
ぼくのかんがえたさいきょうのキーフォント
「キーフォント」というジャンルのフォントがありまして、キートップ(キーボードの各キーを上から見た絵柄)のアイコンフォントです。
古くは「Mac Key Caps」や出版社ごとに独自に作っていたりします。
個人で制作されて公開されている方もいらっしゃいます。
仕事柄、この「キーフォント」をよく使うのですが、Macだけ考えてもキートップは少しずつ変わっています。
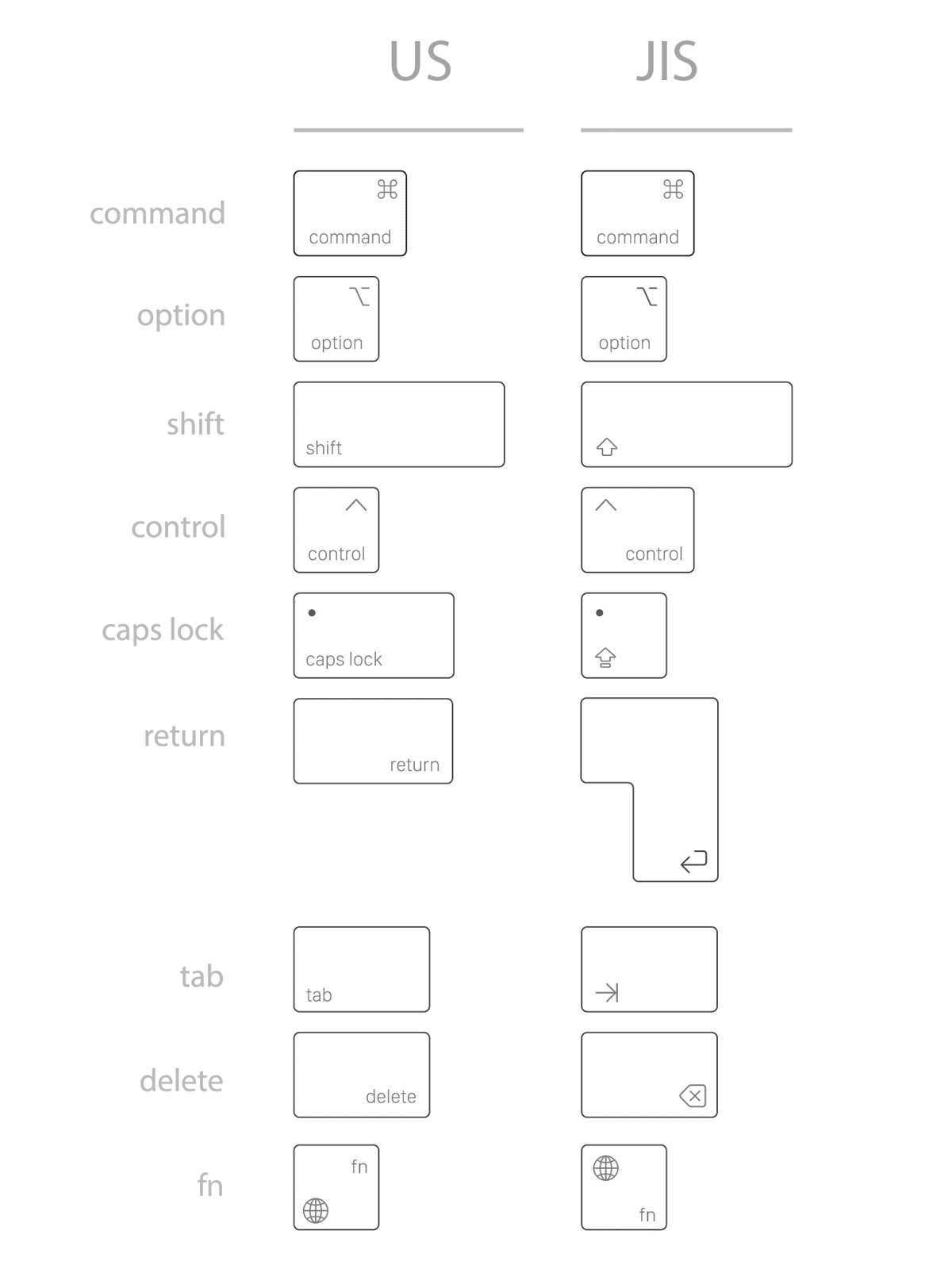
説明や図版説明のために、MacBook Pro、Magic Keyboardのキートップの定点観測をしています。
— DTP Transit (@DTP_Transit) December 13, 2020
・optionキーのアイコン(⌥)がつぶれていましたが普通に
・fnキーに地球儀アイコンが追加
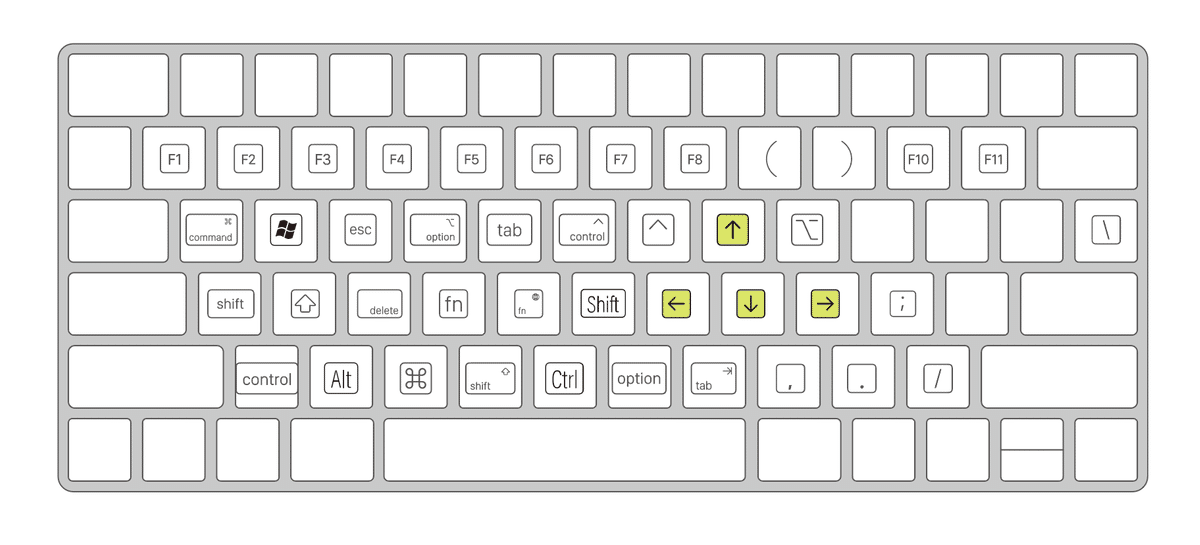
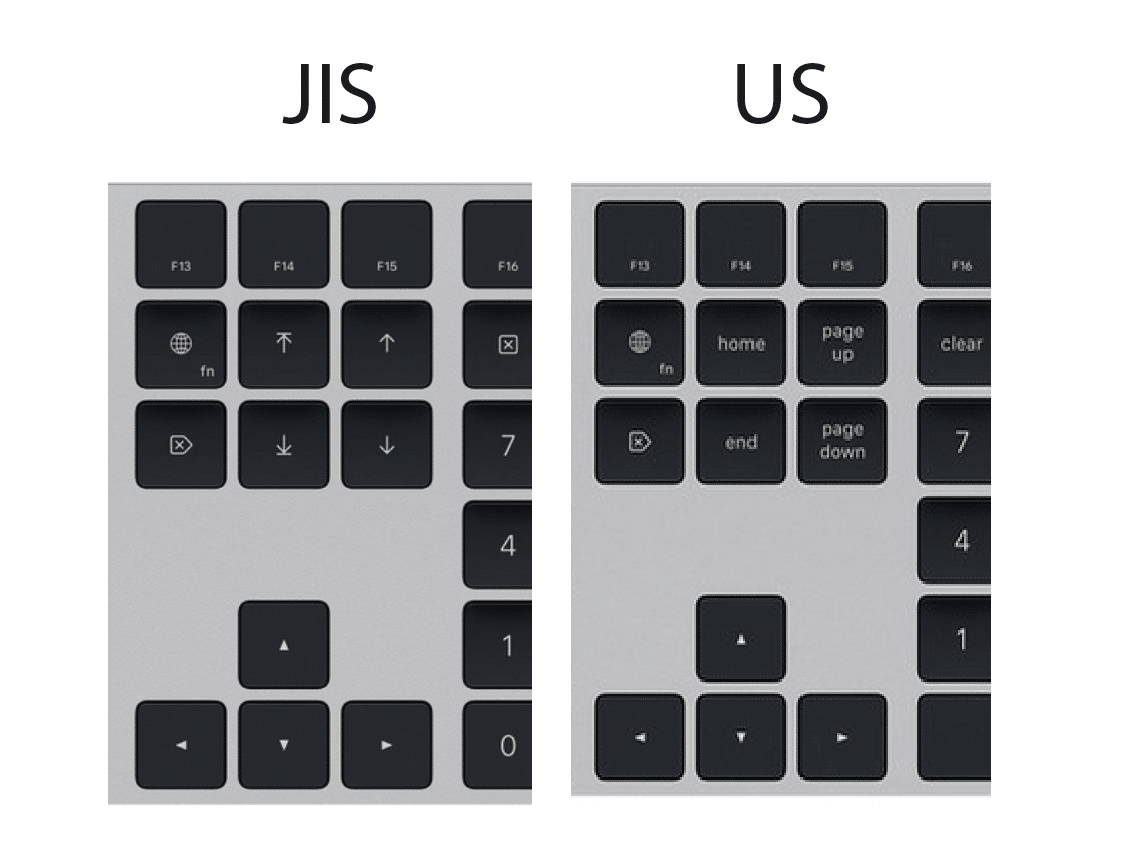
ちなみに、JISキーボードはアイコンのみが多い。アイコンの意味を覚えにくい人って一定数いると思うのですが… pic.twitter.com/TPIpZUsDBu
JISキーボードからはテキストが消える傾向があります。

