
PowerAppsでシンプルなデータ検索アプリを作る⑤一覧表示画面を加工
今回はアプリを使いやすくするために画面ごとに加工していきたいと思います。まずは、「一覧表示画面」を加工します。
ページを構成する部品を確認しよう
まずは一覧表示画面のページがどのような部品で構成されているのかを確認してみます。これにより、各部品がどの役割を果たしているかを把握し、カスタマイズや修正がしやすくなります。
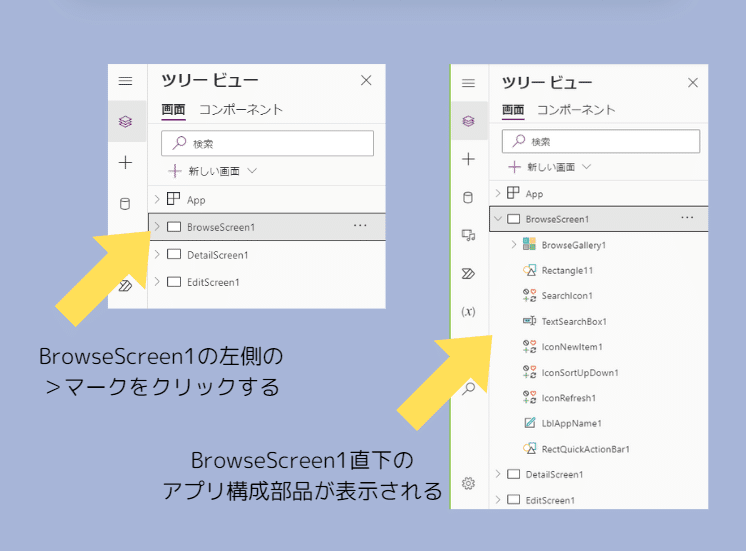
左側のツリービューで「BrowseScreen1」の左側の>マークをクリックしてみましょう。すると、下の画像の右側のようにBrowseScreen1直下の構成部品の一覧が表示されます。

ツリービューの項目のいずれかをクリックすると、アプリ上のどこかが選択された状態になることが確認できると思います。たとえば「SearchIcon1」という項目をクリックすると、アプリ上の虫眼鏡のアイコンがハイライトされていますね。

このように、ツリービュー上の各名称がどの部分に対応しているかを、一つ一つクリックして確認してみてください。

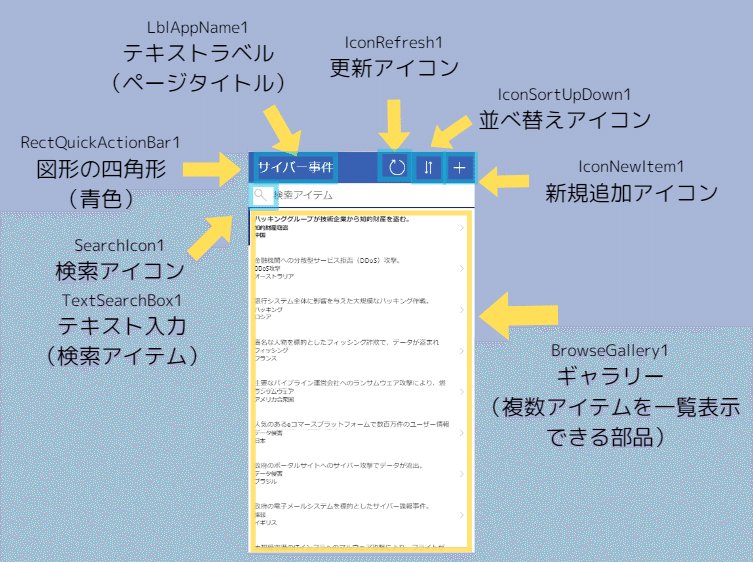
一覧表示画面(BrowseScreen1)がどのようなパーツ(部品)で構成されているのか、大体わかりましたでしょうか。
ギャラリーに表示するフィールドを変更
では、複数のデータを一覧表示してくれる部品「ギャラリー」を見てください。ツリービュー上は「BrowseGallery1」として表示されています。
デフォルトでは「事件概要」「分類」「国名」フィールドが順番に表示されていますが、これでは何の一覧なのか、データの内容がわかりにくいので、表示されるフィールドを変更していきます。

