
ミニレナ課題 最終回 UnityでのFBXとVRM設定編 : 姫のモデリング修行#30
こんにちれな🌊🎯💜
人類救済のため江戸時代からタイムスリップして来た歌姫、江戸レナなのじゃ!レナは2018年末から主にYouTubeに歌ってみた動画投稿や配信そしてオリジナル曲リリースなど、音楽活動をしてきた個人勢バーチャルシンガーなのじゃ!
活動していくうちに自分の衣装を自分で作りたくなり2022年8月からクリークアンドリバー社クリエイティブアカデミーのキャラクターモデリングコースの特別受講生となりました!
今回はついにミニレナ最終回!バーチャル空間で動かしてみてモデルに問題がないかチェックする設定を細かくやっていくぞー!

前編はこちらから↓
UnityのためのMaya設定編①
UnityのためのMaya設定編②
今回は非常に長いのでw目次式でいくのじゃ!!!!
気合い入れていくのじゃ!!!!
①Mayaからfbxを書き出す
事前設定
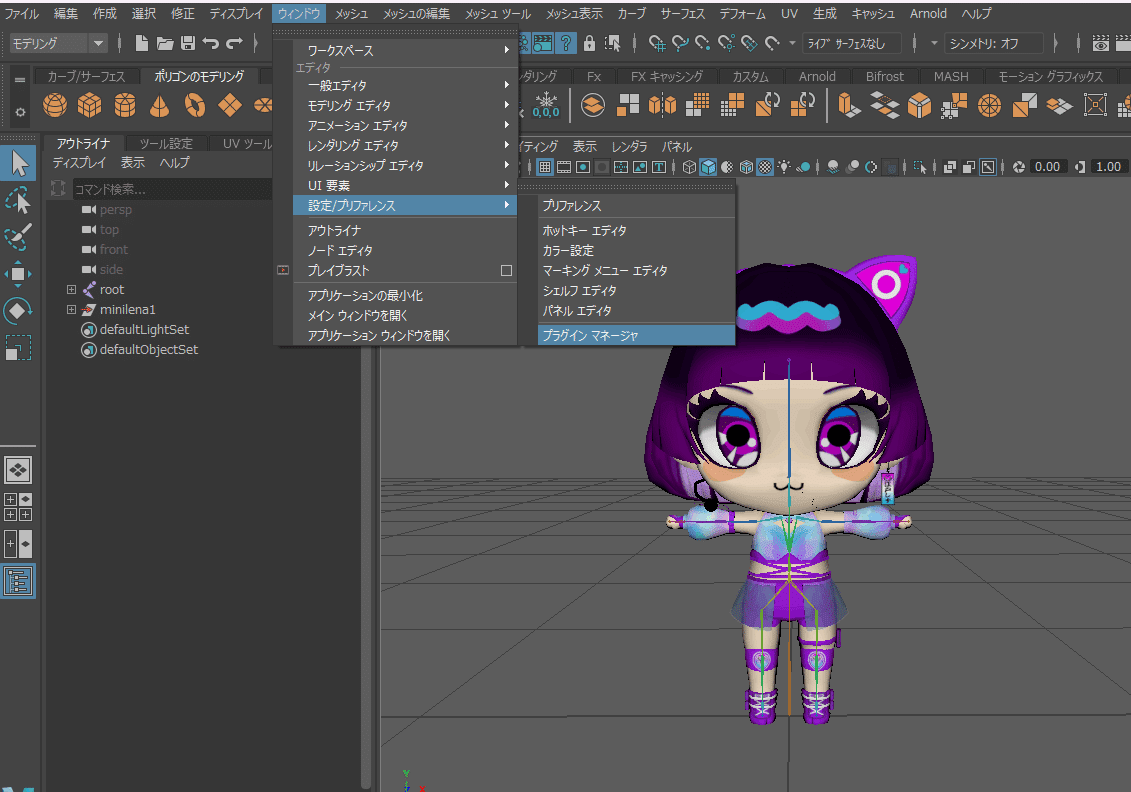
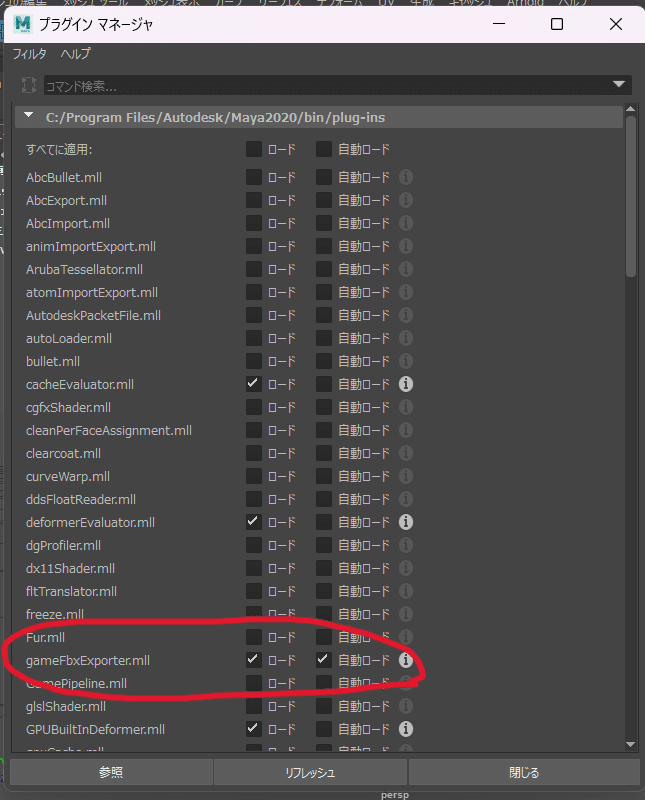
デフォルトだと設定されていないので、fbxで書き出すためにfbxを書き出し設定の中に入れる必要がある!

gameFbxExporterにチェックを入れる

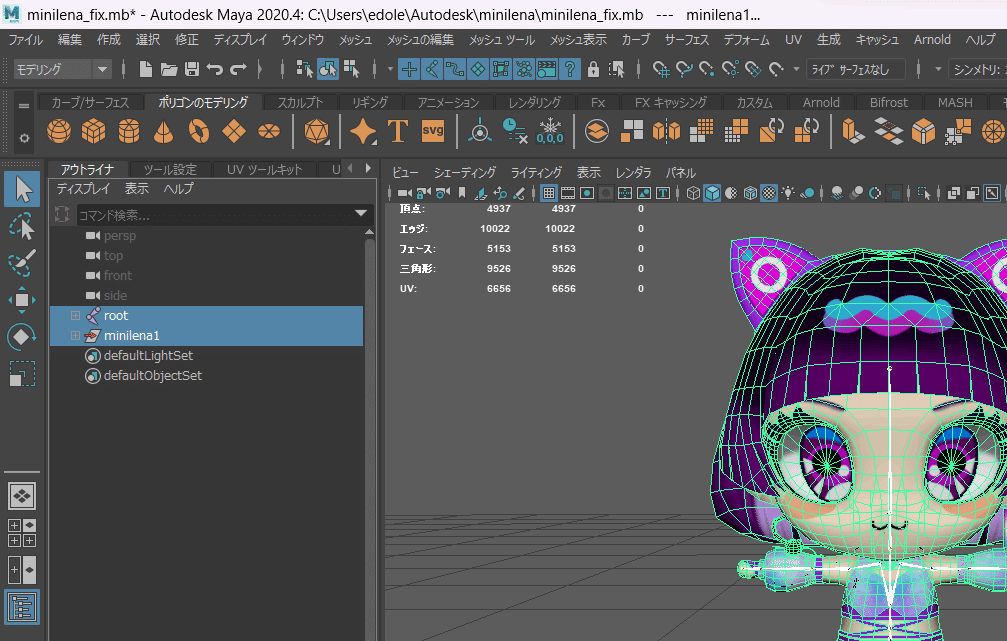
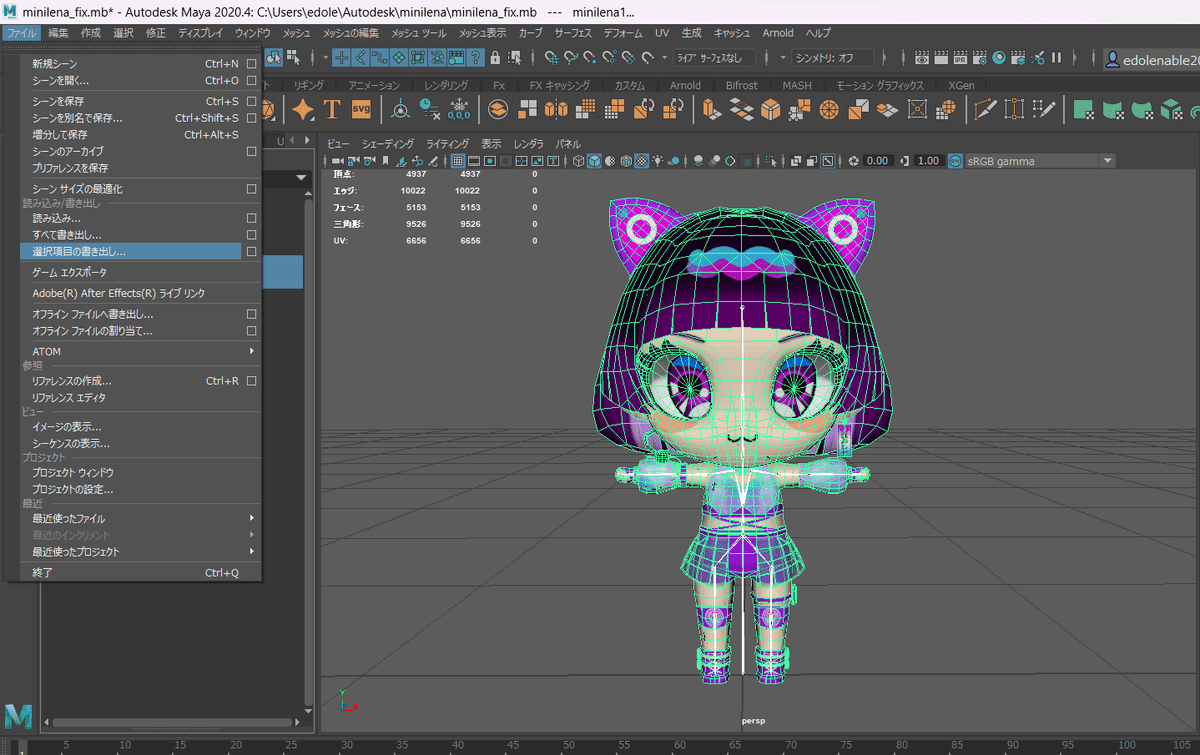
rootとオブジェクトを両方選んだ状態で

