
Adobe Blogにて連載「ベテランほど知らずに損してるIllustratorの新常識 2022」を開始
2016-2018年に連載していた「ベテランほど知らずに損してるIllustratorの新常識」から4年。その間にIllustratorに加えられた非常に多くの新機能・改良点をふまえ、より効率的にデザイン制作を進めるためのヒントを紹介する連載をスタートしました。
Adobe Blogにて連載「ベテランほど知らずに損してるIllustratorの新常識 2022」をスタートしました。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) March 29, 2022
「イラレなら任せて!!」というベテランの方向けに今のIllustratorを使うポイントを紹介しています。https://t.co/XhTcIlOVzF pic.twitter.com/OBffurXDnK
該当記事はこちら。
ありがたい反応をいただいています。
今回取り上げたのは次の5つです。
整列コマンドにキーボードショートカットを設定できる
オブジェクトとテキストを意図通り、天地中央に整列できる
アートボードを整列したり、ほかのドキュメントにコピー&ペーストできる
表示を回転して作業できる
ロックされたオブジェクトを個別にロック解除できる
Adobe Blogではマニアックに追い込めないので、こちらに補足します。
整列コマンドにキーボードショートカットを設定できる
[等間隔に分布]がない…
なぜ、頑なに[等間隔に分布]を付けてくれないのか理解に苦しみます… 従来通り、アクション経由で使うのがよいかもです。