「Macのキーボードについている記号が覚えられない」という人へのメモ
— 鷹野 雅弘 Masahiro Takano (@swwwitch) April 28, 2022
・⌘(コマンド):Macの操作の基本
・⇧(シフト):大文字・小文字を変更するためにアームを上下させることに由来
・⌥(オプション):“こっちの道(やり方)もある”の意味
※もうひとつ、⌃(controlキー)もあります。 pic.twitter.com/ue5KOWBrV5
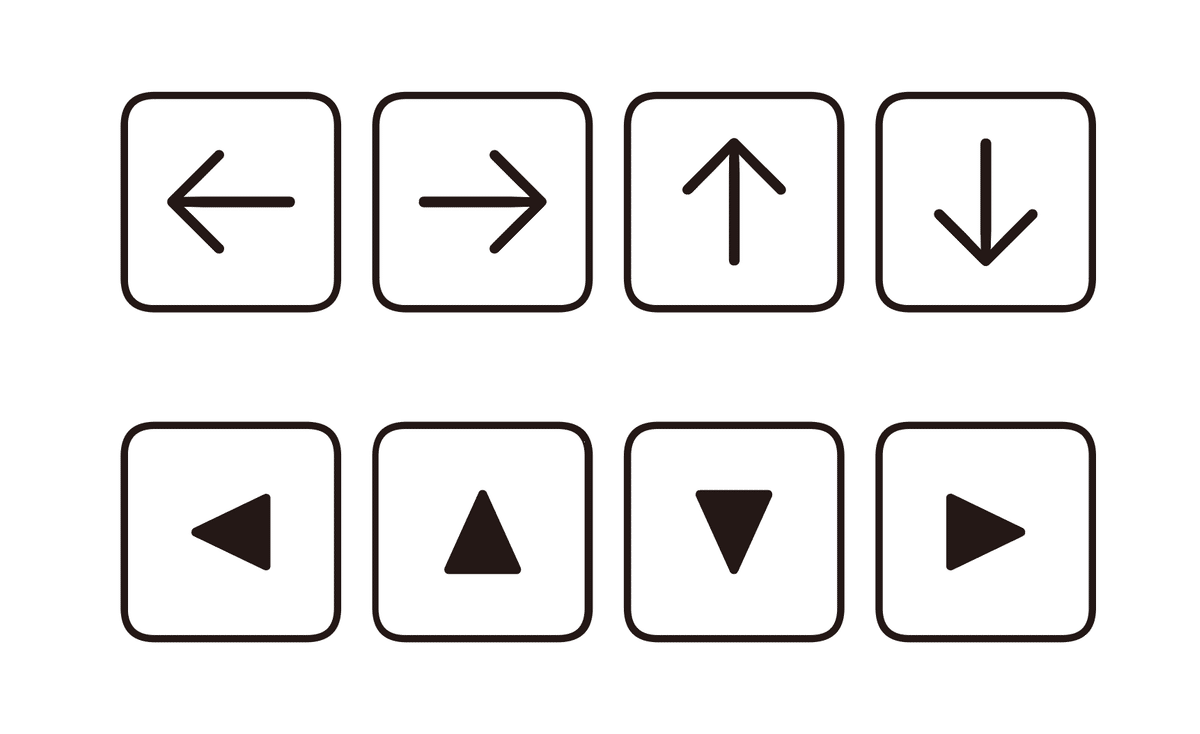
一方、矢印キー。いつの間にか三角形になっていて、「矢印キー」と呼んでも伝わらない方が出てきています。
私たちには「矢印キー」ですが、まったくの前提知識がないと、これを「矢印」とは認識できないようです。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) March 14, 2022
先月の講義で通じなかった… pic.twitter.com/o8SgYVn5hI
それはともかく、「ここはこうしたいんだよね…」を叶えるには自分で作るしかないと思い立ち、というか、実は数年前に取り組みはじめて、ずっとタスクリストの下に眠っていたのですが、現実逃避を兼ねてカタチにしました。
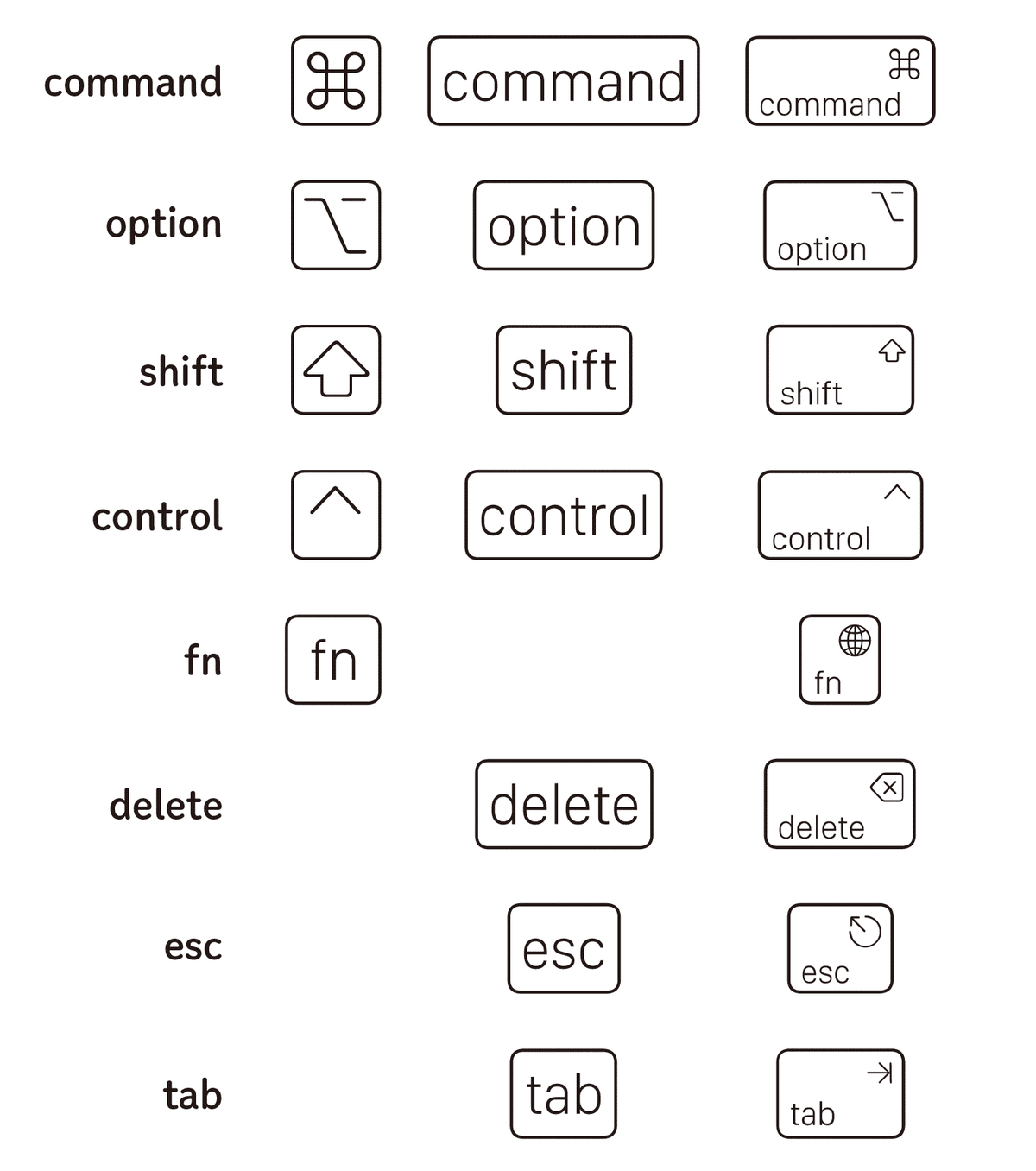
修飾キー
⌘、option、shiftキーなど、単体では何も起こらないキーを「修飾キー」(modifier key)と呼びます。
記号のみ、テキストのみ、記号とテキストの組み合わせを用意しました。
書籍中では「記号のみ、テキストのみ」方がよいが、実際のキーボードに近い方が初心者には親切

