
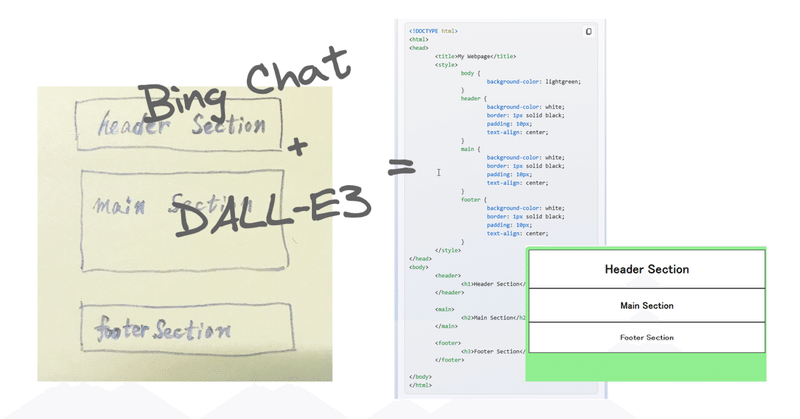
Bing Chat と DALL-E 3 で、手書きメモからwebページを作ってみた
https://note.com/duf20/n/n11d3011f686c で、落書きをイラストにできたので、手書きのレイアウトから超シンプルな html/cssコードを生成させた。
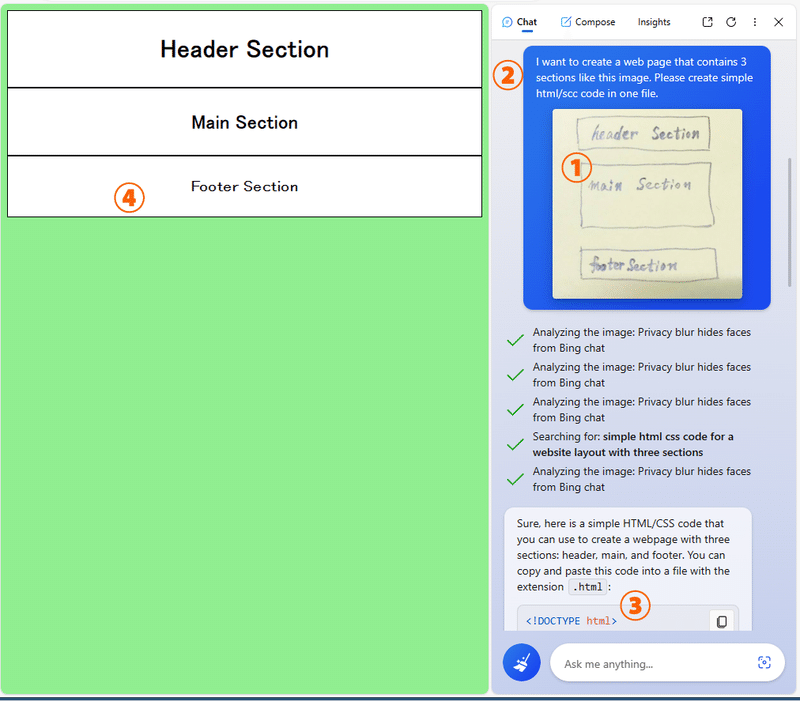
① 簡単なレイアウトを書いてアップロード
② BingChatに依頼
"I want to create a web page that contains 3 sections like this image. Please create simple html/css code in one file."
「このレイアウトで、3セクションのwebページを作りたい。html/cssのコードを1ファイルで書いてください。」
③任せる。一生懸命、分析して検索して生成している。
④出来上がると、コードを表示して
⑤Webページも表示してくれる。

「ここからさらに指示を出して、作っていけるんだよね」「うん。。。(絶句)」

呆然としつつ、思いつくことを箇条書き
・3セクションのシンプルなレイアウトを生成するだけでも、かなりの時間が必要だった。このあたりも急激に進化するんだろう。
・実際に使うとしたら、ページレイアウトのためのHTML/CSSコードを、きちんと作らせるには、どのように図を描くとよいのか。
・いきなり細部まで、ではなく大枠から詰めていいくほうがよいと思うので、どのような順番でプロンプトを出していけばよいか。
・他の言語が絡む場合はどうなるのか。
夢のような技術が、いきなり手の中に入ってきて、しかも使えてしまうということに、驚いていとまどっている。
この記事が気に入ったらサポートをしてみませんか?