ファイル→選択項目の書き出し

②UnityでfbxをVRChat用に設定する
3Dモデルの動きを確認する方法は色々あるけれど、私の過去のVTuber活動からの実感でいうと、2023年夏現在ではVRChat、バーチャルキャスト、clusterこの三つのバーチャル空間で動ければまず問題ないと思っているのじゃ。
そこで一番最初に設定していきたいと思うのがVRChatじゃ!VRChatはFBX、バーチャルキャストとclusterはVRMという拡張子でモデルを書き出すのじゃ!
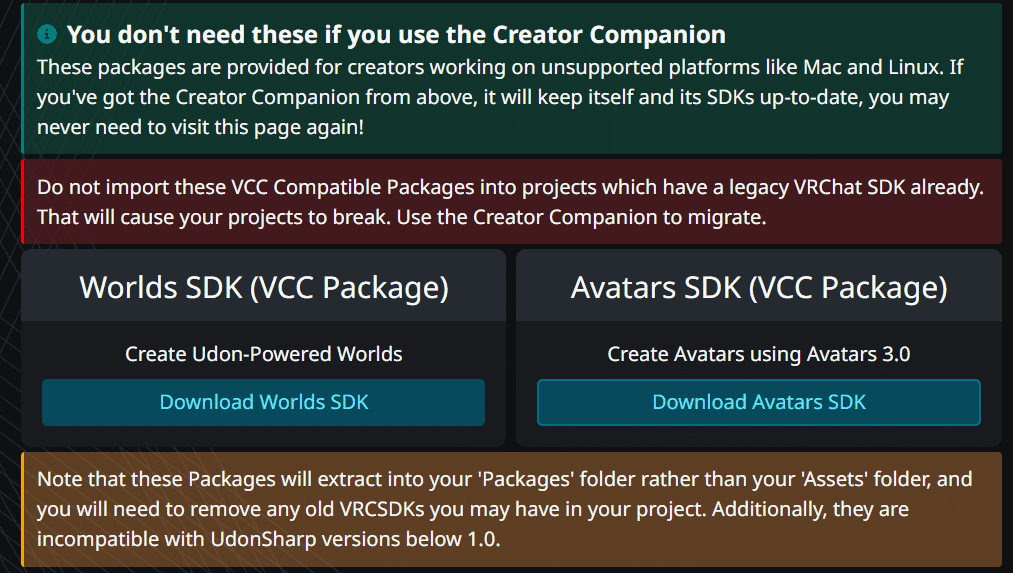
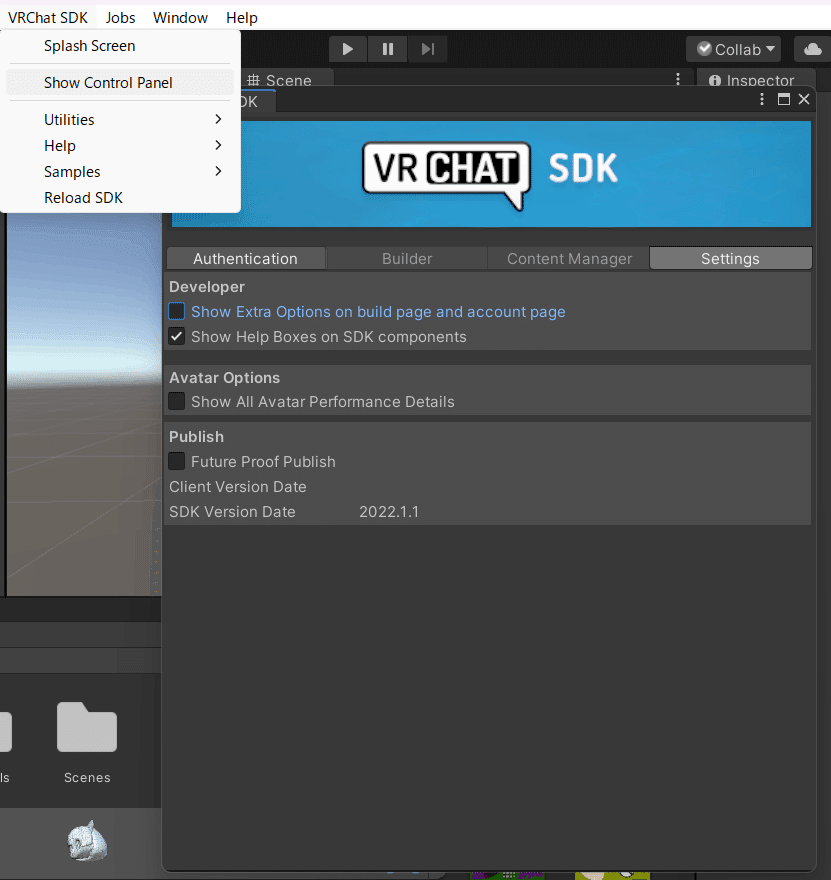
1.Avatars SDK ダウンロード
まずはVRChatのHPからSDKをダウンロードするでぃ!
(VRChatのオリジナルのアバターやワールドを作成することができるUnityパッケージ)

そもそもUnityとは、ユニティ・テクノロジーズ社が提供する、ゲーム開発プラットフォームなのじゃ!ゲームを作るものなんじゃよね。
対抗するゲームエンジンにEpic Gamesから開発されたUnreal Engineというものがあるけれど、現状8‐9割方はVTuberやVRChatterはUnityで設定していると思う。レナもいつかはアンリアルも触ってみたいと思っておるけど、まずはUnityから和解したい気持ち!
ということで、UnityにSDKをダウンロードしていくぅ!
UnityのVersionはVRChat公式の推奨しているVersionに合わせるひつようがあるので、Unityのバージョンは2019.04.31f1


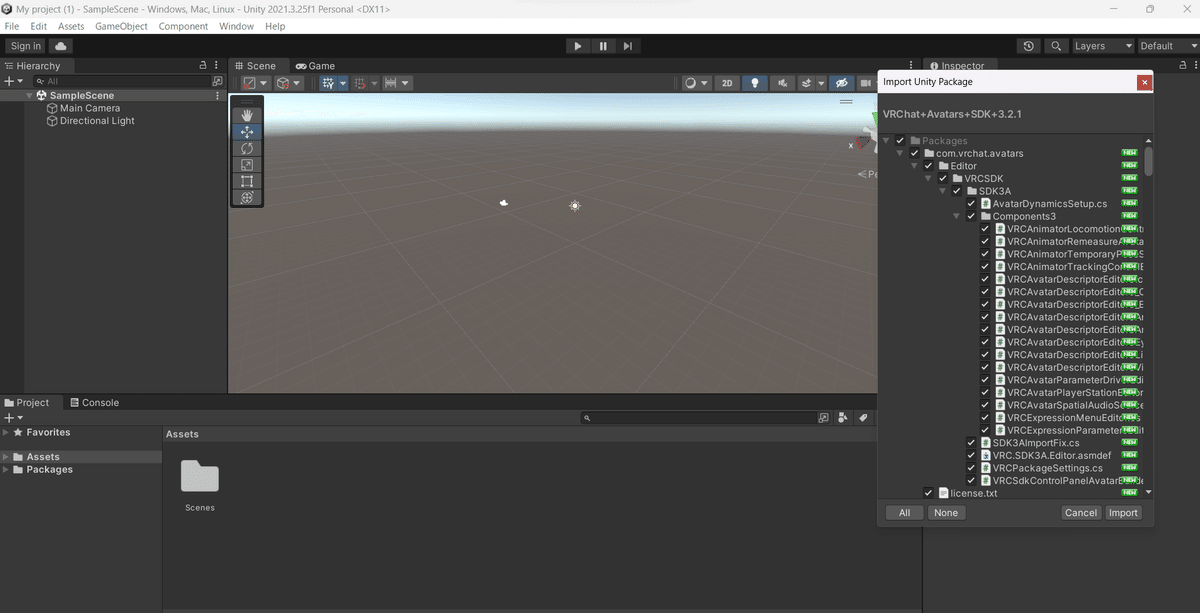
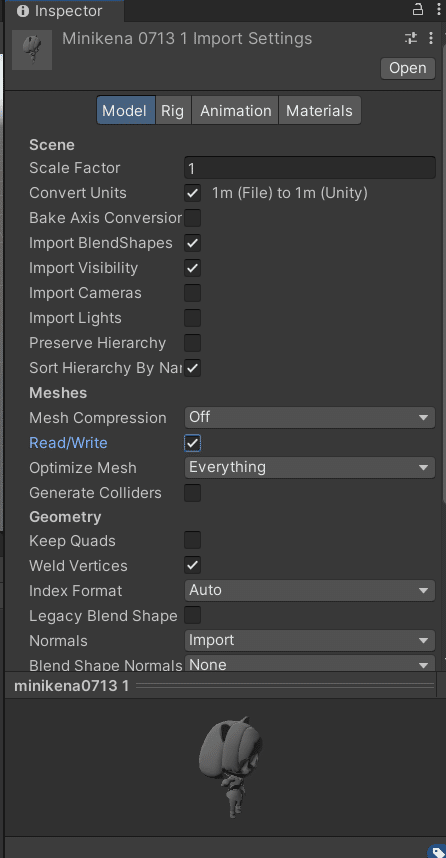
2.fbxの取り込み
fbxをドラック&ドロップでインポート

・Inport Camerasのチェックを解除
・Import Lightsのチェックを解除
・Read/Writeにチェック入れる
・Blend Shape NormalsはNone
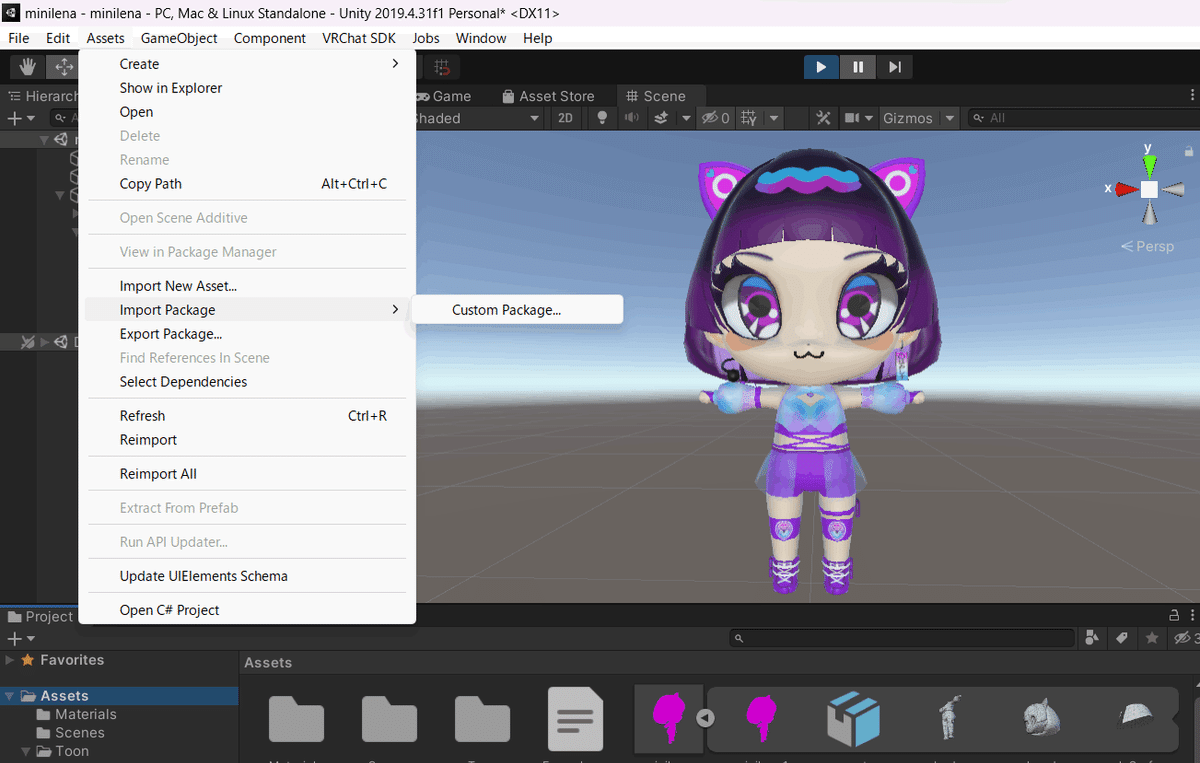
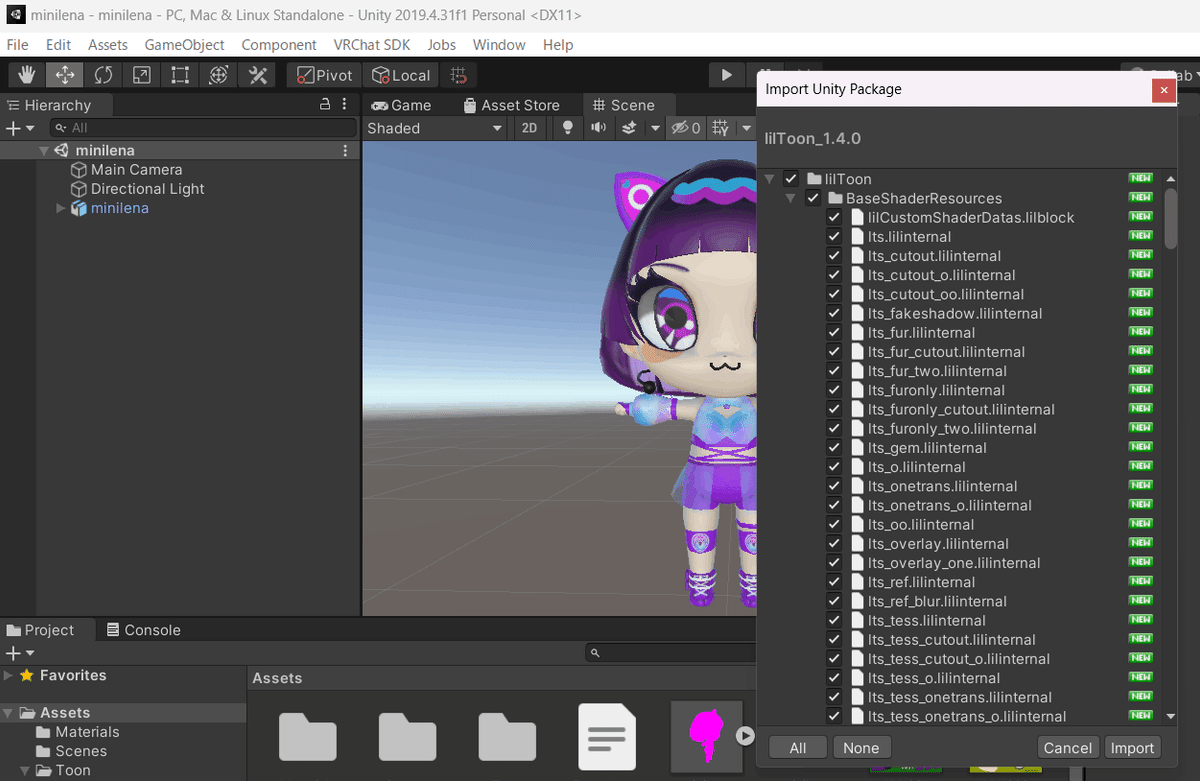
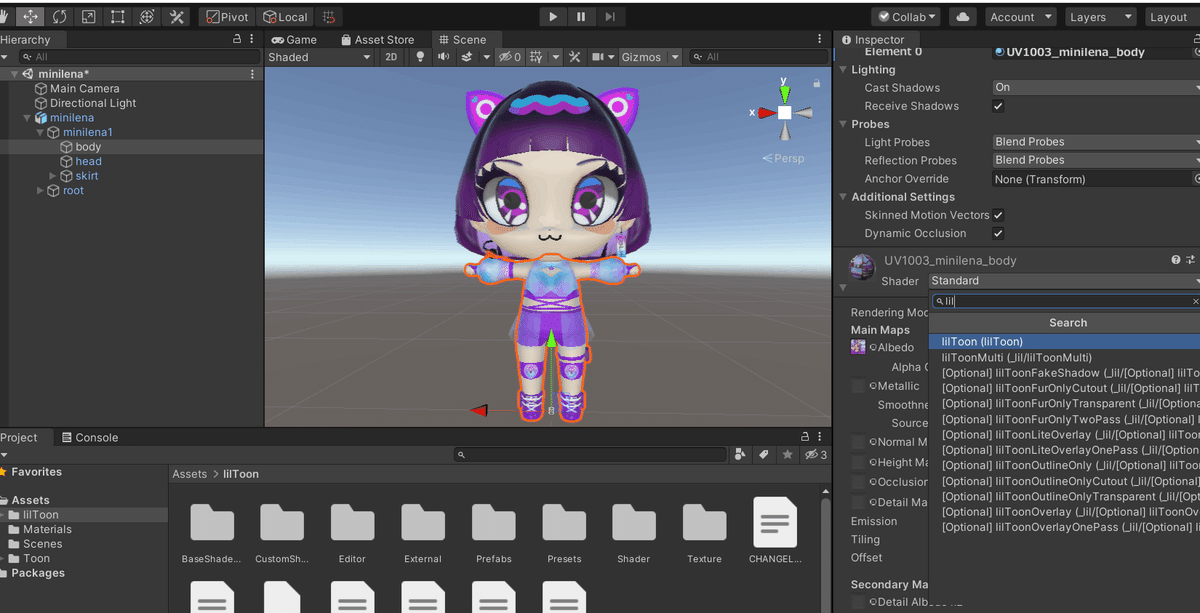
3.シェーダーダウンロード
シェーダーとは描画方法を記述したプログラム、3Dオブジェクトをディスプレイに映し出すためのプログラムなのじゃ!
陰影、色、奥行きなんかを表現できるわけじゃ。
今回はアニメ風の表現ができるトゥーンシェーダーと言われているlilToonシェーダーをダウンロードしていくのじゃ。





