
今のIllustratorならできる 「アウトライン化」しなくてもできること
Illustratorでテキストを図形化する「アウトライン化」。今のIllustratorなら「アウトライン化」しなくてもできることが増えています。
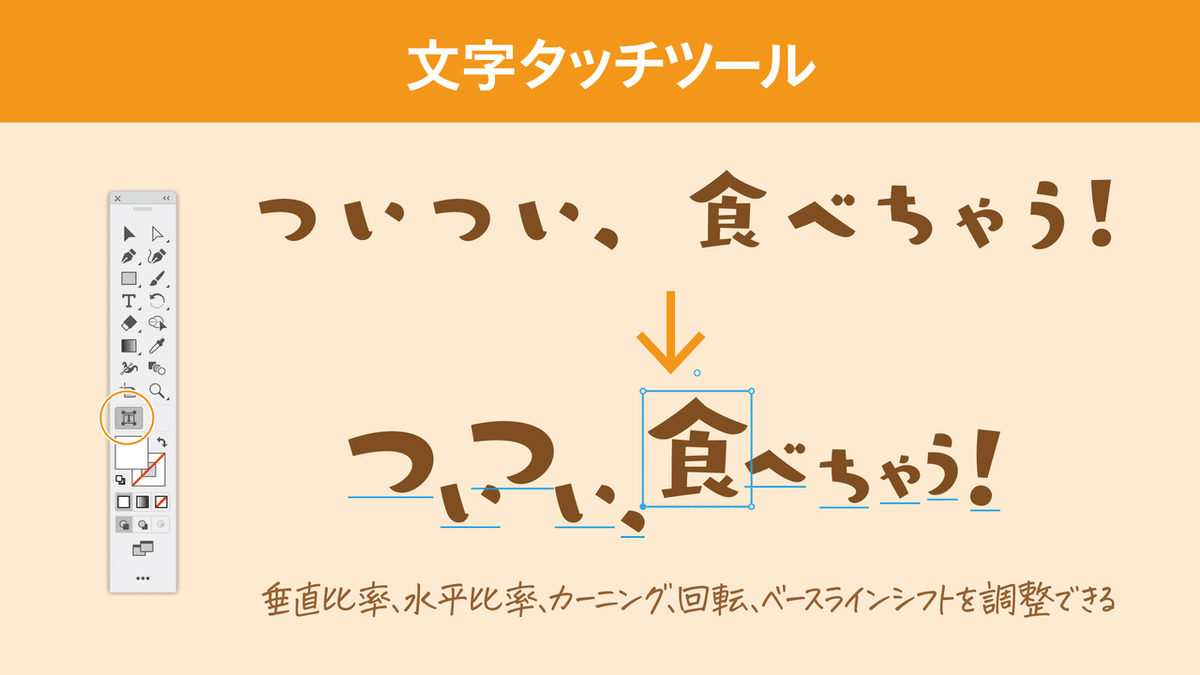
① 文字タッチツール
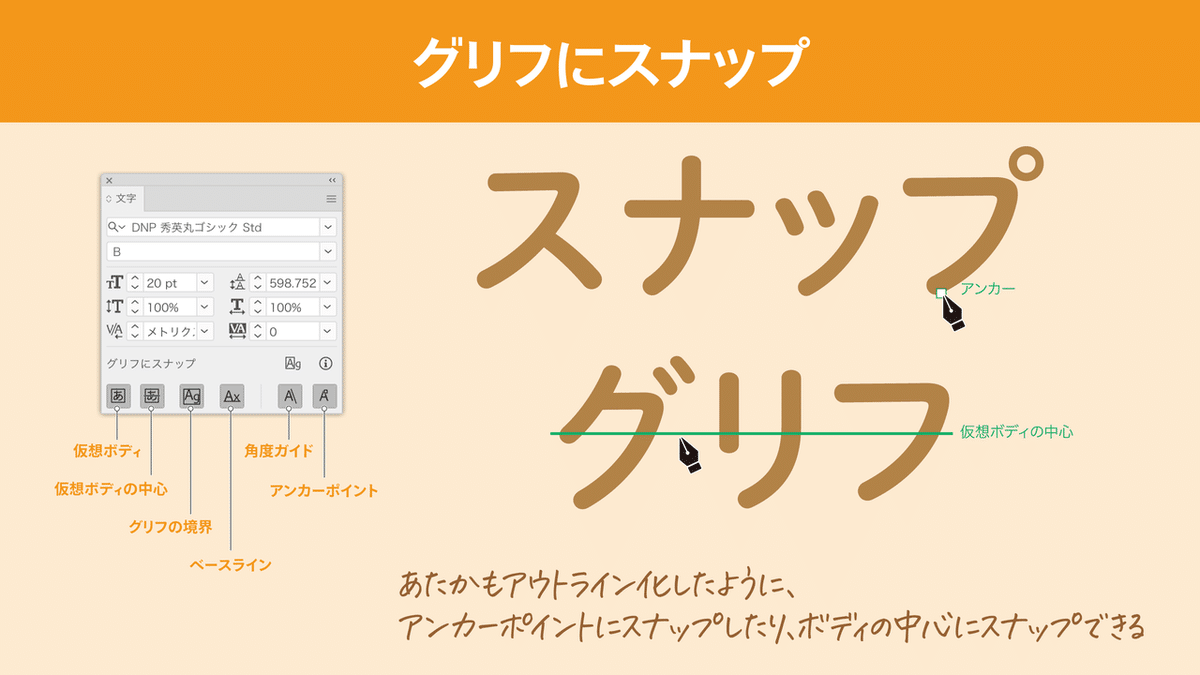
② グリフにスナップ
③ 天地中央に整列(グリフの境界に整列)
④ PDFへのフォント埋め込み

文字タッチツール
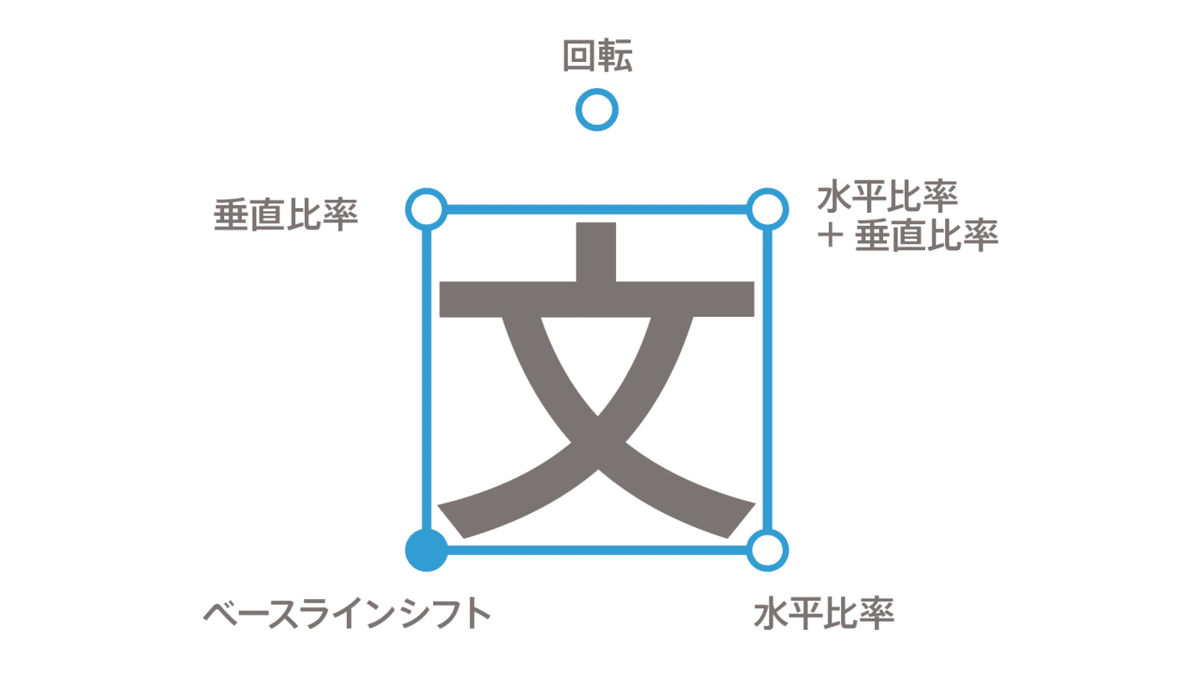
垂直比率、水平比率、カーニング、回転、ベースラインシフトを調整できます。
