
Illustratorのアートボードについて見落としがちなこと
Illustratorを使う上で無視できないアートボード。CS4(2008年リリース)で導入されましたが、その後、地道に機能が強化されています。

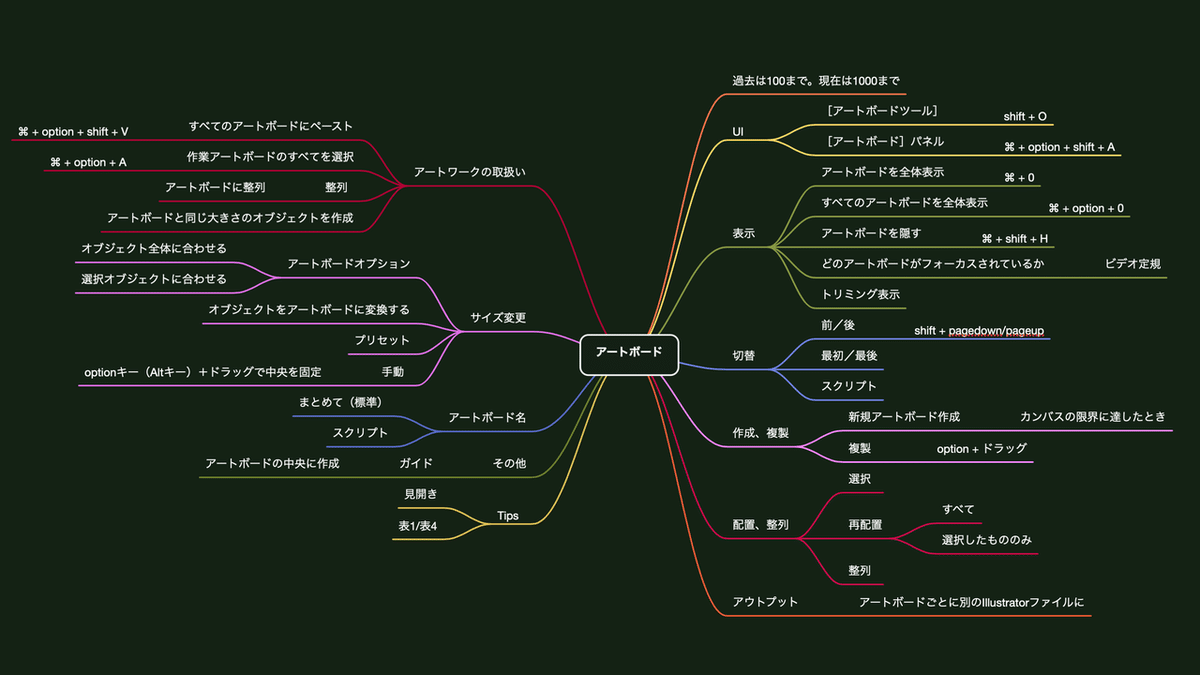
書き出してみたところ、アートボード関連だけでかなりのトピックがあるのですが、特に下記の点を見落としやすいなどを取り上げます。
アートボードの上限は100 → 1,000に
コピーしたオブジェクトを、すべてのアートボードの同じ座標に一括でペーストできる
アートボードをコピーし、ほかのドキュメントにペーストできる
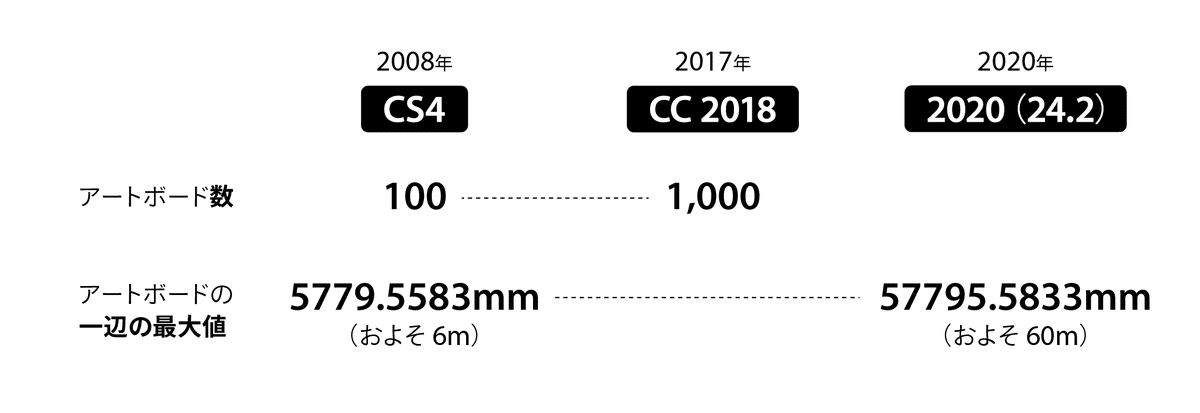
アートボード数の上限、一辺の最大値
Illustrator CS4で導入されたときのアートボードの上限は100。一辺の最大値はおよそ6メートルでした。
CC 2018(2017年)にアートボード数の上限が1,000に変更、Illustrator 2020(2020年)にアートボードの1辺の最大値が10倍のおよそ60メートル(57795.5833mm=2270インチ)になりました。

