
Illustratorで「見た目どおりに整列できない」ときの対応
ヨシダセージ|ロゴデザインさんが「トラッキングでアケ組みにしたときの整列」について注意を喚起されていました。
Adobeに騙されるな!イラレの中央揃えに潜む罠。
— ヨシダセージ|ロゴデザイン (@seijidesign) August 14, 2023
イラレの中央揃え、使いこなせていますか?
ソフトの機能に頼り、脳死でバランスが良いと思い込んでしまうと、上達が遅れてしまう。
最後クオリティを一段階上げるのは自分の目の感覚です。… pic.twitter.com/bdhsuQqSYk
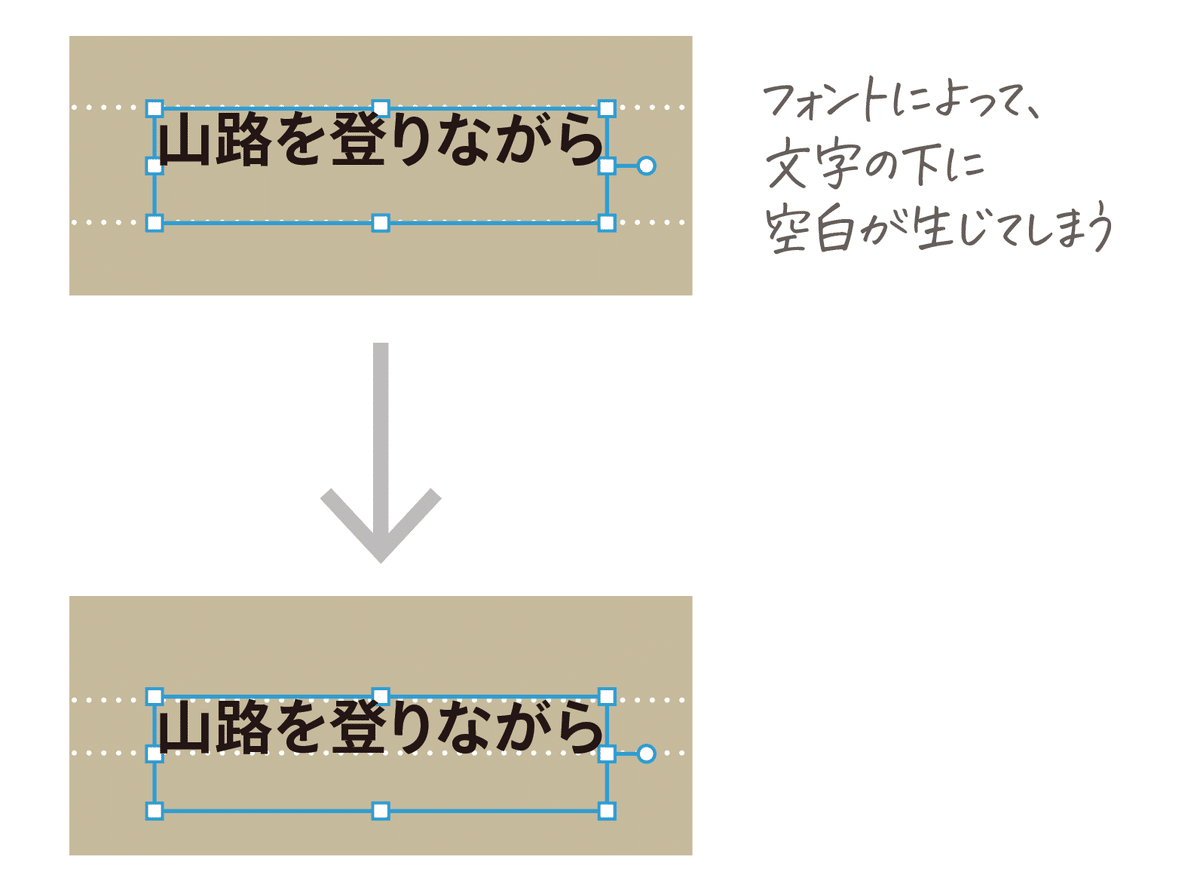
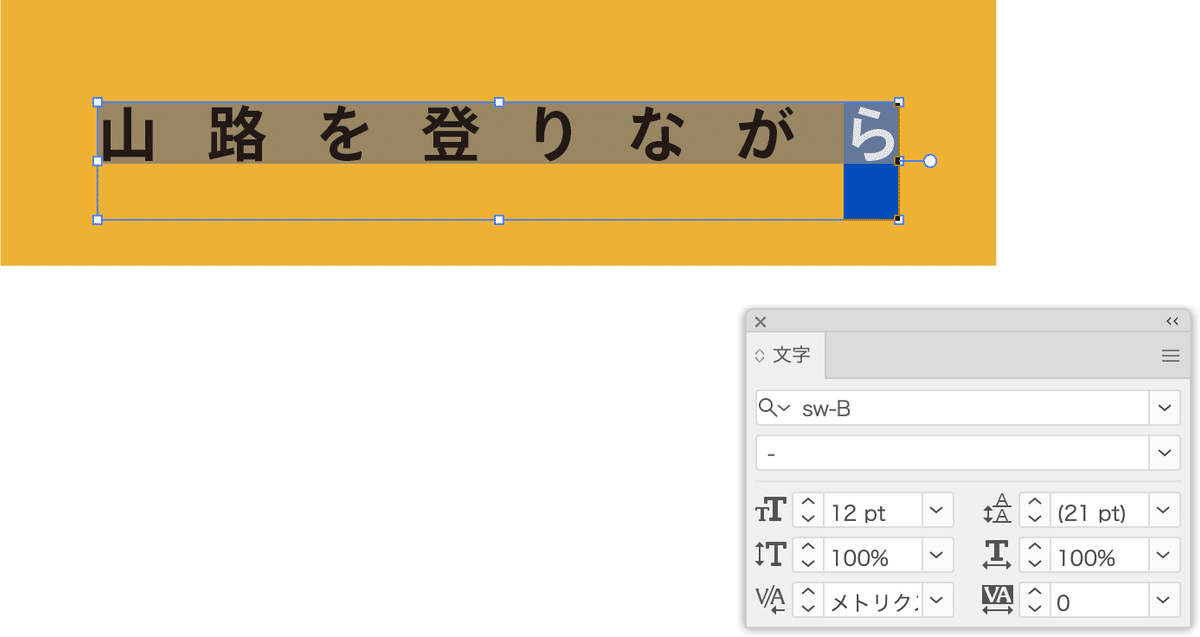
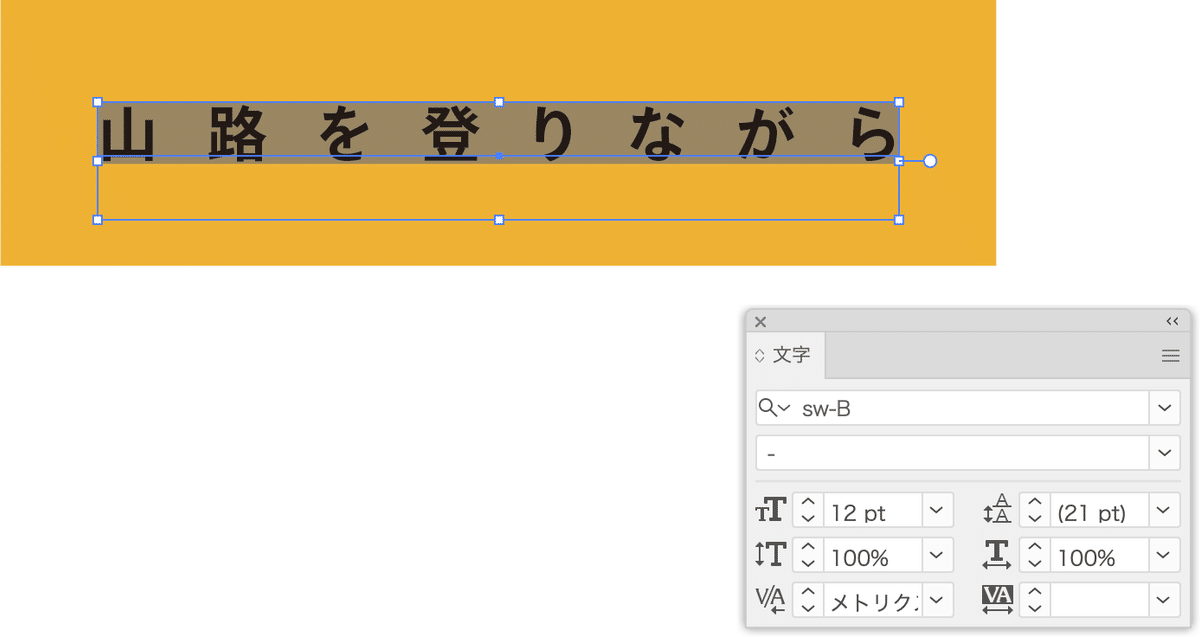