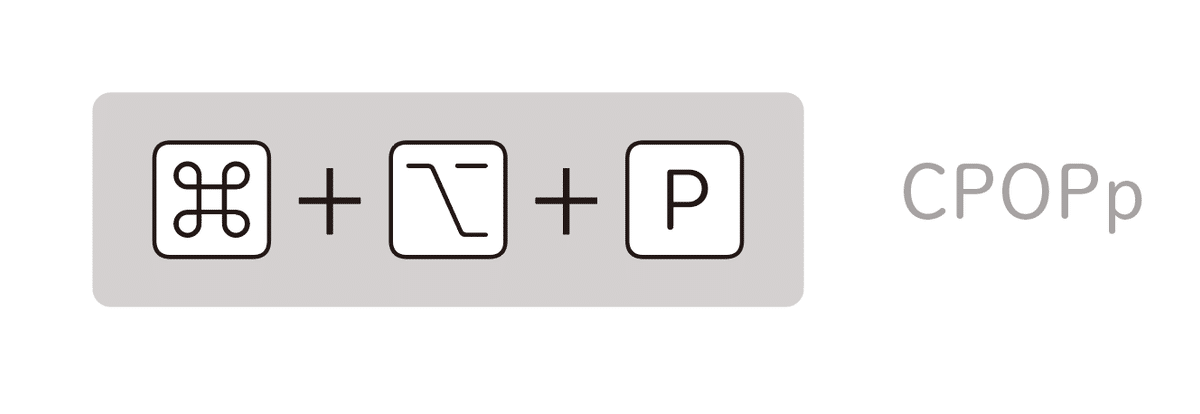
「+」記号
そもそも「+」は不要なのでは?という意見もありますが、「⌘ + G」のように表記するのが一般的です。
「+」には「commandキーを押し続けてGキーをポンっとたたき、その後、ゆっくりcommandキーを離す」という意味が込められていると自分は考えています。
「+」を別のフォントで入力すると大きさやベースラインの調整が必要になります。それを避けるため、大文字の「P」(Plusに由来)で入力できるようにしました。

