも作業可能ですが、ちょっとだけ動作の重さが気になりました。デザインの確認程度であればブラウザで十分だと思いますが、実際の作業はアプリで行うほうが良さそうです。
尚、Photoshopと比べるとブラウザでもかなり動作が軽く感じました。

編集権限
Figma では、編集権限がないとあらゆるものが変更できません。
要素を動かすこと、グループ化すること、画像書き出しのためにレイヤー名を変更したりすることもできません。
しかしコーダーの編集権限は、慣れるまで「なし」にしておくことをオススメします。編集権限があると変更が即座に反映されるため、誤って要素を動かしたりするとデザインが崩れてしまうからです。最初はデザインを壊してしまわないか心配だと思うので、編集権限なしの状態がよいでしょう。
どうしても触りたい場合はオンラインにあるデザインデータをローカルに保存して、そのデータを下書きとして使用します。
下書きは無条件で編集可能であり、元データとは切り離されているので、元データを壊してしまう心配はありません。しかし下書きのデータは、ダウンロードした時のバージョンから更新されません。つまり最新ではない可能性があります。
これを頭に入れておき、どうしても必要な部分だけを下書きのデータで作業し、それ以外はやはりオンラインのデータを使ったほうが良いかと思います。
「ファイル」>「名前をつけて保存( .fig )」。
新しく作られた .fig ファイルをダブルクリック、または Figma ウインドウにドラッグ&ドロップして「インポート」。
「最近の閲覧」に表示されるのでそれを選択。
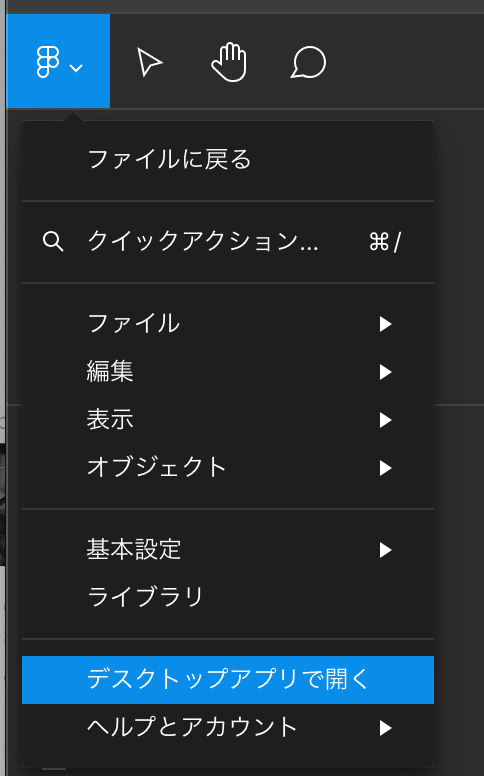