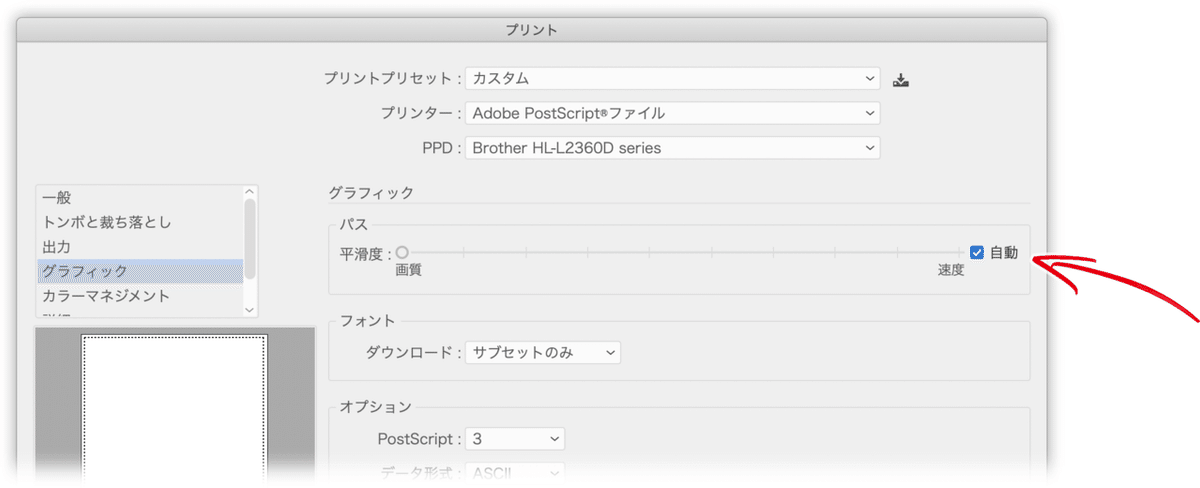
「拡大縮小しても劣化しない」のがIllustratorなのに必要なの?って疑問が生じます。
出力時に拡大すると、パスの[平滑度]あたりの設定によって“カクカク”してしまうといったトラブルのため、「原寸で作成したい」というニーズがあるようなのです。

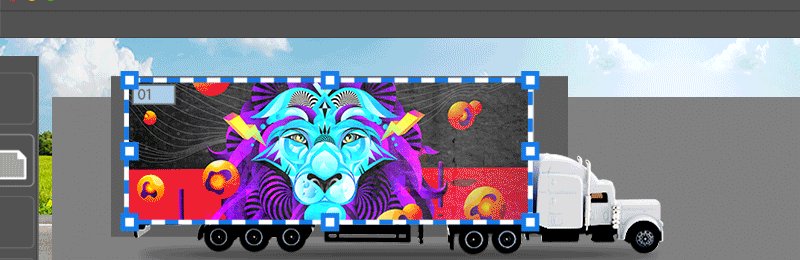
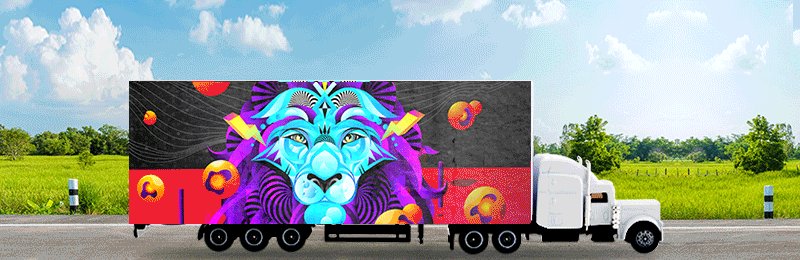
野立看板、壁面広告、バスの外などの大判アートワークにて使われます。

▲アドビのサイトから
アートボードとカンバスの関係
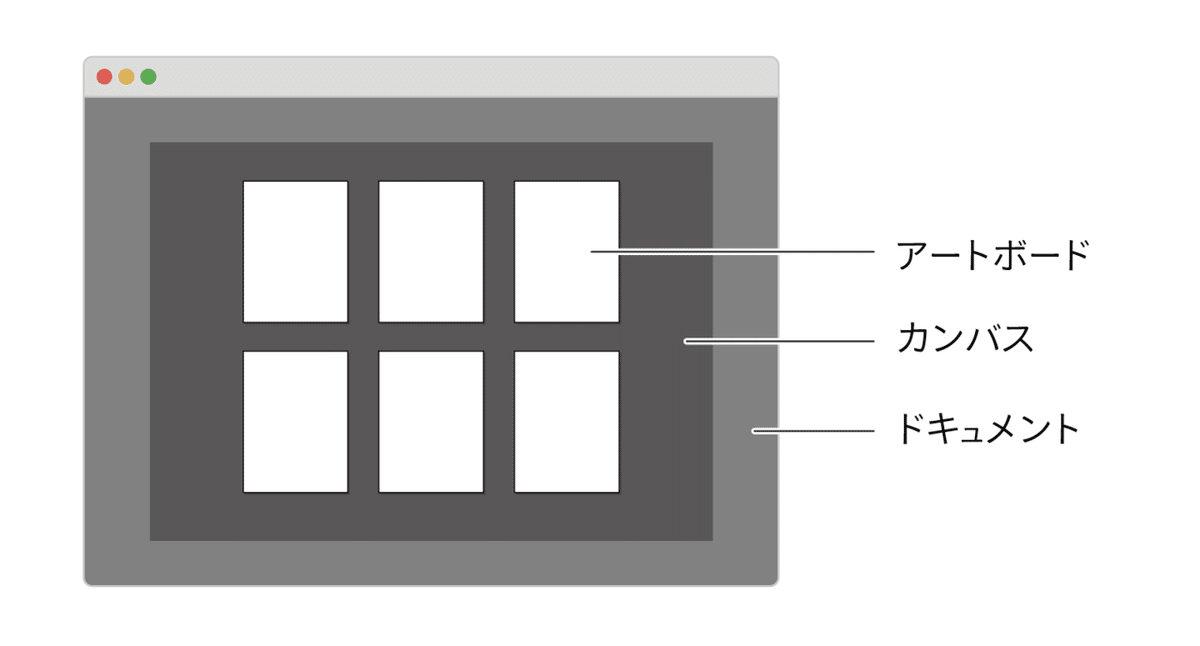
アートボード、カンバス、ドキュメントは次のような関係です。