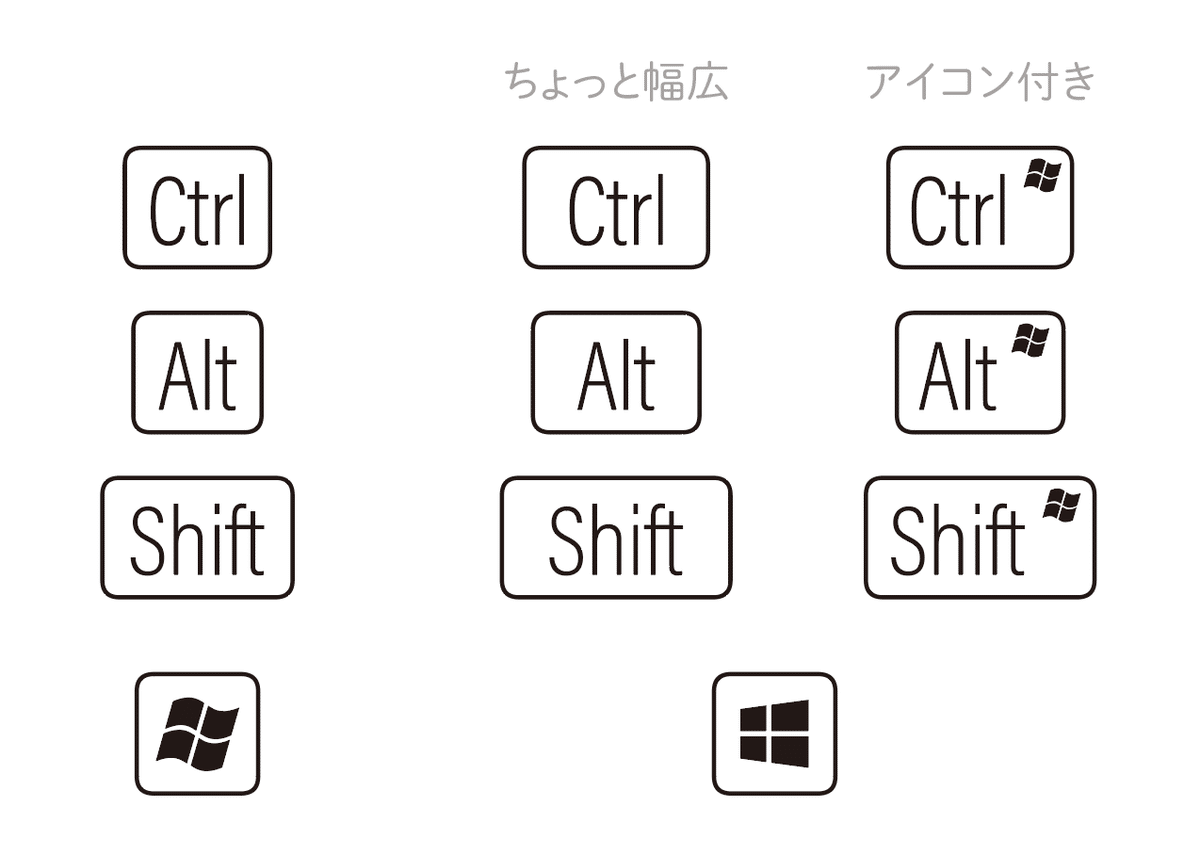
Windowsの修飾キー
Windowsには、Ctrlキー、Altキー、Shiftキー、および、Windowsキーの修飾キーがあります。

たとえば、次のようなケースを想定してみましょう。
macOS:option + Pキー
Windows:Alt + Pキー
次のように、まとめて次のように記述します。
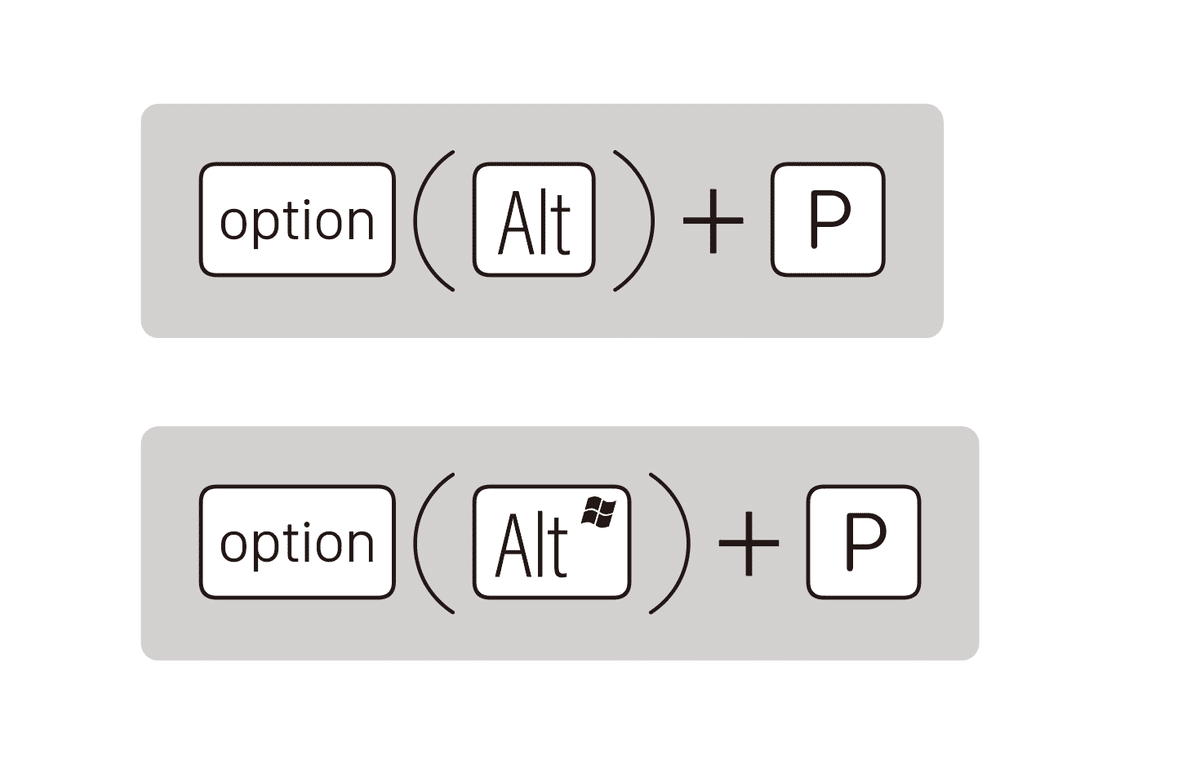
option + P(Alt + P)
option(Alt) + P
このとき、AltキーにWindowsアイコンを入れるとよいと考えました。

