
IllustratorドキュメントからMarkdown原稿を作成する
Illustratorで書いたという長文の原稿が入稿予定です。Google ドキュメントなどを使い、構造化を意識して執筆いただくのがベストなのですが、図版の数が非常に多いため、これもありかな…と思ったりもします。
Markdown原稿に変換する手順を考えてみました。
Illustratorで書いたという長文の原稿が入稿予定。次のようなフローでMarkdown原稿に爆速処理できるように考えました。
— DTP Transit (@DTP_Transit) April 5, 2024
・段落ごとに分割
・必要に応じて書式を設定
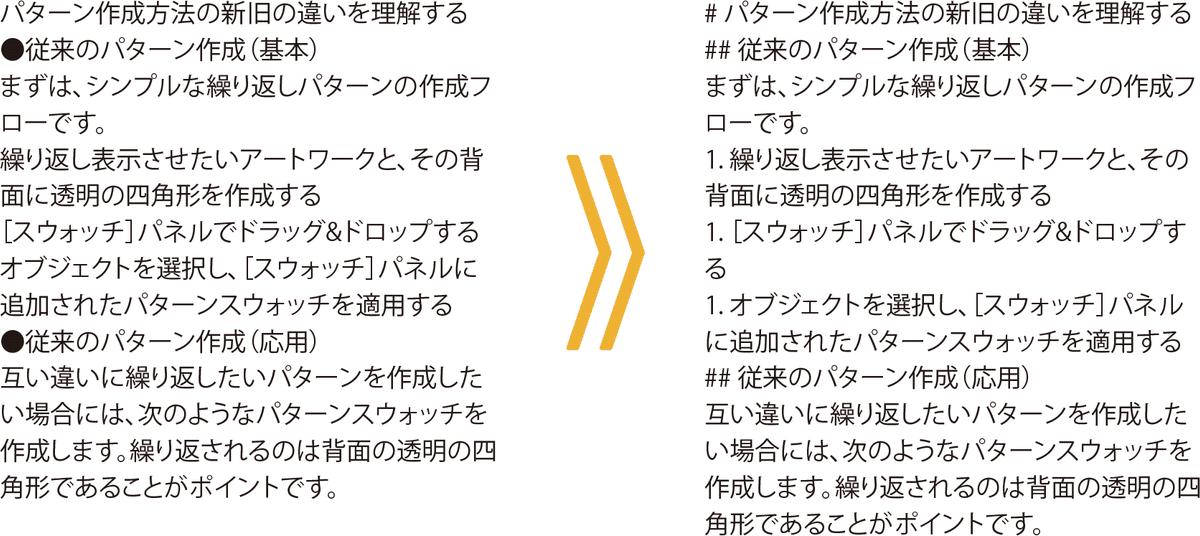
・たとえば「見出し1」を設定したい段落を選択し、行頭に「# 」を挿入
・書式を保持したまま、結合… pic.twitter.com/PF8IqZAphH
Markdownって?