アートボードの数(および大きさ)はカンバス内で可能な限りという制限がついています。
たとえば、アートボードがひとつの場合には60平方メートルの大きさで作成できますが、その大きさで作成すると、その隣にはアートボードは作成できません。
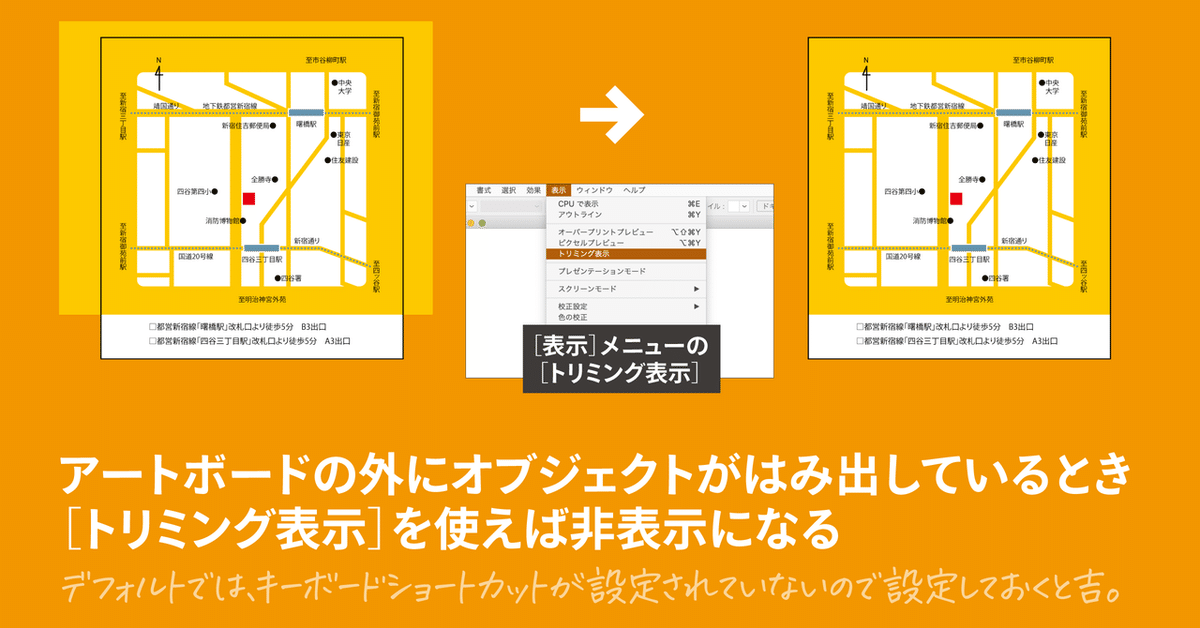
アートボード内のみを表示する
[表示]メニューの[トリミング表示]を実行すると、アートボード外にはみ出ているオブジェクトが非表示になります。

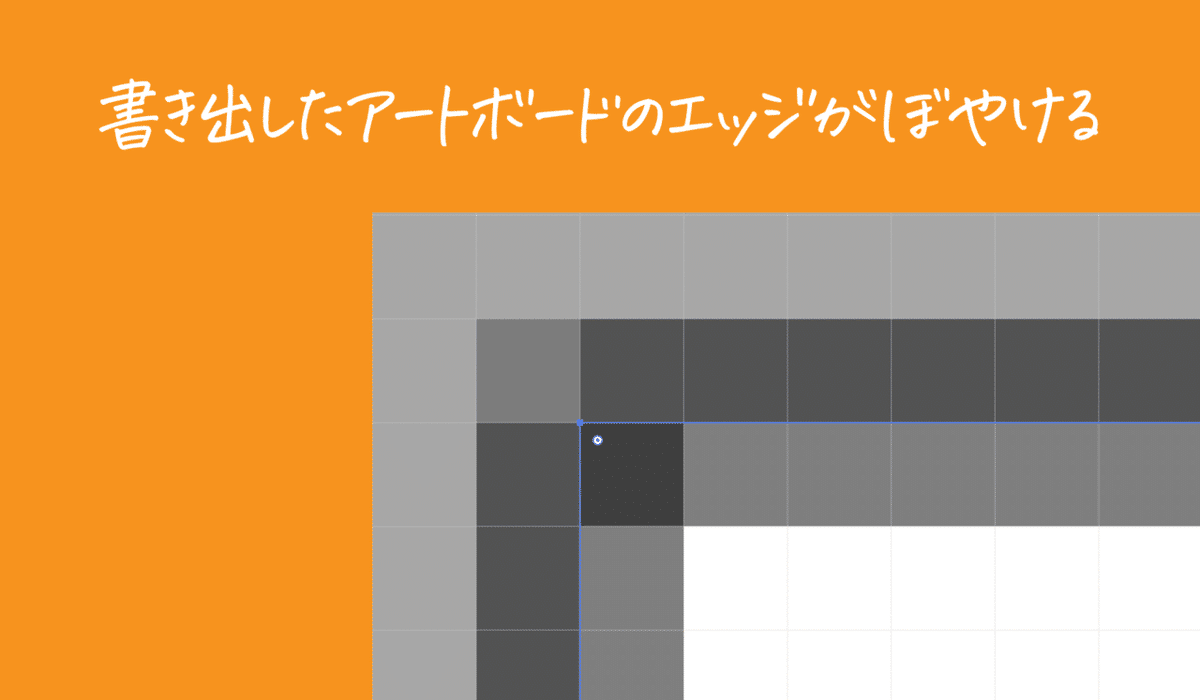
アートボードのエッジがぼやける
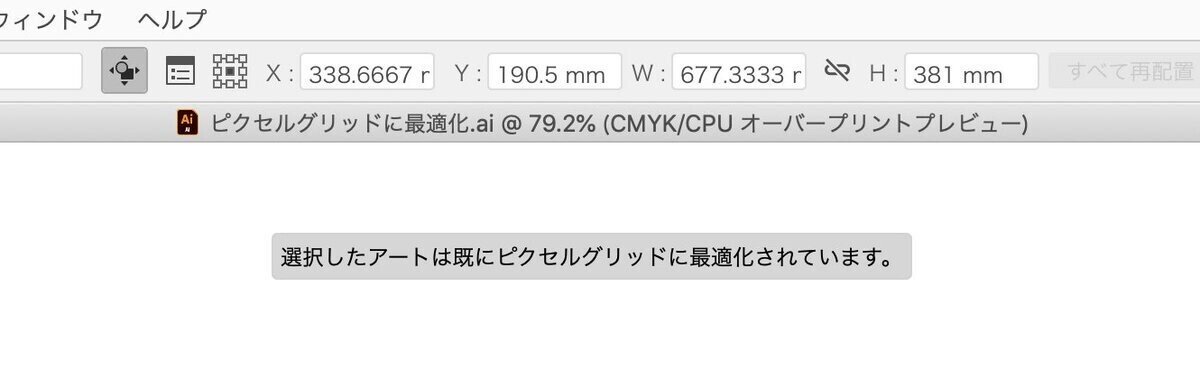
Illustratorでアートボードサイズで書き出したときにエッジがボケるなどの問題は、アートボードのXY座標に端数があることに起因します。