大きさ変更を行う際には右上の「○」をドラッグしましょう。
文字を移動したいときには、左下の●を使わなくても、文字の上のドラッグでOKです。

ちょっとしたコツ
「左寄せ」にしておきましょう。「中央揃え」になっていると、全体が動いてしまい、作業しにくいです。
1行で使うのが無難です(複数行でも問題はありません)。
垂直比率、水平比率を変更することで、見かけの文字サイズが変わると細く見えたり、太く見えたりします。大きく変更すると、ウェイトなどを調整する必要が生じます。
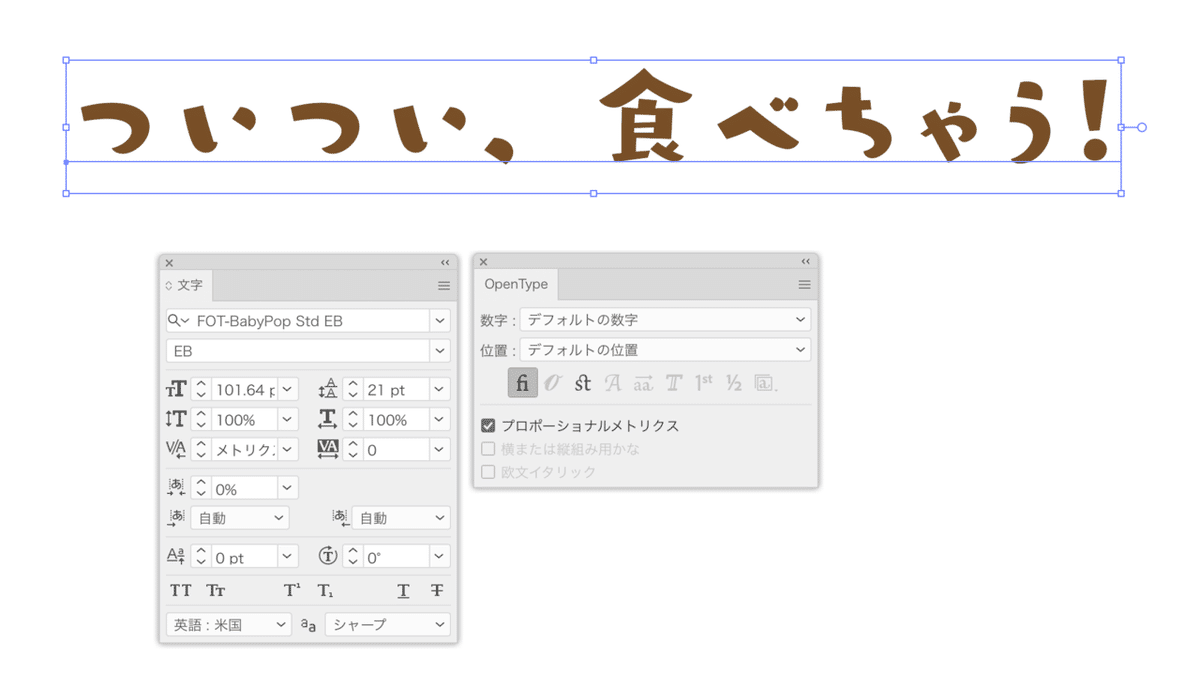
「メトリクス」(旧「自動」)を選択しているときには、[OpenType]パネルで[プロポーショナルメトリクス]オプションをONにしておきましょう。意図せぬ箇所が動いてしまうのを避けられます。

文字タッチツールは、2013年リリースのIllustrator CCからの機能。英語版ではTouch Type Toolです。
なお、[文字タッチツール]は、[文字]パネルの各項目の値をグラフィカルなインターフェイスで調整しているだけ。 そのため、[文字タッチツール]がないバージョンに保存してもアウトライン化されることはありません(再編集は厳しいですが)。
そうでした!! キーボードショートカットはshift + Tキーです!
これ、何度も言ってるのだけど
— シュガー|デザイナー (@ama_ama_osatou3) May 26, 2022
文字タッチツール、使ってない人はマジで使ってみて…!