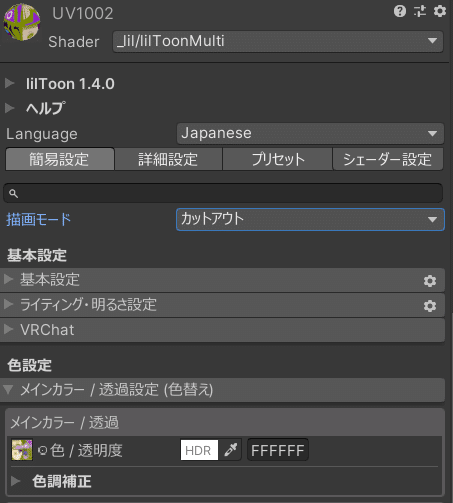
口はカットアウト(アルファで完全に透過させる)
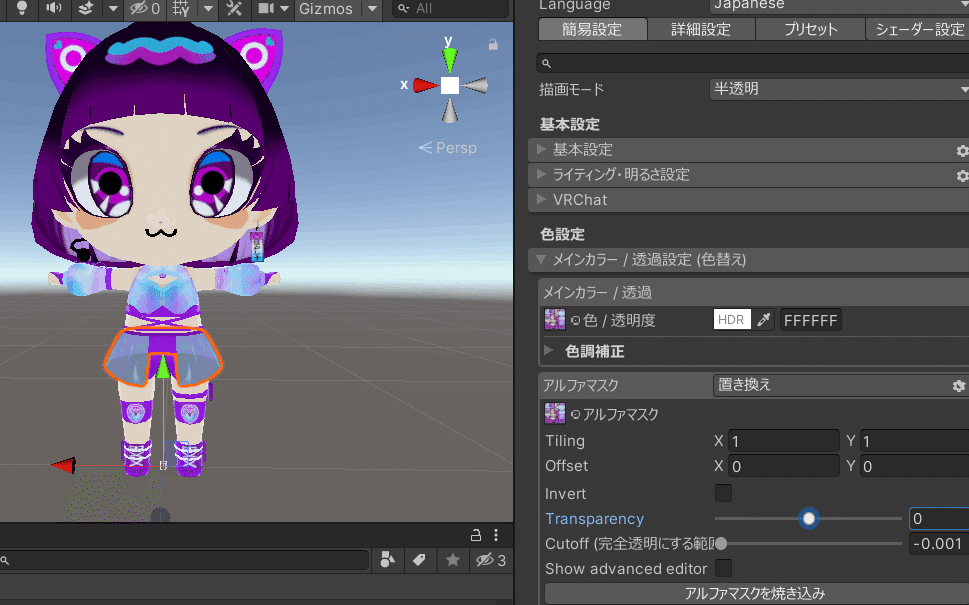
スカートは半透明で設定する。この半透明具合は触りながら好きな質感に調整してもいいかも!
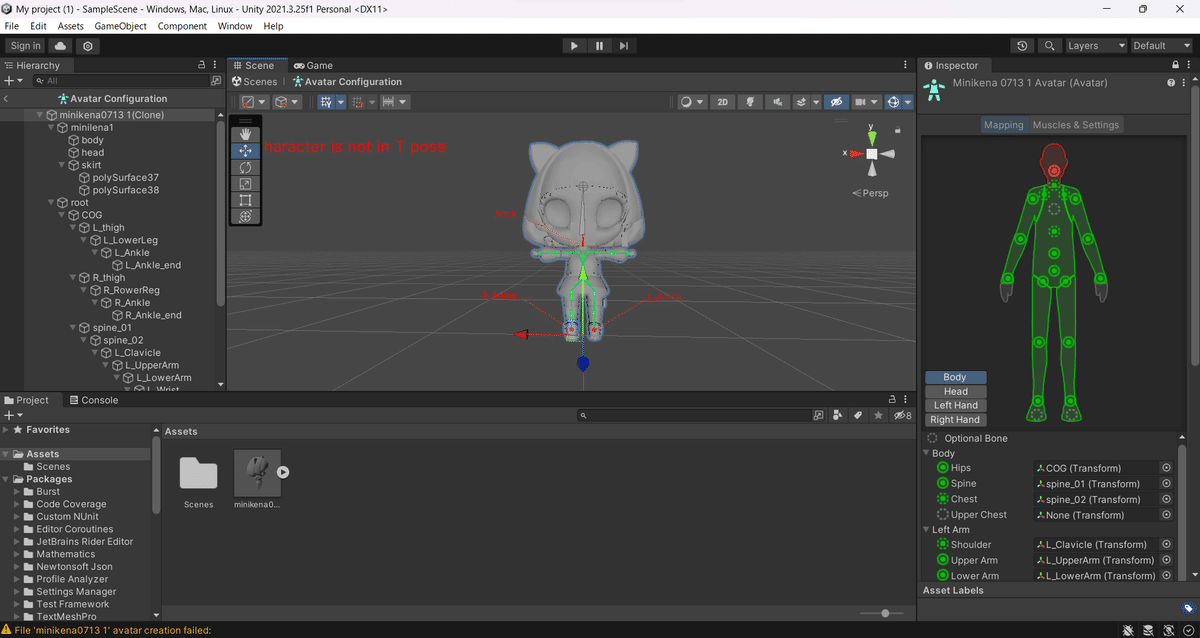
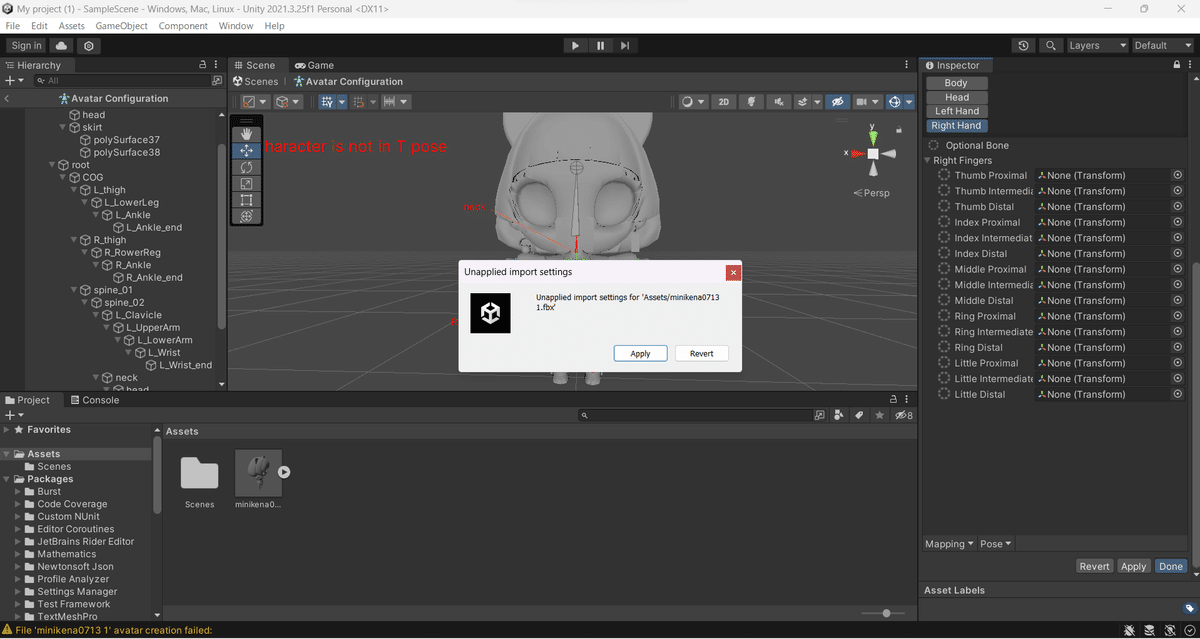
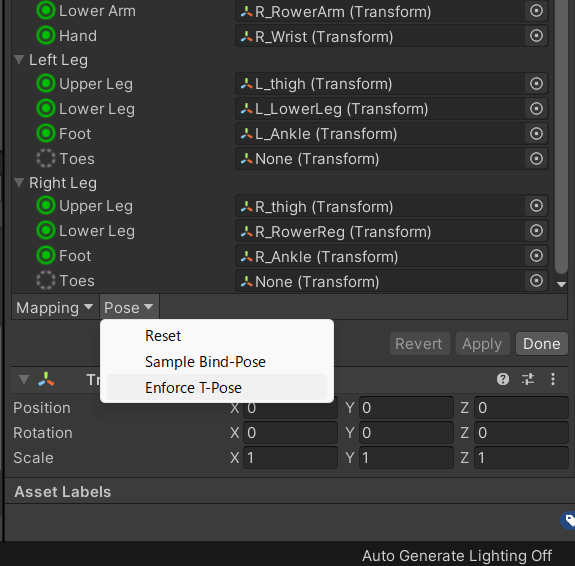
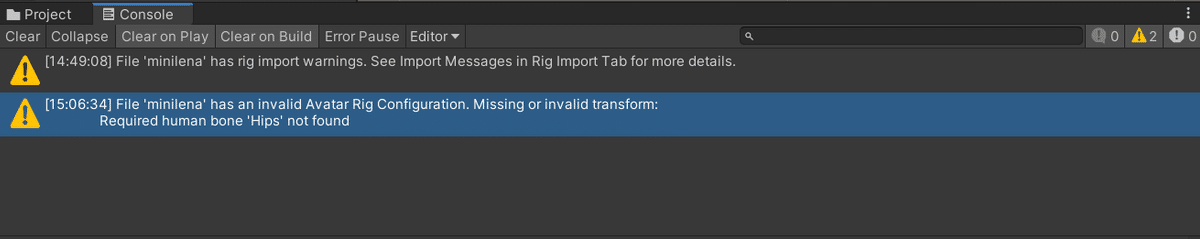
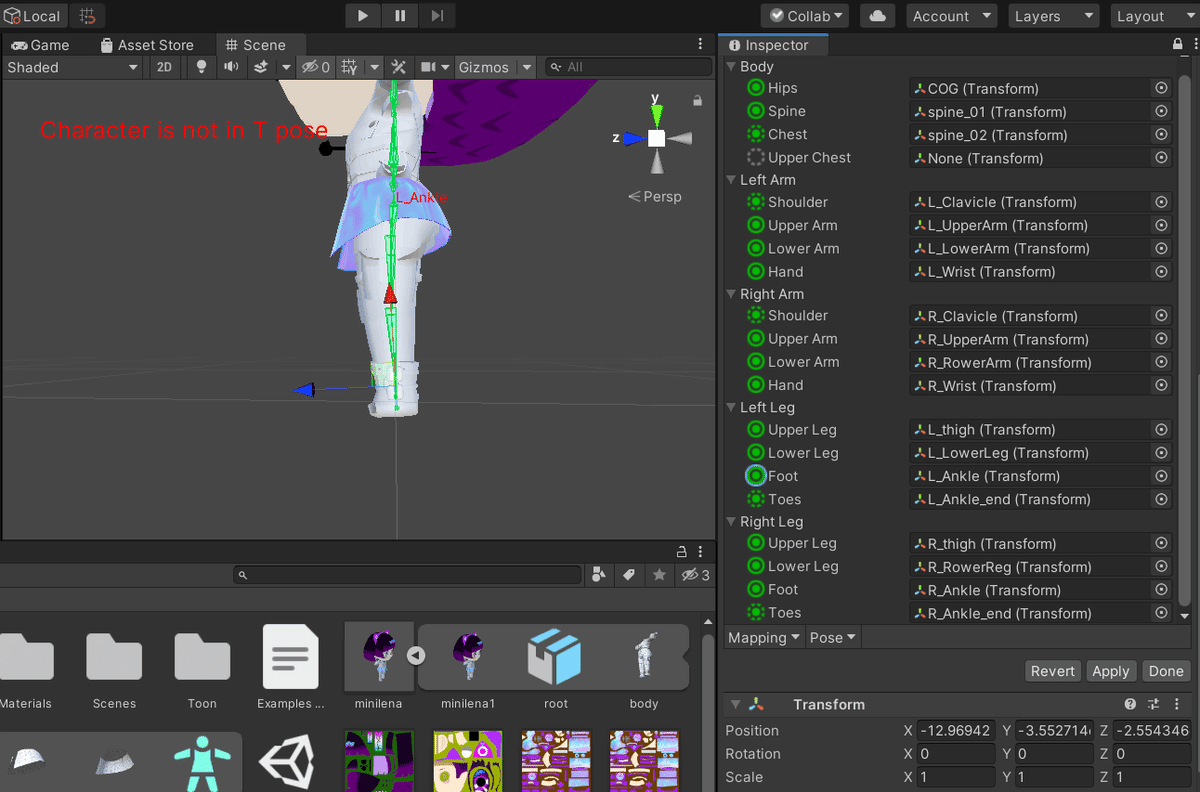
4.Rig・ボーンの設定確認