アートボードを選択し、[オブジェクト]メニューの[ピクセルグリッドに最適化]を実行しましょう。
Illustratorでアートボードサイズで書き出したときにエッジがボケるなどの問題は、アートボードのXY座標に端数があることに起因します。
— DTP Transit (@DTP_Transit) November 2, 2020
アートボードを選択し、[オブジェクト]メニューの[ピクセルグリッドに最適化]を実行しましょう。#イラレ知恵袋 pic.twitter.com/9ifMv3p1Vz
注意点として、次の場合に見かけの数字に端数が出ることがあります。
基準点(9個のマス)のデフォルトの「中心」になっているとき
単位が「ピクセル」以外のとき

noteにもまとめています。
すべてのアートボードの同じ座標にオブジェクトを複製
複数のアートボードを使ってIllustratorで制作しているとき、「残りすべてのアートボードの同じ場所に複製したい」ことがあります。
その場合には次の手順で行います。
[編集]メニューの[カット]
[編集]メニューの[すべてのアートボードにペースト]
カットでなくコピーだと、ダブってしまうので注意。
複数のアートボードを使ってIllustratorで制作しているとき、「残りすべてのアートボードの同じ場所に複製したい」ことがあります。
— DTP Transit (@DTP_Transit) February 3, 2021
1. [編集]メニューの[カット]
2. [編集]メニューの[すべてのアートボードにペースト]
でOK。カットでなくコピーだと、ダブってしまうので注意。 pic.twitter.com/idnEEwGxCD
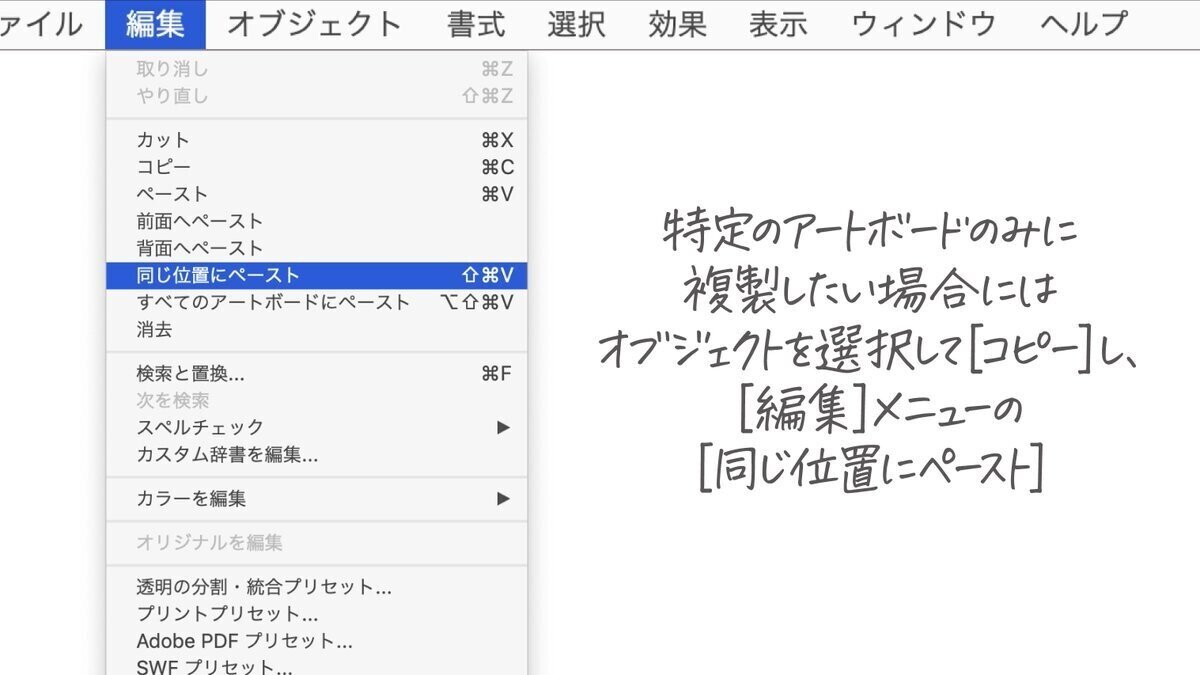
特定のアートボードのみに複製
特定のアートボードのみに複製したい場合には[編集]メニューの[同じ位置にペースト]を実行します。