デフォルトのショートカットキーはshift+Tだよ。一文字づつ文字を動かしたり大きさを変えたりできるよー! https://t.co/hQjGU7R3Le
2013年からある機能ですが、それなりに知名度はありますね。
1文字ごとに座標をずらしたり、回転をしたいとき、まずはアウトライン化するのがセオリー。文字原稿に変更がある場合には、すべてやり直し…#今のイラレなら [文字タッチツール]を使って、テキストのまま、1文字単位で垂直比率、水平比率、カーニング、回転、ベースラインシフトを調整できます。
— DTP Transit (@DTP_Transit) May 26, 2022

グリフにスナップ
《従来》アウトライン化しないとき
スナップするのはテキストのアンカーポイント(1点)のみ
テキストの角などにスナップすることはできない
《現在:グリフにスナップ》
あたかもアウトライン化したように、アンカーポイントにスナップしたり、ボディの中心にスナップできる。
最近のIllustratorに搭載された「グリフにスナップ」について、まとめていきます。#イラレの基本 pic.twitter.com/Llu0M0259h
— DTP Transit (@DTP_Transit) March 6, 2021
前提条件として「グリフにスナップ」機能を使うには、次の2箇所がオンになっている必要があります。
[表示]メニューの[グリフにスナップ]
[文字]パネル下部の[グリフにスナップ]
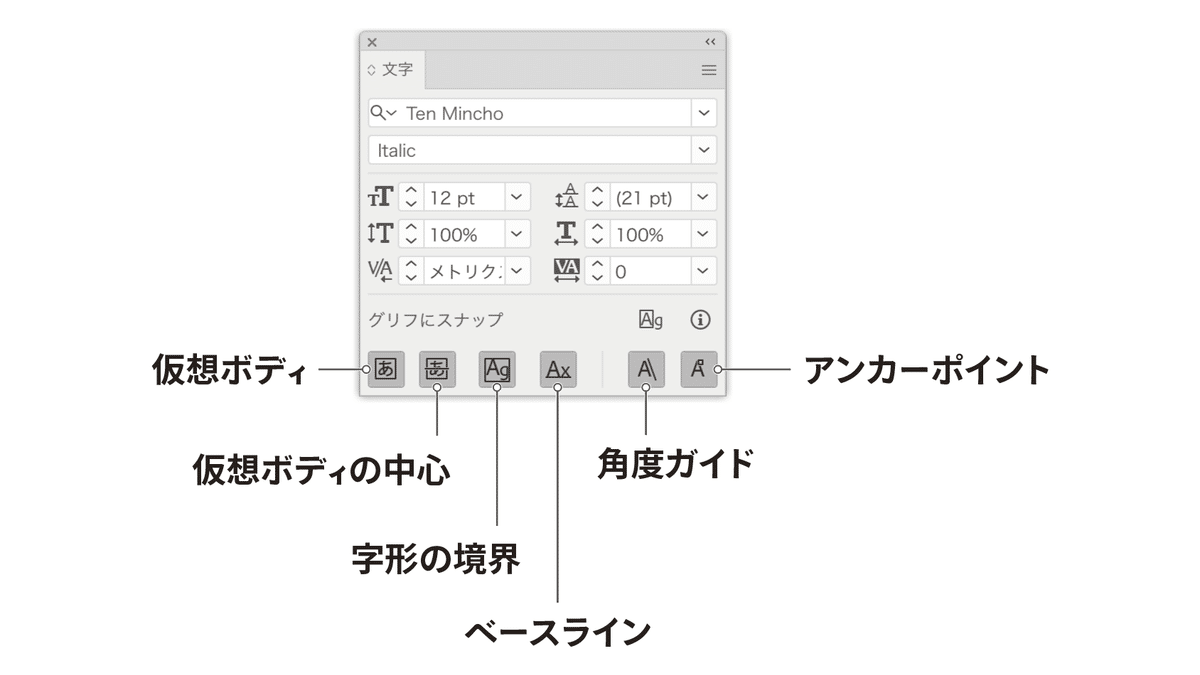
スナップの対象になるのは次の6つ。ボタンは個別にON/OFFできます。
仮想ボディ
仮想ボディの中心
グリフの境界
ベースライン
角度ガイド
アンカーポイント

まとめ(1):#チカラワザスウォッシュ 的なパスを付加したいときに、テキストをアウトライン化せずにできる
— DTP Transit (@DTP_Transit) March 6, 2021
※雑な仕上がり pic.twitter.com/gTGKAMFoFj
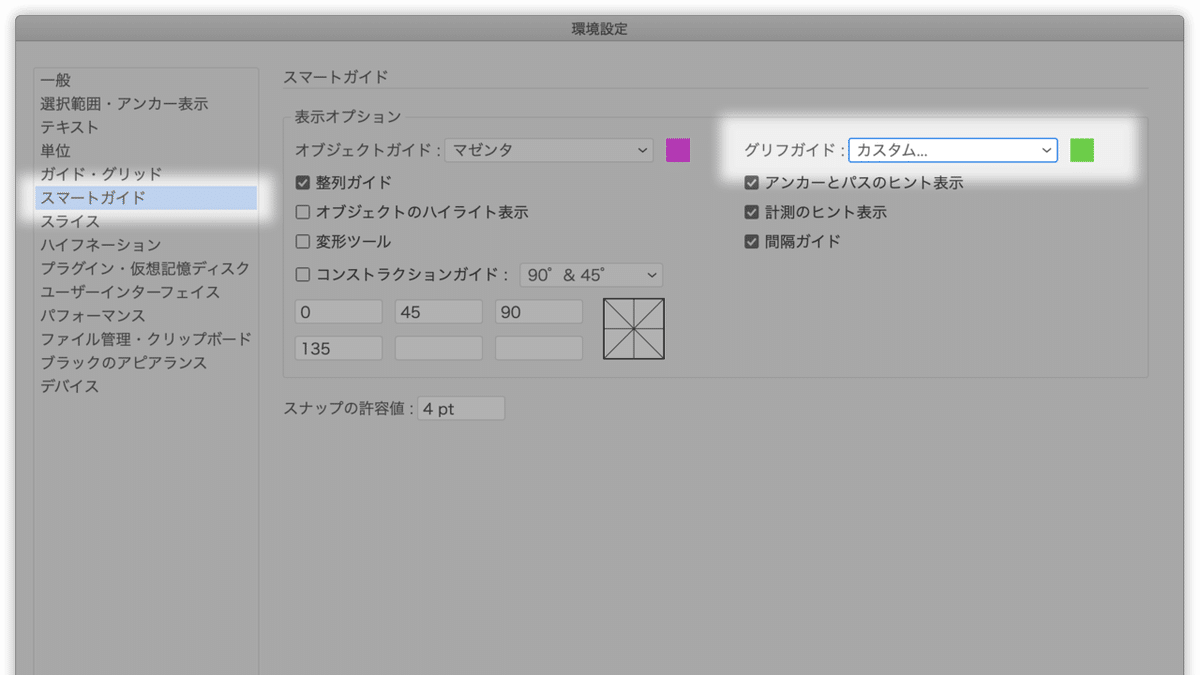
