
「色覚特性」と、これからのクリエイティブ
「色盲」や「色弱」「色覚異常」から「色覚特性」「色覚多様性」へ
「色盲」や「色弱」「色覚異常」は《劣っている》や《正常ではない》というニュアンスを感じさせます。
色の認識・識別が多数派と異なるだけと解釈され「色覚特性」「色覚多様性」と呼ぶことが一般的になりつつあります。
「色盲」や「色弱」「色覚異常」には《劣っている》や《正常ではない》というニュアンスを感じさせます。
— DTP Transit (@DTP_Transit) June 8, 2021
色の認識・識別が多数派と異なるだけと解釈され「色覚特性」「色覚多様性」と呼ぶことが一般的になりつつあります。#CUD #アクセシビリティ pic.twitter.com/PXpbD9c1Rx
このようなツイートをしたところ、当事者の方からコメントいただきました。
私は色弱ですけど、表現はママで良いかな。。進学の時や就職の時に、色弱だとこの学科や部署には入れないとかありました。自覚もあったので能力として必要なら仕方ないなと諦められました。「多様性」と書くと採用側は表立ってふるいにかけにくくなる気もします...
私は色弱ですけど、表現はママで良いかな。。進学の時や就職の時に、色弱だとこの学科や部署には入れないとかありました。自覚もあったので能力として必要なら仕方ないなと諦められました。「多様性」と書くと採用側は表立ってふるいにかけにくくなる気もします...
— tomogun (@tomogun) June 8, 2021
次のようなコメントも。 → 確かに!!!
マイノリティであるが故の不便さがあることは確かで、呼び方を変えることで不便さがなくなるわけではない
「多数派と異なるだけ」と言ってしまえばその通りなんだけど、マイノリティであるが故の不便さがあることは確かで、呼び方を変えることで不便さがなくなるわけではないので、クリエイターやってるマジョリティはそこを意識してものづくりしないとね(自戒)。 https://t.co/Ni3VflRPjQ
— 門前の小僧 (@kinoboributa) June 8, 2021
そのほかにも、結構キツいコメントをいただきました。
私自身、このような〈言葉遊び〉のような言い換えには、どこかしっくりこないものを感じます。
次のような点から、デザイナーの基本素養として把握しておくべきこととして、そのきっかけになればよいと思います。
• ほんの一部の方ではなく、たくさんの方(20人に1人)が抱えている問題
