
【CSS】疑似要素 ::before と ::afterの重なりの順番とz-indexについて
\WordPressを学ぼう/
https://amzn.to/45owg6t
CSSにおいて、疑似要素 ::before と ::after は、要素の内容の前後にコンテンツを追加するために使用されます。これらの疑似要素の重なり順序については、通常、次のようになります。
目次
疑似要素の重なり順序
::before 疑似要素が、その要素の実際のコンテンツの直前に配置されます。
要素の本体(テキストや他のコンテンツ)が続きます。
::after 疑似要素が、その要素の実際のコンテンツの直後に配置されます。
この配置により、::before が要素の内容よりも先に、そして ::after が内容よりも後に表示されるため、視覚的に ::before が ::after よりも先に来ることになります。

具体的な例
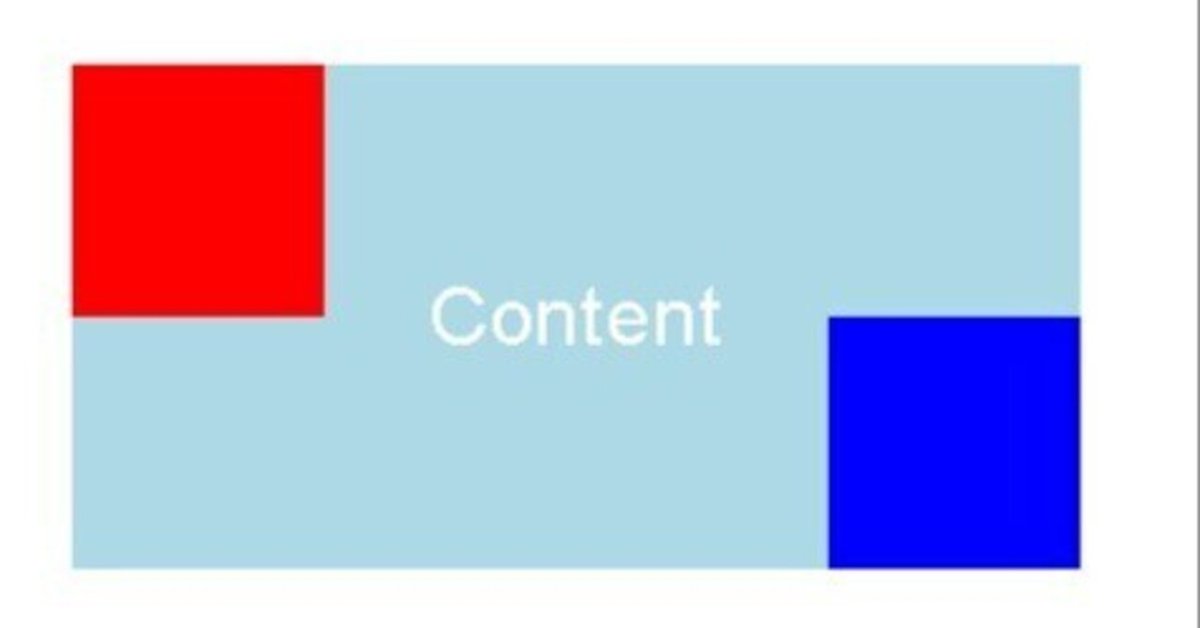
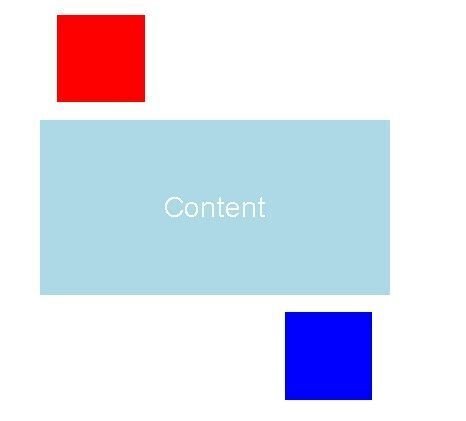
以下は ::before と ::after を使用したHTML要素のスタイリングの例です。
<div class="box">Content</div>.box {
position: relative;
width: 200px; /* 任意のサイズ */
height: 100px; /* 任意のサイズ */
background: lightblue; /* 背景色 */
color: white; /* テキスト色 */
text-align: center; /* 中央寄せ */
line-height: 100px; /* ラインハイトをboxの高さと同じに */
}
.box::before{
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: red; /* 背景色 */
}
.box::after {
content: "";
position: absolute;
width: 50px; /* 四角形の幅 */
height: 50px; /* 四角形の高さ */
background: blue; /* 背景色 */
}::before と ::after を重ね合わせる
このCSSスタイル設定では、.box クラスを持つ要素内に2つの四角形(赤と青)を表示しています。
この記事が参加している募集
サポートお願い致します!