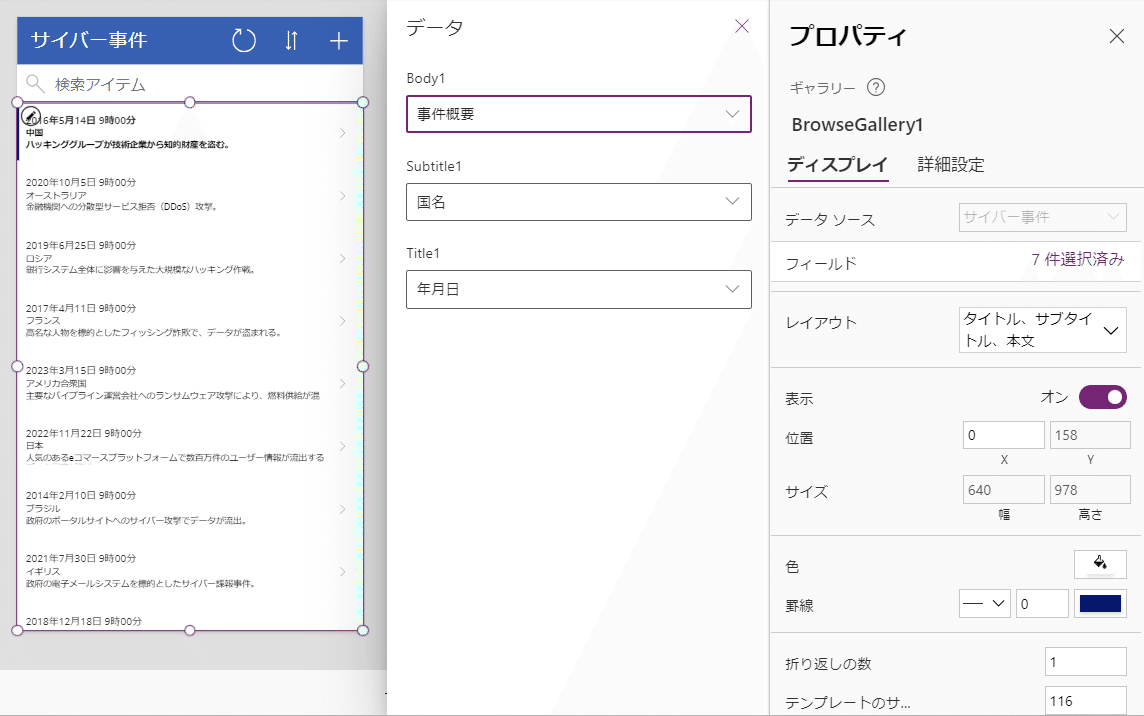
ツリービューの「BrowseGallery1」をクリックした状態で、右側の「プロパティ」タブを確認すると、「フィールド」という項目に「◯件選択済み」と表示されているので、そこをクリックします。

※もしプロパティ・タブが開いていない場合は、画面右上、左から2番目の「プロパティ」アイコンをクリックすると開けます。

現在、Body1に「国名」、Subtitle1に「分類」、Title1に「事件概要」が選択されていることがわかります。
「年月日」「国名」「事件概要」の順に表示したいので、各ドロップダウンからフィールド名を変更していきましょう。

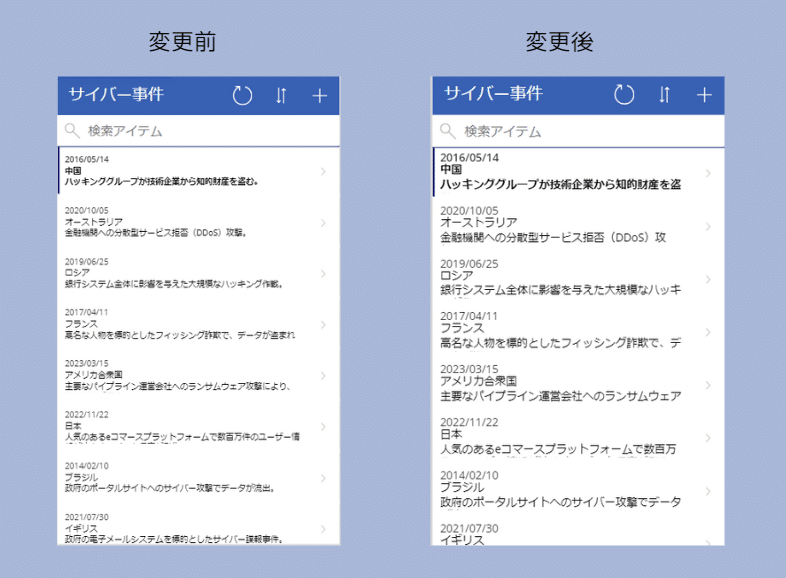
Body1に「事件概要」、Subtitle1に「国名」、Title1に「年月日」を選ぶと下図のように、アプリ上の表示も変更されたことがわかります。

