
テキストの枠と実際の文字サイズが合わない現象【Webデザイン】
テキストの枠と文字の高さが違うことに気づく。
Webデザインをしていて、ふと思ったことがあります。
使用しているツールは、Figmaです。
Figmaは、要素を選択しながらoptionを押すと要素間のマージンを確認することができます。

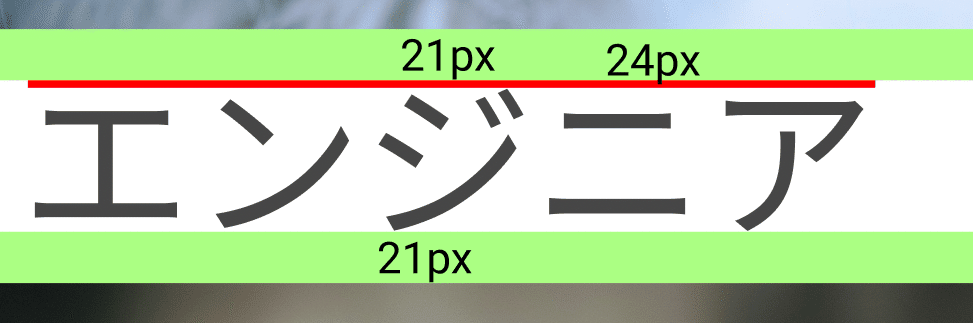
上の場合、上下の画像とのマージンは21pxなのですが、よーくみると文字の枠と文字との間に数pxのずれがあります。
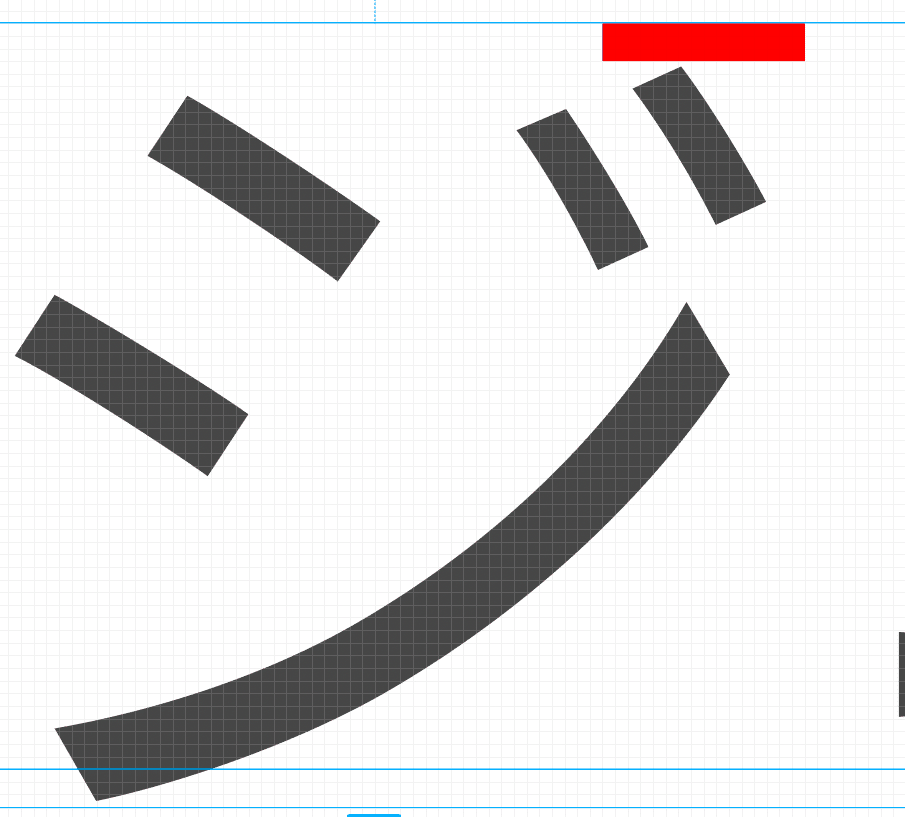
試しに、「ジ」という文字だけを拡大して、みてみます。