Keyboard MaestroでXD風に
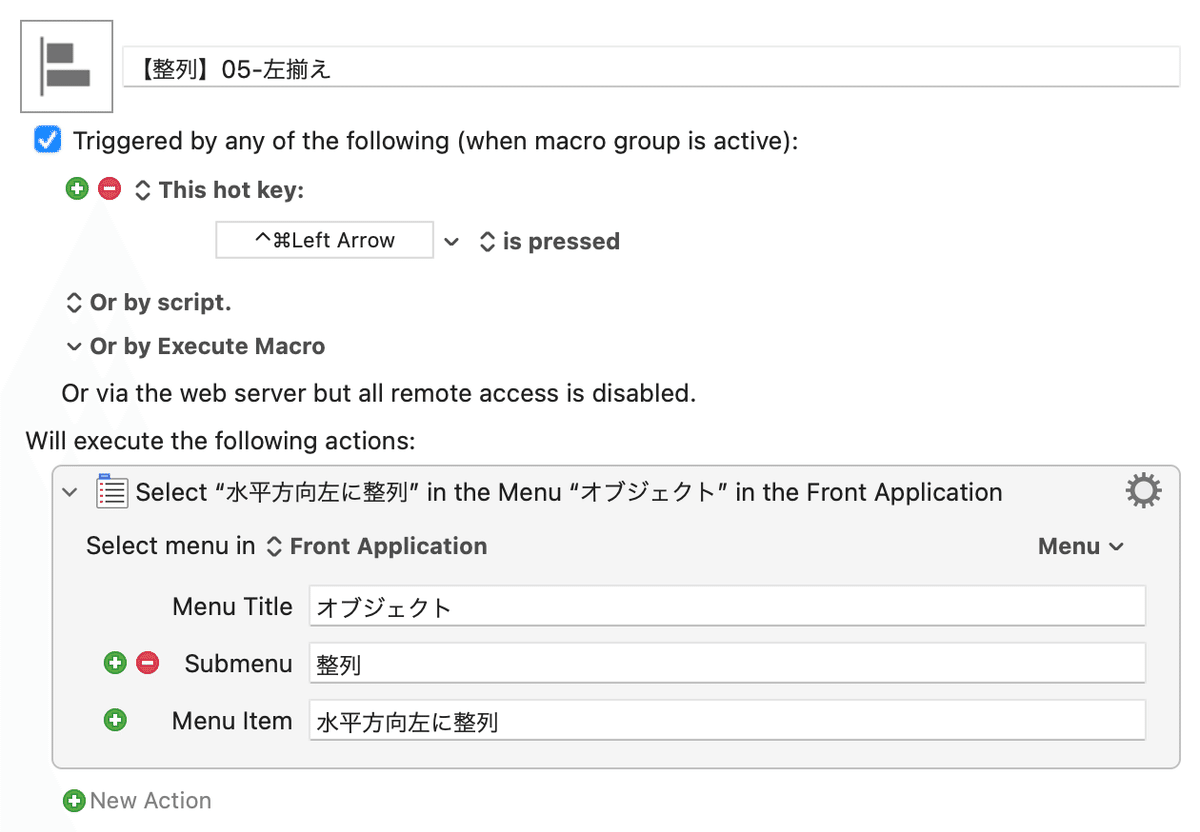
「整列コマンドにキーボードショートカットを設定できる」といっても、そもそもキーボードショートカットの「空き」がありません…
Illustratorではキーボードショートカットの修飾キーには、⌘キー、shiftキー、optionキーしか使えません。Photoshopのようにcontrolキーを開放してくれることを望みます。
Macでお使いであれば、Keyboard MaestroでXD風にするのがオススメです。

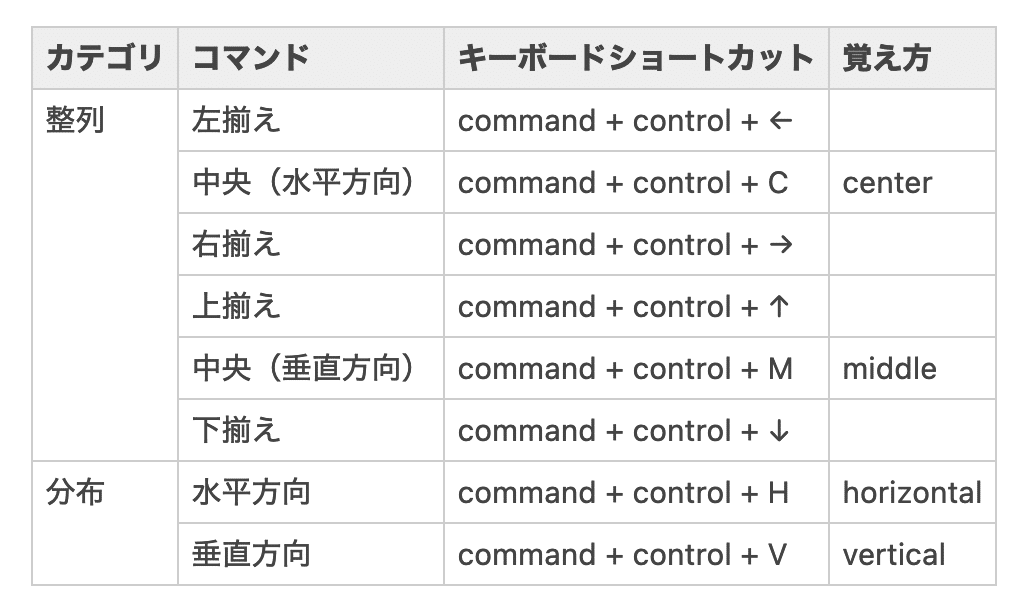
現状、Illustratorでは[等間隔に分布]はサポートされていませんが、比較表を載せておきます。

ダウンロード
オブジェクトとテキストを意図通り、天地中央に整列できる
天地だけでなく中央に整列することがほとんど。高橋さん謹製のスクリプトを使うのがベターです。
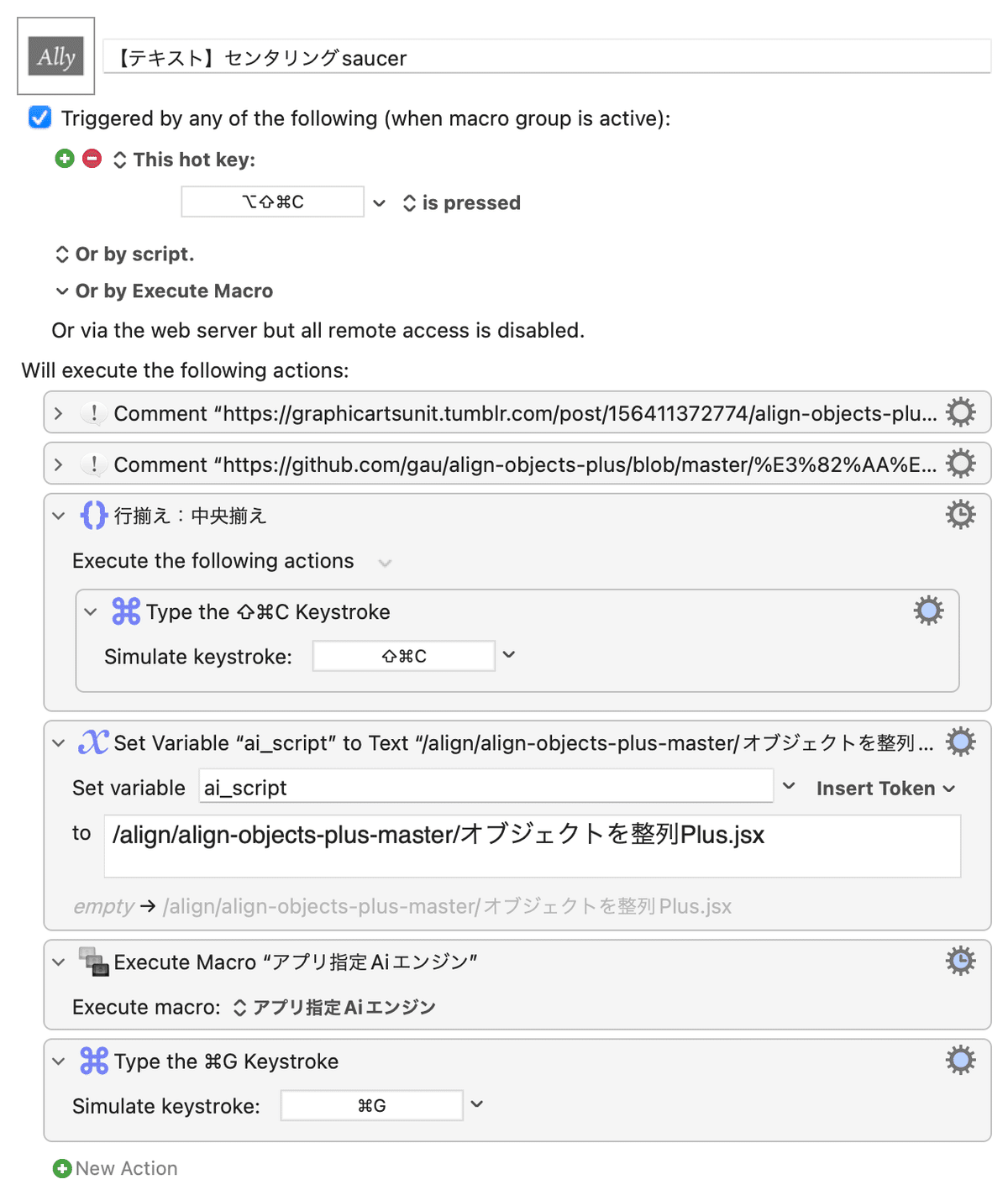
自分の場合、Keyboard Maestroでスクリプト前後に次の操作を噛ませています。
行揃え:中央に変更
スクリプトを実行
グループ化

アートボードを整列したり、ほかのドキュメントにコピー&ペーストできる
CS4から搭載されたアードボードですが、ちょこちょこ手が入って結果として使い勝手がかなりよくなっています。
当然ながら、今後も自動ノンブルが付く未来はないと思いますが…
表示を回転して作業できる