Markdown(記法)は、特定の記号を付けることによって、見出しや箇条書きなどを指定する「マークアップ言語」のひとつです。
たとえば、段落の先頭に次の記号を付けることで、それぞれの段落の役割を指定します。
# :大見出し
### :中見出し
### :小見出し
- :箇条書き
1. :番号リスト
これを「構造化」と呼びます。
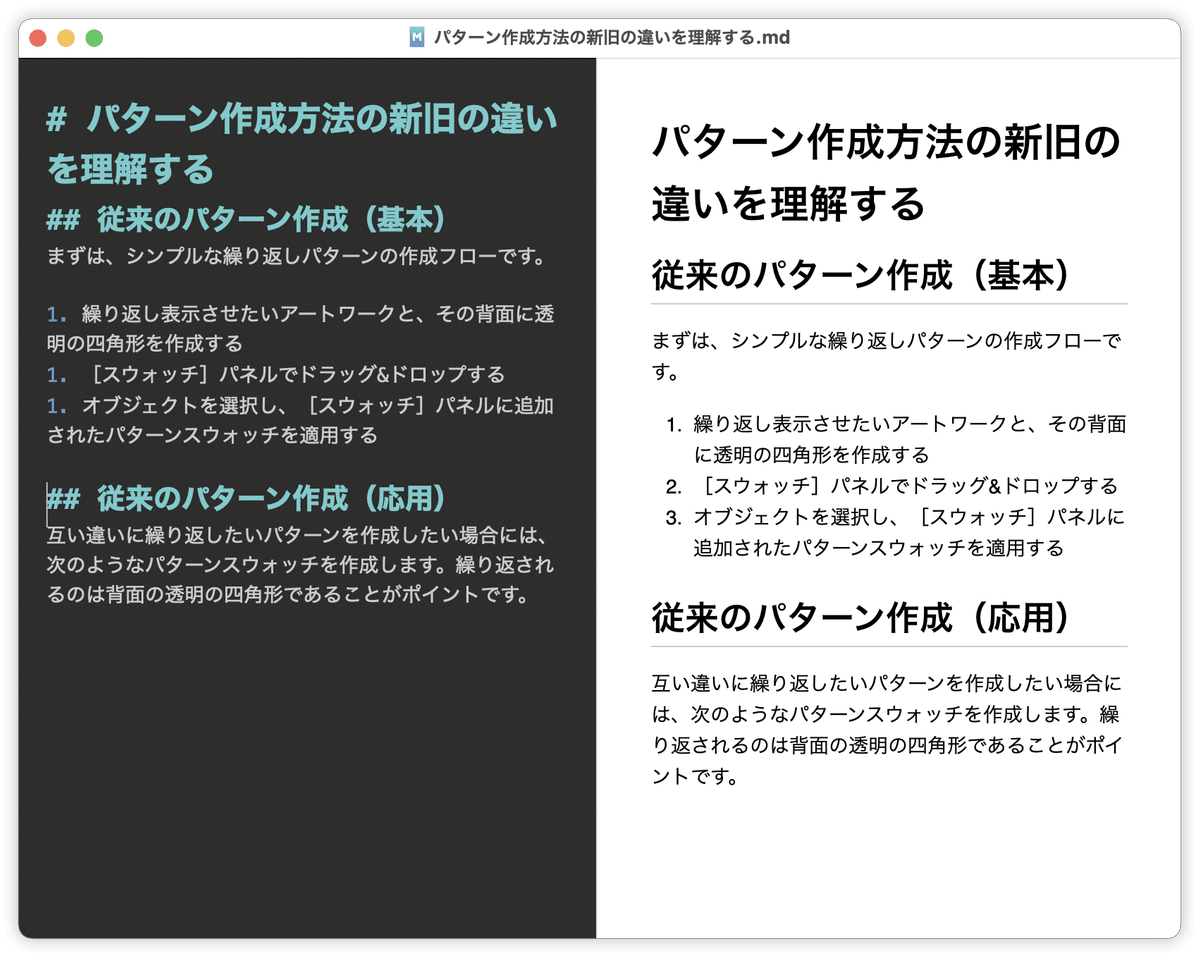
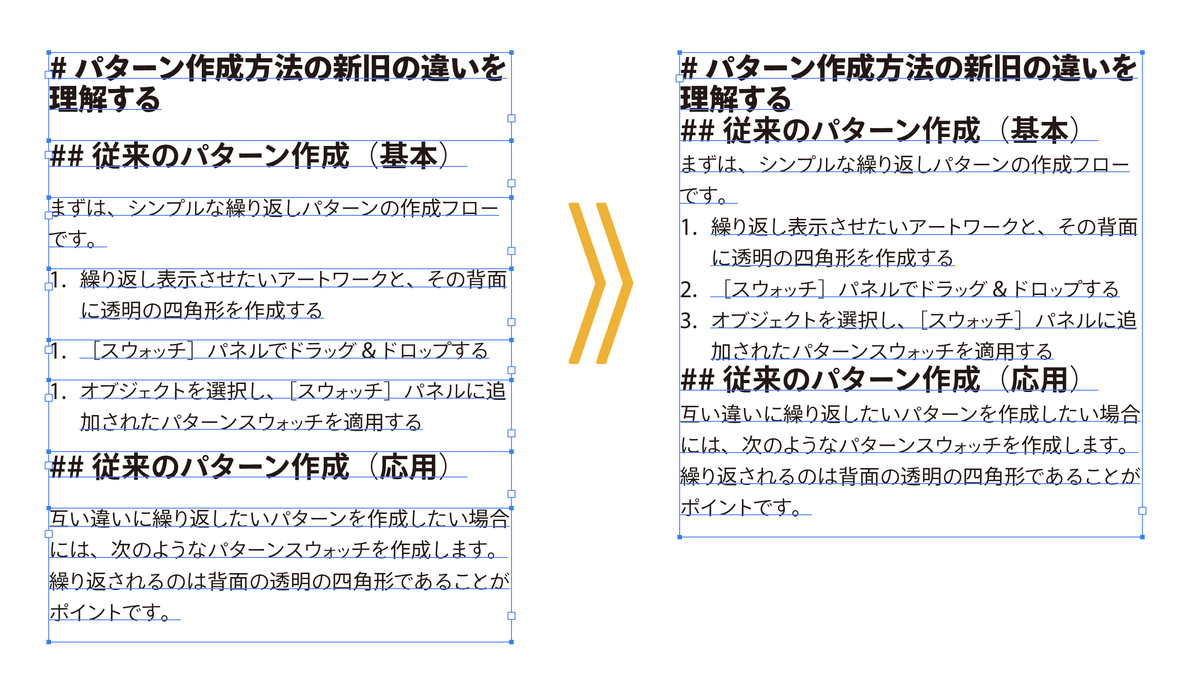
呼ばれるプレビュー機能を持つエディターを使うと、次の図の右側のようにレンダリングされます。

HTMLだと次のように記述するところ、
<h1>パターン作成方法の新旧の違いを理解する</h1>Markdownなら、先頭に「# 」を付けるだけ。マークアップ(Markup)のupの大してのdownという意味合いです(ドレスアップ/ドレスダウンみたいな関係です)。