なお、( )もフォント内に用意しています。
半角で入力してください。
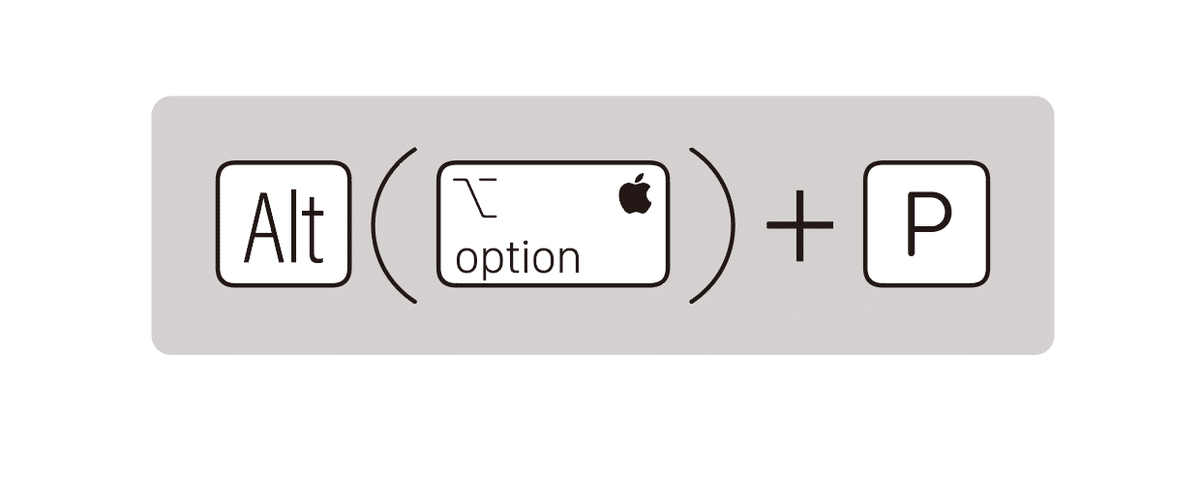
逆バージョン
Windowsを基準に、Macの対応キーを補助的に」使いたいので、逆バージョンが欲しいというリクエストをいただきました。

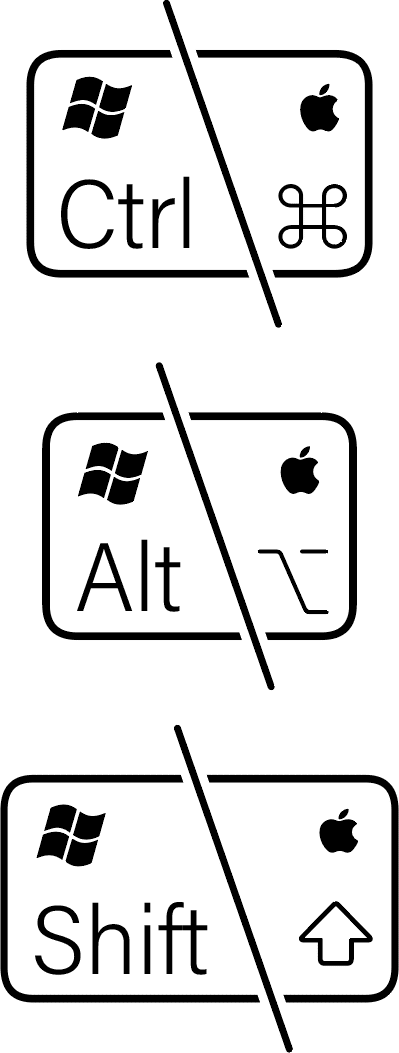
両バージョン
そういう意味では、合体したものを用意すればよさそう。

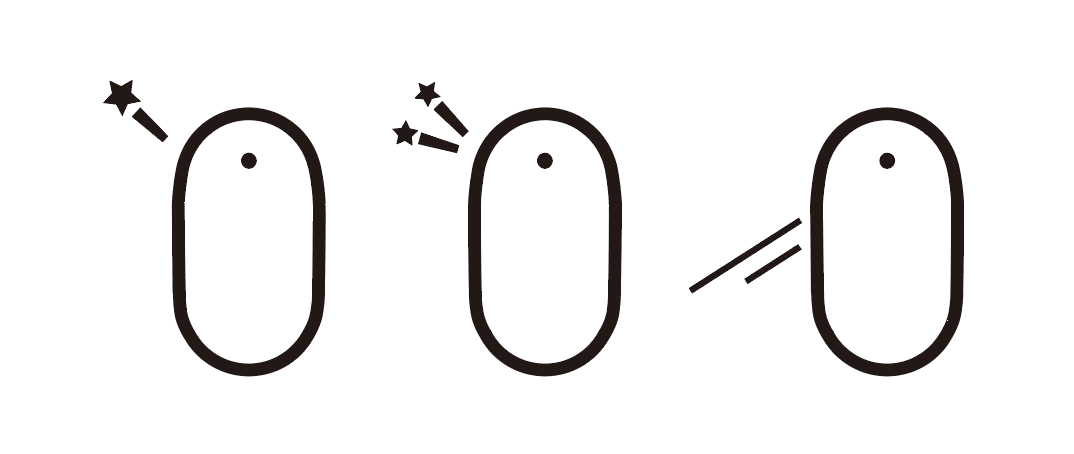
マウス操作
クリック、ダブルクリック、ドラッグなどマウス操作を意味するアイコンを文字として用意しておくと重宝します。