トラッキングを設定しているとき、最後の文字の右側に生じる余白を含めて整列されてしまうことが原因です。

アウトライン化してから整列してもいいのですが、アウトライン化するのは極力避けたいものです。アウトライン化せずに済む対応方法を紹介します。
A. 字形の境界に整列
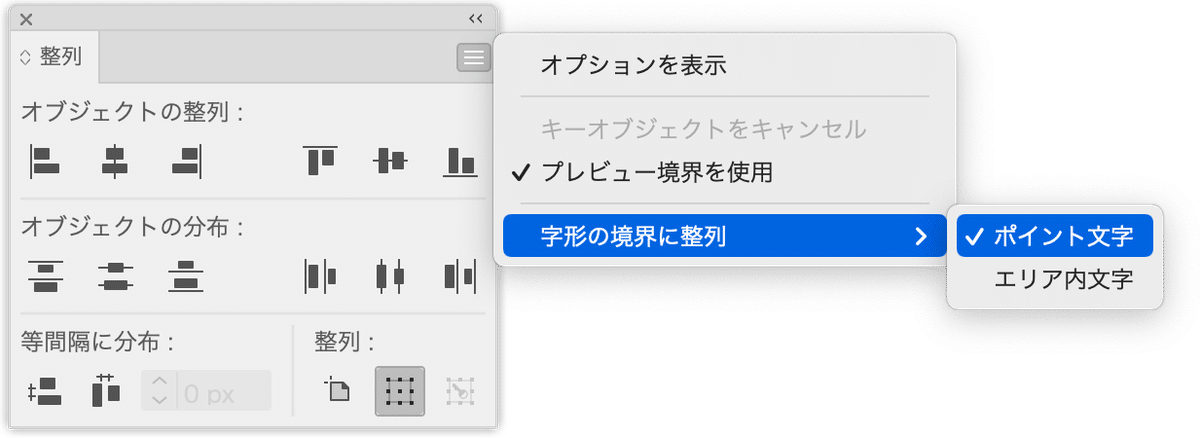
[整列]パネルのパネルメニューの[字形の境界に整列]の「ポイント文字」にチェックをつけると、見た目どおりに整列されます。

2020年8月リリースのIllustrator 24.3からの機能で、当初は「グリフバウンドに整列」と呼ばれていました。
〈字形の境界に整列〉機能は縦方向でも有効です。つまり、テキストをアウトライン化したように扱います。

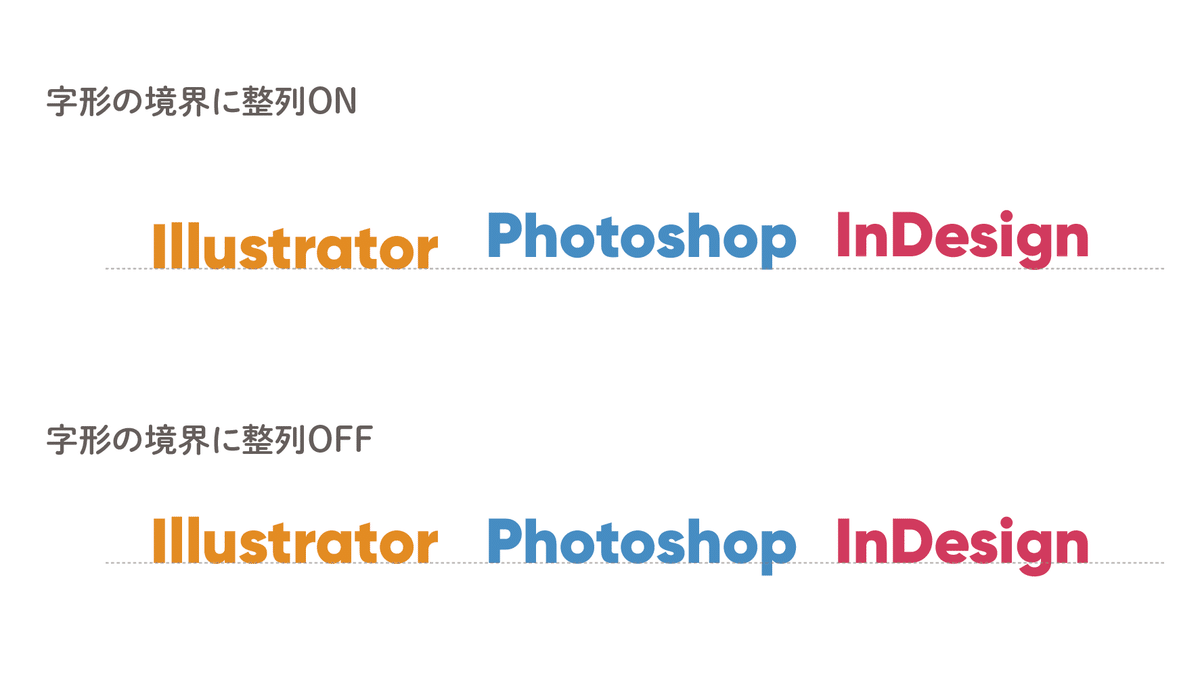