# パターン作成方法の新旧の違いを理解する「# 」を入れることすら面倒ですので、(数多く存在する)Markdownエディターではメニューから選択したり、キーボードショートカットで「# 」を入れられます。

IllustratorドキュメントからMarkdown原稿を作成する
Illustratorに戻りましょう。
IllustratorにはMarkdownの記号をつけたり、プレビューする機能はありません。今から目指すのは、単純に構造化のための記号を付けるだけです。

1 | 段落ごとに分解する
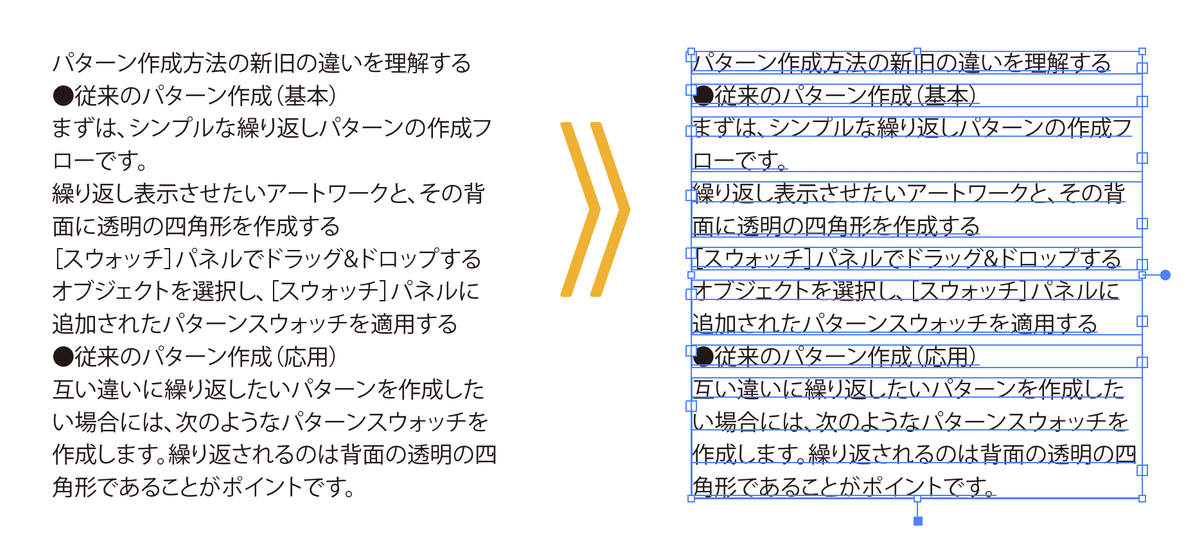
まずはエリア内テキストを段落ごとに分解します。
「テキストばらし」を実現するスクリプトには多くの方が取り組まれていますが、したたか企画さんのものが決定版です!