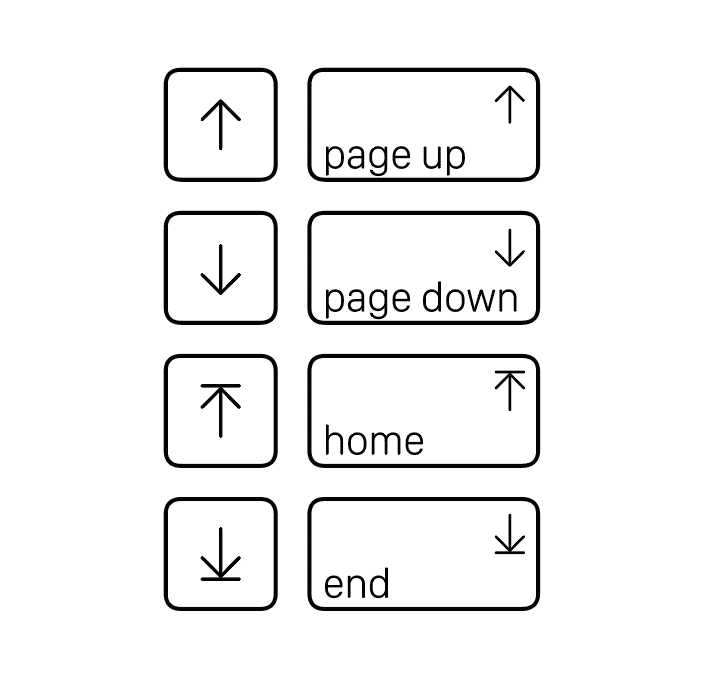
矢印キー
書籍で使うなら圧倒的に上ですが、Macのキーボードでは下のようになっています。両方用意しました。

なお、矢印キーの入力には、大文字の「IJKL」を割り当てています。
optionキーを押しながら「IJKL」を押すと三角形の字形が入ります。

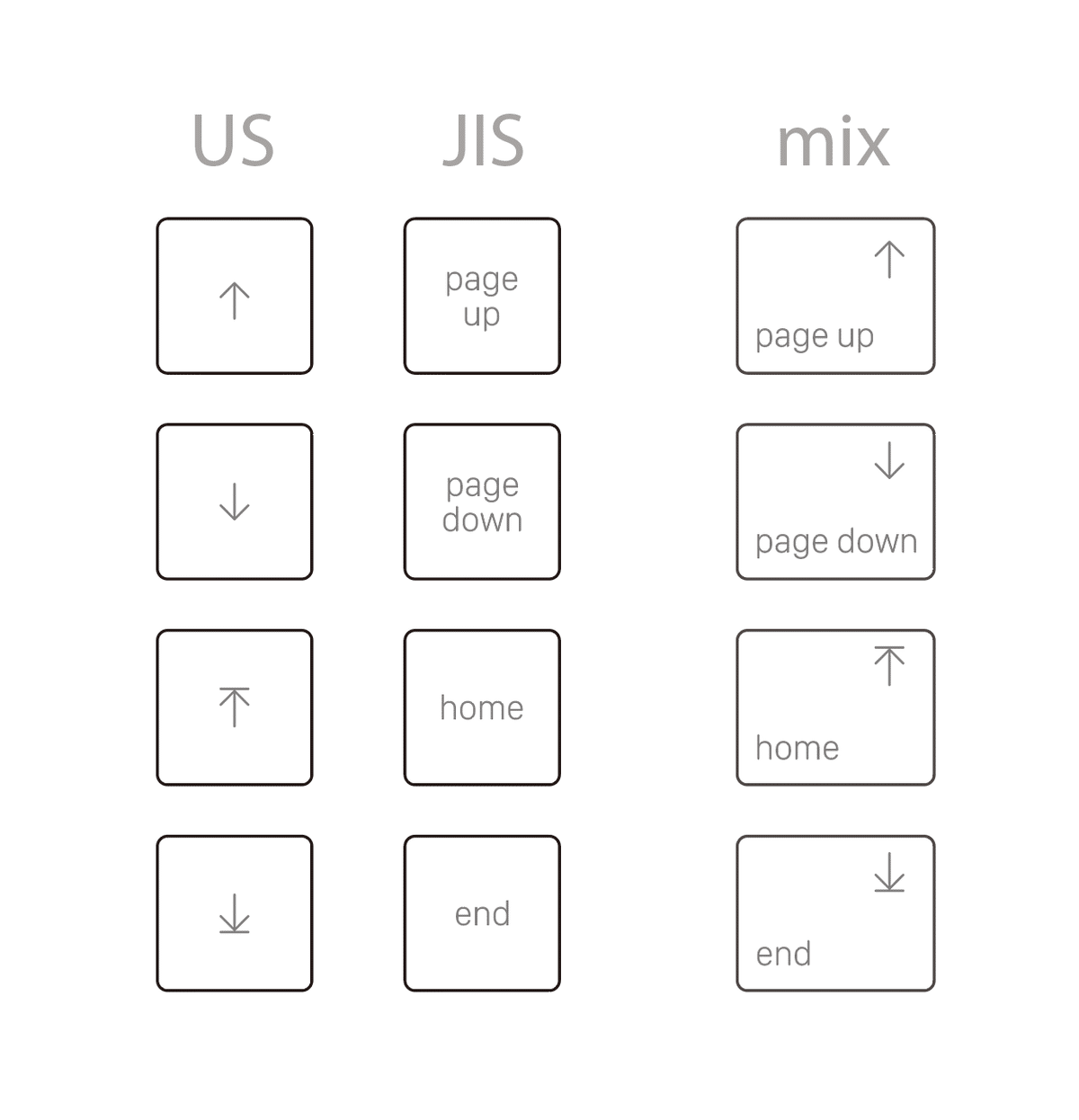
pageup/pagedown/home/end
JISキーボードから「テキストが消え、記号だけになる」傾向があると描きましたが、pageup/pagedown/home/endが顕著です。


