
「デザイン貯金」のやり方
「デザイン力」とは生まれ持ったセンスよりも、どれだけたくさんのデザインに触れてきたか、のほうが大事になります。
webサイトのデザインをするときなんかは、そのサイトを1つデザインするまで「目標 100サイトのデザインをチェックする」をしましょう!
ダラダラとたくさんのデザインを流し見だけしてても、どんどん忘れていってしまうのが人間です。
ですのでここで紹介するおすすめのやり方でやってみてください。
このルールでデザインを集めておくと後からとても役に立ちますよ
※この記事はwebデザイナーを目指す初学者向けの記事になりますが、やってることはどの段階のクリエイターにも共通する内容となっています
① サイトをとにかく見る
とにかくデザインを見まくりましょう。
「webサイト デザイン ギャラリー」
などでググると、webサイトデザインを集めたサイト(ギャラリーサイトなどと呼ばれます)が出てきます。
そういったまとめてくれているサイトを巡回しながらデザインをとにかく見まくりましょう。
【 オススメサイト 】
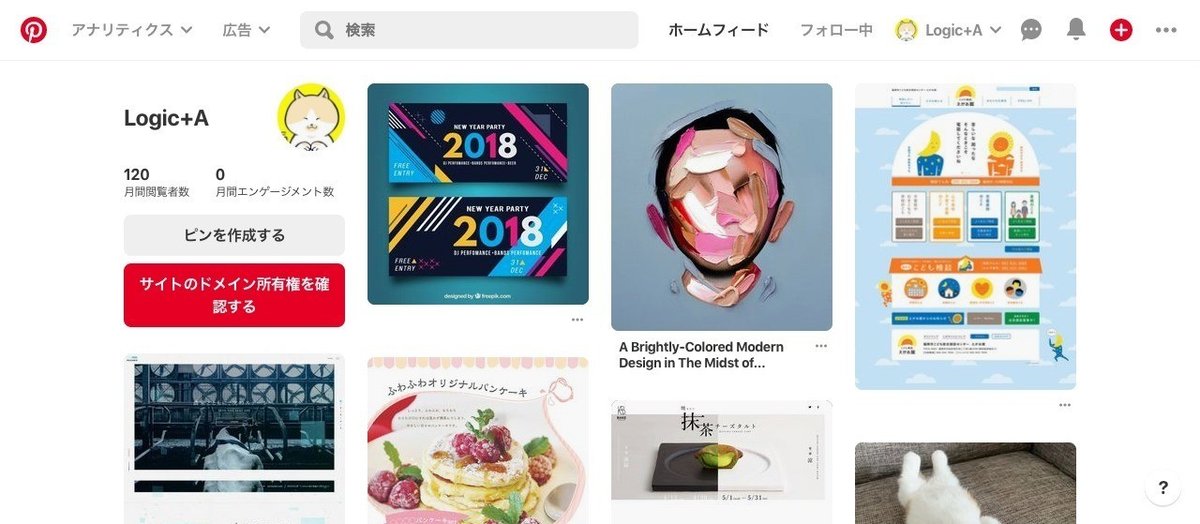
・ピンタレスト

検索窓に「webサイト デザイン」などで探すとGood!
日本だけでなく海外のものも多く見れるので、最先端なものに触れることが容易にできます。
(日本サイトのデザインに特化したい場合は以下を)

日本のサイトでキレイめなサイト多め。
デザイン集めるにもまずはモチベーションが上がらないとキツいので、自分好みのキレイなものからスタートしてみるのもOK。

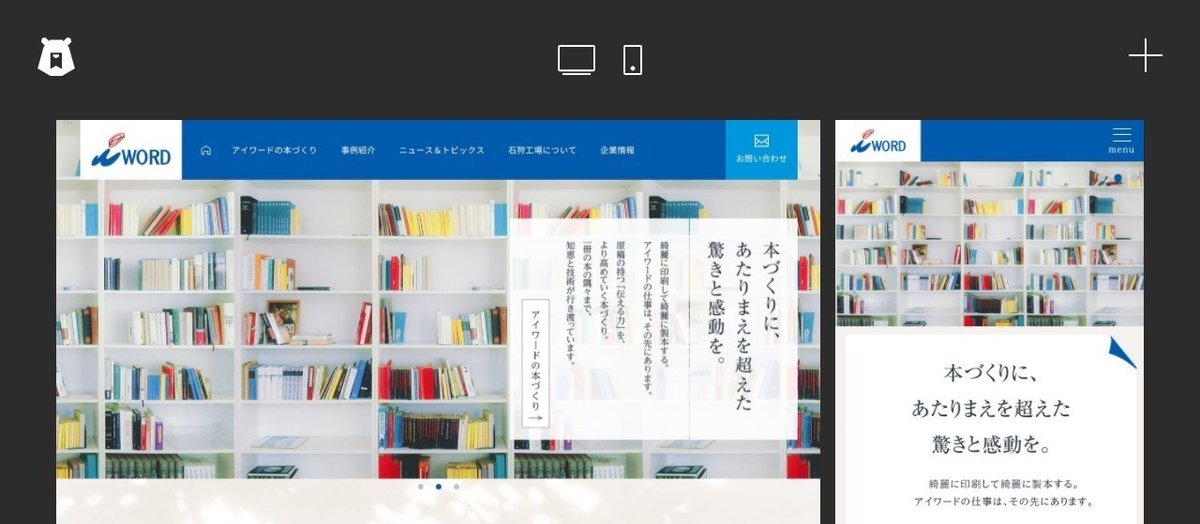
PCビューとスマホビューでサムネイルが並べて見られるので便利。
デザイン貯金のほかにもスマホで困ったときにも大活躍。
などなど...
他にも同様のギャラリーサイトは山ほどありますが、自分の好みに合うか、使いやすくて見やすいか、などなど自分のお気に入りを見つけましょう。
② サイトの情報をまとめておく
そのとき「よい!」と思った感情は、時間とともに薄れて消えていきます。。
なのでそのときの感情を、「何があなたの琴線に触れたのか」記しておくとよいです。
ここではExcelやGoogleスプレッドシートなど、表計算ソフトで管理するやり方をオススメします。
以下に私が使っているシートのテンプレートのリンクを貼っておきますので参考まで。