実行すると、見たままの状態で分解されます。

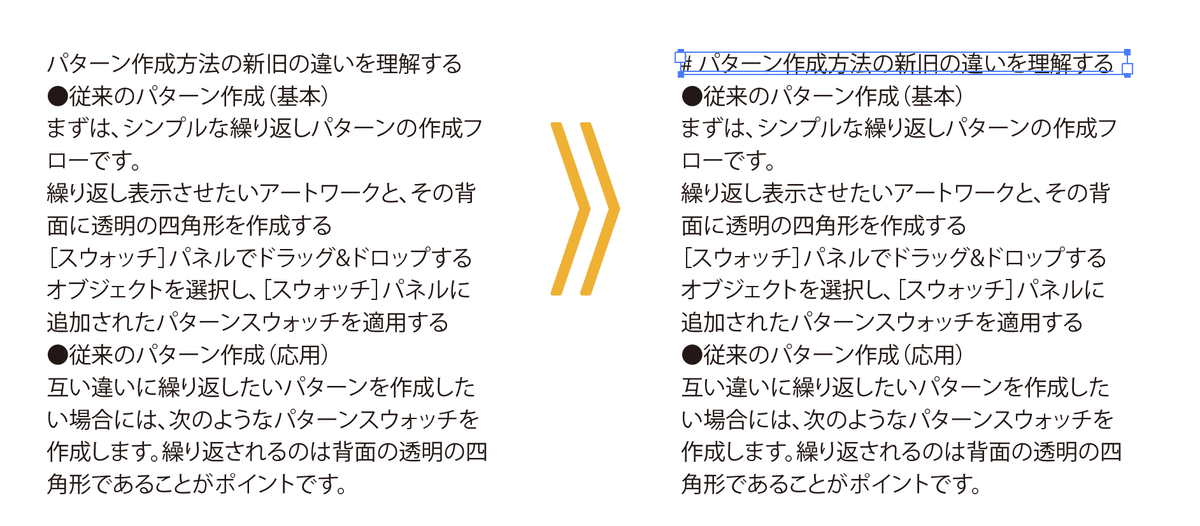
2 | 段落先頭に「# 」を追加する
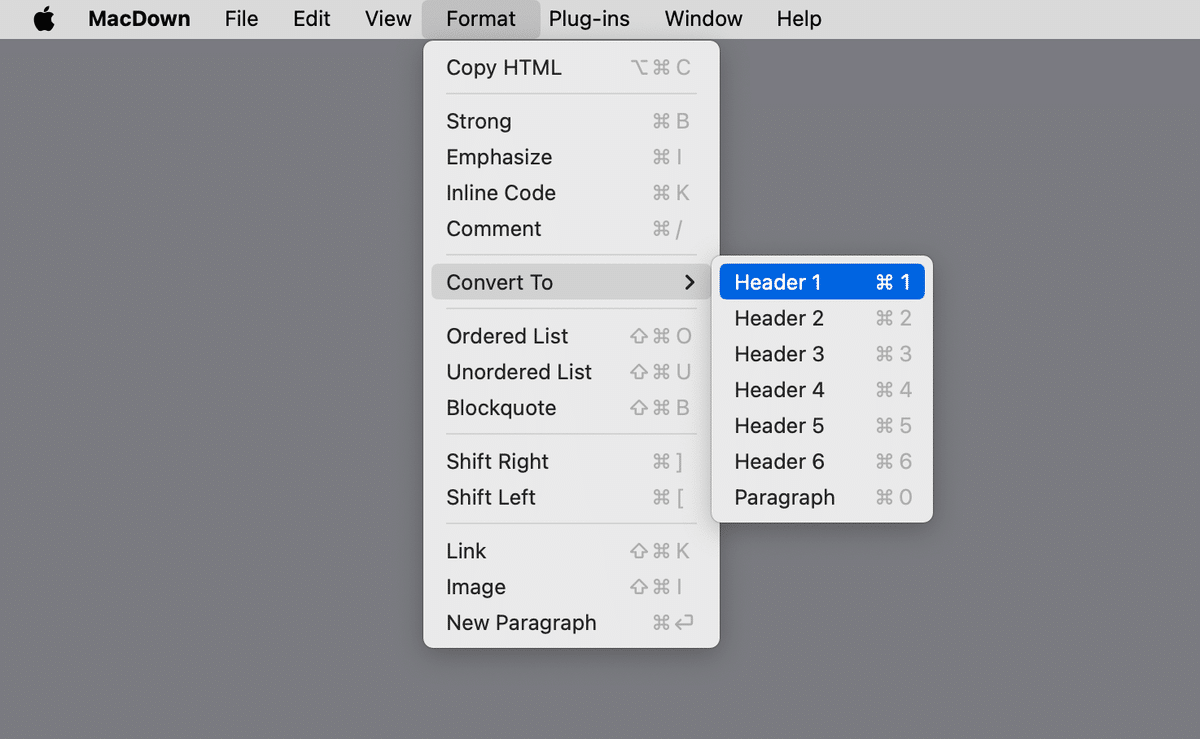
