
Illustratorでの模写とアピアランス雑感
講師仕事が続いて手を動かすことが減っているときなどに「自分が扱わない系」の制作物を“模写”したりしています。
講師仕事が続いて手を動かすことが減っているときなどに「自分が扱わない系」の制作物を“模写”したりしています。 pic.twitter.com/OKKkcyTk4F
— 鷹野 雅弘 Masahiro Takano (@swwwitch) July 22, 2023
次のようなことを得られます。
ウエイトの使い分け
この、フォントなんだっけ?
ちょっとしたアピアランス(使いどころ、使い分け)
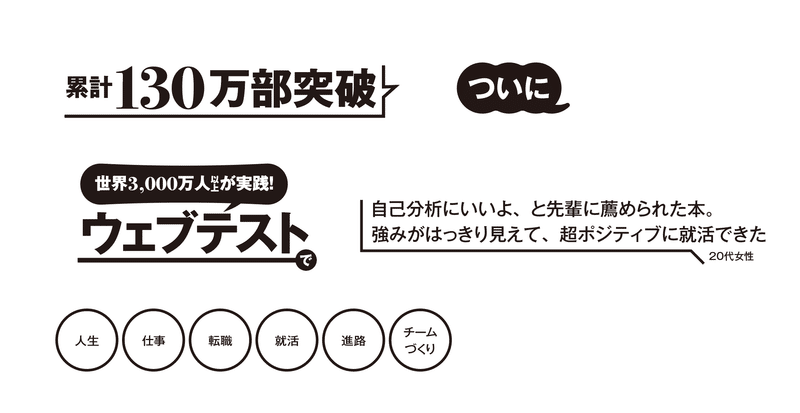
情報を詰め込むアイデア
別のパーツ/ゾーンであることを示すアイデア

雑感としてメモを共有します。
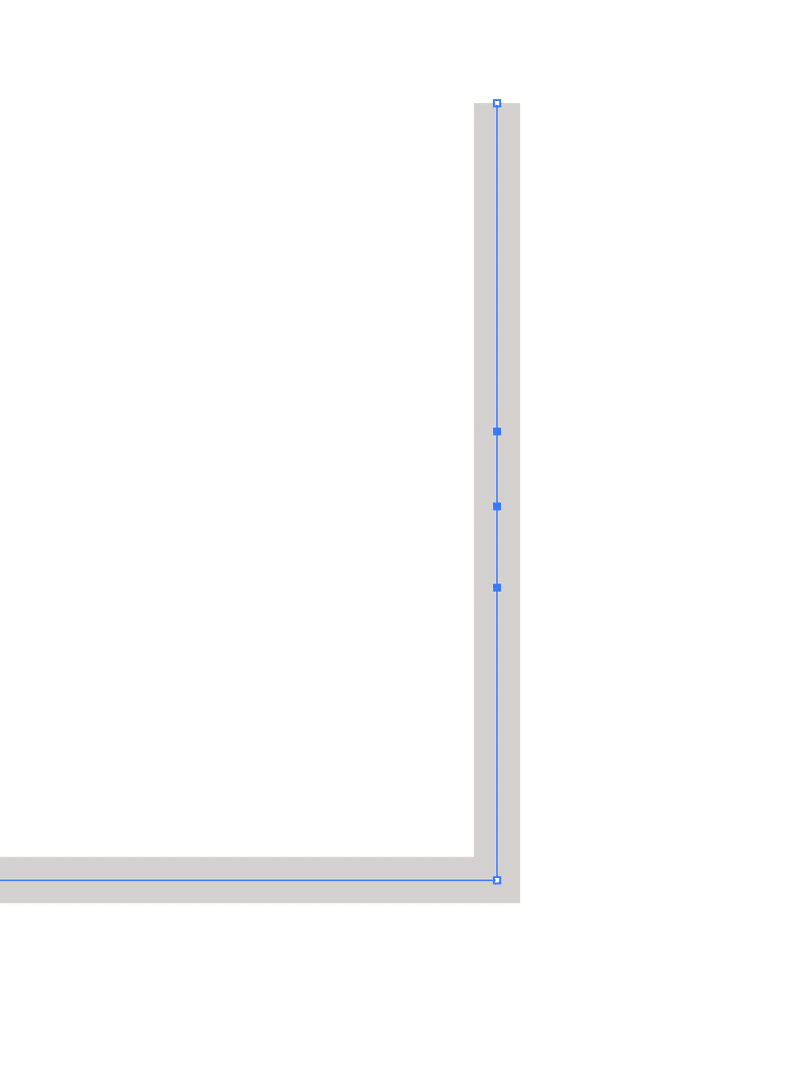
囲まない吹き出し
エリア内文字+アピアランスで作る囲まない吹き出しに取り組んできましたが、単発で使う場合にはアピアランスを使わず、ただの罫線で作った方が早い(当たり前)。
ひとつのテキストでサイズやベースラインを調整すると面倒な場合、分けて入力してしまった方がスピーディ。その場合には吹き出しは罫線がよい。

