
Shopifyでセール機能を実装しよう!
こんにちは!
駆け出しコーダーとして日々業務に励んでいるR.Aです!
私自身10回目の投稿になります!!
前回までの記事では
■Shopify、Liquidとは何か??
■Shopifyのアカウント作成の手順
■Liquidのコードを編集するための手順
■ディレクトリ構造の解説
■どの商品からの問い合わせかをわかるようにするための問い合わせページのカスタマイズ方法
■無料アプリ「Product Reviews」でレビュー機能を付けてみよう!前編・後編
■Shopifyでお気に入り機能を実装してみよう![前編][後編]
■Shopifyで会員オプションを追加してみよう!
上記の9項目について投稿いたしました!
もしまだ読んでいないという方がいましたら、ぜひ一読ください!!
今回の記事では、Shopifyのセール機能のアプリを使用して実装していきたいと思います!
実装で使用するアプリは下記になります!

2週間は無料で使用できるので、この機会にストアに追加して挙動を確認して見ましょう!
こちらのアプリはHTMLなどの知識がない方でも、Nocodeで設定できるのでオススメです!
1、アプリの管理画面をみてみよう!
アプリをインストールしたら管理画面を見てみましょう。
下記の画像のようになっています。
全て英語でわかりずらいかもですが、実際の設定は簡単にできるので次に設定の説明をしていきます!

2、アプリでセールの設定をしよう!
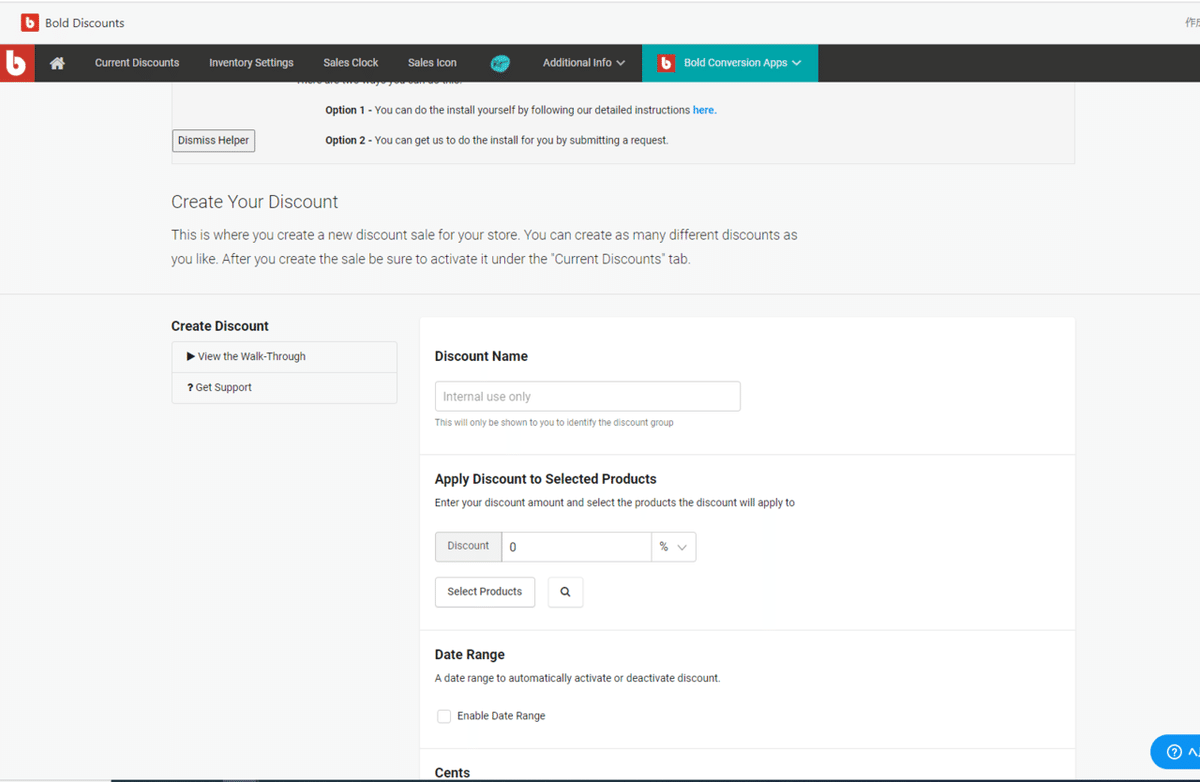
アプリの管理画面を開いたら、画像の通りCurrent Discountsを選択します。

次にCreate Discountを選択しましょう!

