
アクセシビリティを追求するデザイナー向けのFigmaプラグインを開発しました。
「フォントの色だけじゃなくて大きさや太さを含めてアクセシビリティをチェックする方法を知らないですか?」
社内のデザイナーから、こんな質問が飛び出て新しいFigmaプラグインを開発しました。

その名もText Color Contrast Checkerです。

今回は、このFigmaプラグイン Text Color Contrast Checkerができるまでのお話をしたいと思います。
プラグインのインストールはこちら
そもそもアクセシビリティとは
私たちが担当するプロジェクトでは、高齢者や障害者もアクセスしやすい状況を目指す、つまり、アクセシビリティのガイドラインであるWCAGに対応できるようなサイトのデザインを担当することがあります。
そして、アクセシブルな状態を目指すサイトは、さまざまな要素が考慮される必要がありますが、特に次のポイントを意識しています。
視力が低い方や色弱者が、文字やボタンを読めるのか?
私たちはデザインした素材について、配色やフォントの読みやすさを主観的な目ではなく、Figmaのプラグインやその他のツールを利用して、達成基準に適合しているかをチェックしています。
具体的には、WCAGが定める達成基準AAまたはAAAを満たしているかを確認しています。
そして、冒頭で触れたデザイナーが困っていたのは、このチェック時に使用するツールの問題でした。
一般的なツールやプラグインでは、配色のチェックが可能で、例えばボタンの背景色とフォント色の組み合わせを評価できます。
ただ、フォントの大きさや太さを変えることで可読性が向上するかどうかをチェックする機能が欠けていたのです。
開発を始める前に本当に必要かをチェック
いきなりプラグインを開発するのではなく、まずは開発する意義があるかどうかを確認するために、言葉のプロトタイプ(いわゆるエレベーターピッチ)を作成し、チーム内で検討しました。

チーム内では、「シンプルな機能であるものの、現状では不便な部分が明確に指摘されているため、良いアイデアかもしれない」意見になりました。
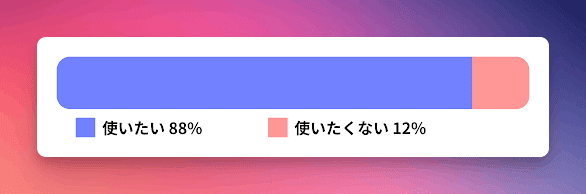
そこで、社内のデザイナーに向けて言葉のプロトタイプから使いたいと思うかどうかのアンケートを行いました。

※ アンケートで意見も聞いたのですが、ここでは割愛します。
賛成の声が圧倒的に多かったので、さっそくα版の開発に取り掛かります。
α版の開発
α版であるため、必要最低限の機能を最短でリリースすることを前提に開発を進めました。
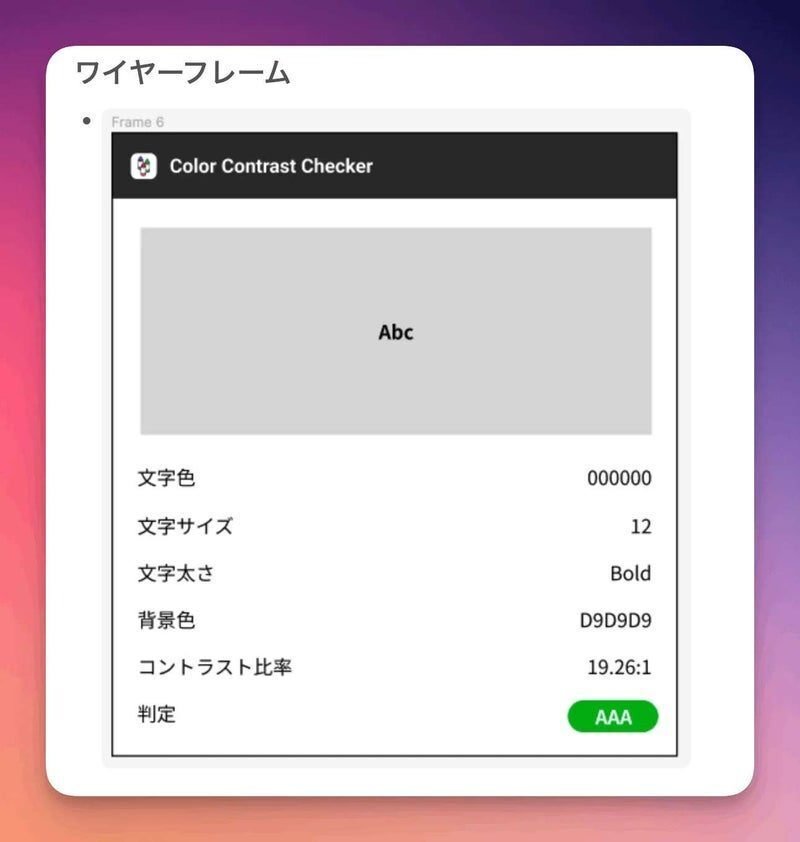
ワイヤーフレームをさっと起こします。

