
LearnWorldsのTutorial
オンラインスクールのプラットフォームを展開しているLearnWorlds(LW)の基本的な使い方を共有します!
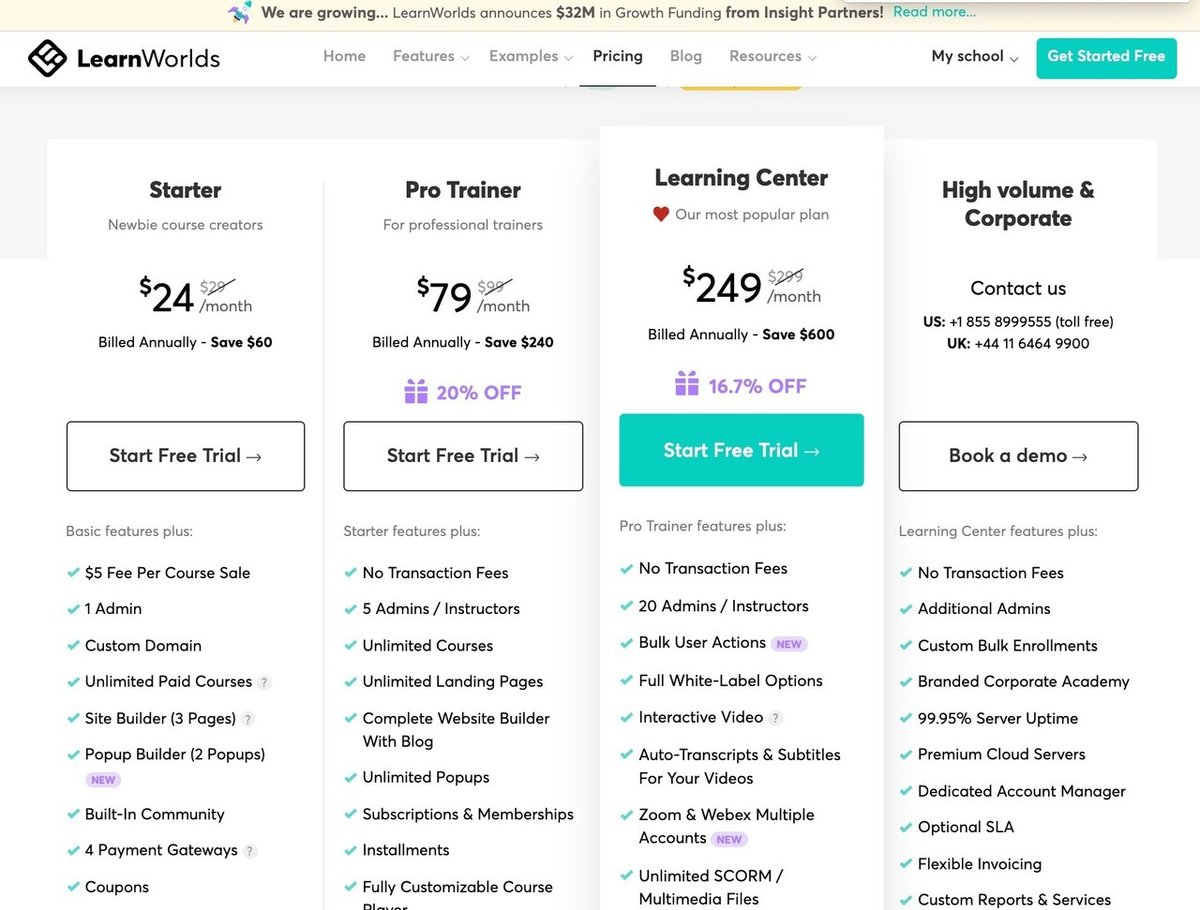
1. まずはLearnWorldsのサブスクの契約をしましょう

LearnWorldsの特徴である「インタラクティブ動画」機能を活かすのであれば「Learning Center」プランを選択してください
2. 基本設定を覚える
ひとつ重要なお知らせがあります。LWの管理画面の言語設定は英語のみになっています!
LWでは基本的に豊富にあるテンプレートから選択して、コースだったりeBookだったり、動画コンテンツなどを制作できます。なので、コーディングやウェブの知識がなくても、パワポとかの資料作成だったりGoogleスプレッドシートなどを扱えれば、すぐに感覚を掴めると思います。
2.1 基本操作のメニューは左に配置