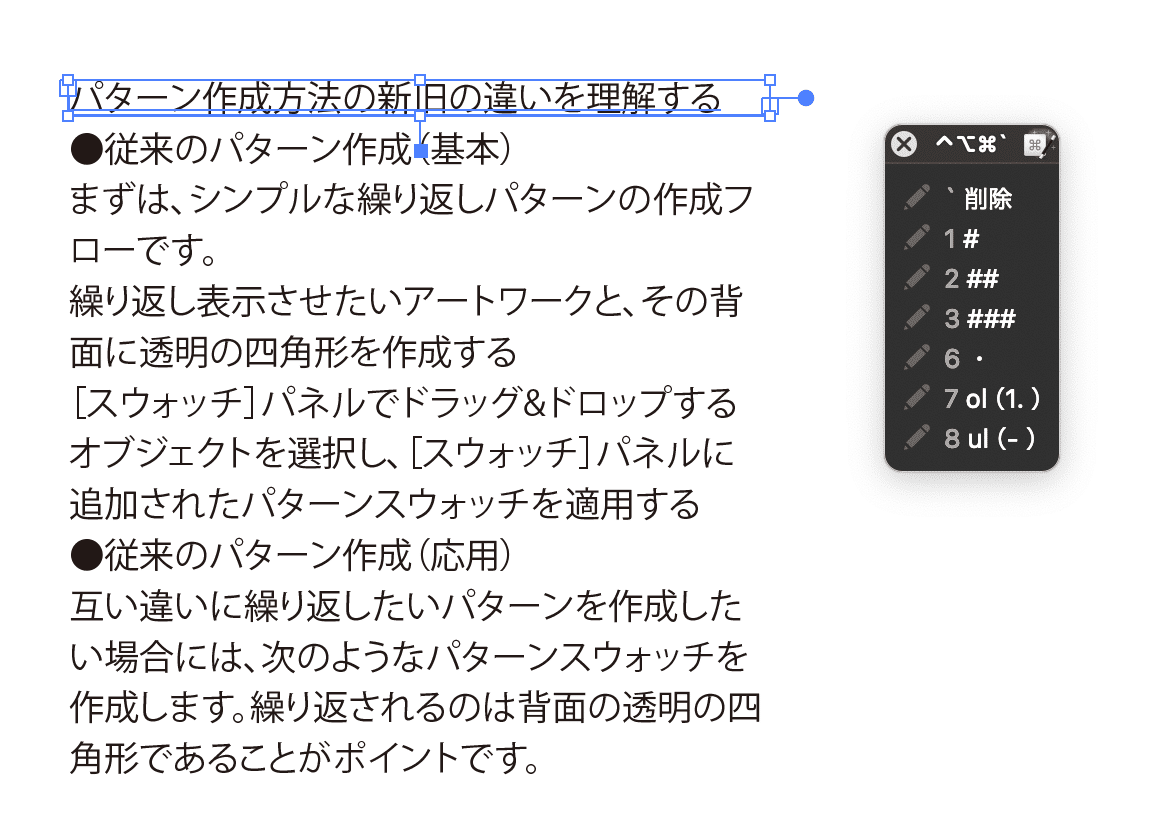
最初の段落を選択し、Keyboard Maestroのパレットを呼び出し、[1]キーを押します。

段落先頭に「# 」が追加されます。

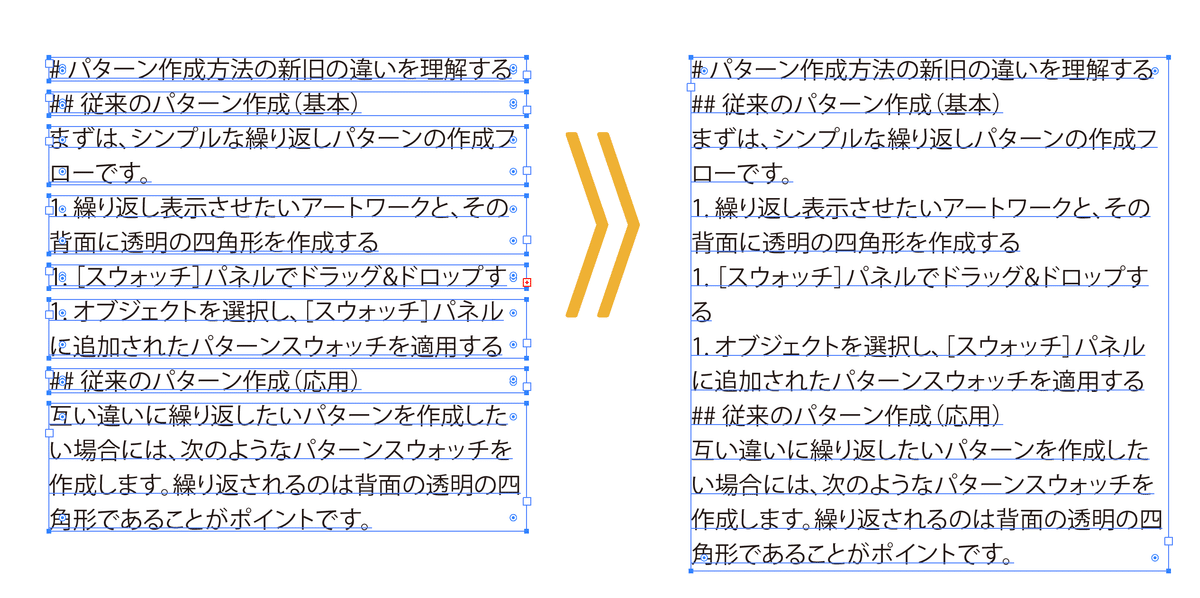
同様の手順でほかの見出しレベルを付けたり、番号リスト用に「1. 」を付けます。

3 | テキスト連結
段落ごとにバラバラにしたテキストを再び連結します。

スクリプトには、Gorolib Designさんのもの使います。
分割しなくてもできるのでは?
できると思います!