※ このテンプレートを使って管理したい場合は、「ファイル」>「コピーを作成」で自分のドライブにコピーを作って使ってください
※ Googleのアカウントが必要になります(無料)
【管理ルール】
以下のルールでシートを記載していってください。
・ファイル名は「ファイル名(連番)」+「拡張子(.jpg など)」にしましょう
例)1.jpg、10.png
・「webサイトURL」には「よい!」と思ったサイトのページのURLを記載しましょう
⇒ もしトップページ以外だったらトップのURLではなくそのページのURL
・「ジャンル(フォルダ名)」には、格納しておくフォルダの名前を入れましょう
(④で解説します。複数でもOK)
・「感想〜」に、今の感情をそのまま載せておきましょう
⇒ なにが良いと思ったのかを書いておくと、後からその感情を思い出せます
③ サイトを保存(撮る!)
「よい!」と思ったサイトは画面を撮影(キャプチャといいます)して画像ファイルにして残しておきましょう。
※ このChrome拡張を使うとラクに作業できますオススメ
Awesome Screenshot: キャプチャーと注釈
⇒ 使い方参考サイト

【手順】
a. 全体的に「よい!」と思ったらサイト全体をキャプチャする
(Capture entire page)

b. 部分的に「よい!」と思ったらその部分だけキャプチャする
(Capture selected area)

この2種類のキャプチャが使えたら基本はOKです!
④ フォルダに分けて保存しよう(未来の自分がとても助かります)
種類に分けて保存しておくとあとから見返すときにとても助かります。
例)「ヘッダー」、「ボタン」、「余白多め」、「コーポレート」、「赤メイン」などなど

まずはデザインのキャプチャを保管しておく場所を決めて、そこにジャンル別に保管用のフォルダを作っていきましょう。
☆メリット
・デザインするたびに山盛りデザインを探す、の手間がけっこう省ける
・「あのデザインどんなだっけ...」と、困ったらとりあえずここ見たらデザイン見本がある安心感
・「自分は山盛りデザインを見ているぞ!」という達成感(大事)
・材料が大量にあるため、相談するときに人に説明しやすい(とくに視覚優位の人には効果テキメン)
・確実に間違いなくデザイン力がUPする(大事)
デザイン貯金はやるべき?
やりましょう。
初学者に圧倒的に足りないのは「自信」です。
逆に自信がついた初学者は、自信がない中級者よりも仕事を頼みやすいです。頼みたくなります。
自信がない人は例え中級者レベルのスキルがあっても、現状を維持することに必死になり、1つのことを完璧にこなそうとします。
ですが中級者が100点を取ることは容易ではないため、たいがいは時間がかかった割にクオリティが高くないものが返ってきて終わります。
自信がある人は伸びるし、1つのことに対して複数の角度から考えて回答してくれます。
1つのことが50点未満だとしても、今回の反省を踏まえて、次はそれ以上の点数が取れそうな雰囲気があります。
ですので依頼者や上長側から見ても今はガマンしてもいいからその人の未来を一緒に見たい!となりやすくなります。
初学者が言いがちな「できない」は、体の良い言い訳でしかなく、実際は「やったことがない」「知らない」「チャレンジしたくない」です。
そんな「できない」をぶっ壊す、最もカンタンな方法は素振り1000回です。
デザイン貯金はデザインの素振りです。
まずは100サイト分の貯金を目指してみましょう。
100サイト貯金したときにはレベルアップの音が聞こえてくると思いますよ!
サポートいただいた分は新しいにゃんこを迎える資金にさせていただきます