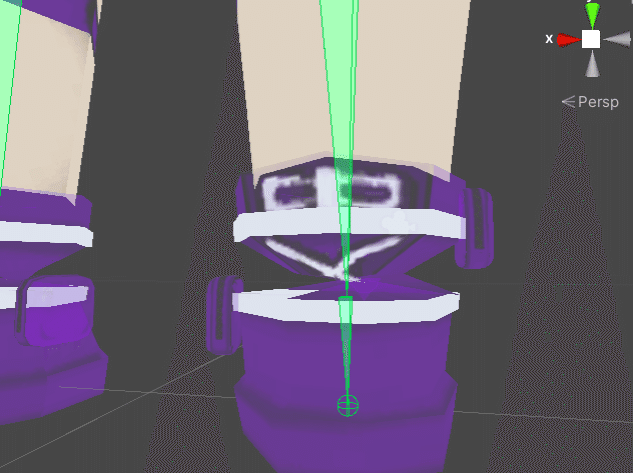
※なぜか足がねじれている問題

記録までにこういうエラーが吐き出たことを未来の自分のために残しておくのじゃ。

本質的な解決ではない気がするけれど、トランスフォームで左右のアンクルのボーン選択した状態でロケーションXをゼロにしたら前向きに戻った。やっぱりこれはMaya側で必要な設定かも?

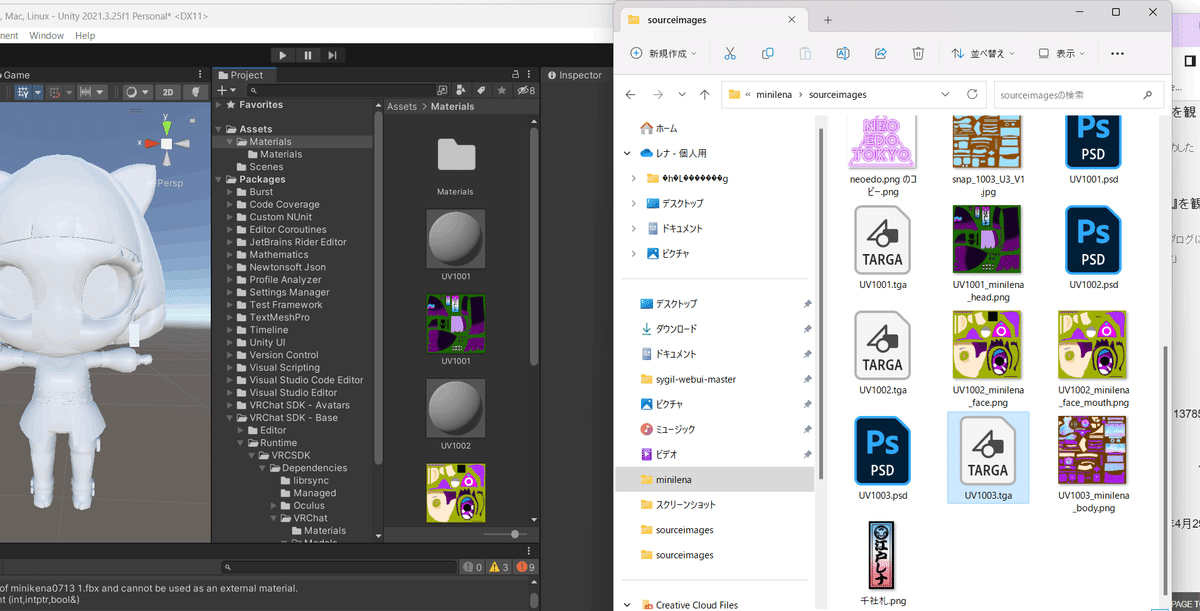
5.マテリアル設定
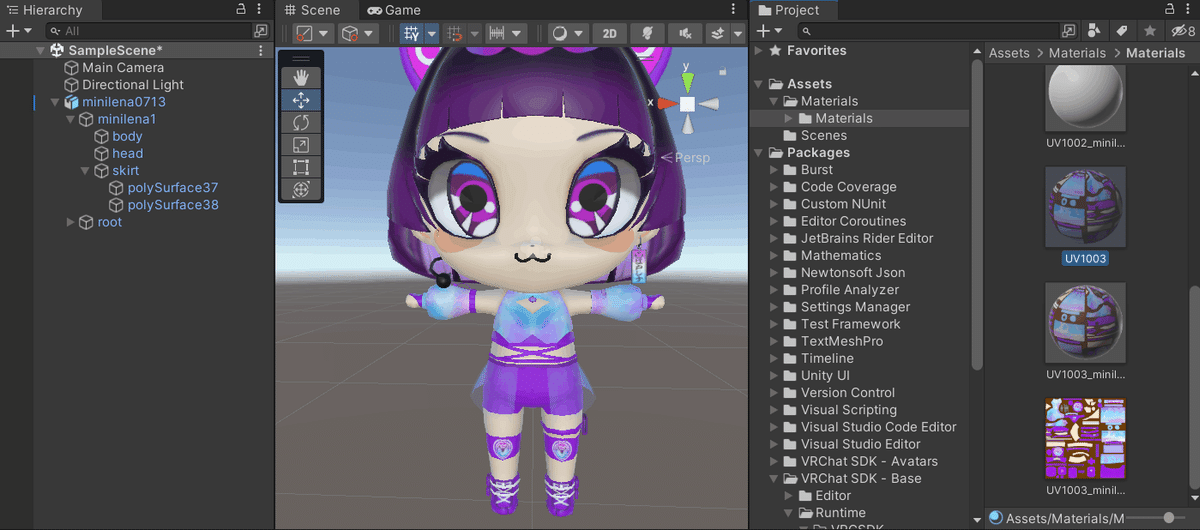
テクスチャのTARGAデータをドラック&ドロップでMaterialsに入れる
※テクスチャとメッシュは大枠のパーツごとに同じになるように分けておいた方が手数増えなくていいな

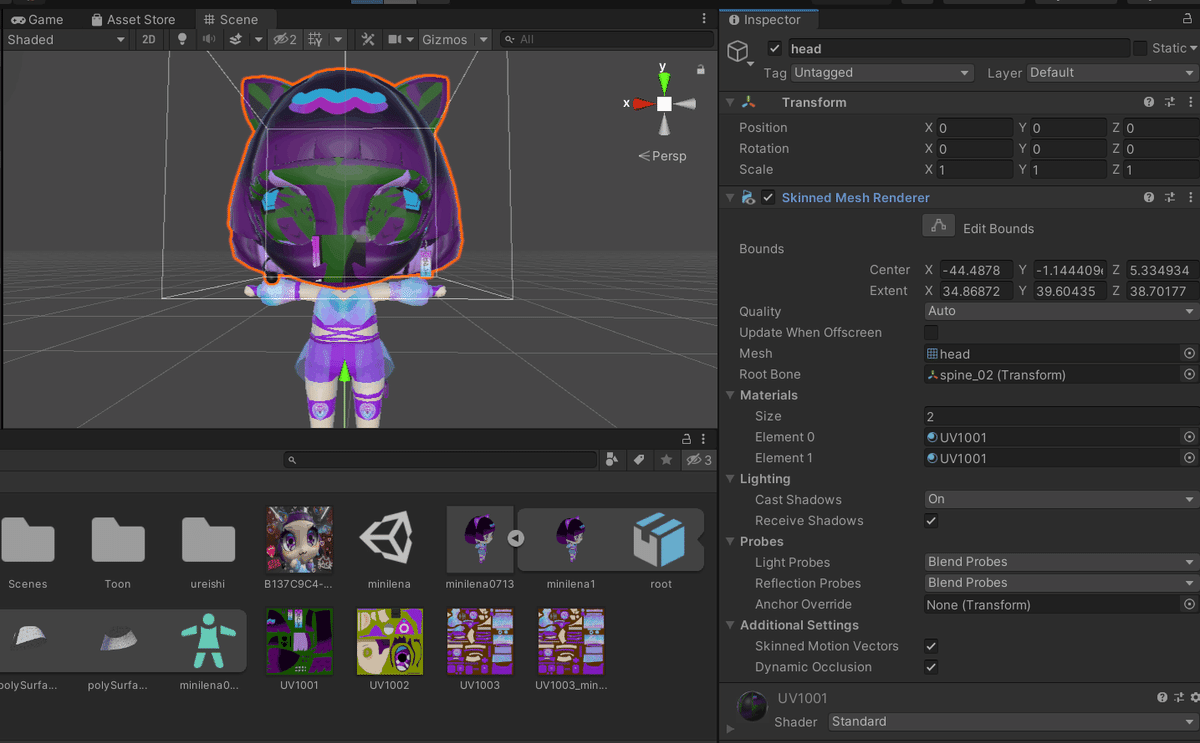
一つのオブジェクトに複数のマテリアル(今回は二枚)を割り当てる


アルファ抜き設定
江戸レナのミニレナモデルのテクスチャ設定は
口が完全な透過を切り取る設定、スカートが半透明の設定!
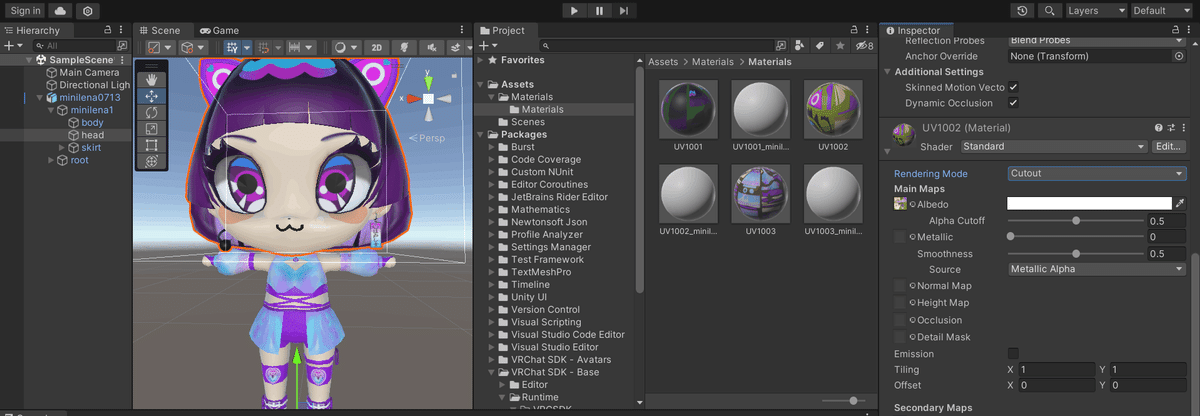
まず口の設定は透過設定をRenderingModeでCutoutにする