グリフにスナップの緑色のガイド(グリフガイド)が見えにくい場合には、環境設定の[スマートガイド]カテゴリにて[グリフガイド]のカラーを変更します。

グリフにスナップは、2020年リリースのIllustrator 2000(24.3)からの機能です。
正確には、2021年2月リリース(バージョン 25.2)のタイミングで「日本語のグリフにスナップ」の機能がつきました。
https://helpx.adobe.com/jp/illustrator/using/snap-to-japanese-glyph.html
2年前に追加された機能ですので、まだまだ知らない方が多いようです。
・文字の角や“払い”にスナップさせてパスを描きたい
— DTP Transit (@DTP_Transit) May 17, 2022
・テキストのセンターやベースラインにスナップさせたい#今のイラレなら アウトライン化しないままで「グリフにスナップ」できます。

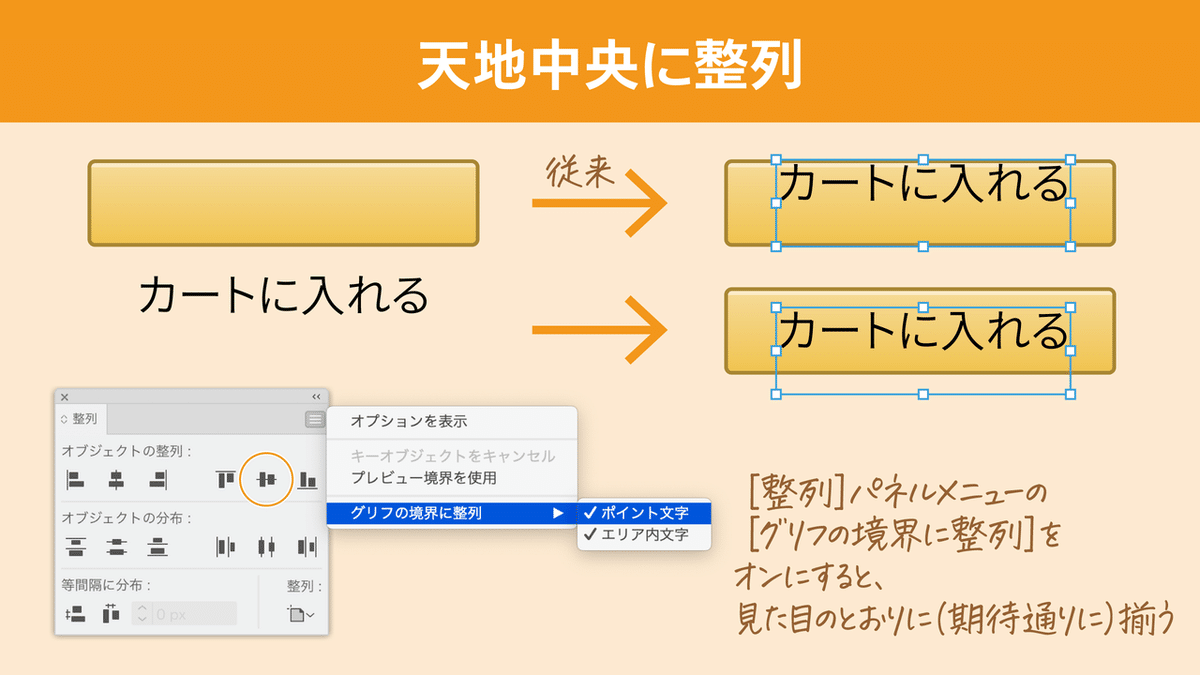
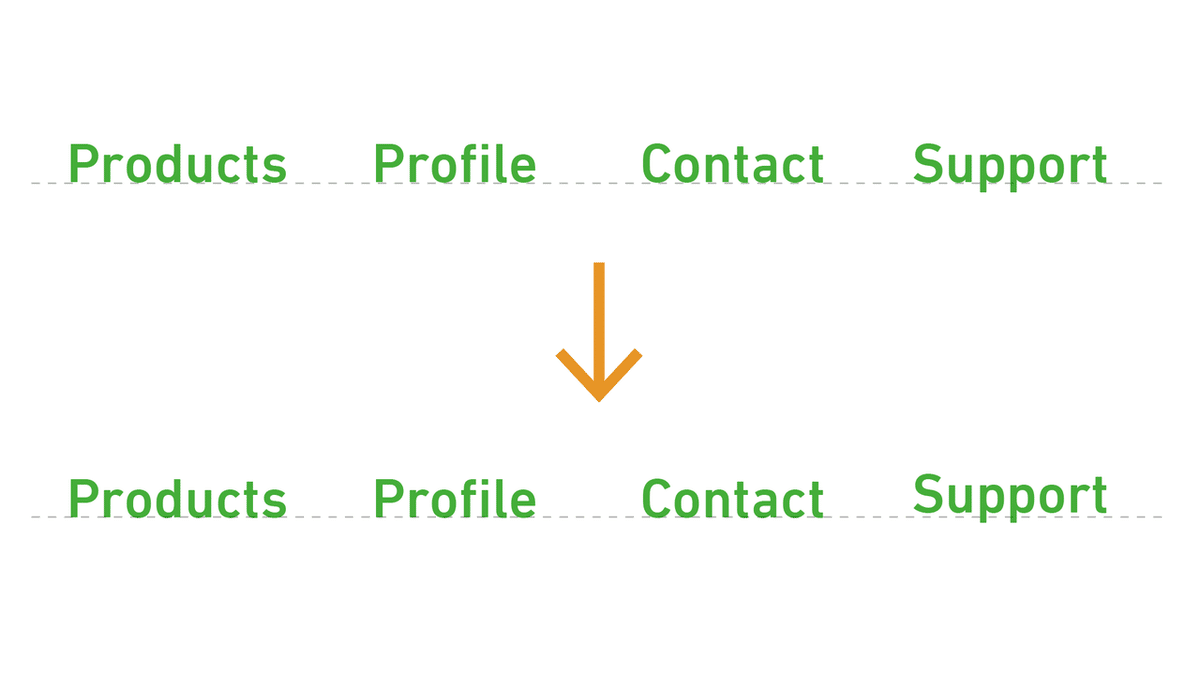