オープンパスなのでパスファインダー(複合シェイプ)でなく、[ペンツール]で直線上を3回クリックしてアンカーポイントを追加し、そのひとつを引っ張るのがよさそう。

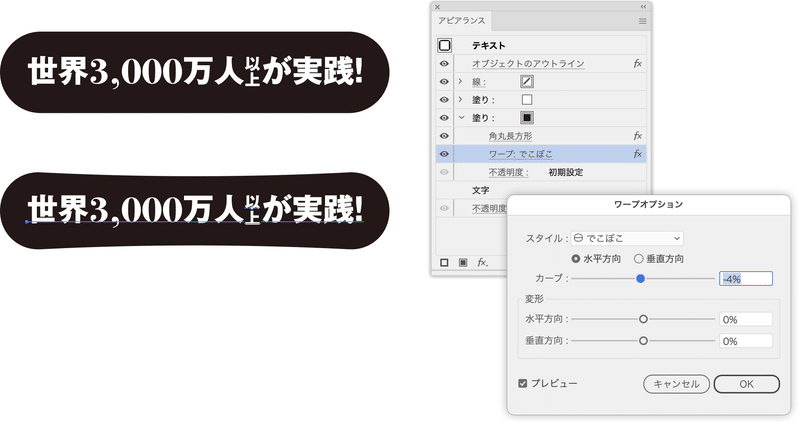
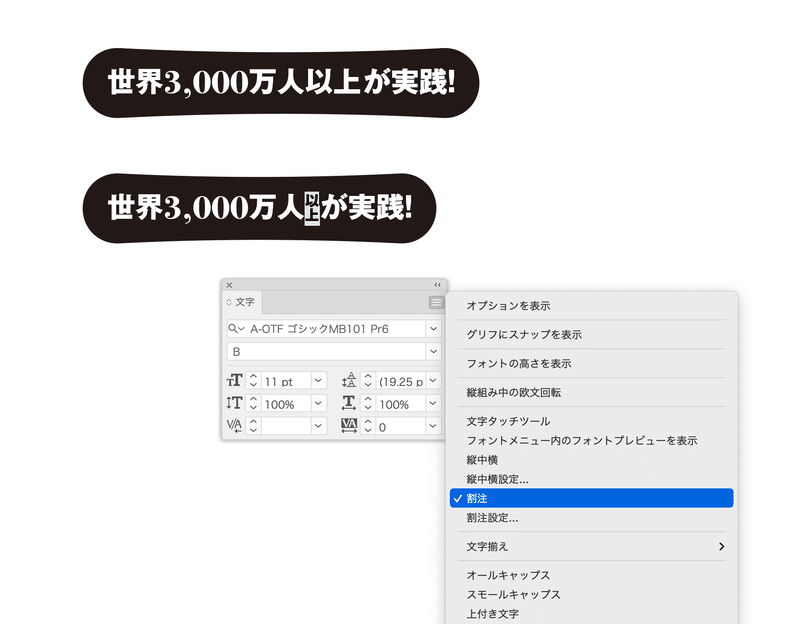
中央が凹んだ囲み
[ワープ(でこぼこ)]効果で凹ませる。