次のように実装しました。

入力方法
次の入力に対応しています。
日本語入力OFFの状態でキーを押します。
日本語入力OFFの状態でshiftキーを押しながらキーを押します。
日本語入力OFFの状態でoptionキーを押しながらキーを押します。
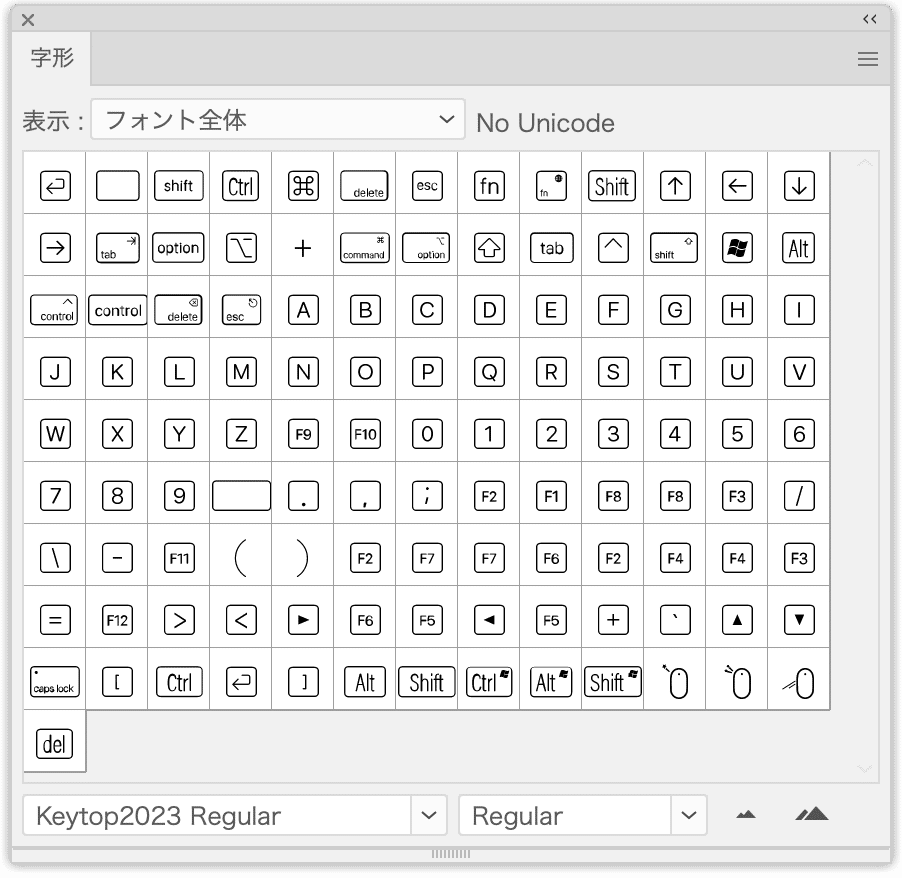
それ以外の場合には、[字形]パネルから(探して)入力してください。

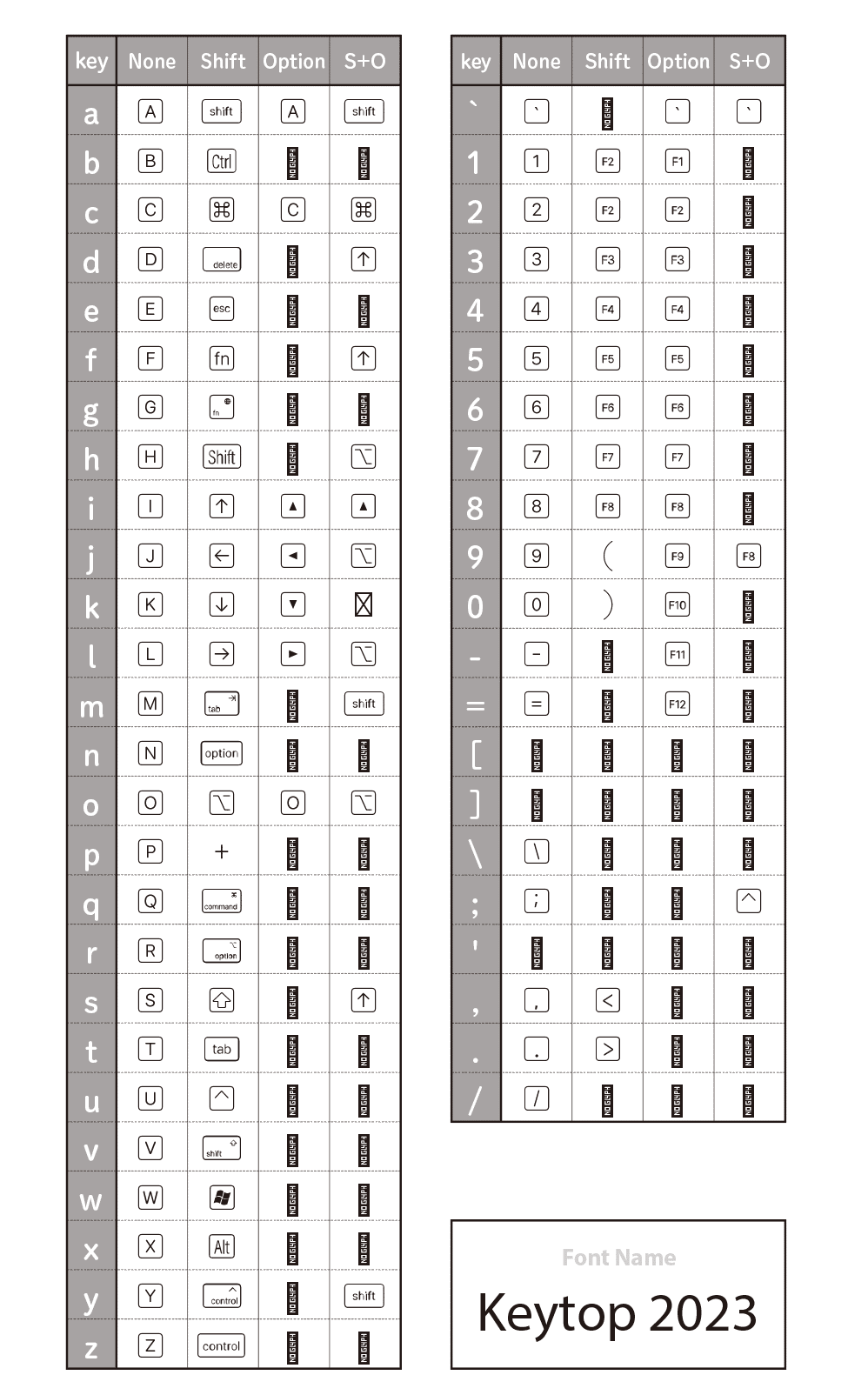
欧文フォントの入力のマトリックス
欧文フォントでは、各キーごとに次の4つの入力が可能です。
そのまま
shiftキーを押しながら
optionキーを押しながら
shift + optionキーを押しながら

