
デザインシステムの基本の基を考えていくお仕事をしています。
この記事は2019年4月12日にクラウドワークスデザイナーブログで公開されたものです。
「完璧なUXなどといったものは存在しない。完璧な絶望が存在しないようにね。」
と村上春樹風な書き出しを期待されたのでせっかくなので載せてみました。本編はこんな書き方しません。
こんにちは。UXエンジニアのみーたです。 先日3月でクラウドワークスの上期が終わり、私も入社半年になりました🎉
この半年間、デザイナー2名、エンジニア2名で構成されたフロントエンドチームは、デザインシステムを構築すべく様々な取り組みをしてきました。今回は、大きな壁の1つだった「100万ドル案件」についてお話していこうと思います。
デザインシステムにおける「100万ドル案件」
フロントエンドチームでは「Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド」で毎週1章ずつ輪読会をしました。
CHAPTER7「計画と実践」にて、実際に組織としてデザインシステムの確立の為に以下の内容について書かれていてチームでここをしっかり突き詰めていきたいねと話し合いました。
・「迅速に動くために再利用のモジュールを作る必要性がある」
・「視覚的にも一貫性を持つことでユーザーへの信頼の構築につながる」
例えば、ボタンのような一見単純に見える要素も、デザインして構築するには時間と手間がかかります。 デザインシステムを推奨しているネイサン・カーティスさんの引用が P.150 に書かれています。
もしあなたの企業に25のチームが存在していて、 それぞれのチームがボタンを作っている場合、 優れたボタンを作るのに100万ドルかかります。
ー ネイサン・カーティス

25組のチームが毎度実装していたら1500万円程かかる計算になります。
ボタンのコストが100万ドルもかかるとしたら、グローバルヘッダーやカード、テーブル、リストナビゲーションなどの複雑なコンポーネントのコストはいくらになるでしょうか...こう考えるとそれぞれ数百万ドルの費用がかかることを想像するのは難しくないですよね。だから「ビジュアル言語と再利用可能なUIコンポーネントをプロダクトに浸透させるためのシステム」=「デザインシステム」が必要になってくるのです。
ただし、たくさんのUIコンポーネントがある中で、機能と視覚的デザインの統一がなされていなければユーザーの混乱を招く恐れがあります。なのでデザインシステムを構築していくためには、UIコンポーネントの機能面とビジュアル面の関係性を確立する必要がありました。私達はこの関係性を決める会議を 100万ドル案件 として一気に時間を取り、言語化してきました。
タグとラベルとバッジと。
結構よく見る四角い背景にテキストのアイツ。タグとかラベルとかバッジとかいろいろ名前ついていますよね。 crowdworks.jpにもたくさんいます。しかもボタンとも見た目が近いし、押せる(リンクで飛ぶ)もの押せないもの、ぐちゃぐちゃでした。

25組のチームが毎度実装していたら1500万円程かかる計算になります。
最初はなんとなくタグっぽいデザインをデザイナーさんに作ってもらっていたのですが、みんな口を揃えて「なんか違う...」
たくさんの情報を扱うサービスなので絶対必要になるUIコンポーネントだから適当にデザインを決めたくない...!!使い分けが出来るようにしたい!
よし。これは「100万ドル案件」だからしっかりみんなで突き詰めよう。
■ 現状整理
私達は3つの点を洗い出して何が出来ればタグっぽいデザインのものは使い分けが出来るのかを探りました。
・サービス内で使われている画面のキャプチャをほぼ全部かき集める
・これまでスタイルを決めていく中で出てきた検討事項を洗い出し
・他社でタグっぽいデザインのものはどんな用途で使われているかを探る