前面にペースト/背面にペーストでもOKですが、ペースト先のアートボードが選択されることを確認の上で。
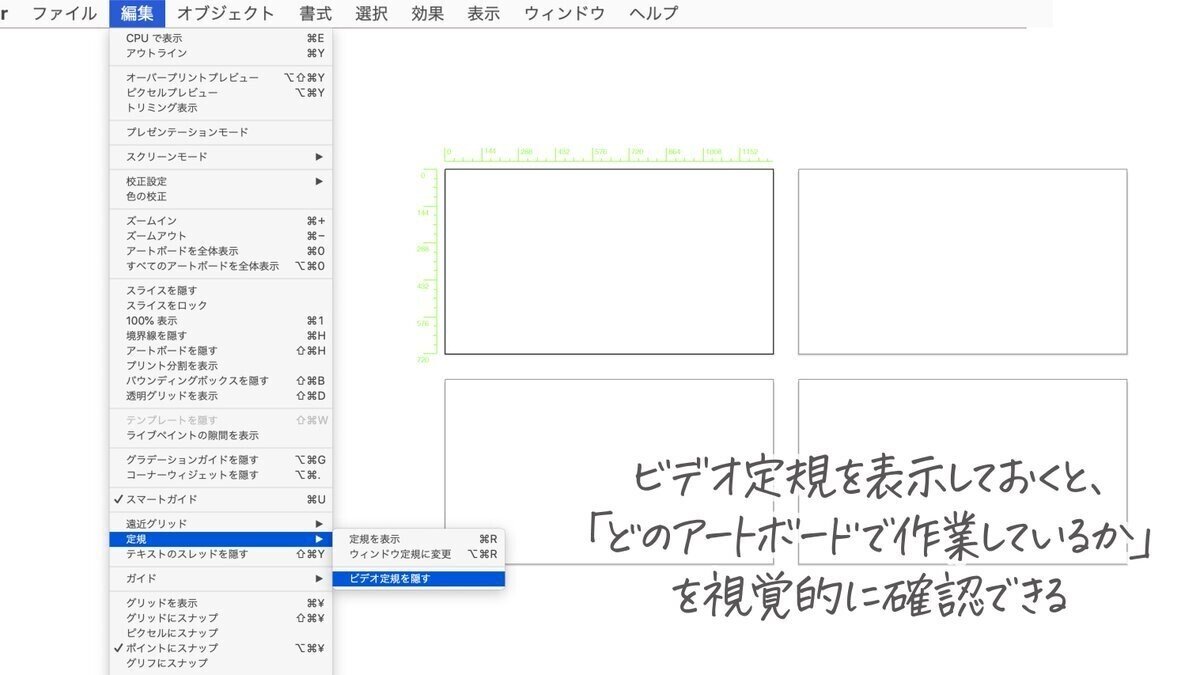
どのアートボードで作業しているかを知る
ビデオ定規を表示しておくと、「どのアートボードで作業しているか」を視覚的に確認できます。

アートボード名の変更
デフォルトでは、次のように行います。
[アートボード]パネルで変更したいアートボードを選択
[アートボード]パネルメニューから[アートボードオプション]をクリック
[名前]を入力してOK
「アートボード1のコピー」となりがちなイラレのアートボード名を、スクリプト等無しで一括リネームする方法。
— イラレ本が出た⋈しぶみゃむイラレの𝔸𝕚(愛)人 ⋈ (@shibuyamiam) July 10, 2019
細かい設定はできないけど、単にきれいに揃えるだけならこれでいいと思う〜(*´ェ`*)#イラレ知恵袋 pic.twitter.com/5uBVbt6Na9
スクリプトを使うことで自由度が増します。
アートボードの全体表示
Illustratorの制作では「左手はキーボード、右手はマウス」が基本。
ツールの切り換え、メニューコマンドのキーボードショートカットを左手のみで完結できるようにカスタマイズすると、右手の「マウス←→キーボード」の移動が減り、はかどります。
左手だけで実行できるように、キーボードショートカットを変更するとよいでしょう。
100%表示:⌘ + 1
アートボードを全体表示:⌘ + 0
すべてのアートボードを全体表示:⌘ + option + 0
↓ ↓ ↓
アートボードを全体表示:⌘ + 1
すべてのアートボードを全体表示:⌘ + option + 1
次のように変更すれば左手だけで実行できる。
— DTP Transit (@DTP_Transit) May 23, 2021
・100%表示:⌘ + 1
・アートボードを全体表示:⌘ + 0
・すべてのアートボードを全体表示:⌘ + option + 0
↓ ↓ ↓
・アートボードを全体表示:⌘ + 1
・すべてのアートボードを全体表示:⌘ + option + 1https://t.co/R7o1fAU7PZ pic.twitter.com/QIMz0uemtz
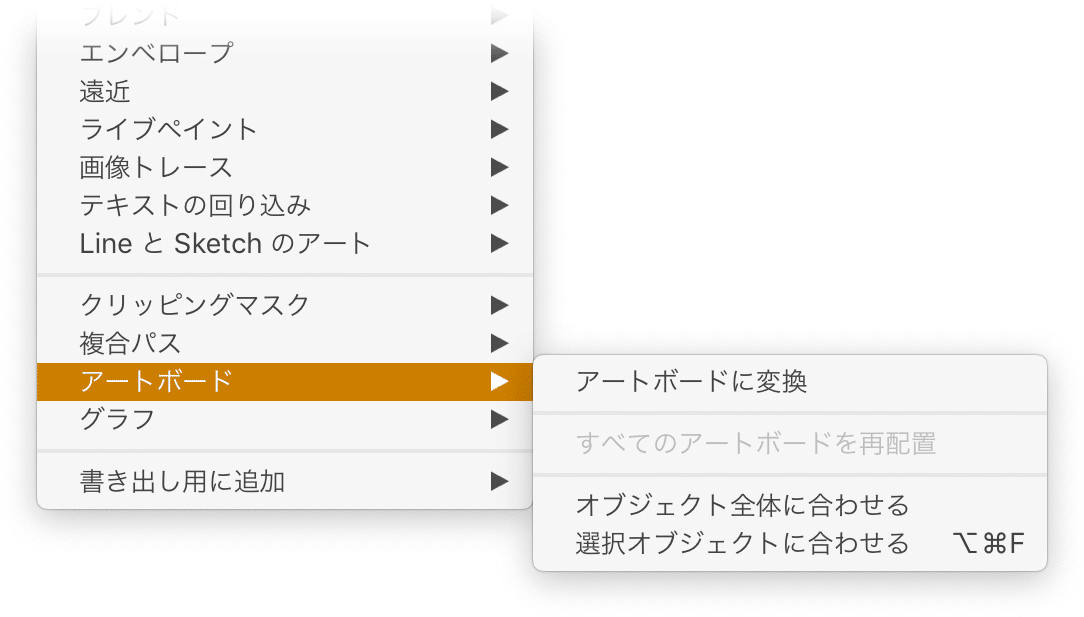
アートボードサイズの変更
「選択している図形に対してアートボードサイズを変更する」3つのアプローチがあります。
アートボードに変換
オブジェクト全体に合わせる
選択オブジェクトに合わせる