「年月日」の時刻を非表示にする
自動生成アプリでは「年月日」の後に時刻が表示されています。必要な場合はそのままでいいですが、このアプリでは不要なので削除したいと思います。
ツリービューの「BrowseGallery1」の左側の>マークをクリックすると、さらに下層にギャラリーパーツを構成する部品が表示されます。この中の「Title1」をクリックしてください。

もしくはアプリ画面上の「年月日」フィールドをクリックするだけでもOKです。「年月日」を選択した状態で画面上部の「数式バー」を確認してください。「Text」プロパティとして「ThisItem.年月日」という文字が表示されています。

この式の意味は一旦気にせず(後で勉強しましょう)、デフォルトで入っている数式(ThisItem.年月日)を削除し、次の関数式に書き換えてみてください。
Text(ThisItem.フィールド名, "yyyy/mm/dd")
ここでは、Text(ThisItem.年月日, "yyyy/mm/dd")と書き換えます。
すると、アプリ上の年月日の後の時刻が消えたことがわかります。

私もそうですが、初心者の皆さんはいきなり数式とか関数などと言われると「うわ~~~!!!嫌だ~!!!」となりがちです。ですので、最初のうちは操作や用語に慣れることを第一目標とし、関数とか数式の意味は後でゆっくり勉強することをおすすめします。
まずは「こんなものか」と納得して、次に進んでください。
ギャラリーは先頭のアイテムだけ編集する
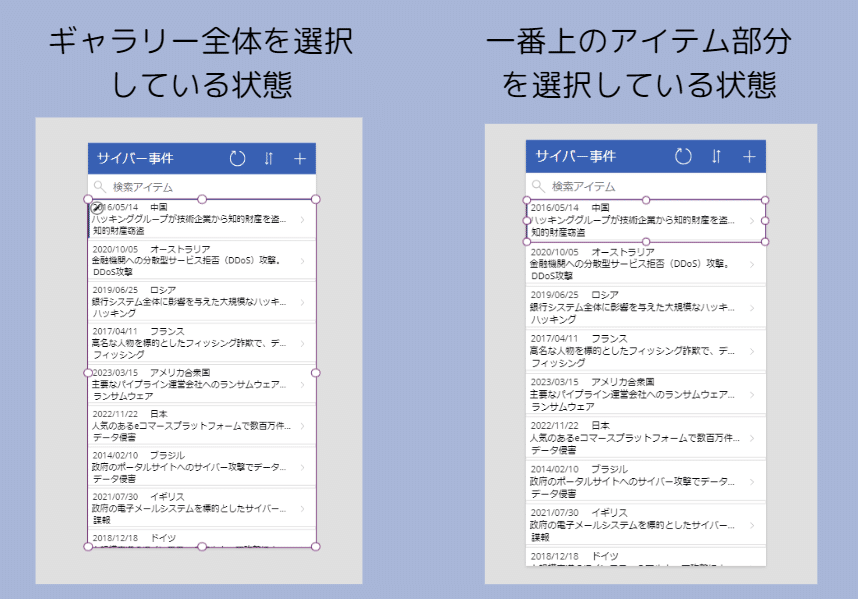
ところで、今、ギャラリーの一番上のアイテムを編集したところ、他のすべての部分にも反映されたのがおわかりでしょうか。
ギャラリーは、一番上のアイテム部分だけを編集すれば、それが他の全アイテムに反映されるという仕組みです。便利ですね。