figmaで整理をしていきます
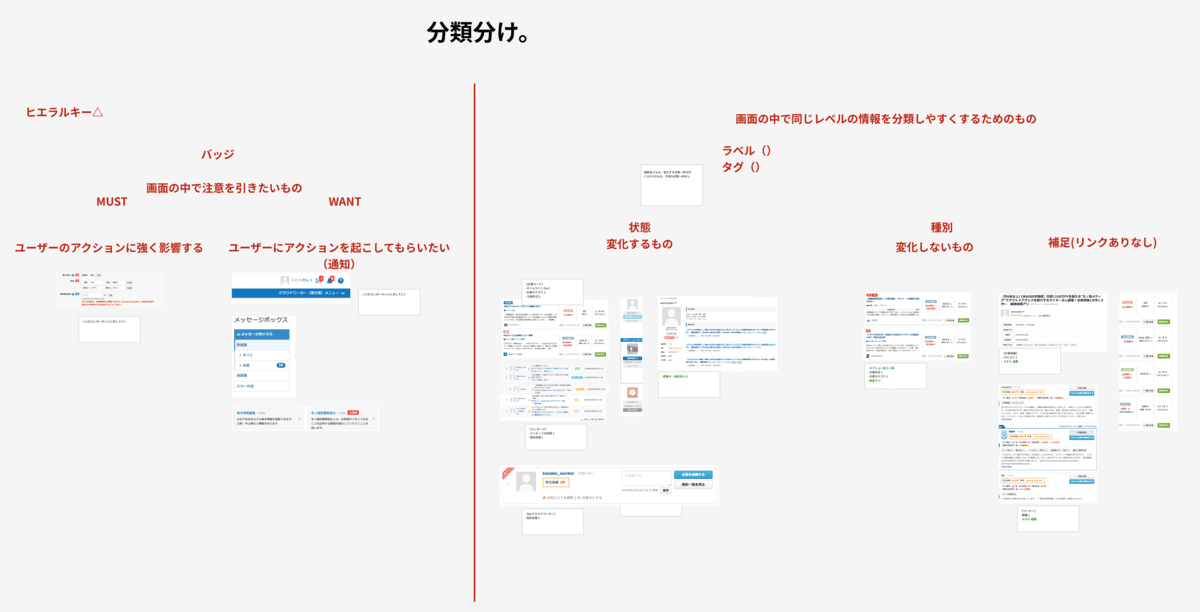
■ 分類分け
それぞれの役割を分類分けしていくと
・ユーザーにアクションを促したい通知系
・仕事カードなどの同じレベルの情報の状態や種別を表す系
の大きく分けて2つになり、それらの情報を重要性の観点からヒエラルキーに落とし込み、実際使われているキャプチャを整理してまとめました。

何のために付いているのかの役割を分類分けして強調のヒエラルキーも考えました
■ 役割の言語化
バッジは
・ユーザーのアクションに強く影響するもの
・ユーザーにアクションを起こしてもらいたいもの
・画面の中で特に注意を引きたいもの
ラベルは
・画面の中で同じレベルの情報を分類しやすくするためのもの
・情報が変化する(ステータス)
・変化した内容に注意を引きたい
・複数並列になる可能性があるもの
背景ありのタグは
・画面の中で同じレベルの情報を分類しやすくするためのもの
・情報が変化しない(種別)
・分類がしたいだけ
・複数並列になる可能性がある(1つのコンポーネントに対して、2つ以上つく可能性があるもの)
テキストタグは
・画面の中で同じレベルの情報を分類しやすくするためのもの
・情報が変化しない(種別)
・分類がしたいだけ
・複数並列になる可能性はない(1つのコンポーネントに対して、必ず1つしかつかないもの)
に分けることが出来ました。ここまでで多分3時間くらい。長かった。疲れる。でも「これ開発のエンハンス毎にやってたらキリないよね...さすが100万ドル案件。奥が深い...」と必死に考え出しました。

バッジ、ラベル、タグの役割を言語化をする
■ デザインに落とし込む
ここまできたら、あとはデザイン決めるだけ!と思ってたんですが、意外に意味と使用状況を想定してデザインにすり合わせていくのって大変で😢 単純なスタイルだからこそ、みんなで議論しつつ決めていきました。
たとえば
「バッジ」は画面内でもユーザーの行動を促すような目立たせたいパーツは、今まで強く使ってこなかったradius(角丸)を使い、他のUIコンポーネントとの差別化を図ろう。
「背景ありのタグ」は分類分けがしたいだけのものだから緊急性とかはないから目立たせたくはないけども、並列で並べた時にそれぞれの独立を感じて欲しいからグレーの背景が付いていると見やすくなるかも!
などの意見が出てきてスタイルのラフを作り上げることが出来ました。これだけで1時間くらいかかりました。

ステータスが変わるラベルは時系列に色分けしてみました
デザインシステムの価値とは
計4時間*4人で人件費としては 2万円くらい?それでも100万ドル(1億1000万円)よりは明らかに安上がりになりましたね笑
そしてデザインの役割が明確になったことで、デザインの使われ方も全画面統一することが出来るようになります。今作っているデザインシステムが開発に適応されれば、ユーザーが迷いづらい情報設計をしていくことがきっと出来るはず!!
デザイナーにもエンジニアにも経営層の方々にもユーザーにも、サービスに関わる全員が幸せになれるようなデザインシステムを目指して。これからも構築がんばるぞい💪
この記事が気に入ったらサポートをしてみませんか?