天地中央に整列(グリフの境界に整列)
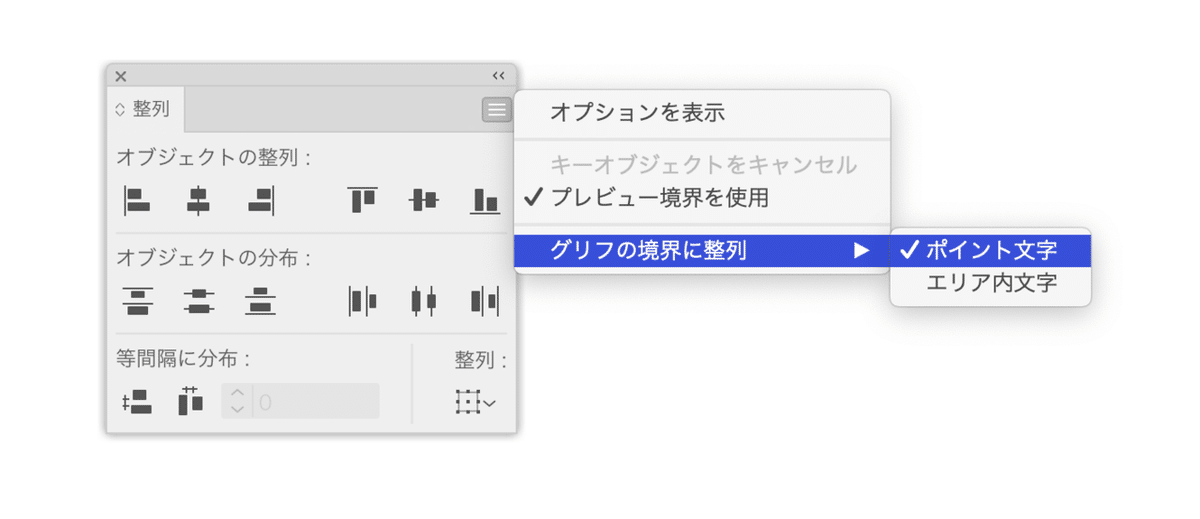
[整列]パネルメニューの[グリフの境界に整列]をオンにすると、見た目のとおりに(期待通りに)揃います。
デフォルトはオフ。ポイント文字、エリア内文字、個別にオンにできます。

常にオンでいいんじゃない?と思いますが、要注意です。ディセンダーの有無が混在しているときなど、ベースラインに揃わなくなってしまいます。

天地中央に整列(グリフの境界に整列)は、2020年リリースのIllustrator 2000(24.3)からの機能です。
Illustrator 24.3(2020年8月リリース)以降、エリア内テキストの天地中央も可能になっています。
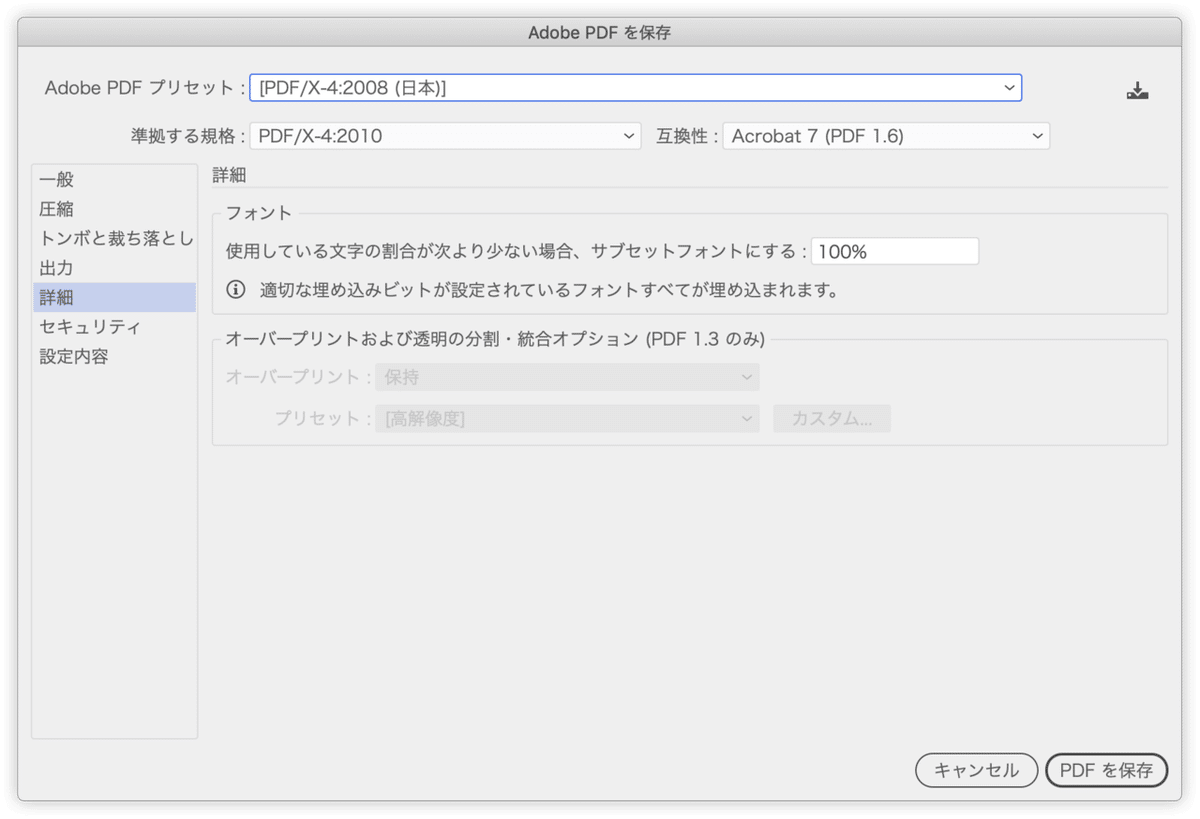
PDFへのフォント埋め込み
IllustratorからPDFを作成するとき、どの「PDFプリセット」を選択していても、フォントのアウトラインデータが埋め込まれます。