とても便利な機能ですが、横方向に並ぶ欧文の場合、ONでは困ります。ベースラインで天地を合わせたいのですが、アセンダーがない単語だけ揃いません。

つまり、〈字形の境界に整列〉機能はON/OFFして使う必要があります。
B. [オブジェクトのアウトライン]効果+[プレビュー境界を使用]
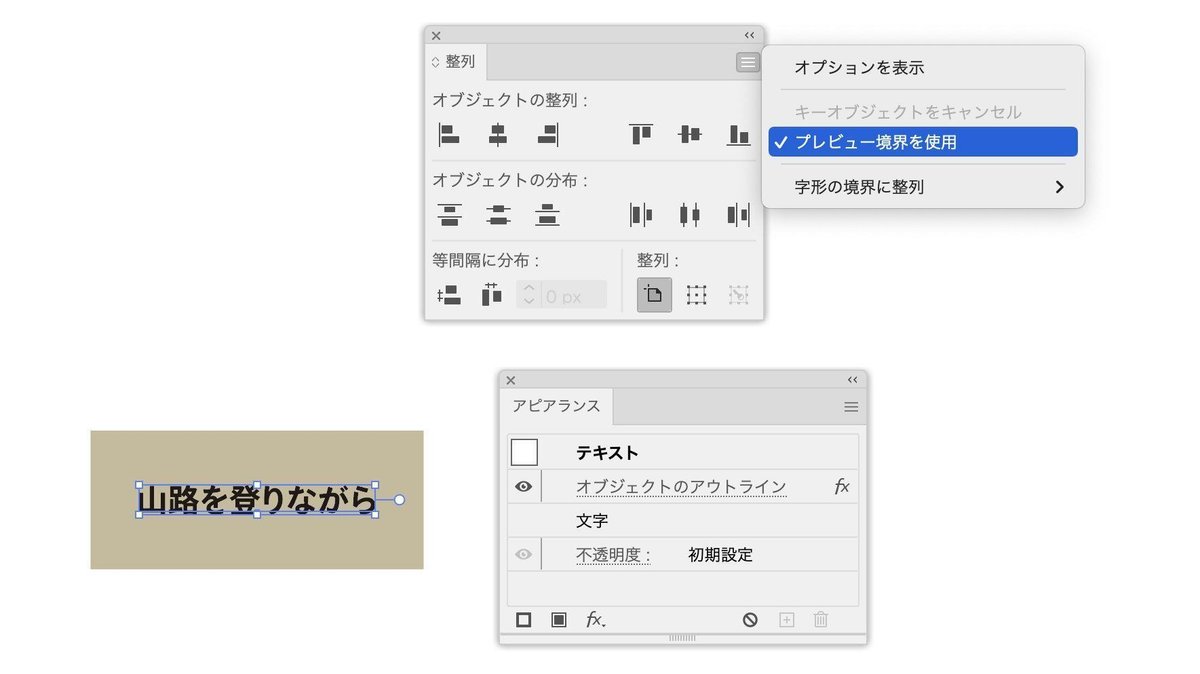
テキストに[オブジェクトのアウトライン]効果を適用し、[プレビュー境界を使用]オプションをONにすると見た目どおりに整列できます。
〈字形の境界に整列〉機能が付く前によく使われていた方法です。

[オブジェクトのアウトライン]効果は、“テキストをアウトライン化したことにする”効果です。
C. 最後の文字のトラッキングを0にする
最後のテキストのみを選択し、[トラッキング]の値を「0」にすれば問題を回避できます。