テキストのフォントサイズを変更する
デフォルトの状態では文字のサイズが小さいので、フォントサイズを変えてみます。フォントサイズを変える方法はいくつかあります。
①上部メニューバーから
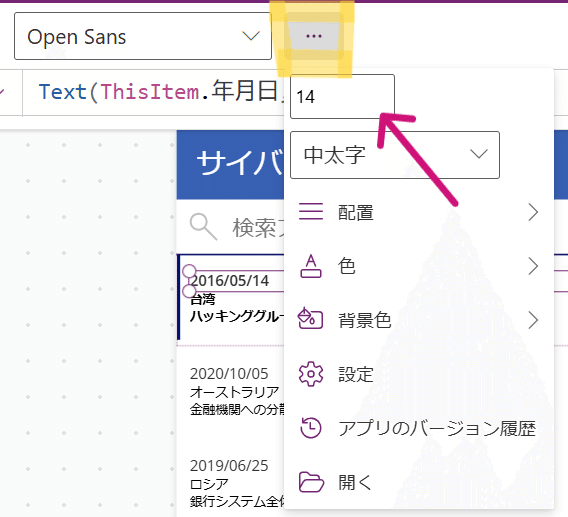
テキストサイズを変更したいフィールドを選択すると、上部の数式バーの上にフォント種類、サイズを変更するメニューが表示されるので、「14」と数字が入っている部分を「18」などに変更しましょう。

※上部メニューにフォントサイズの枠が表示されてない場合は、3点アイコンをクリックすると出てくると思います。

②右側「プロパティ」タブから
もしくは、テキストフィールドを選択した状態で、右側のプロパティタブを見ると、「フォントサイズ」という項目があるので、この数字を変更します。

③数式バーから
または、上部のプロパティでドロップダウンから「Size」を選択し、数式バーに数字を入れることでも変更できます。どの方法でも結果は同じです。

初心者つまづきポイント:OSがWindowsで、上記の方法でフォントサイズの数字を変えようとしたが反映されないという場合、入力モードが「かな入力」になっている可能性があります。Windows画面の右下の入力インジケータで「英数字入力」モードに変更してください。

「年月日」以外の部分も同様にして、テキストのフォントサイズを「14」から「18」に変更してみてください。だいぶ見やすくなりましたね。

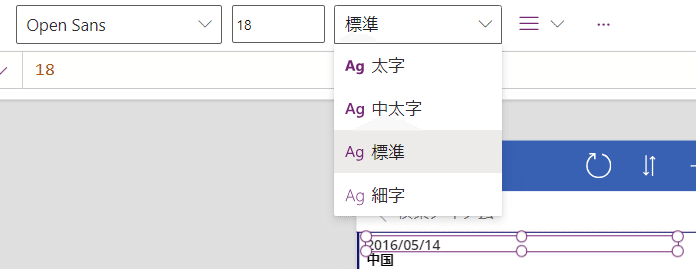
同じように上部メニューから、フォントの種類や太さを変えたりもできます。

表示するフィールドを追加する
今、アプリ上のギャラリーには「年月日」「国名」「事件概要」の3つだけが表示されていますが、ここに「分類」列のデータも追加したいと思います。
テキストラベルを追加するには、ギャラリーの一番上のアイテム部分をクリックした状態で、上部メニューの「+挿入」タブを開き、「テキストラベル」をクリックします。


テキストラベルがアプリ上に表示されるので、配置したい位置に置きます。そして上部の「Text」プロパティの数式バーに
ThisItem.フィールド名
を入力します。ここでは、「ThisItem.分類」と入力します。

これで「分類」フィールドを追加することができました。
あとはアプリが見やすいように各フィールドをマウスで動かして配置、レイアウトを調整してください。
フィールド名をデータの前に表示する方法
データの前にフィールド名やタイトルを付けて表示したい場合、例えば「ハッキング」「DDOS攻撃」といった分類データの前に「分類:」というテキストを表示するには、Textプロパティを編集します。
現在、数式バーには以下のように入力されています。
ThisItem.分類
これは単に「分類」というフィールドのデータを表示してください、という意味です。これをフィールド名付きで表示するために、次のように書き換えましょう。
"分類:" & ThisItem.分類
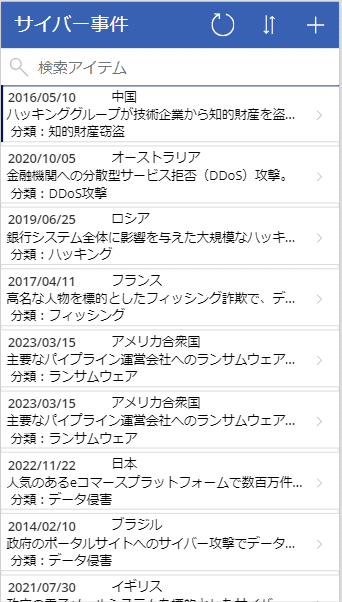
これにより、「分類:ハッキング」「分類:DDOS攻撃」といった形式で、データの前にフィールド名が表示されるようになります。実際の画面で確認すると、画像のようにフィールド名がデータと一緒に表示されるはずです。