●Dashboard/ダッシュボード
●Course/コース
●Site Builder/サイトビルダー
●Users/ユーザー
●Marketing/マーケティング
●Reports Center/レポートセンター
●Settings/設定
2.2 Dashboard/ダッシュボード

このサイトでサインアップ数、売上、商品販売状況、アクティブラーナーのグラフ表示に加え、それら情報の概要が表示されるページ。こちらはチェエクしてもらえればわかるかと思います!
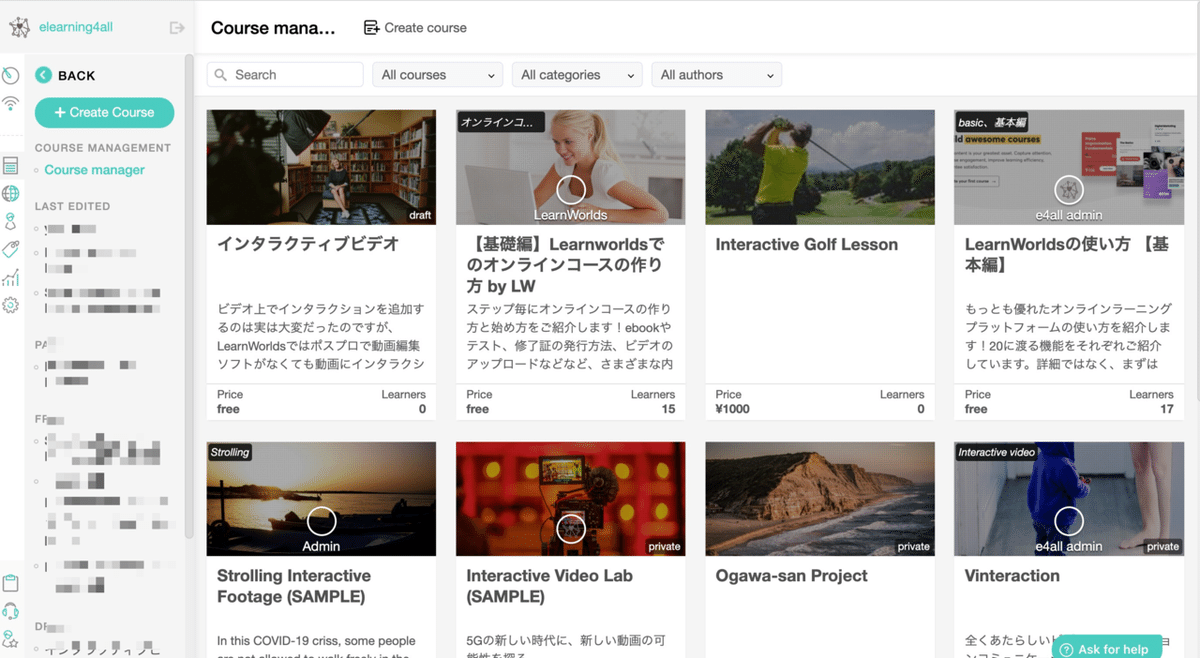
2.3 Course/コース