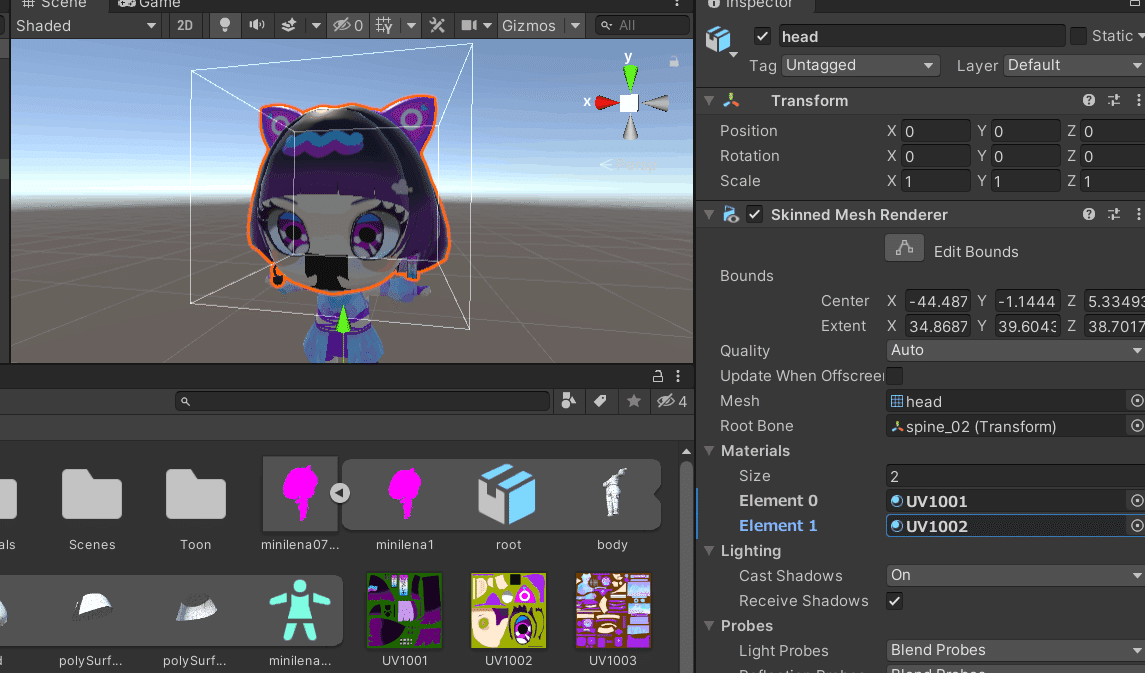
一つのテクスチャ内でアルファ値が違うテクスチャの設定
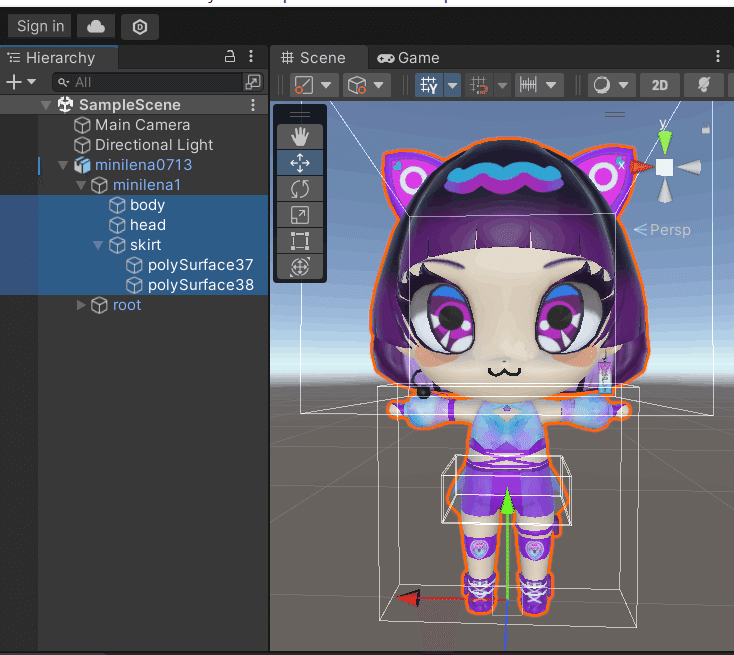
Unityではカラー情報とアルファ値が一緒になっているから今回のレナのボディでいうとスカートは表と裏に分かれていて、それ以外の箇所は透明になる箇所はないので、三つのテクスチャを割り当てた感じになったのじゃ。
スカートの表面と裏面にTargaファイル(アルファ設定が入っているテクスチャファイル)を充てて、本体のボディにはpngのテクスチャを充ててみた!

スカートが半透明になったのでこれで正解!

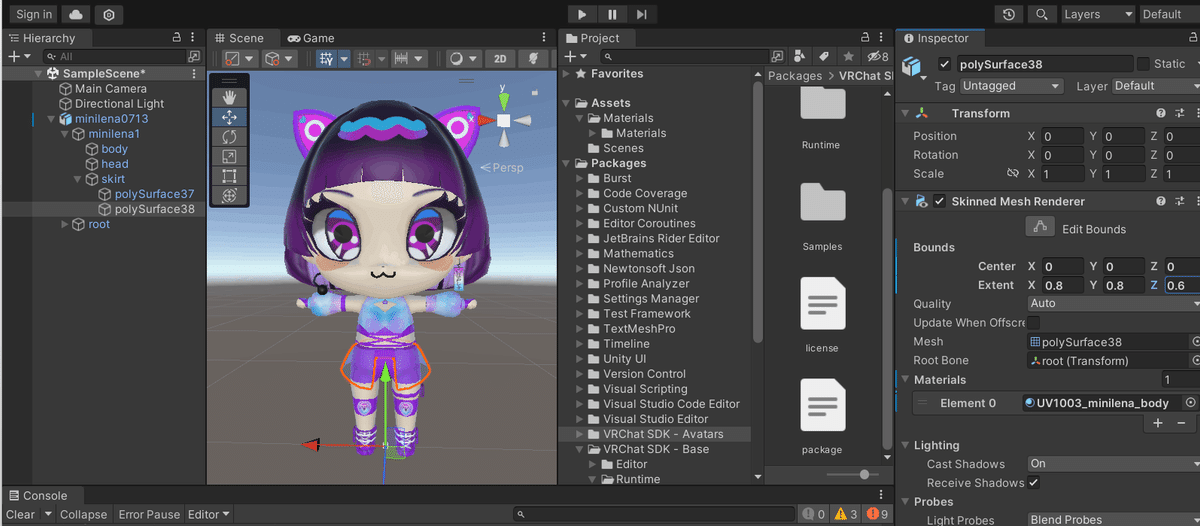
Boundsの設定
3D空間範囲を定義するものなんじゃけど、今回は難しいのでひとまずざっくりで恐縮じゃけど、感覚的に小さめで設定しておいた。
ミニレナは実寸100cmくらいの生き物じゃから。