ただし、改めてテキスト全体を選択すると、複数の値が混在するため、トラッキングの値は空白になります。後からトラッキングの変更したいときに不便です…

この操作をスクリプトで実現する方法をポールさんが提案されています。
ちなみにスクリプト活用するのもひとつの手。
— ポール/イラレ効率化マン@0.5秒を積み上げろ (@efficiency_d) August 16, 2023
選択したテキストオブジェクトの行末の最後を0にする #イラレ のスクリプト配布しております。
トラッキングが広めのテキストを見た目でセンター揃えにしたい時に便利です。
無料です。#Illustrator#デザインhttps://t.co/SU6hoSiZGF https://t.co/NfVP9lN2cA
D. 高橋としゆきさんのスクリプトを使う
高橋としゆきさん謹製の「オブジェクトを正確に整列させるIllustrator用スクリプト」を使うのもよいでしょう。
まとめ
Illustratorで「見た目どおりに整列できない」ときの対応を4つ紹介しました。次の理由から高橋としゆきさんのスクリプトを使うことをオススメします。
〈字形の境界に整列〉は便利な反面、ON/OFFの手間が面倒い
[オブジェクトのアウトライン]効果はなるべく使いなくない(アピアランスを分割すると、テキストがアウトライン化されてしまう)
最後の文字だけトラッキングの値を0にすると、変更時に面倒
冒頭のヨシダセージ|ロゴデザインさんのツイートは少し強い言葉を使っているため、誤解されてしまう方がいると思いますが、本当に言いたいことは次のことだと思います。
アプリの機能を使って調整しただけで安心せず、自分の目で見て判断しよう
ここに挙げた方法を使って数学的には整列されたとしても、視覚調整という意味での微調整が必要になることがあります。
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