凹ませないバージョン(左)では、上下がパッツンパッツン。コンテンツをギューギューに押し込める工夫ですね。

「以上」は割注で実装
部分的な縦組みには〈割注〉を使います。茄子川 導彦さんに教わったテクニック。

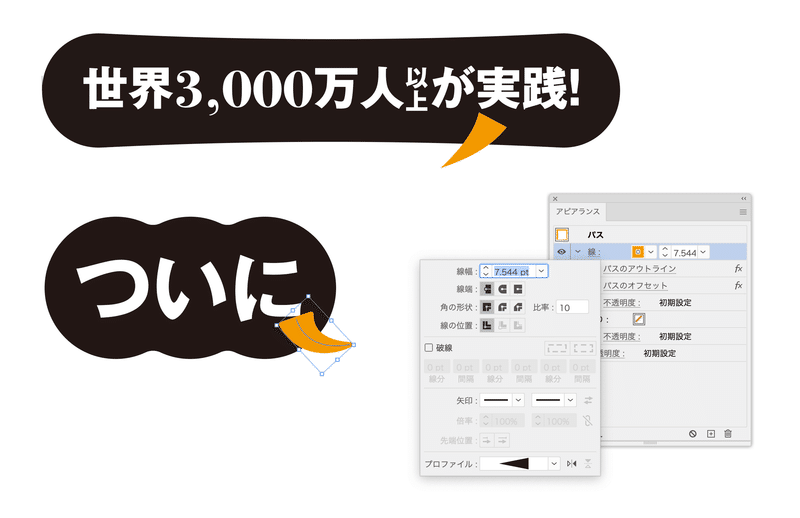
吹き出しのしっぽ
同じスタイルで繰り返す場合にはアピアランスで完結したい。そうでない場合には、別のオブジェクトとして扱うのが吉。
そのとき使いたいのが[線幅ツール]と線幅プロファイル。

[パスのオフセット]効果で仕上げる。
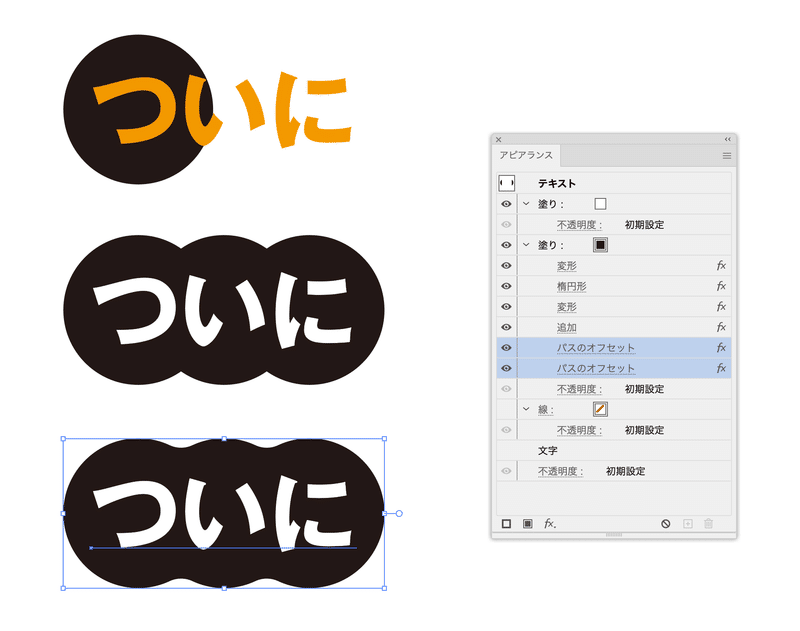
密着度の高い団子
[形状に変換(楕円形)]効果を使ってテキストの背面に正円を作成。[変形]効果で2回コピーして複製し、[パスファインダー(追加)]効果で合体。[パスのオフセット]効果で結合分を丸めます。

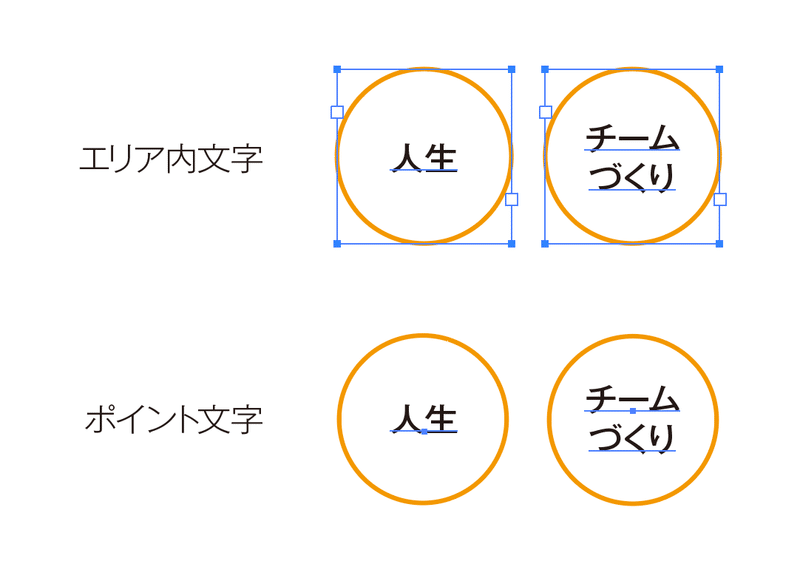
正円内のテキスト
エリア内文字でもポイント文字でもどちらでもOK。エリア内文字ならスレッドテキストで連結できる。

サンプルファイル
ご参考までに。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