原稿には書いていないのですが、shift + スペースバーで 一時的に[回転ビューツール]に切り替えるのが一番使い勝手がよいと考えています。
「カンバスの回転」のベストな運用
— DTP Transit (@DTP_Transit) June 29, 2021
① shift + スペースバーで
[回転ビューツール]に切り替え(一時的)
② ドラッグで回転
③ スペースバーだけ離し、shiftキーのみでドラッグ(15°ずつ制限)
④ shiftキーを離すと元のツールに戻る
⑤ escキーで回転をリセット#イラレの基本 pic.twitter.com/obvjCpHLSa
ビューを回転しつつテキストや図形を扱う場合には、環境設定の[角度の制限]と併用するのが不可欠。
ある程度、自動化できるようにスクリプトと組み合わせるのが吉です。
ロックされたオブジェクトを個別にロック解除できる
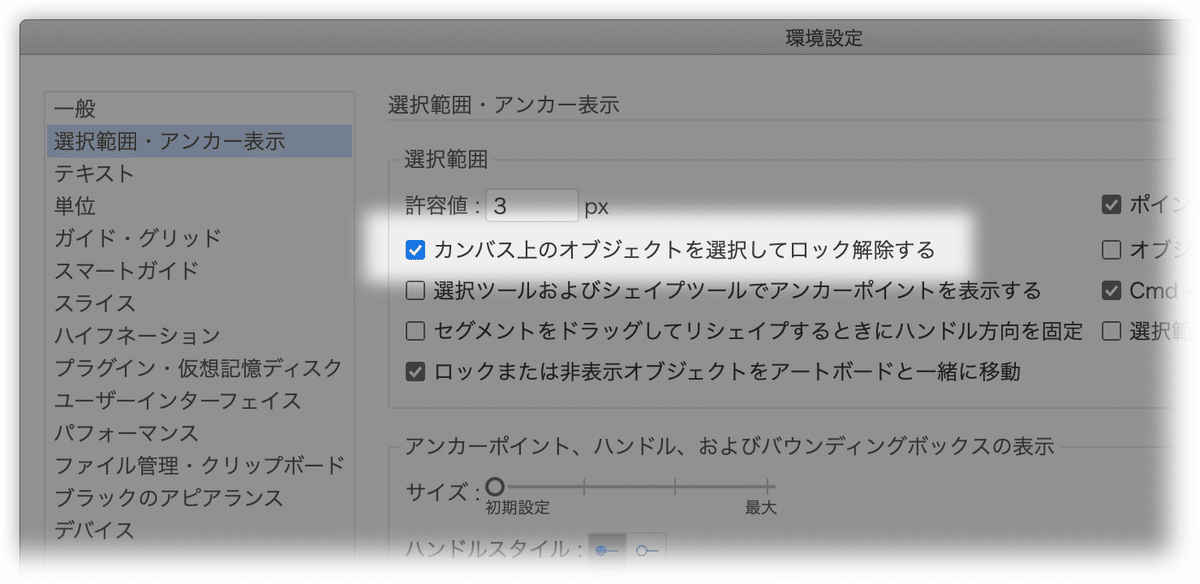
ロック解除したいオブジェクトで右クリックする以外に、InDesign風のロック解除もサポートされています。
[選択範囲・アンカー表示]カテゴリの[カンバス上のオブジェクトを選択してロック解除する]オプションをONし、

左上に表示されロックアイコンをクリックしてオブジェクトのロックを解除できます。

ただし、次の理由から自分は使っていないです。
ロック直後、ロックアイコンは表示されない(オブジェクトを選択するとロックアイコンが表示されます)
ロックアイコンにマウスオーバーしても、なんのインタラクションもな
InDesignと異なり、ロックされたオブジェクトは整列の際に、キーオブジェクトのような動きをしない(整列の対象になりません)