画面の操作方法
Figma と Photoshop では、画面操作においていくつかの違いがあります。
以前 Adobe が Figma を買収するという話を聞いたのですが、どうやら断念したようなので統一されることはなさそうです。
Photoshop の案件と Figma の案件が交互に入ると脳がバグります。
「alt を使わず shift と command だけを使う」ことを心がけるとすぐ慣れるかもしれません。
shift + マウスホイール: 横方向に移動
command(control)+ マウスホイール: 拡縮
space + ドラッグ: 画面を掴んで移動(これだけ Photoshop と共通)
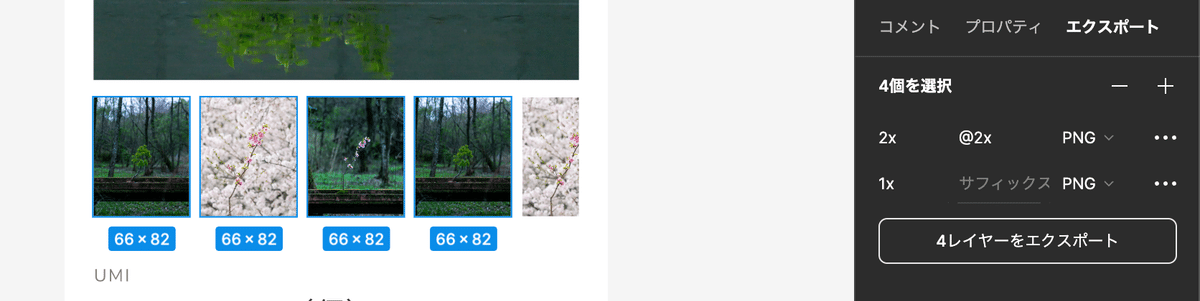
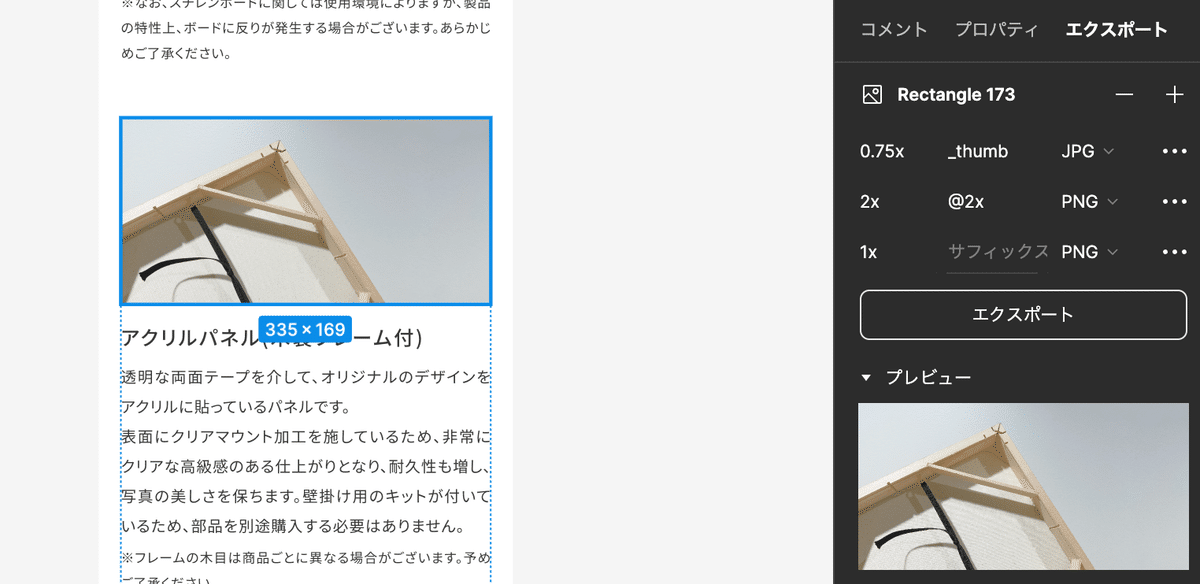
画像の書き出し
下記が Figma での画像書き出し方法です。
最終的には一つずつエクスポートする方が早いと気づきました。複数選択ではなかなかうまく目的のオブジェクトを選択できなかったためです。
また、権限がないとグループ化などもできないので2つのオブジェクトを1つの画像として書き出すこともできませんでした。
もし編集権限があってグループ化した場合、そのグループ化も即座に反映されてしまうので、編集権限で書いたように下書きで作業することになりますが、この作業に少し不便を感じました。
画像書き出しの仕方を予想し、あらかじめグループ化してあるデザインであれば非常に楽に書き出しできるでしょう。デザイナーの練度でかなり変わってくる部分だと思います。