順に選択していくと下記のような画像の画面が表示されます。
一つ一つ説明していきます。

・Discount Name
→セールの名前を付けましょう!サイト上に表示されるものではないので、ご自身で管理しやすいように名称でOK。
・Apply Discount to Selected Products
→ここでは割引額とセール商品の選定ができます。
Select Productsのボタンを選択すると、画像のような画面が表示されます。
ここでセールに出したい商品選んでAddを選択します。
コレクションで絞りこみができるので、そちらも活用していきましょう。

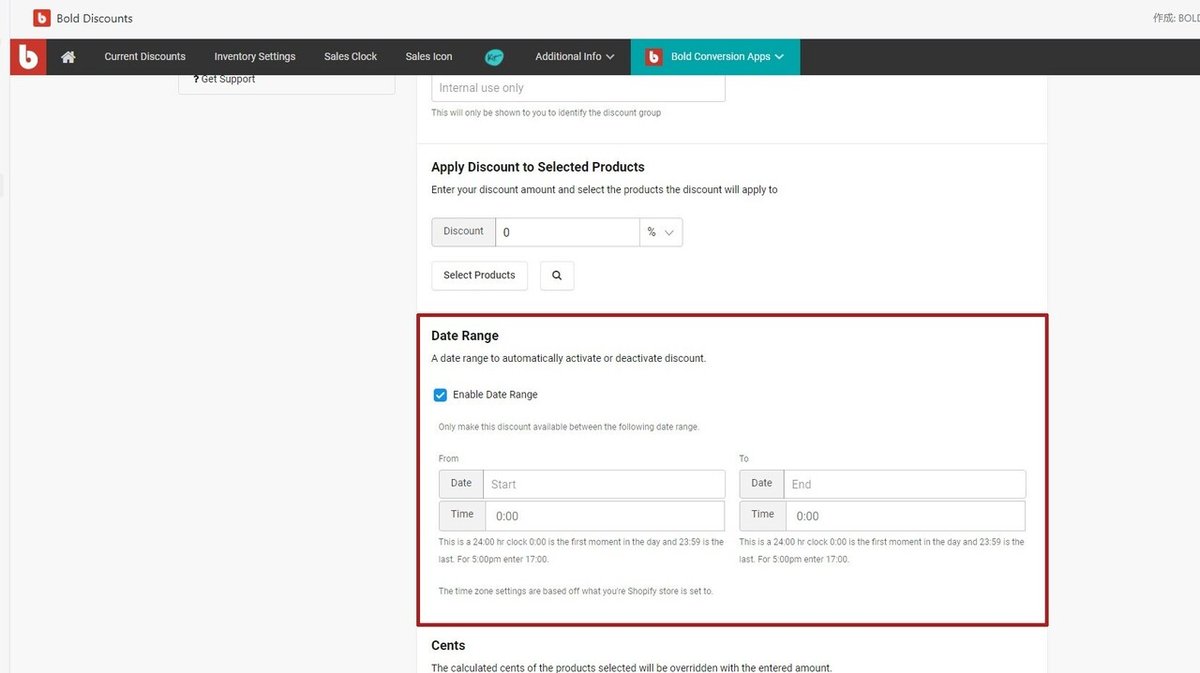
・Date Range
Enable Date Rangeにチェックを入れることで、セールの実施期間を設定できます。ここでセールの開始、終了時間を設定します。

上記で全体のセール機能は実装できたので、右下にあるCreateボタンを選択しましょう!
管理画面に戻って作成したセールで、画像の通りActiveになっていれば設定が完了しているので、実際に選定した商品が割引されているかを確認してみましょう!

3、まとめ
今回はセール機能のアプリを使用して、セール機能の設定を行いました。
コーディングの知識がなくても管理画面内で必要な情報を打ち込むだけでセール機能を設定できます!
この機会にこのセール機能のアプリを入れて実装確認してみましょう!