また、プロジェクト管理や規制作成は、まず細部にこだわらず、大まかな方針で進めることにしました。

α版のリリース前チェック
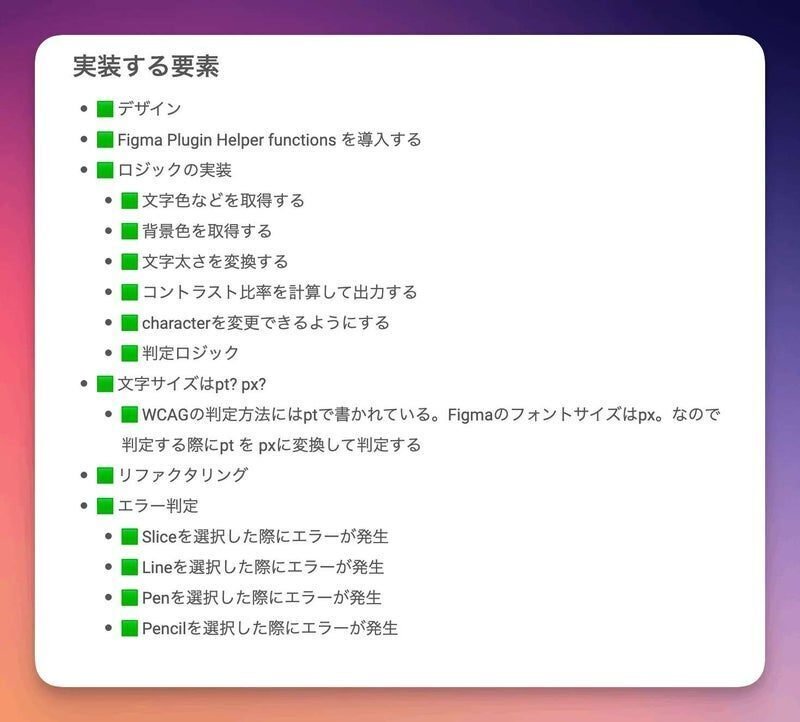
α版であっても、一般公開する前にチェックは入念に行いました。以下は初回のチェック内容です。

すべてのチェックが通るまで、修正を繰り返しました。
α版をFigmaのコミュニティに公開

そして、Figmaのコミュニティにプラグインを公開。
無事に掲載されました!
NERYというブランド名で他のプラグインもリリースしているのでぜひチェックしてください!
α版を社内デザイナーに使ってもらう
ようやくα版としてリリースしたので、実際に使ってもらう人の声を確認してプラグインをもっと使いやすくしていきます。
そこでアクセシビリティ系の案件を担当しているデザイナー3人に声をかけてユーザーインタビューをしました。

デザイナーが実際にデザインしている画面を見ながらインタビューを行いました。普段のデザイン手法を確認しつつ、このプラグインに対する反応を聞いたり、使い方に関する不明点や改善アイデアを提案してもらいました。
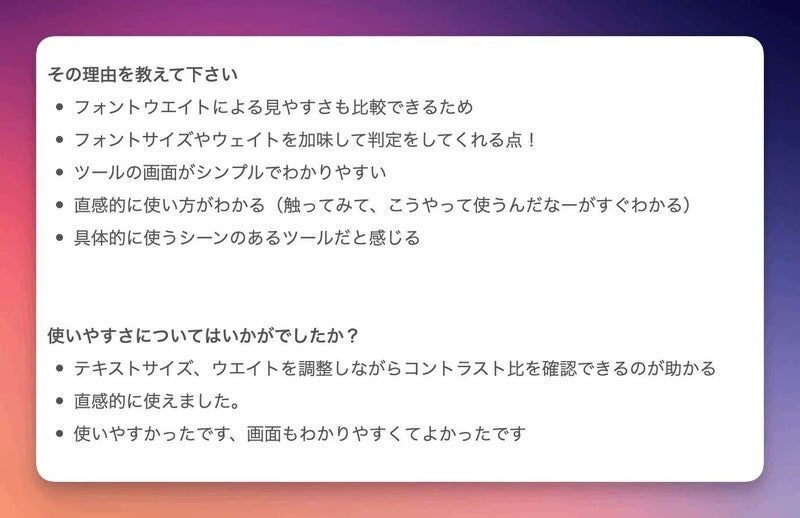
使い勝手に関する感触は概ね良好でした!

改善アイデアもたくさんいただきました!
そして、その中から基本的なものを抽出しました。

今回つくるものはミニマルなものであり改良版です。"これがあれば使えるプラグイン"としての改善のみを行いました。
改良版をコミュニティで再公開
その後、改良版をFigmaのコミュニティに再度リリースしました。
Text Color Contrast Checkerができるまでをご紹介しました。
私たちは簡単なプラグインでもこのようにプロセスを重視して作成しています。
そして、シンプルな機能ですが、クリエイターが抱えるちょっとめんどうくさい問題が解消されるはずです!
ぜひ多くの方にこのプラグインを使っていただければ幸いです。
プラグイン「#100シリーズ」としていろいろ作っていきます

私たちは、FigmaだけでなくChromeのプラグインも開発しています。
「#100シリーズ」と名付けたこのプロジェクトでは、100個のプラグインのリリースを目指しています。
企画から開発に進むかどうか、開発がうまく進行できるかなど、「#100シリーズ」の100個のプラグインが作成できるかどうかの途中経過も、プロジェクトとして公開し、皆様にお届けできればと考えています。
他のプラグインやプロジェクトの様子はこちらのサイトでご覧いただけます
使っていただけるだけで応援になりますので、ぜひ使ってください!
そしてお声もいただけたら大変励みになります!
いいなと思ったら応援しよう!