画像は「エクスポート」で書き出します。画像名はレイヤーの名前になります。
オブジェクトを複数選択した場合、書き出しファイル名の後ろに文字列を追加することもできます。
同じオブジェクトについて、書き出し倍率を変えて複数画像を切ることができます。エクスポートタブ>「+」で追加します。


距離やサイズの計測
Figma での数値の取り方です。
レイヤーを選択して alt を押しながらマウスを動かすと周辺のサイズが表示されます。結構判定がシビアです。
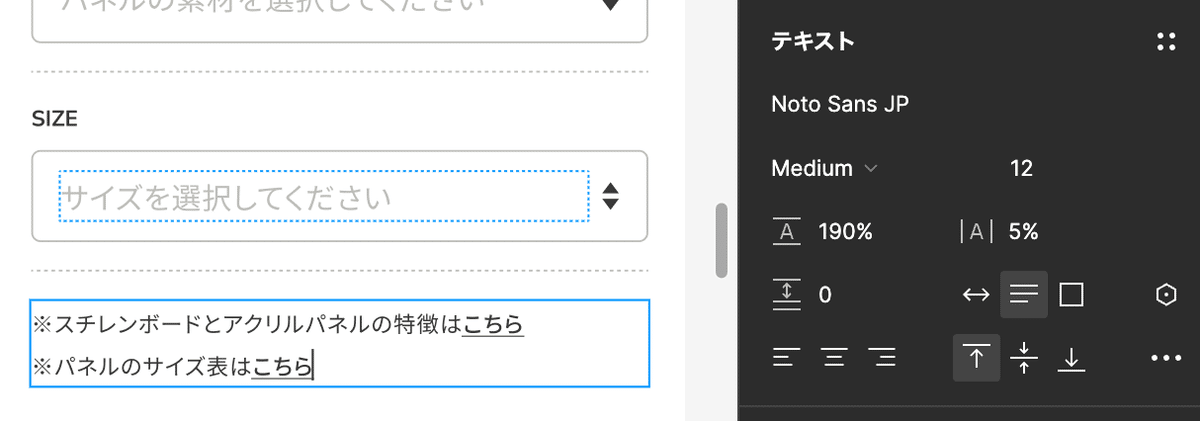
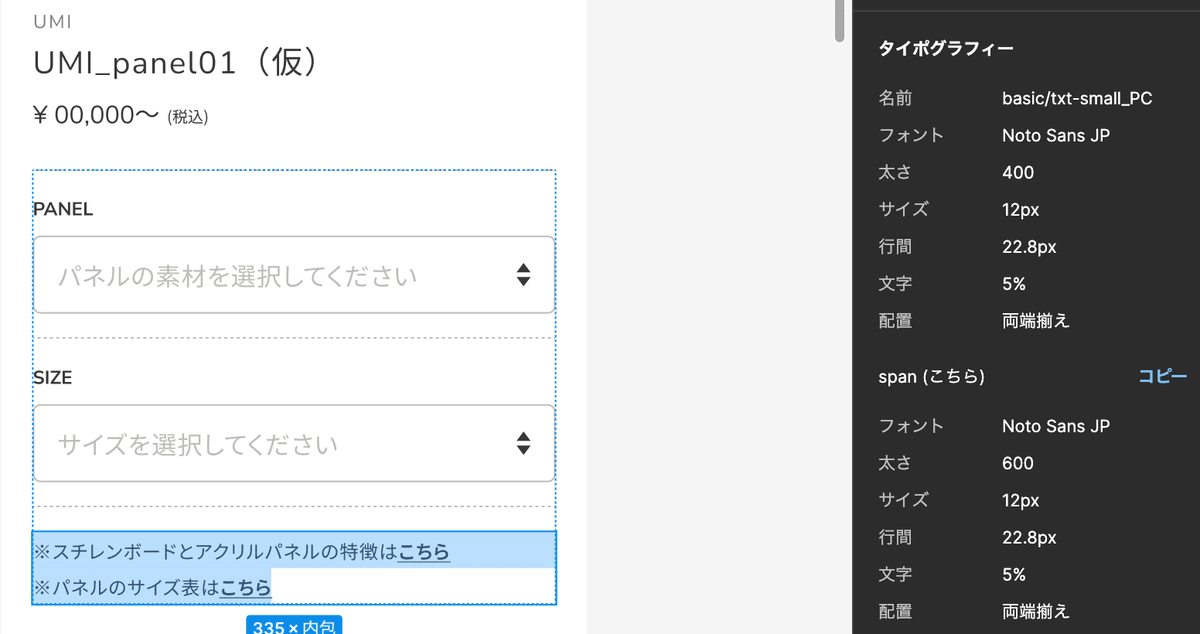
文字情報や縦横サイズは「プロパティ」ウィンドウで確認できます。権限ありとなしで表示が変わります。
権限ありでは line-height が「%」表記ですが、権限なしだと「 px 」表記だったりします。


開発モード
Figma の有料版だと開発モードが使用できます。
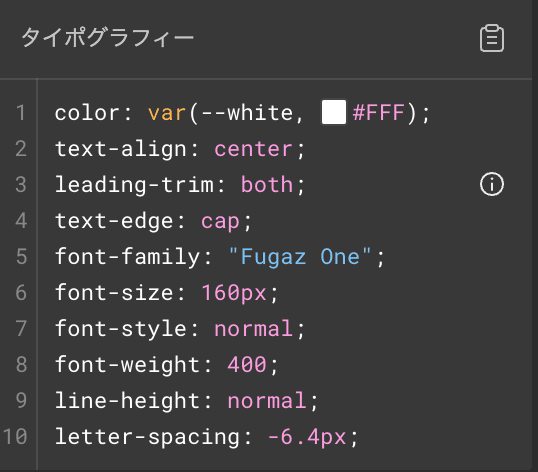
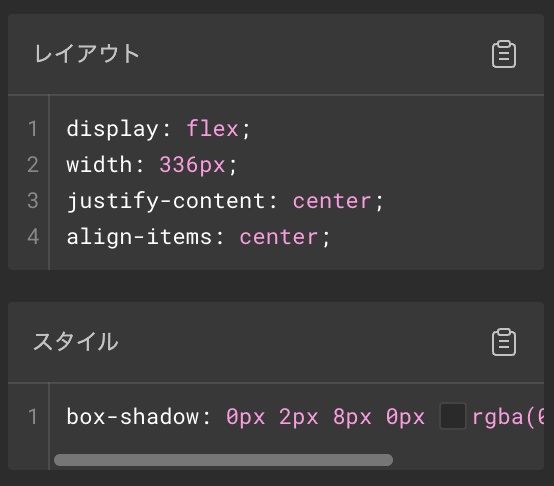
css がそのまま使えるわけではないですが、影なんかのスタイルをつけるのはすごく便利でした。
letter-spacing の単位を em にしたかったのですが、現在その方法は存在せず、px から自分で計算する必要があります。ちょっと残念ですね。
(letter-spacing)/font-sizeで割合は出せるので、下のスクショの例であれば、下記のように書いても良さそうです。