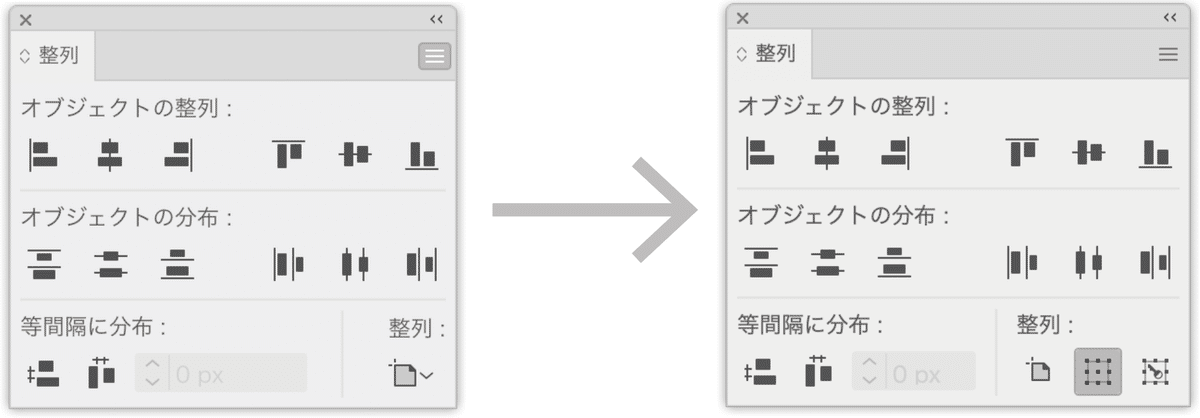
UIの変更(整列編)
[整列]パネルの右下も変化し、ポップアップから変更する必要がなくなりました。

ただし、アートボードがひとつの場合、自動的に「アートボード」が対象になるため、そもそもココで変更する必要がなくなっています。 キーオブジェクトしかり。
オマケ
昨年(2021年)、山下 大輔さんとライブ配信した動画もどうぞ!
0:14:46 - サンプルテキストの割り付け(「山路問題」)
0:19:05 - フォントの「お気に入り」
0:22:10 - 文字タッチツール
0:24:02 - バリアブルフォント
0:29:37 - メトリクスカーニングとプロポーショナルメトリクス
0:37:44 - 整列のコマンド化 → キーボードショートカットを設定可能) 0:39:55 - オブジェクトがひとつのとき、自動的に対象がアートボードに 0:42:43 - フリーグラデーション
0:48:00 - トリミング表示
0:51:13 - プレゼンテーションモード
0:52:47 - アートボードサイズのオブジェクトを作成する(スクリプトで)
0:53:39 - 猫登場
0:55:18 - アートボードのコピー&ペースト
0:59:53 - ライブシェイプ
1:05:49 - ライブシェイプよりアピアランス
1:09:25 - パッケージ(リンクファイルとフォントの収集)
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