今回はすべて同じ書式ですが、Illustrator上でフォントや文字サイズを変更しているケースの方が多いでしょう。

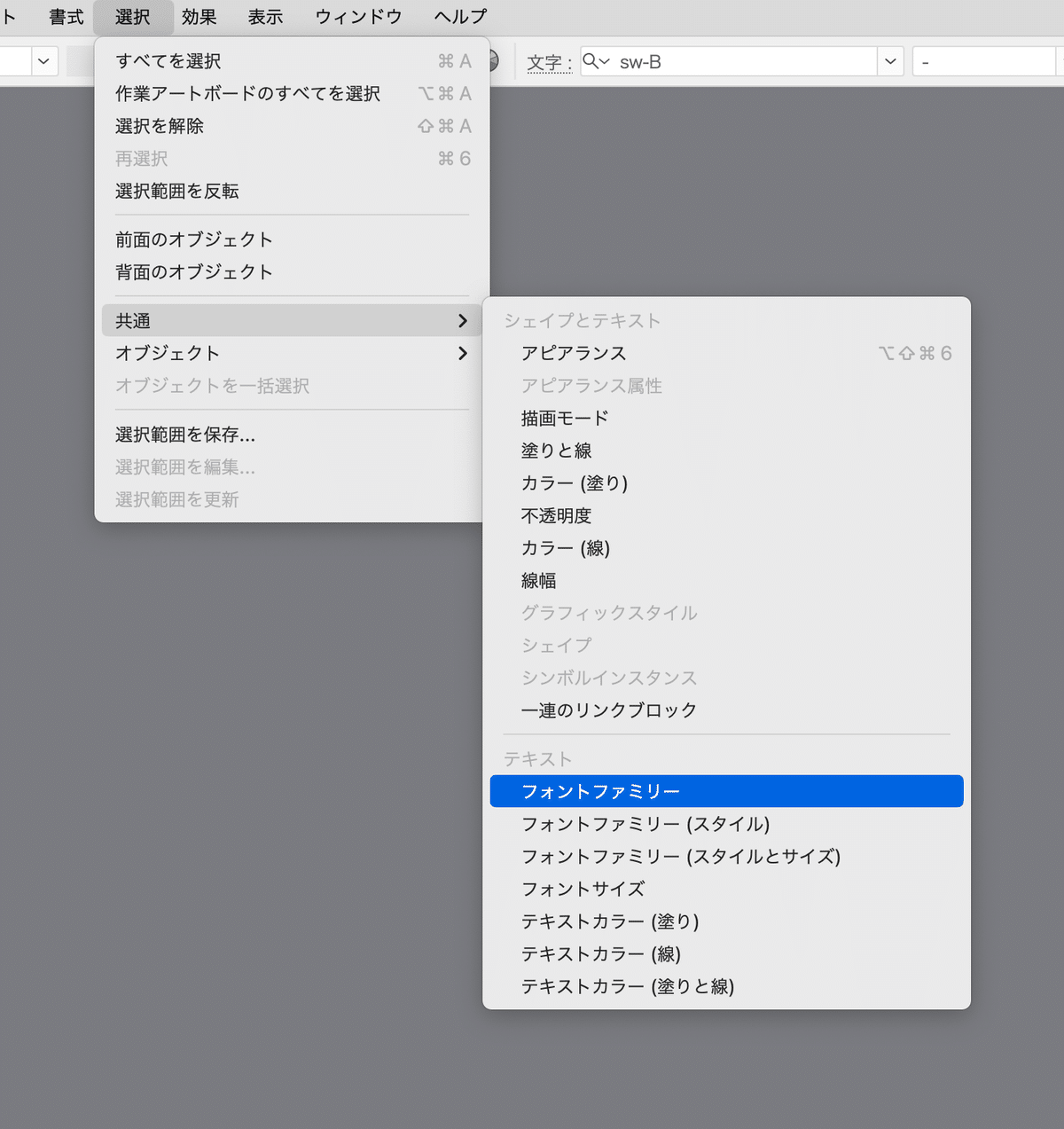
[選択]メニューの[共通]の[フォントファミリー(スタイルやサイズ)]を利用することで選択操作が爆速になります。

ダウンロード
Keyboard Maestroのマクロを用意しました。
冒頭に●○■□◆◇がある場合には削除します。

ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