アートボード(そのもの)のコピー&ペースト
2020年3月以降、同じドキュメント内、および、ほかのドキュメントにアートボード単位でコピー&ペーストできるようになりました。
[アートボードツール]でアートボードを選択し、コピー
ドキュメントを切り替えてペースト
アートワークだけでなく、アートボードのサイズ、アートボードとの位置も一緒にペーストされます。複数のアートボードを同時にコピー&ペーストできます。
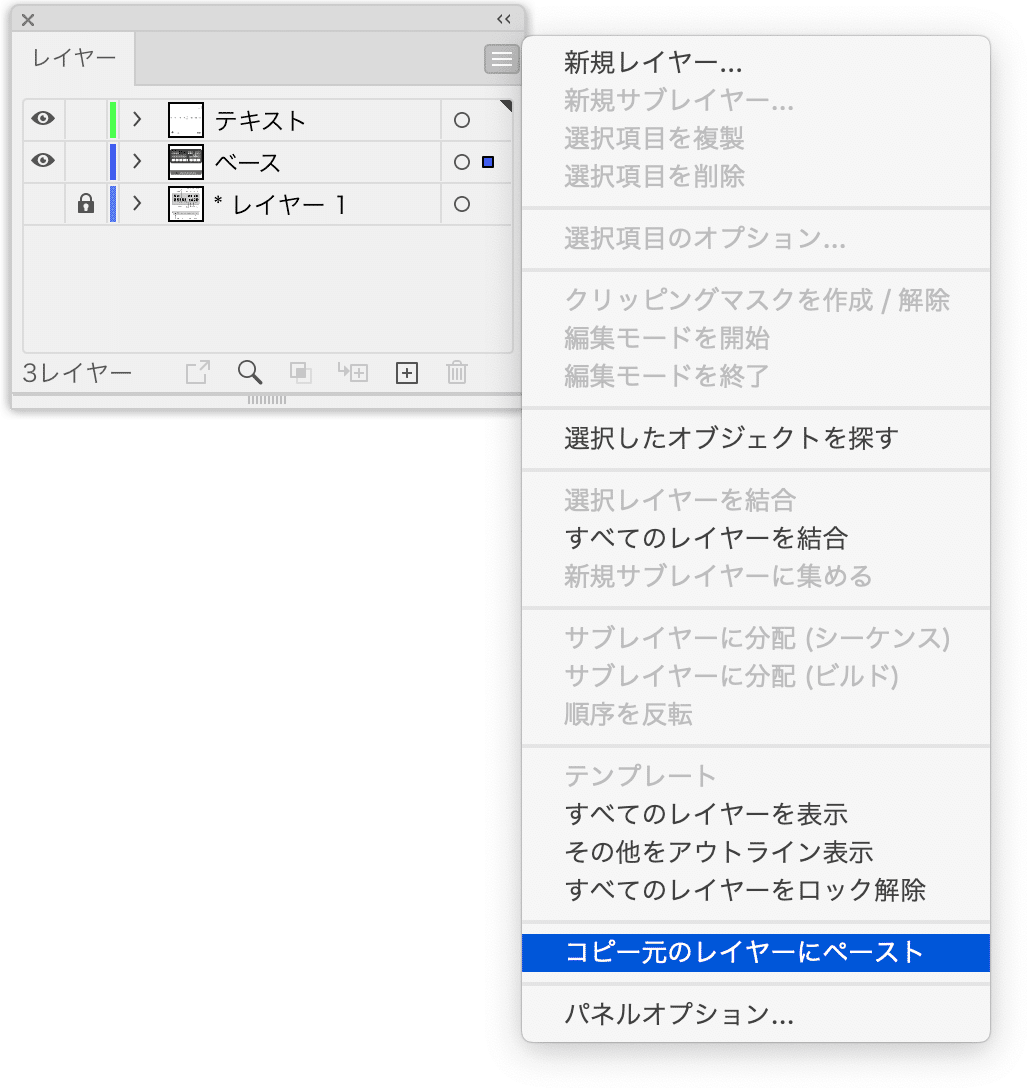
その際、次の設定をチェックしましょう。
[レイヤー]パネルオプションの[コピー元のレイヤーにペースト]
ペースト先のドキュメントにコピーしたアートワークのレイヤーがないとき、自動的に生成され、そのレイヤー情報にペーストされます。

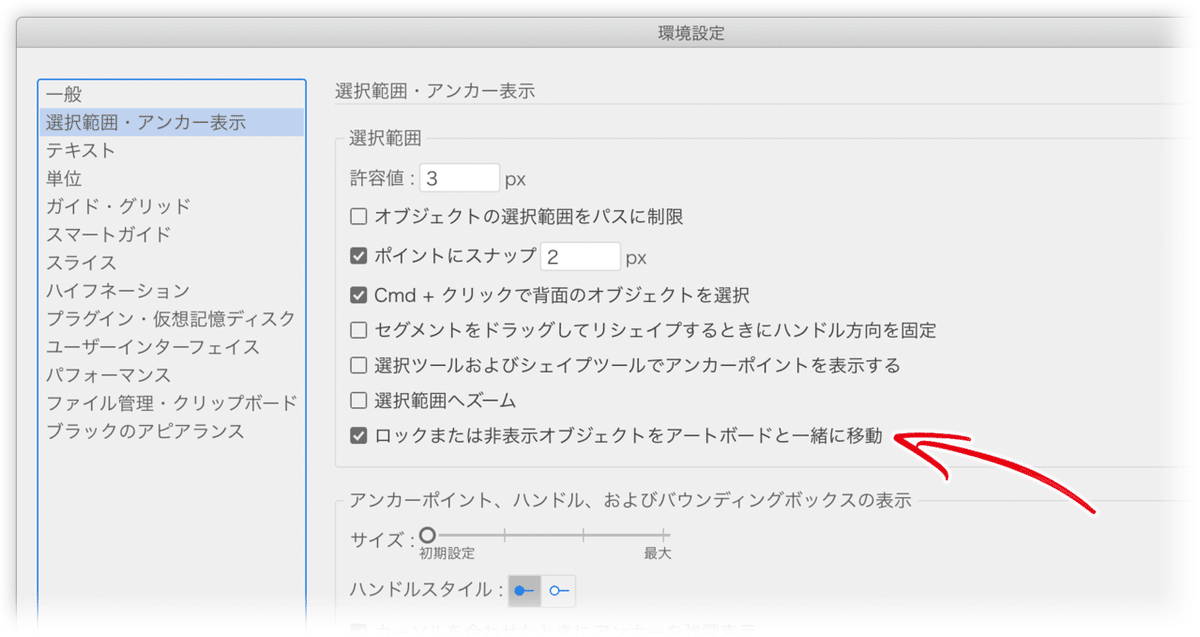
環境設定で[ロックまたは非表示オブジェクトをアートボードと一緒に移動]
次のオブジェクトが一緒に複製されます。
ロックされたオブジェクト
隠されたオブジェクト