これをうまくやりとりすると[字形]パネルを使わずに多くの文字を入力できるのですが、今回使ったGlyphsでは「shift + optionキーを押しながら」がうまくできず…
また、異体字切り替えが使えると、さらに入力がスムーズです。
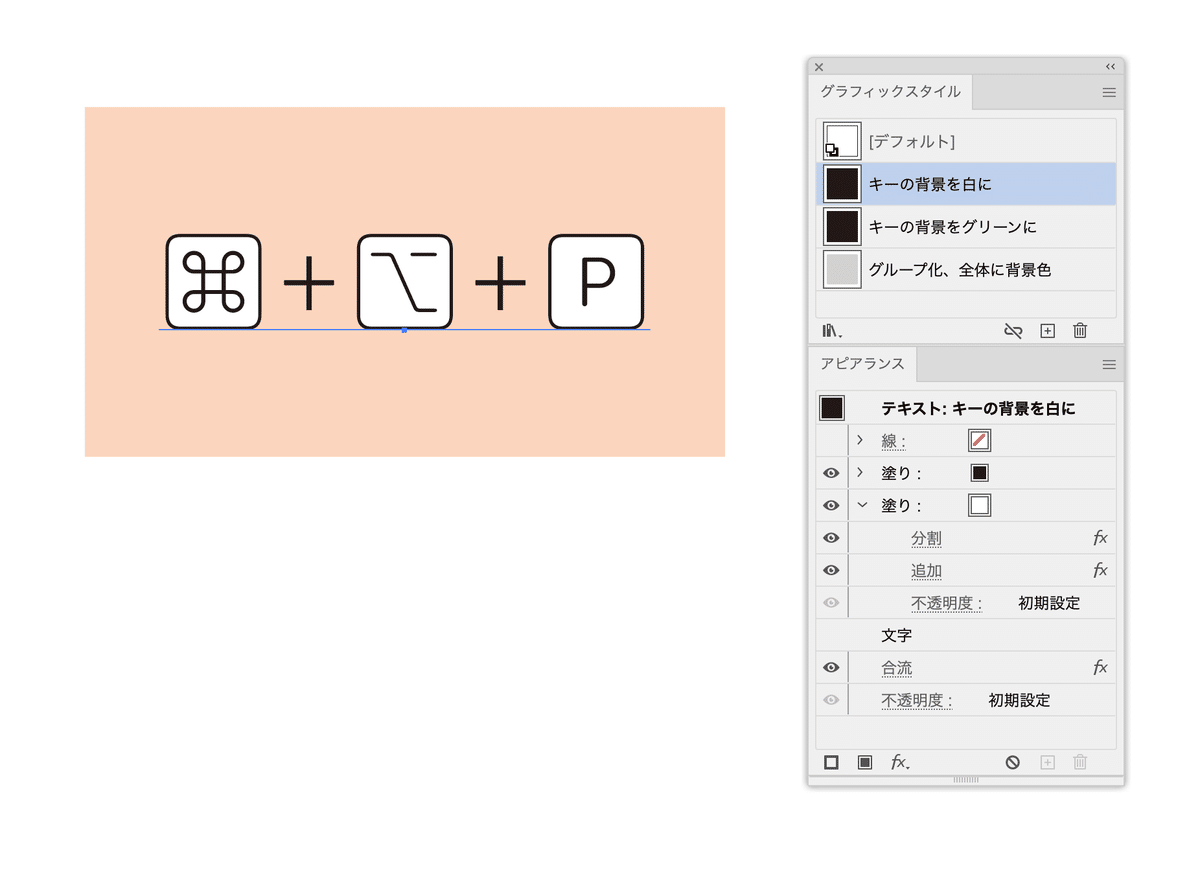
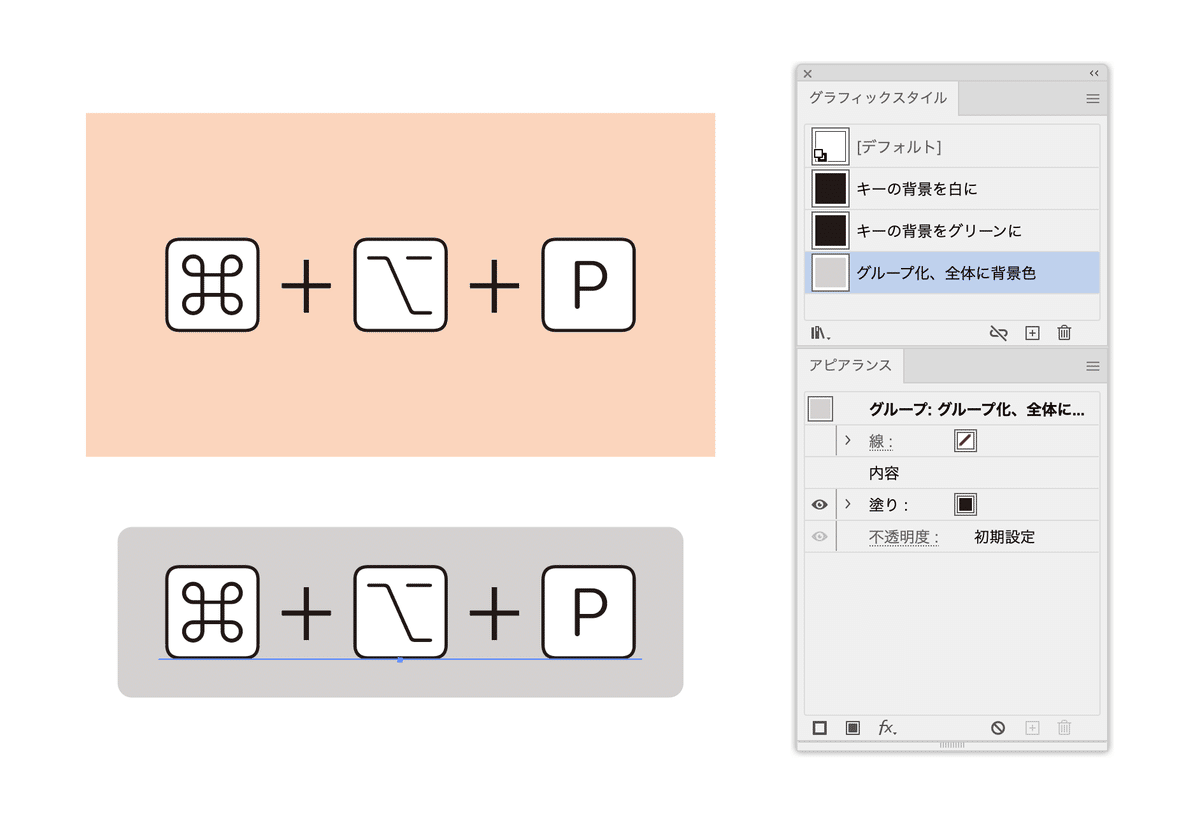
アピアランス
次のアピアランスを用意しておくと重宝します。
キー部分に背景色を付ける
新規塗りを追加し、[パスファインダー(分割)]効果でマド埋めします。

スミ部分はオーバープリントにならず
(アピアランスを分割すると)抜き合わせになります。
グループ化後、全体に背景色(K100、不透明20%)を付けます。

今後
Glyphsというアプリを使って作りました。Glyphsへの知見が高まると「字形切り替え」などが可能になると思います。今後に期待!!
「このキーが足りない」「ここおかしい」などあれば、お知らせください! 実際に自分でも運用しながらアップデートしていきます。
Glyphsについて
別の記事に移動しました。
ダウンロード
フォント
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