letter-spacing: calc(-6.4 / 160 * 1em);

UIを以前のものに戻す
ある日突然アップデートで UI が変更されました。
全部ではなく、新しいプロジェクトで制作されたデザインのみです。
調べたり聞いたりいろいろした結果、
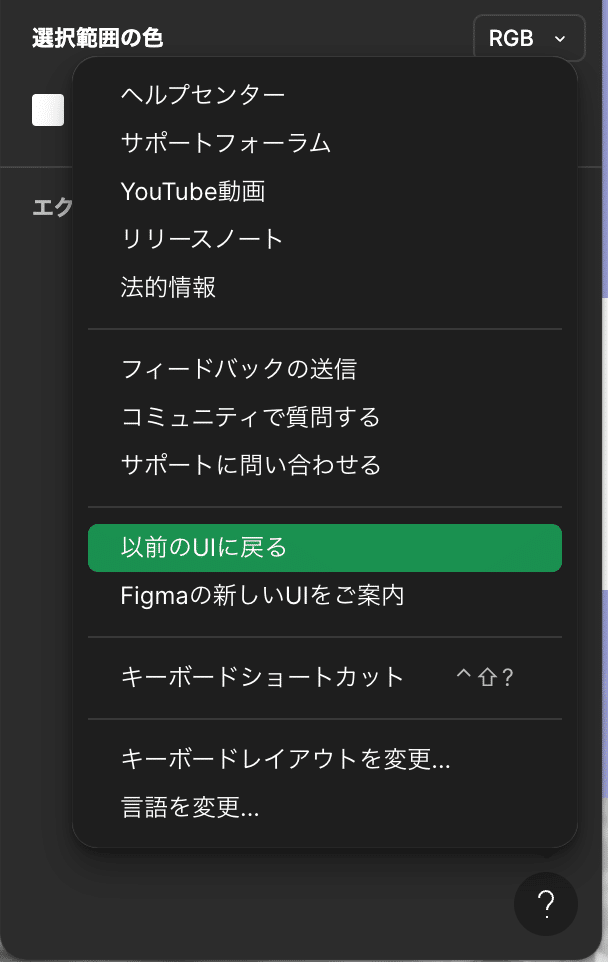
右下の ? マークの中に「以前の UI に戻る」があったので、これで元の UI に戻せました。
追記:アップデートで UI が変更された時は、一部新しく作成されたプロジェクトだけが新UIになっていたのですが、その後新UIと旧UIを切り替えると全てのプロジェクトで統一されるようです。

最後に
Figma デザインをコーディングして気づいたポイントはこんなところです。
Figma の使用感は、慣れてなくても Photoshop とあまり変わらないほど使いやすかったのですが、画像の書き出し難易度だけはデザインの作りで大きく変わりそうです。透明を含んだ画像などを使われるとエクスポート後に Photoshop でトリミングして書き出す必要がありました。
※有料版ではそこもうまいことやれるらしいですが。
不安でいっぱいな Figma デザインをコーディングする方の参考になれば幸いです。
■お仕事のご依頼やご相談はお気軽に
エイトビーは、Web制作会社としてテクノロジーとクリエイティブの融合で最適なコミュニケーションを提案・創造し、お客さまやユーザーの皆さま、すべての人が幸せになれることを目指しています。

■採用募集はこちら
エイトビーでは、新しい仲間を募集して