このセクションはコースを司る。コースの作成、コース表示の数、順序、有料、無料などで設定できるようになってます。また、プライベートコースも設定できるようになってのです。
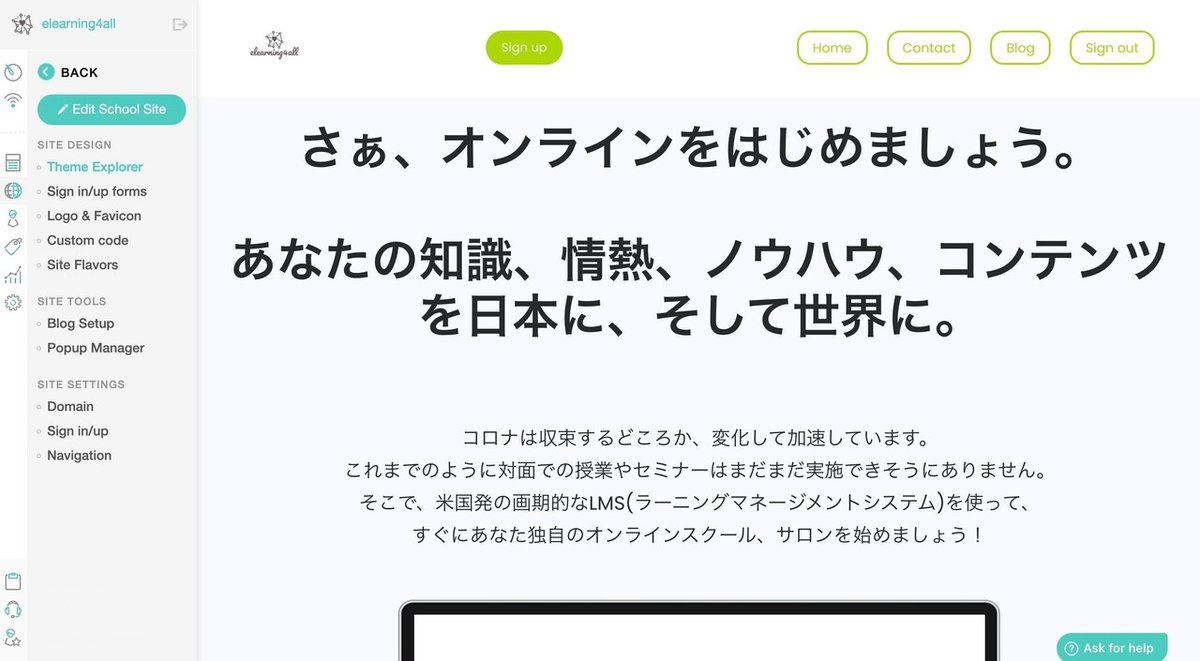
2.4 Site Builder/サイトビルダー

LPをこのセクションで作成、構成、修正などできます。セクションごとで新しいメニューが表示されるので、それぞれを色々勉強してみましょう。
2.5 Users/ユーザー

ここでは読んで字の如く、ですね。有料、無料、今週アクティブなどのフィルターで表示できます。ユーザーを管理するページですね。
2.6 Marketing/マーケティング

このセクションではクーポンの発券や設定、サブスクやまとめ売りなどの設定管理ができます。また、特徴的なのはアフィリエイトを設定できるので、あなたのスクールをアフィリエイトで拡大する機能も搭載されています。優れてますよね・・・
2.7 Reports Center/レポートセンター

ここでは生徒さんの進捗をさまざまな視点からリスト化して把握することが可能になります。セグメント別だったりコース毎でどのセクションの進捗が捗っているかなどグラフで表記してくれたり、それはもう、さまざまな管理・分析ができるようになっています。また、このセクションではクイズや試験などの結果、売上、イベントのログなども確認できるようになってます!
2.8 Settings/設定

ここではスクールに関しての情報や、ファイナンスの設定、例えばクレジットカードの支払い設定、支払いゲートウェイのつなぎ込み、プライバシポリシー、外部アプリとの連携、メール通知の設定、言語の設定などができるようになっています。
と基本部分のメニューの紹介をしました!さぁ、早速はじめてみませんか?
↑サポートページが新しくなり、よりわかりやすくなりました!英語ですが、google翻訳でchrome拡張を入れて「このページを翻訳」で十分理解できる翻訳をしてくれます!
3. LPを作成する
さぁ、それではプラットフォームの入口、顔となる部分LP = Landling Page/ランディングページの作成についてご紹介します。ちなみにLPも豊富なテンプレートから選択して作成できるようになっています!