Bounds Center 0 とExtent 0.8 0.8 0.6でひとまず設定などしてみる。

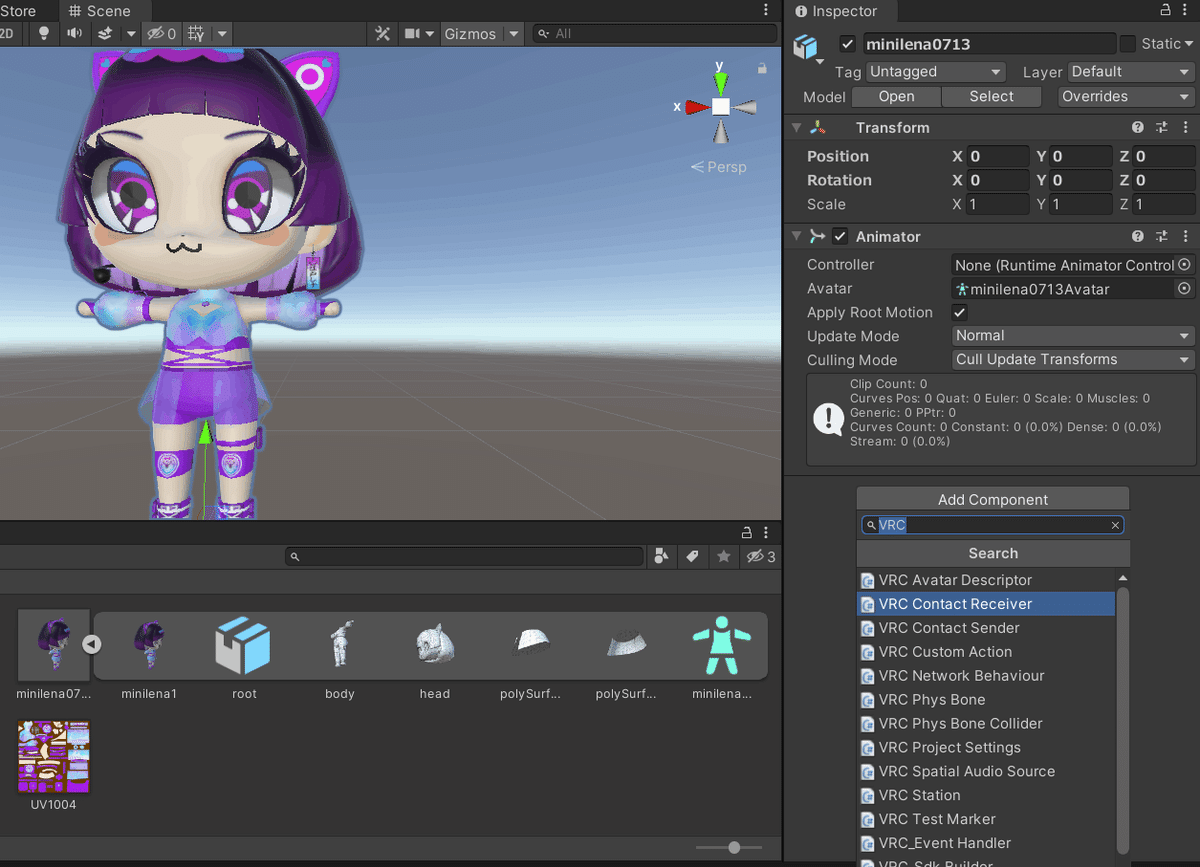
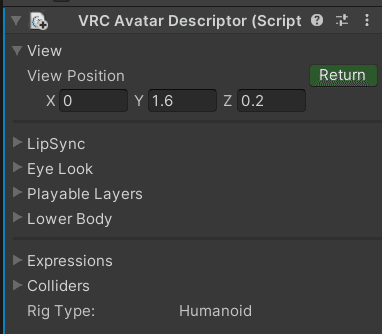
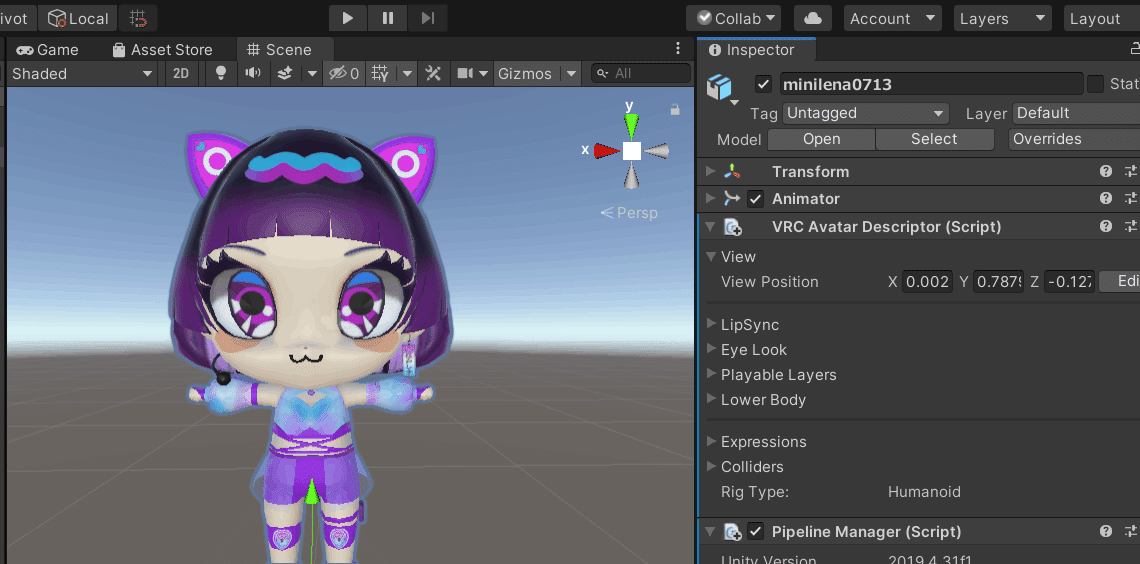
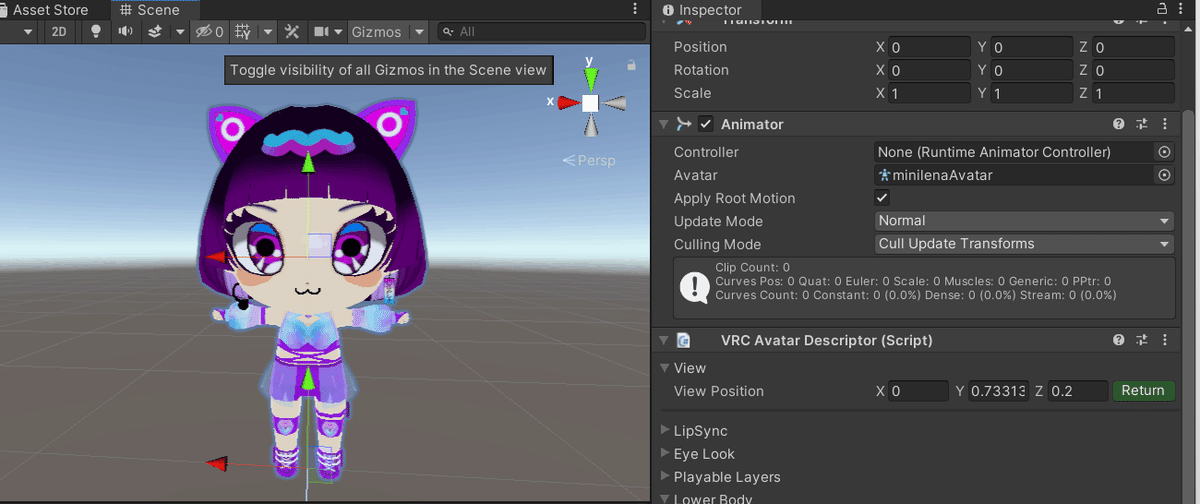
6.VRC Avatar Descriptor
・VRC Avator Descriptor (Script)
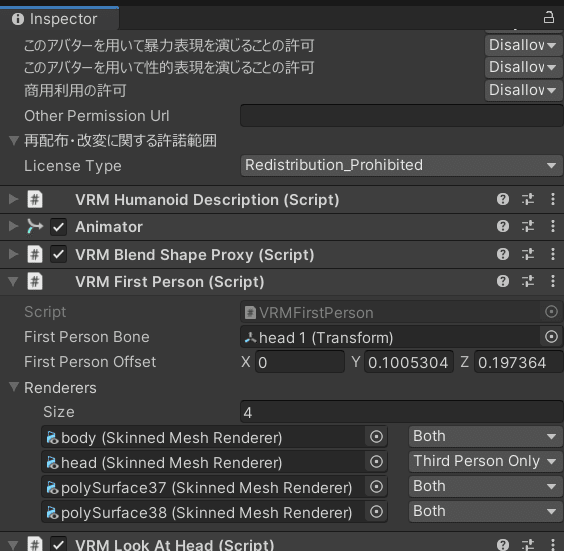
Descriptorにいろいろなものを追加していくことでアバターの表情などを制御することができる!全身を動かすフルトラッキングのキャラクターだとよりこれを細かく設定することでキャラクターの命が生き生きと表現できるのじゃ。今回のミニレナでは目と口は差分がないのでそのままなのじゃ。
目線の位置だけをそろえるとする。
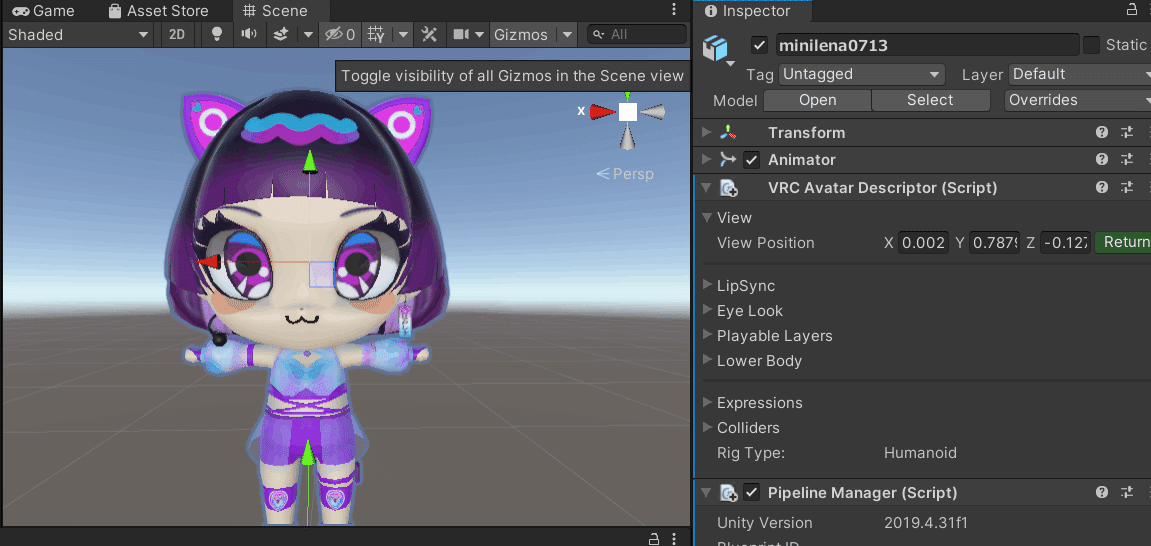
・Pipeline Manager (Script)
VRC_AvatarDescriptor コンポーネントを追加すると PipelineManager も一緒に追加される





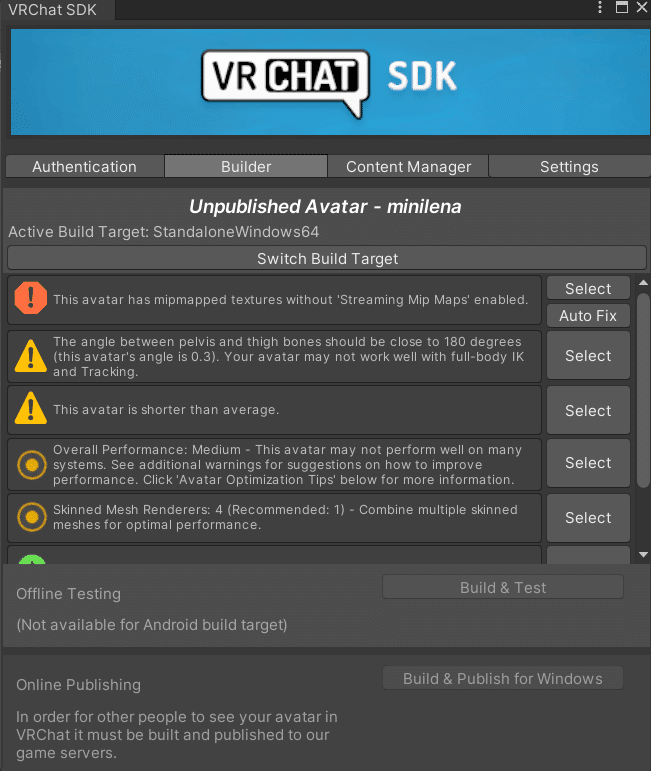
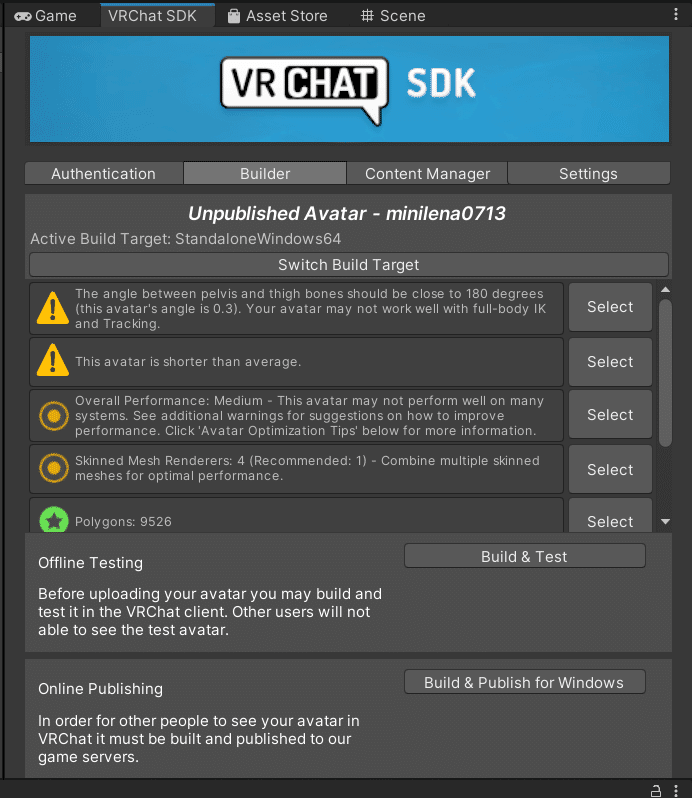
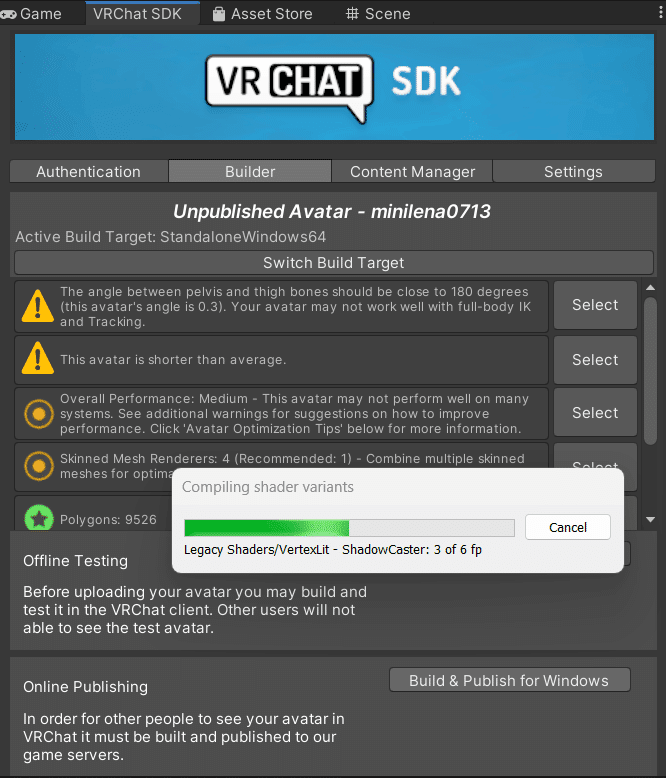
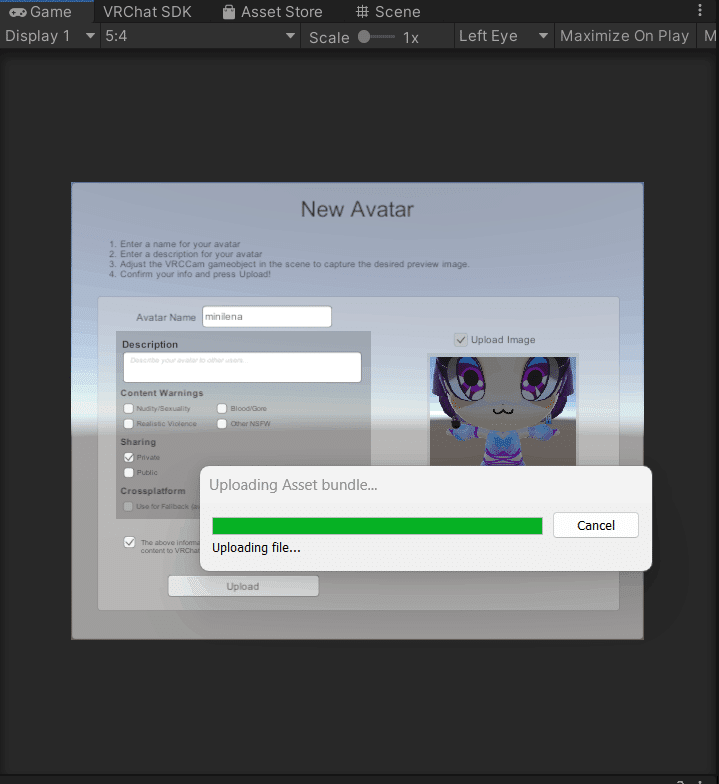
7.VRChatにアップロード
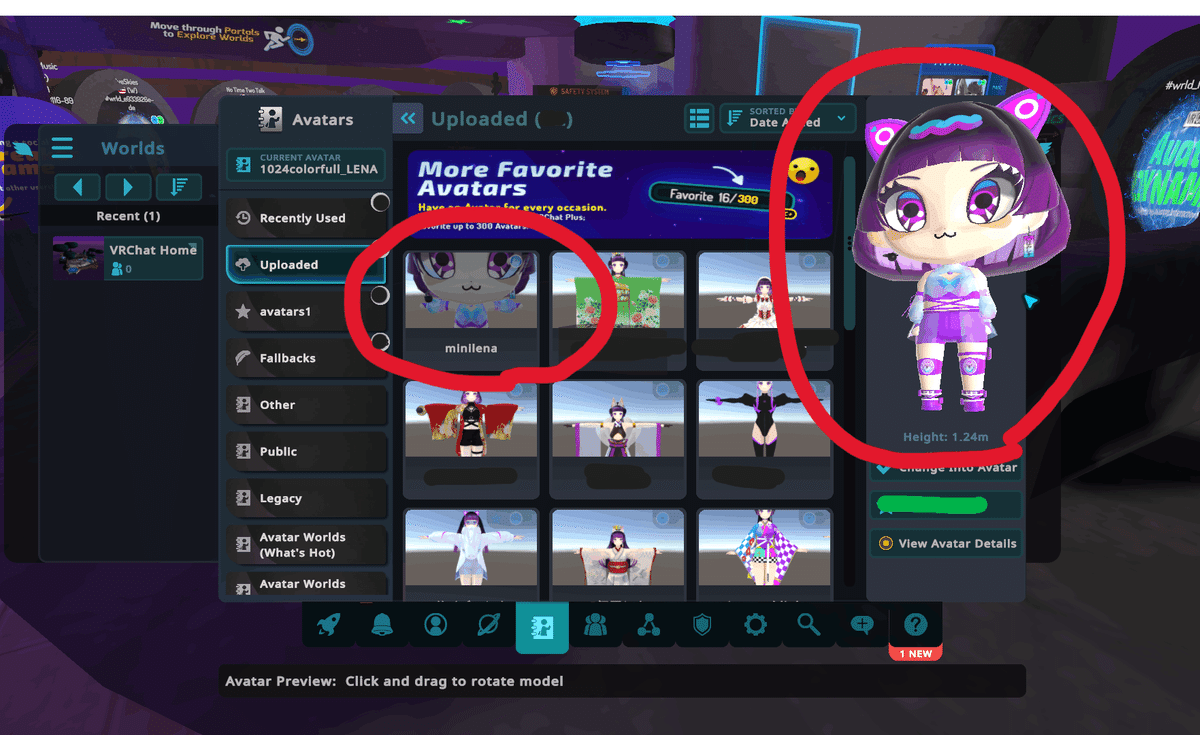
ここまでできたらようやくVRChatにアップロードじゃ!