正確には「サブセット」といい、使用されている文字のアウトラインデータのみが埋め込まれます(サブセットの対義語はフルセット)。
すなわち、PDF化するためにテキストをアウトライン化する必要はありません。入稿先によって必要になることがあるかもしれませんが、レビューのために送付したり、サイトで公開するPDFではテキストをアウトライン化しないようにしましょう。
テキストがアウトライン化されていると、利用される方の利便性を著しく損ねてしまいます。
PDF内で検索ができない
テキストのコピーができない(注釈=校正指示もしにくい)
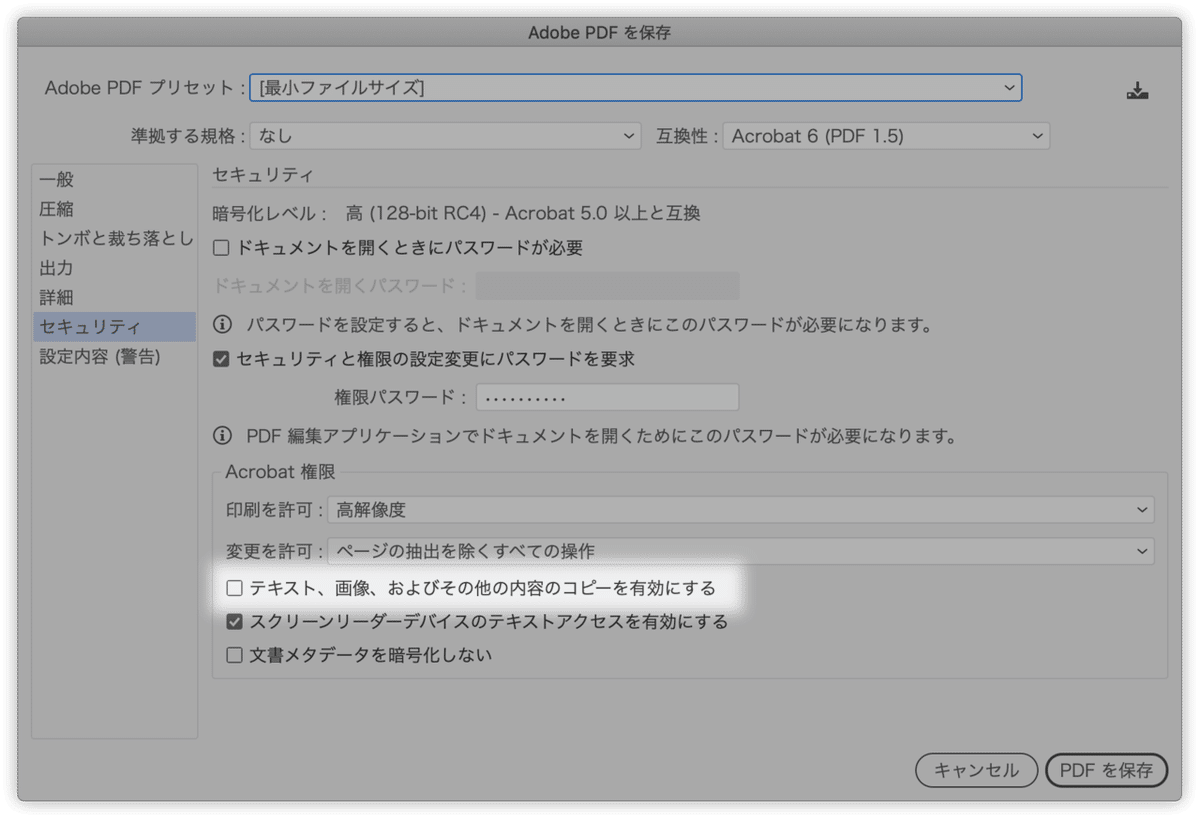
文字として拾われること(コピーされること)を避ける場合には「セキュリティ」の設定にて行います。

Adobe Blog
アドビブログにて、軽めにリライトしたものを掲載いただきました。
1回目(2020年3月)
2回目(2020年4月)
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