このセクションで設定可能なのは
・Theme Explorer: 色やフォントなどの設定
・Sign in/up forms: サインイン/アップのフォームのデザインや項目内容の設定
・Logo & Favicon: ロゴやファビコンの設定
・Custom Code: コードをカスタムすることが可能
・Site Flavors: サイトのデザインなどを設定
あとは、ブログページの設定やポップアップのデザイン、ドメインのつなぎこみやSNSでのログイン設定のon/offなどが可能です。
4. コースのつくり方
さぁ、LPの準備が整ったらとうとうコースの作成にはいります。コースは無限に作成できます。また、各コースの内容をどのように設定するか、セクションやチャプターをどうするか?各コースでどのようなメディアを使えるのかご紹介します。
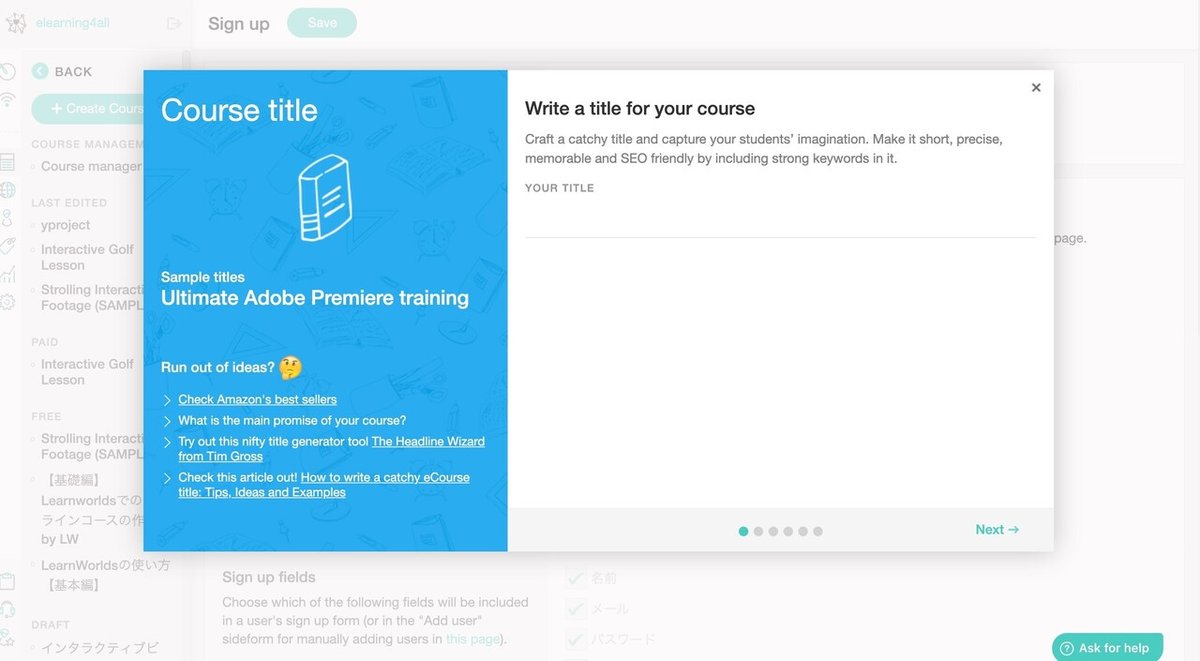
4-1: 最初のコース作成ウィジェット

最初はコースがまだ何もないので、左上にある「Create Course」ボタンを押して進めます。そうすると上の図のようなウィジェットが立ち上がります。ここで、コースタイトルやSlug、ビジュアルなどを順を追って設定してゆきますが、ここでの内容はあとでも変更可能なのであまりセンシティブにならなくても大丈夫です。*ただ、slugというURLの後につける名称の変更は結構トリッキーですのでご留意下さいね。
4-2: コースをつくる


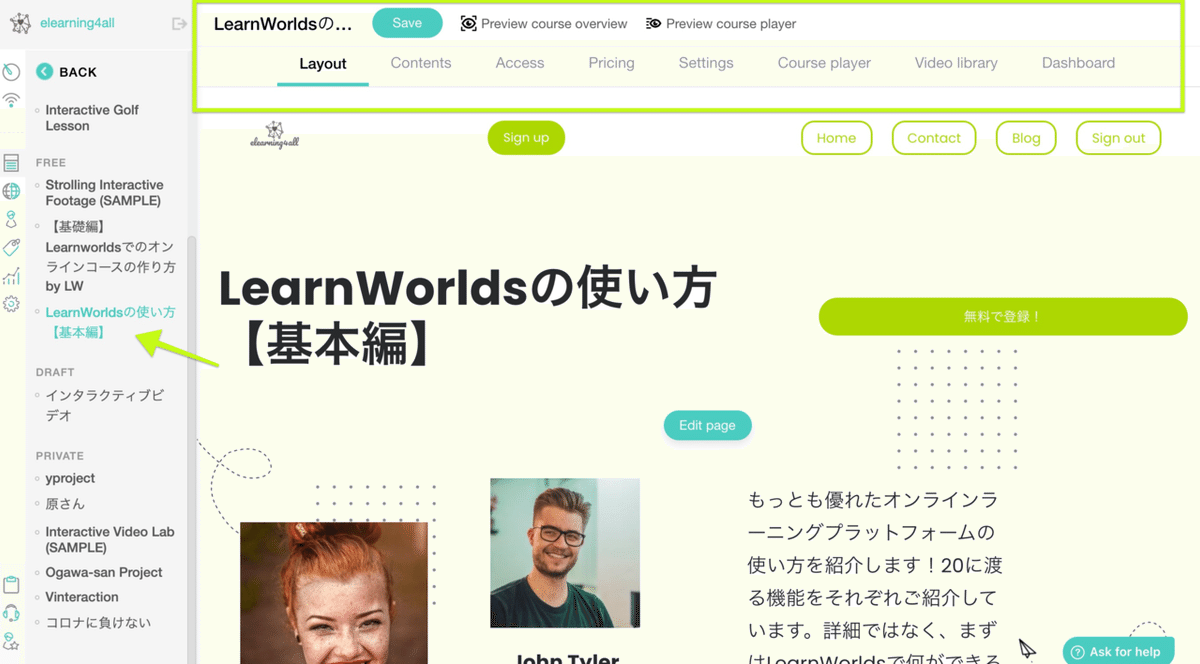
つぎに、ウィジェットで作成したコース名が左のメニューに現れますので、そのコースをクリック。そうすると上のようなコース設計ページが現れます。基本的にコースをつくるために必要な項目として