他は、アバターサイズ普通より小さいけどだいじょぶそ?とか
身長ちっちゃいからトラッキングうまくいかんかもよ的なご忠告をいただいています

ちなみにVRChatは2023年夏現在Windowsにしか対応していません





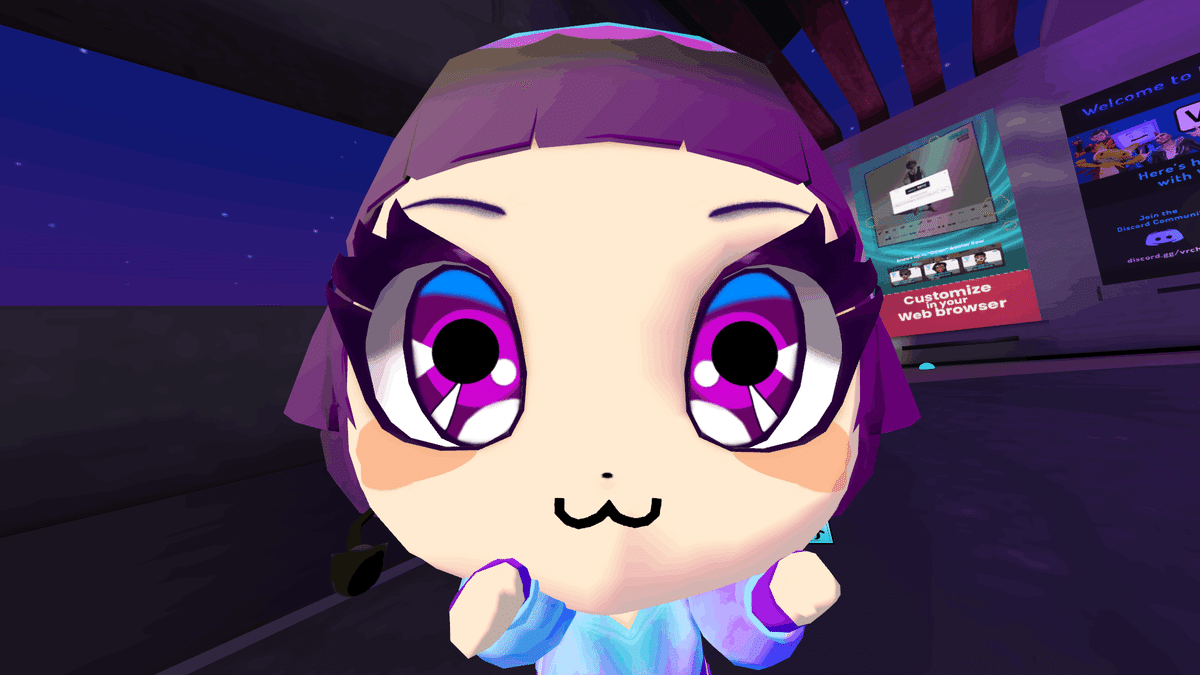
影の設定入ってるから白っぽいけど全身こんな感じ!


(でもいつかコライダー設定覚えたい)
おまけ:エラー沼
アップ出来た後に、VRChatのプロフ写真になるところを変えたくてサムネイルカスタマイズするUnity Package入れたとき、どこかいらんところ触ってしまったのか以下のエラーが出てVRCにアップできなくなる事件発生。次回の教訓に初心者が陥る案件らしいのじゃけど、まだ解決できていないので記録しておくのじゃ。
<エラー内容>
>MissingReferenceException: The object of type 'GameObject' has been destroyed but you are still trying to access it.
このエラーメッセージは、削除してしまったGameObjectやプレハブを参照しようとすると発生するエラー。おそらく、「AdvUguiSelectionManager」のPrefabListに設定していたプレハブのどれかを削除してしまったのが原因。PrefabListの中でMissingになっている要素を削除するか、新しいプレハブを再設定。変数が予期せずnullになっていたりしないか確かめるためにPrintデバッグする。
→調べまくった結果これらをすればいいらしいけれど、ド初心者のレナにはそもそもの意味が分からなすぎるのでw備忘録として今回はメモしておく!次回のUnity設定時の解決課題とするー!
③.VRMを出力してバーチャルキャストで動作確認
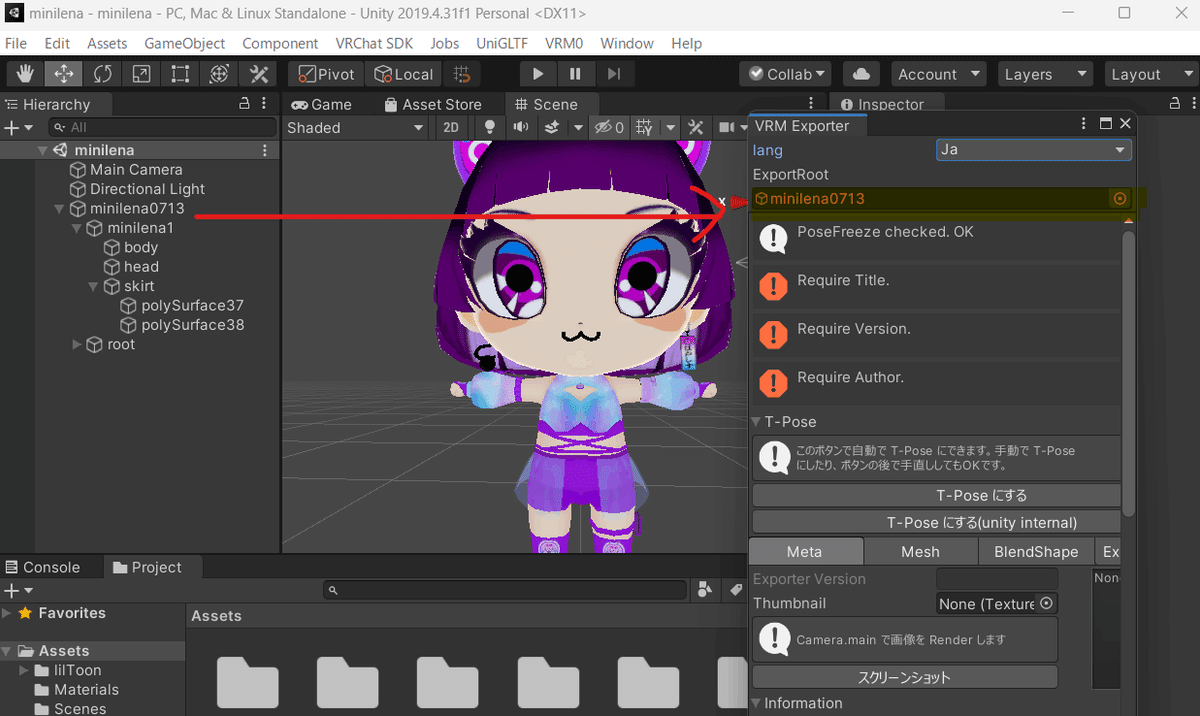
お次はVRMを書き出してモデルチェックしてみよう!
UniVRMをインストール
※VRM公式サイトがあるのでこちらを参考にさせて頂いたのじゃ!
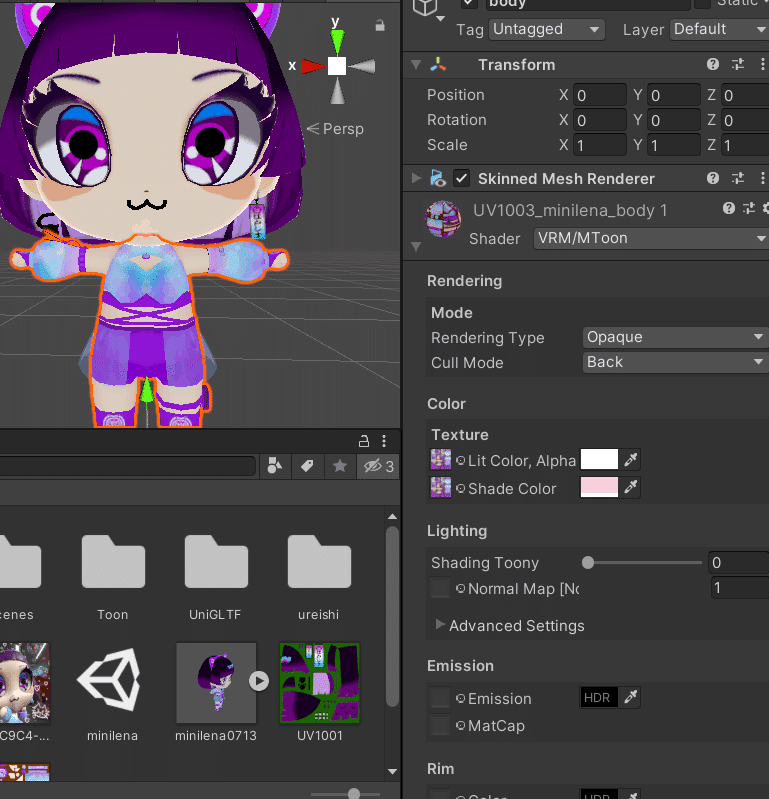
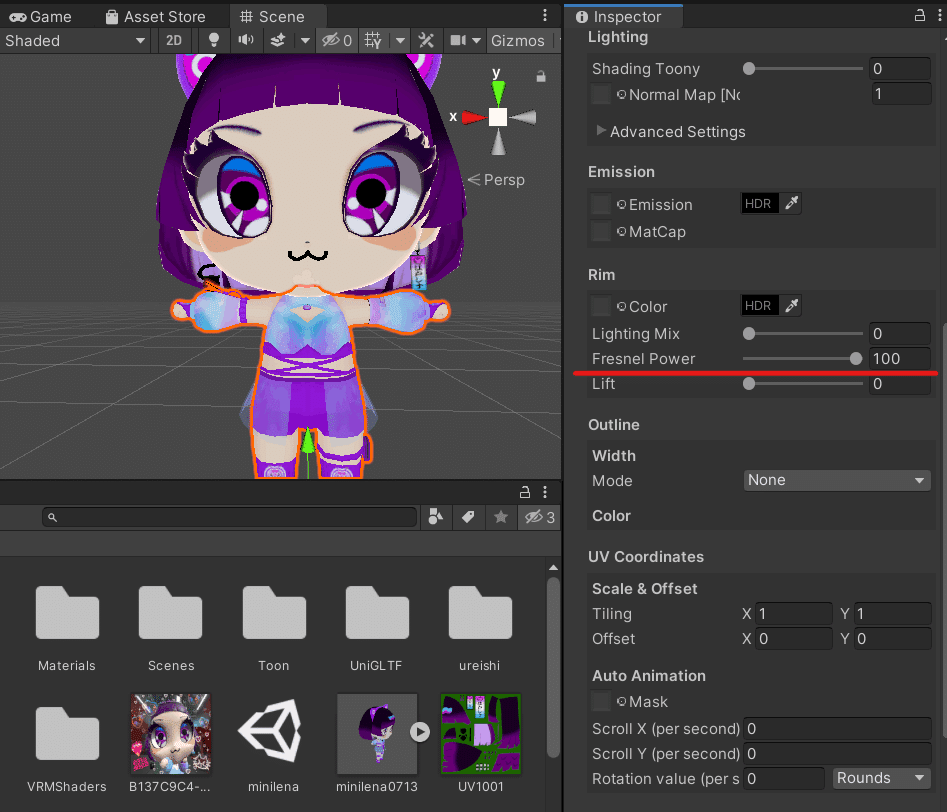
VRMだとLiltoonシェーダーは使えないのでM/Toonというシェーダーに変更!