こんな感じで、テキストの枠と実際の文字との間に3pxほどの空白ができています。
つまり、実際は24pxほどのマージンになり
上下でマージンが異なってしまいます。

なぜ、起こるのか?
デザイン初心者の私は、Figmaのスラックで質問をしました。
すると以下のような回答をいただけました。
=======以下、回答=======
これはFigmaというよりはフォントの性質によるものですね。
日本語フォントでは「実際の文字」の大きさは「字面」と呼びますが、字面の大きさはフォントによって異なります。また、フォントやウェイトによっては字面枠をはみ出してデザインされているものもあります。
https://www.morisawa.co.jp/culture/dictionary/1965
ご質問の趣旨としては、おそらく1px単位で寸分の狂いなくテキストの位置を制御したい、ということだと思いますが、現時点のFigma(というよりはブラウザ実装技術)ではできないという答えになると思います。
ちなみに近しい課題を解決するための leading-trim プロパティがCSSのワーキンググループで提起されていたりするようです。
https://github.com/w3c/csswg-drafts/issues/3240
理由:字面がフォントによって変わる
日頃から、勉強をしてこなかった自分は、字面という言葉を知りませんでした。
そもそも、フォントは枠よりも小さめに作られているみたいです。
ホントウだ!!!!
下の画像のように並べてみると少し隙間が空いていた方が綺麗に見える!!

画像のURL:https://www.morisawa.co.jp/culture/dictionary/1965
フォントによって字面がどれくらい変わるかの検証
そこで、気になりました。
フォントによってどれくらい字面が変わるのか。
よく使うフォントで検証してみよう。(多分誰かが既に検証ずみ)

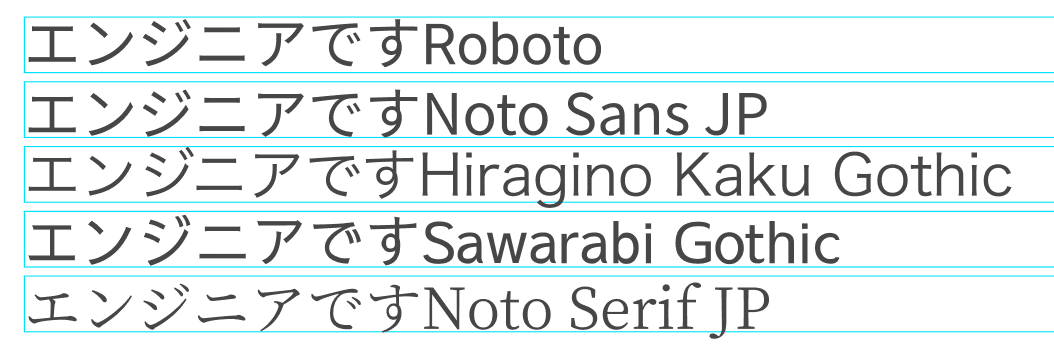
どうでしょう。
Serifは上に空白が多いですね〜っていうのはわかりました。
それ以外はそんなに違いはないものの、Noto Sans JPは上に空白が多かったり、本当にフォントによって字面が異なるんですね、実感しました。
ちなみに、テキストの条件はfigmaでこのように設定しています

近しい課題を解決するためのCSS[leading-trim]
こちらのgithubを覗いてみたところ、下のようなコードでフォントの上下のメトリクスを調整するとのことでした。
leading-trim-over: normal | text | cap | ex | ideographic | etc.
leading-trim-under: normal | text | alphabetic | ideographic | etc.
leading-trim: <'leading-trim-over'> <'leading-trim-under'>?メトリクスって、なんやねんと思った自分はこちらの記事を読みました。
最後に、感想
この度は大変勉強になりました。
回答いただいた賢者の方に感謝です。
現場からは以上です。
この記事が気に入ったらサポートをしてみませんか?