・Layout/レイアウト
・Contents/コンテンツ
・Access/アクセス
・Pricing/プライス
・Setting/設定
・Course Player/コースプレーヤー
・Video Library/ビデオライブラリー
・Dashboard/ダッシュボード
というメニューが今度は画面上部に現れます。それぞれのメニューをクリックすれば、該当する内容を編集できるようになります。
・Contents/コンテンツ
最初のコンテンツを追加するときは、下記のように表記されます

「Add section」をクリックして進めますが、下記の動画を参照ください。
ビデオを挿入したい場合には、ちょっと事前に準備が必要になります。

上記の「Video Library」メニューをクリックして、「Add video」を押します。そうするとパソコンのファイルが開きますので、挿入したいビデオを選択してアップロードしてください。一度にアップロードできるファイル数は5個までです。
ここで注意が必要ですが、アップロード中はスリープやPCを閉じるとアップロードが中断しますので、アップロード中はアクティブの状態をキープしてください。そして、エンコーディングをするため数分以上かかる場合もありますので、ここは根気よくお待ちください。
ビデオのアップロードとエンコーディングが終了すると、ビデオファイルとして選択できるようになります。
上記ビデオを参照して、コンテンツとしてのビデオの設定の仕方を確認ください。インタラクティブの追加方法はこの後ご紹介しますね。
その他のメニューはいろいろ触ってみてもらえればお分かりいただけると思いますので、ここでは省略します。
5. インタラクティブ動画の設定方法
4.のコースの作り方で動画のアップロード方法を紹介しました。
ここでは、アップロードしてコンテンツに紐づけた動画にインタラクションを追加する方法をご紹介します。
ここでは最低限必要と思われる機能を見てゆきたいと思います。
まず、インタラクションで設定できる内容をご説明します。そもそもインタラクションってなんだ?思っている方もいるかと思います。まずはLearnWorlds社が提供しているサンプル動画を紹介しますね。

動画上にさまざまなインタラクティブの要素を追加できる、オンラインラーニングプラットフォームを提供している唯一のサービスだと思います。
1. Open Link: リンクを設定し、動画のキューをクリックするとそのサイトに遷移。サイト以外にもオンラインスクールの他のコースや、セクションなどサイトないでも誘導できます。
2. Show message: クリックするとあらかじめ設定したメッセージを表示できます
3. Go to Video Point: 同じビデオ内で画面を瞬間的に遷移させることができます。このイメージが下記動画を参考にしてみてください。
この動画の中で表記されている文字や選択するチャートみたいなものも全てLW上で設定できるんです。
インタラクティブ機能をどのように活用したら、最大限の効果や効能が発揮できるのかはまだまだ発展途上で答えがない状態です。
なので、みなさんも是非いろいろ試してみてくださいね。
これでLearnWorldsのカンタンな使い方のご紹介を終了します!
長々とお付き合いいただき、ありがとうございました!
もっと詳細が知りたい方は↓こちらからお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