ここの細かい設定は公式VRMのサイトを参考にそのまま同じ設定にしちゃ。
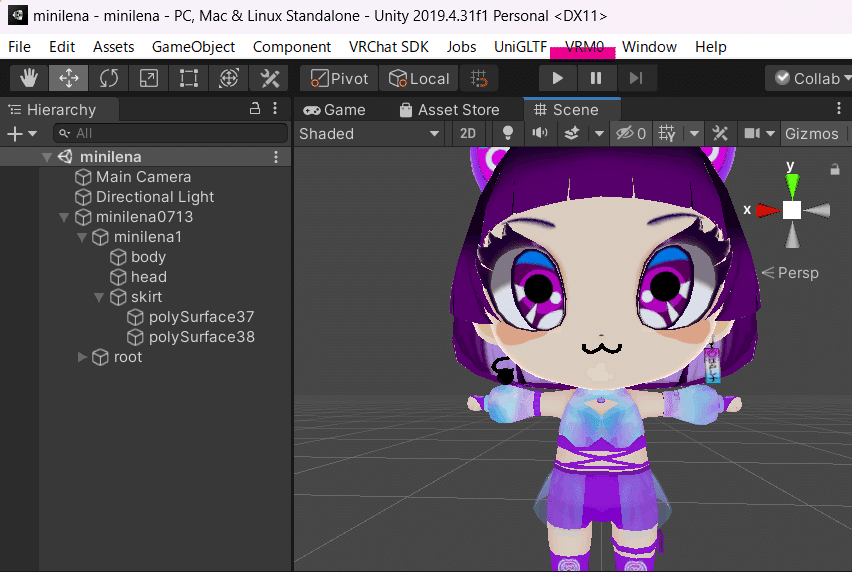
オブジェクトは体と顔で分けていてよかった。

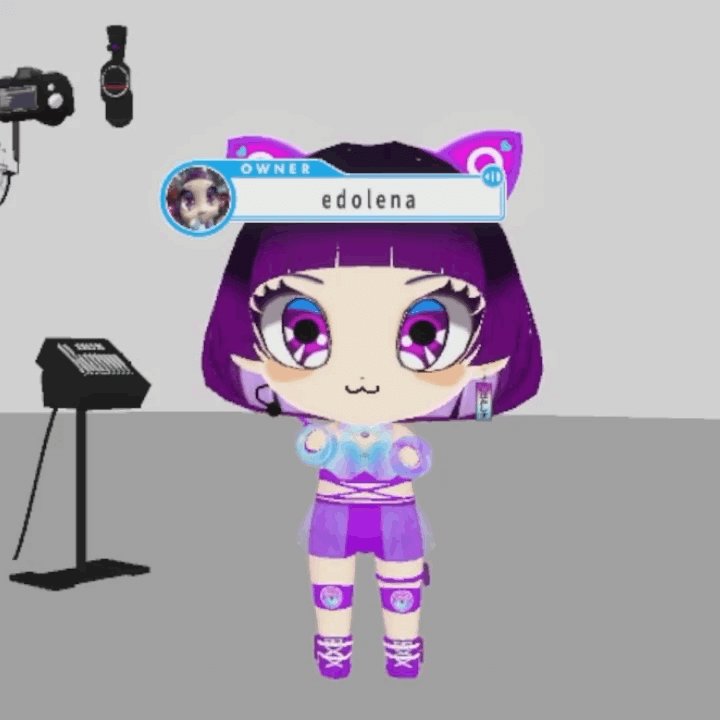
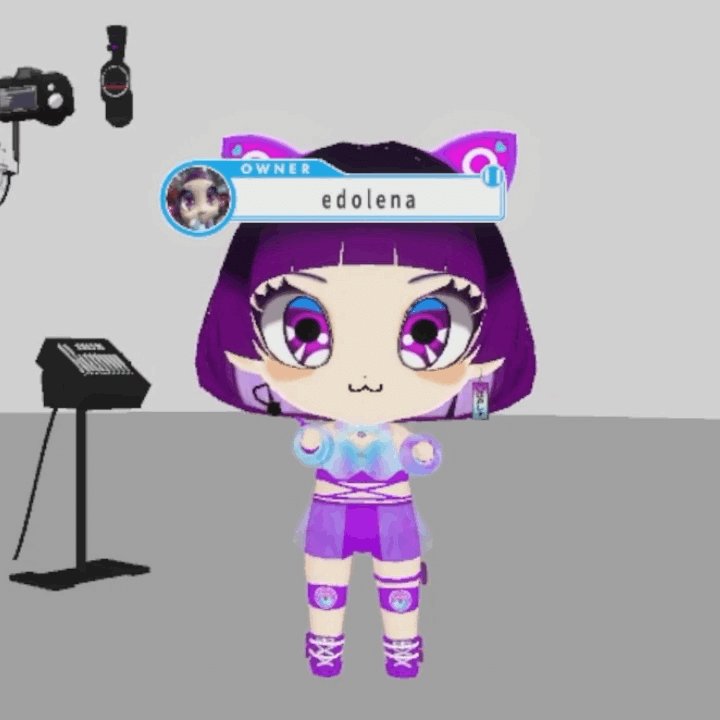
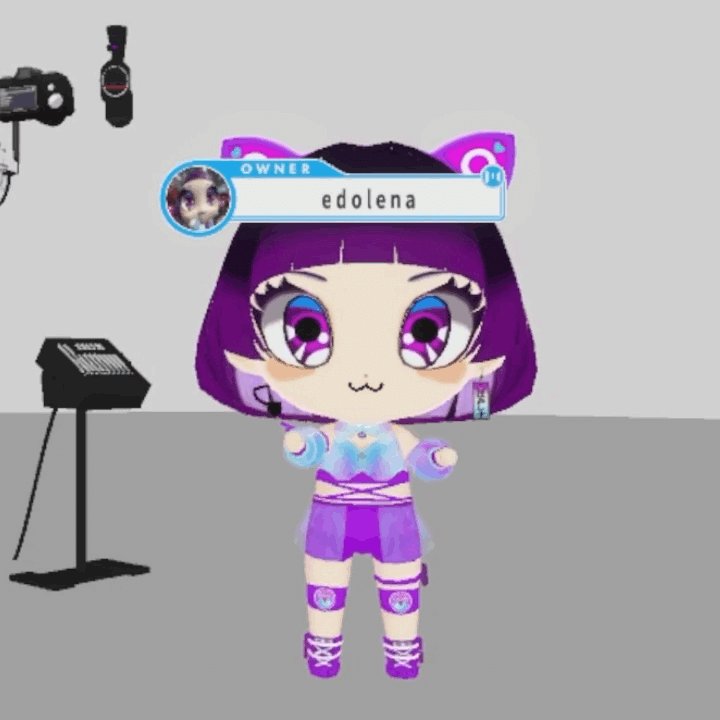
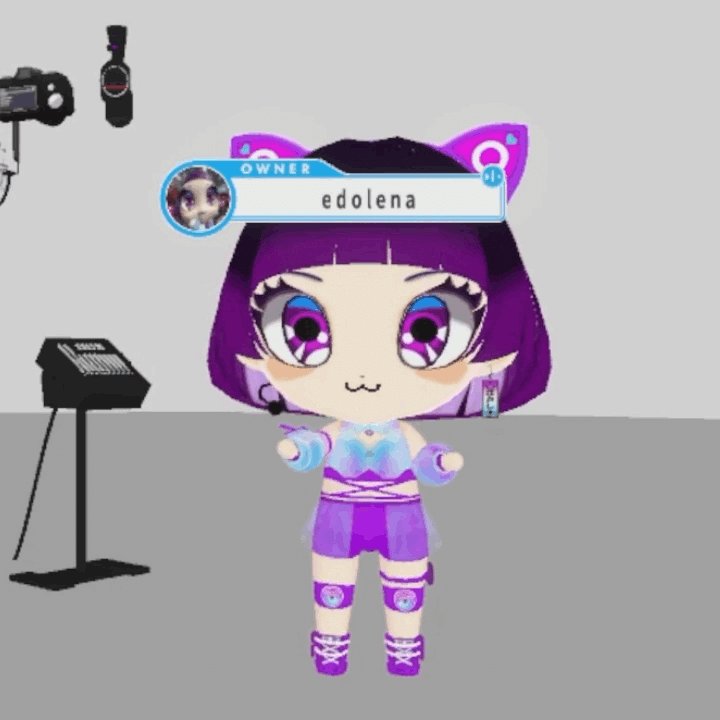
バーチャルキャストにアップロードして確認!!!!!
動くレナを見るのじゃ~!!!!!

ミニレナ実に長い道のりじゃったけれどもこの一連を今度はもっと早くできるように鍛錬するべく次の課題に臨むのじゃ!
レナの修行はまだまだ続くぞ!
最後まで読んでくれてありれなじゃ💜また次回のぉ〜!!!
らぶじゃ~💜
― C&R Creative Academyとは?
違約金・入会金一切ナシの完全無料で未経験の方の就業をサポートをしています。 (※入講には審査があります。) 直近3年間で卒業生は250名以上!業界就業率90%以上!詳しくはホームページ・Twitterをご確認ください。
【クリエイティブアカデミー】
【Twitter】