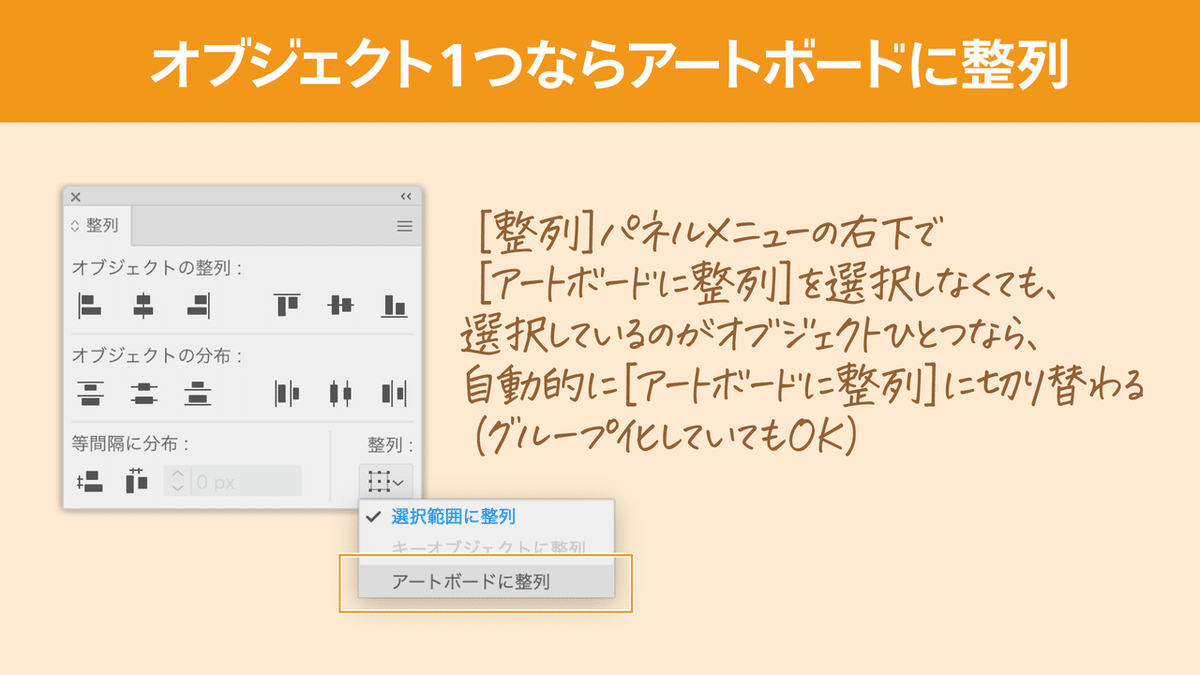
アートボードへの整列
[整列]パネルメニューの右下で[アートボードに整列]を選択しなくても、選択しているのがオブジェクトひとつなら、自動的に[アートボードに整列]に切り替わります(グループ化していてもOK)。