罫線を表示する
アプリの各データの間に罫線を表示したいと思います。
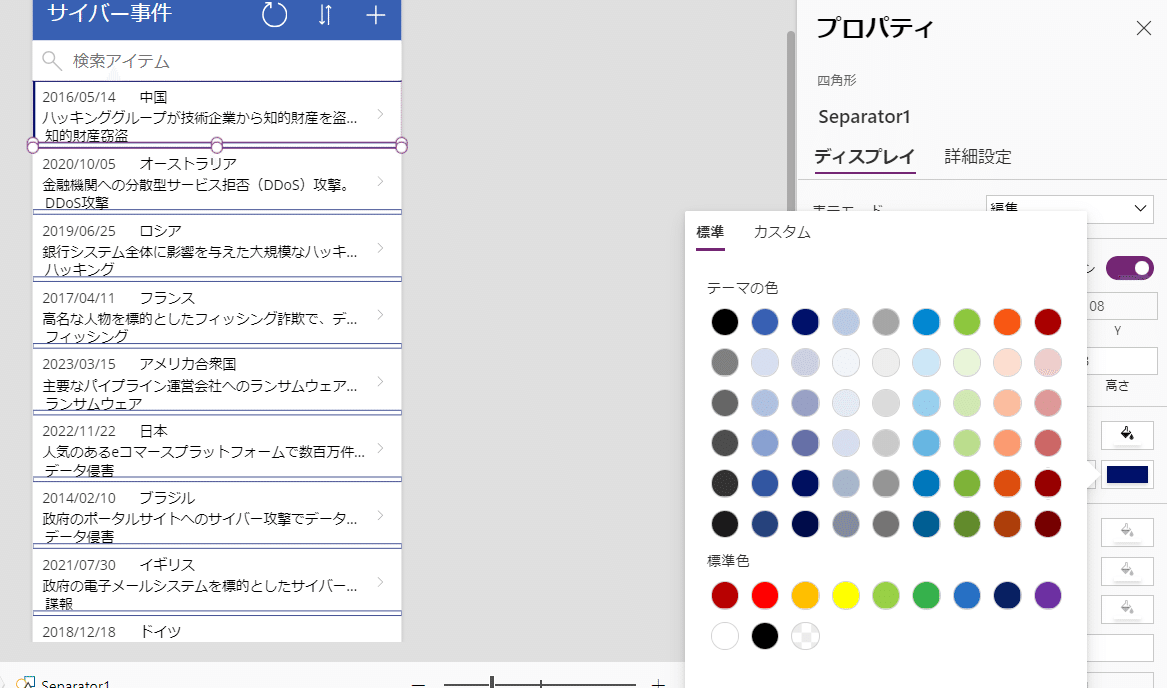
左サイド・ツリービューの「BrowseGallery1」内の「Separator1」をクリックした状態で、右側プロパティの「罫線」という項目を見てください。(画像の黄色いマーカー部分)
左側の枠で「線の種類」、中央の枠で「線の太さ」、右側の枠で「色」を変更できます。
中央の枠内の数字が0になっているので、1に変えると罫線が表示されます。

デフォルトだと濃い青色になっていますが、右側の枠で色を変更できますので、薄いグレーなどに変更してみます。

いかがでしょうか。罫線が入ると見やすくなりますね。逆に罫線は不要だなと思う場合は、太さの数字を0にすればよいだけです。

一覧表示画面の加工はこんなところで終わりたいと思います。
プロパティや数式バーを編集することで、様々な見え方を変更することができることがおわかりいただけたでしょうか。
次回は、「詳細画面」の加工をしたいと思います。