複数のアートボードの出力
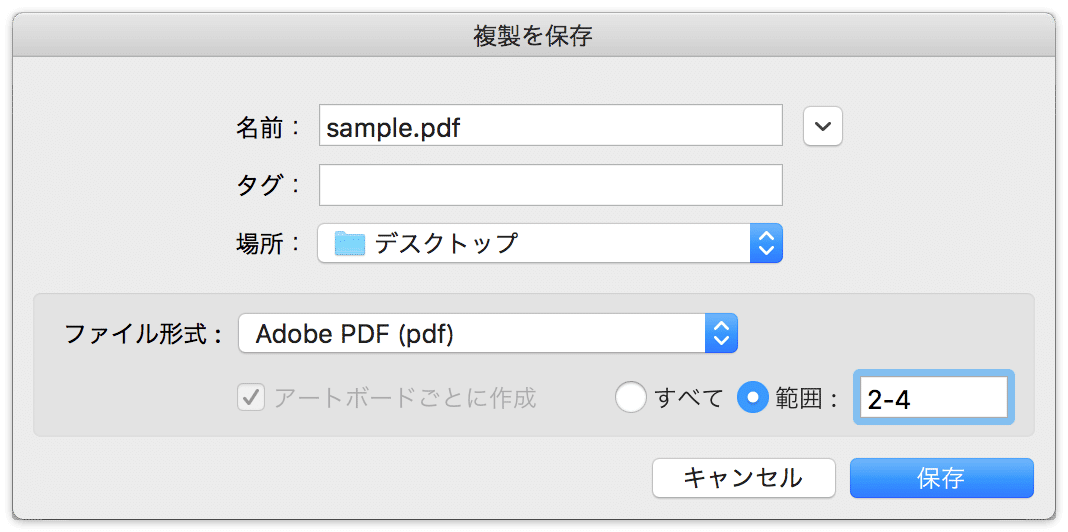
複数のアートボードを使っている場合、[複製を保存]ダイアログボックス下部の[アートボードごとと作成]オプションにチェックが付き、[すべて]が選択されます。これによって、それぞれのアートボードが、PDFのページとして書き出されます。
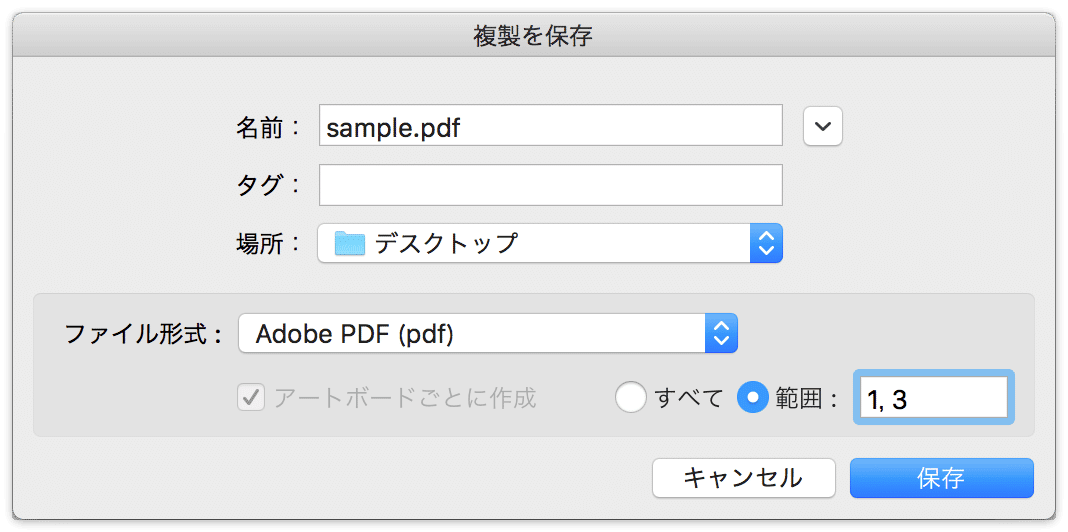
特定のアートボードのみを抜き出したい場合には、[範囲]オプションを選択し、次のように指定します。
連続したアートボード:「2-4」のように「-」でつなぐ

連絡しないアートボード:「1, 3」のように「,」でつなぐ

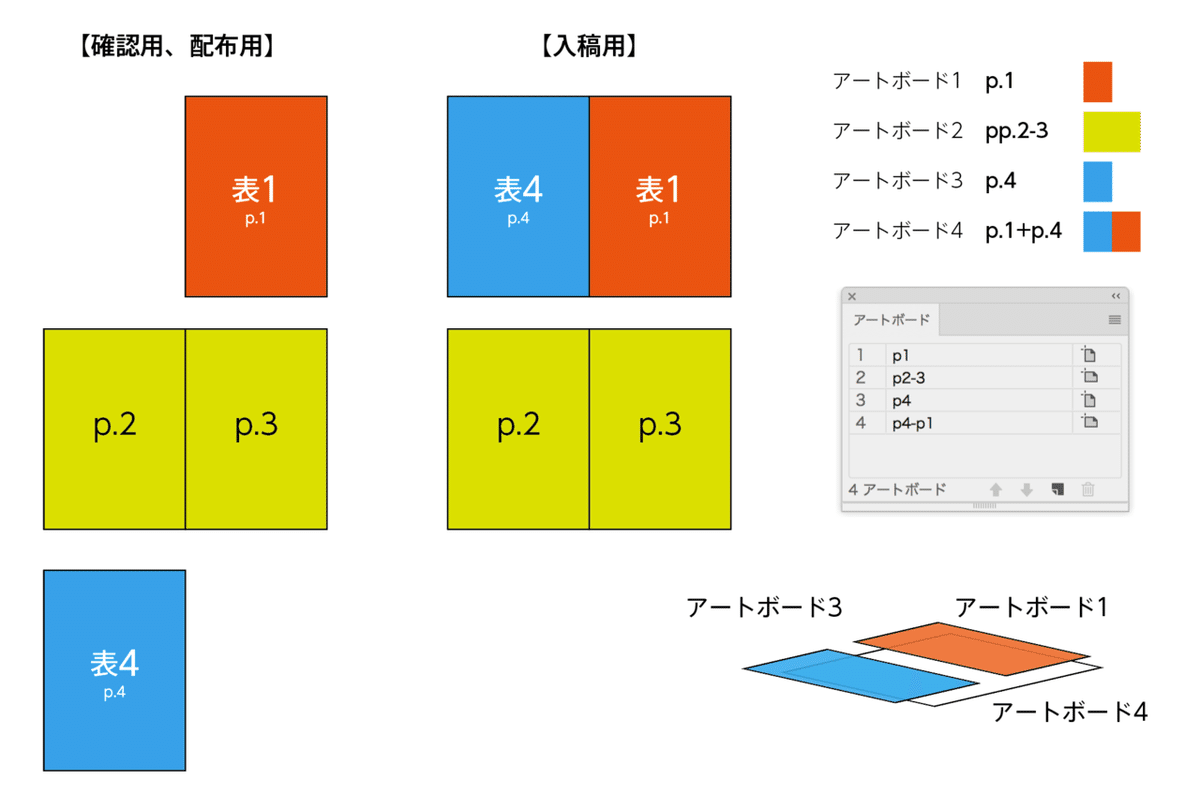
たとえば、A3二つ折り(A4仕上がり)をIllustratorで制作する場合、印刷用には「表4+表1」の見開きと、「2ページ目+3ページ目」の見開きを使いますが、確認用やホームページなどでの配布用には、1、2、3、4のようにページ順のPDFが必要です。
このような場合、「表4」、「表1」をそれぞれのアートボードで作成し、それを横に並べて、A3サイズのアートボードを下に重ね、ダイアログボックス内にて書き出しページを指定することで出し分けが可能になります。

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