• 本人は認識していないこともある
• 危険や注意など、重要な情報がきちんと伝わらないことがある
とりあえず避難地図とか会社のパワポで赤・緑・ピンクは禁止な・・・
— 長谷ケイ@アカウント名変えました (@no_sleeping_mom) June 10, 2021
まずは知ること
「青年男性の20人に1人は何らかの色覚的な問題を抱えている」という統計もありますが
その一方、自覚のない人も増えていると話題になることがあります。
Illustrator、Photoshopのソフトプルーフ
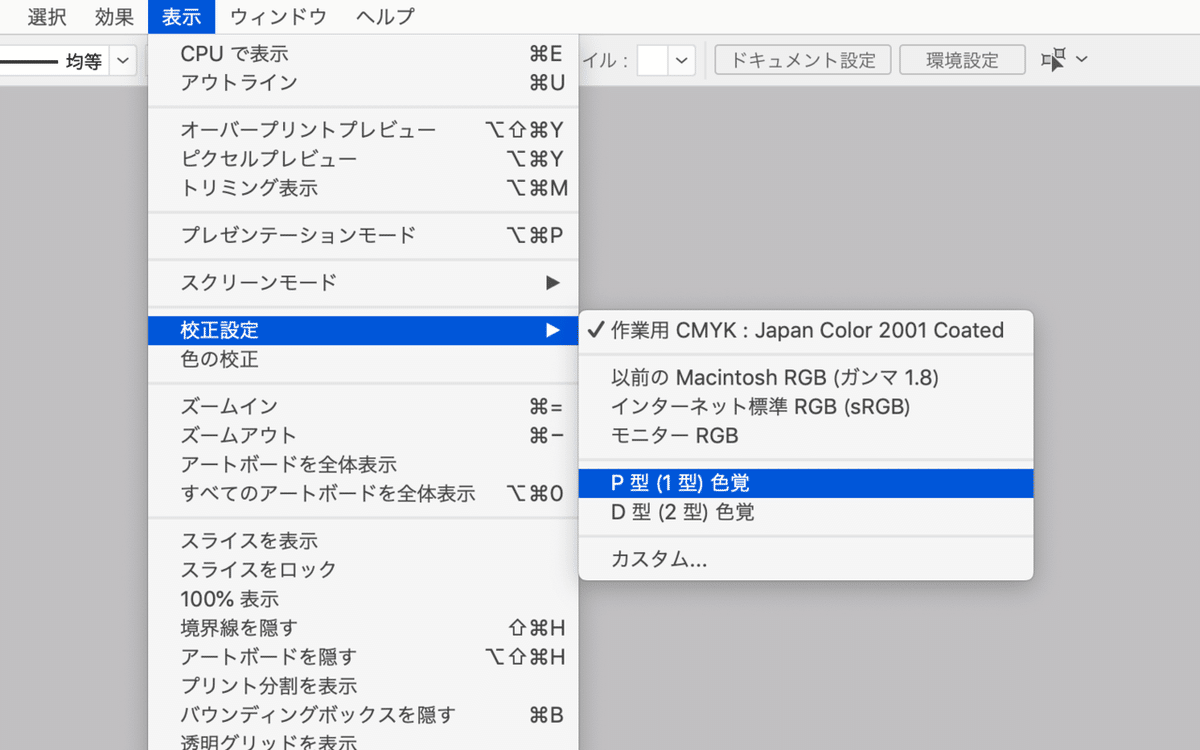
PhotoshopとIllustratorは、CS4(2008年)からソフトプルーフ(簡易シミュレーション)を実装しています。
・P型
・D型
すぐにできるので、やってみましょう!(T型には未対応)

2008年といえば、13年前ですので取り組みとしては早いですね。
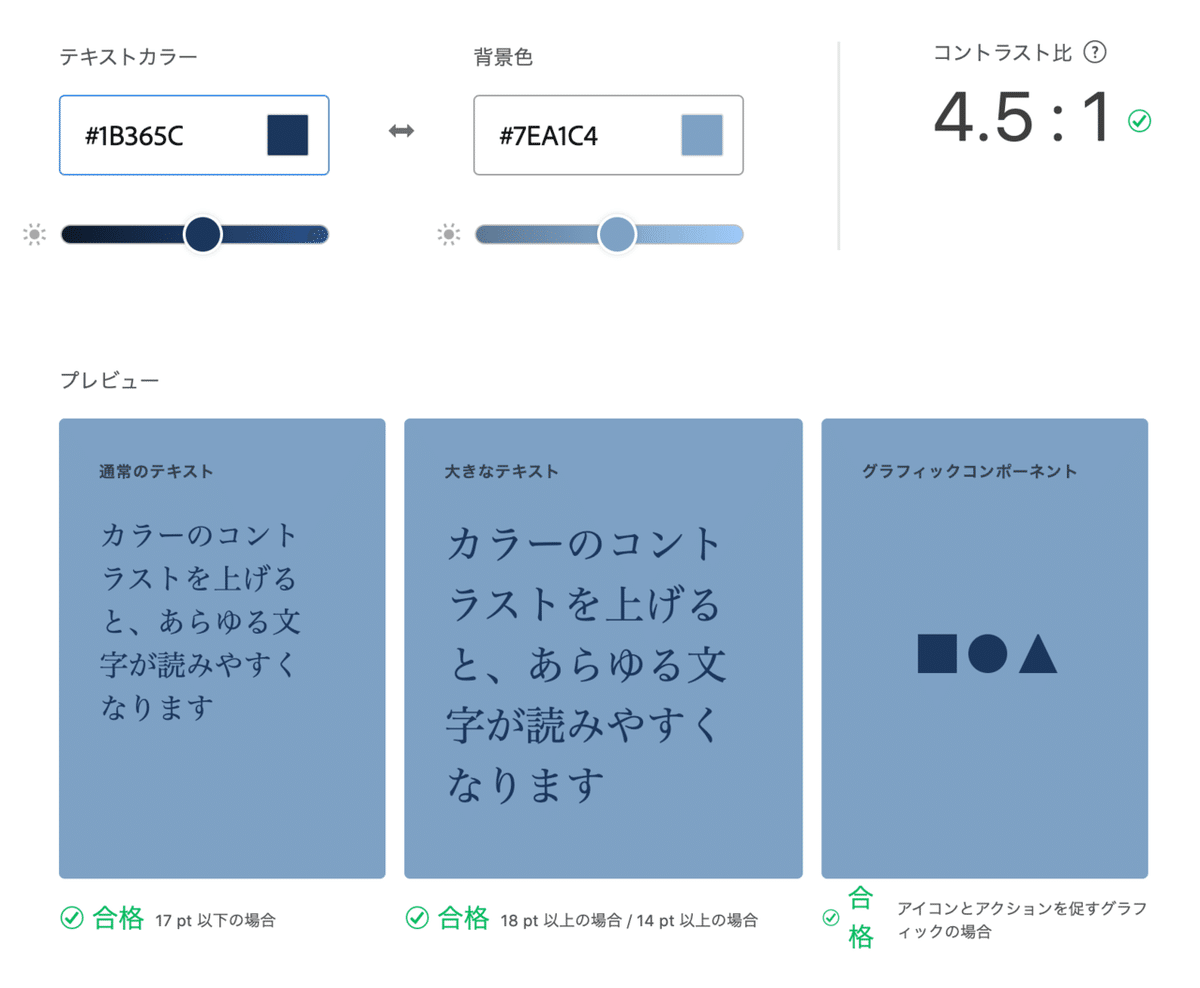
Adobe Colorの「コントラストチェッカー」
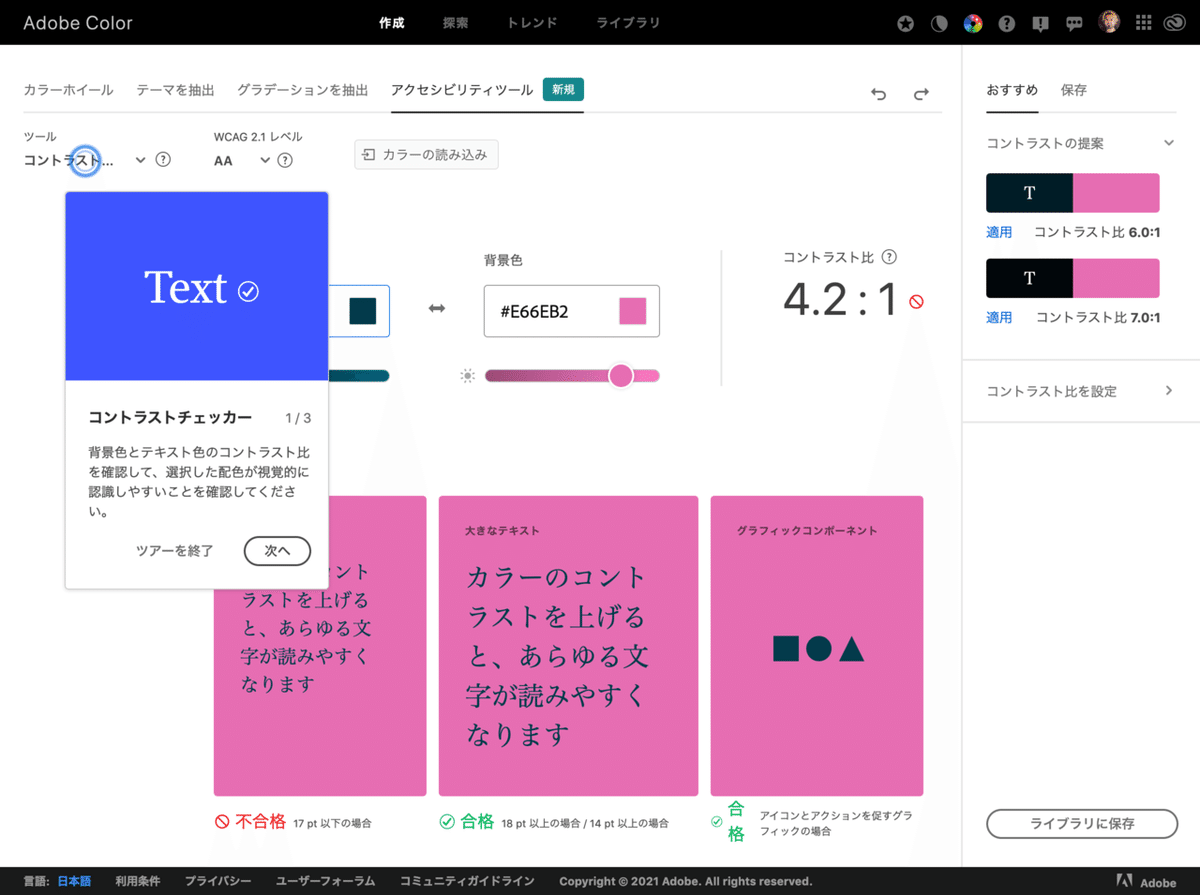
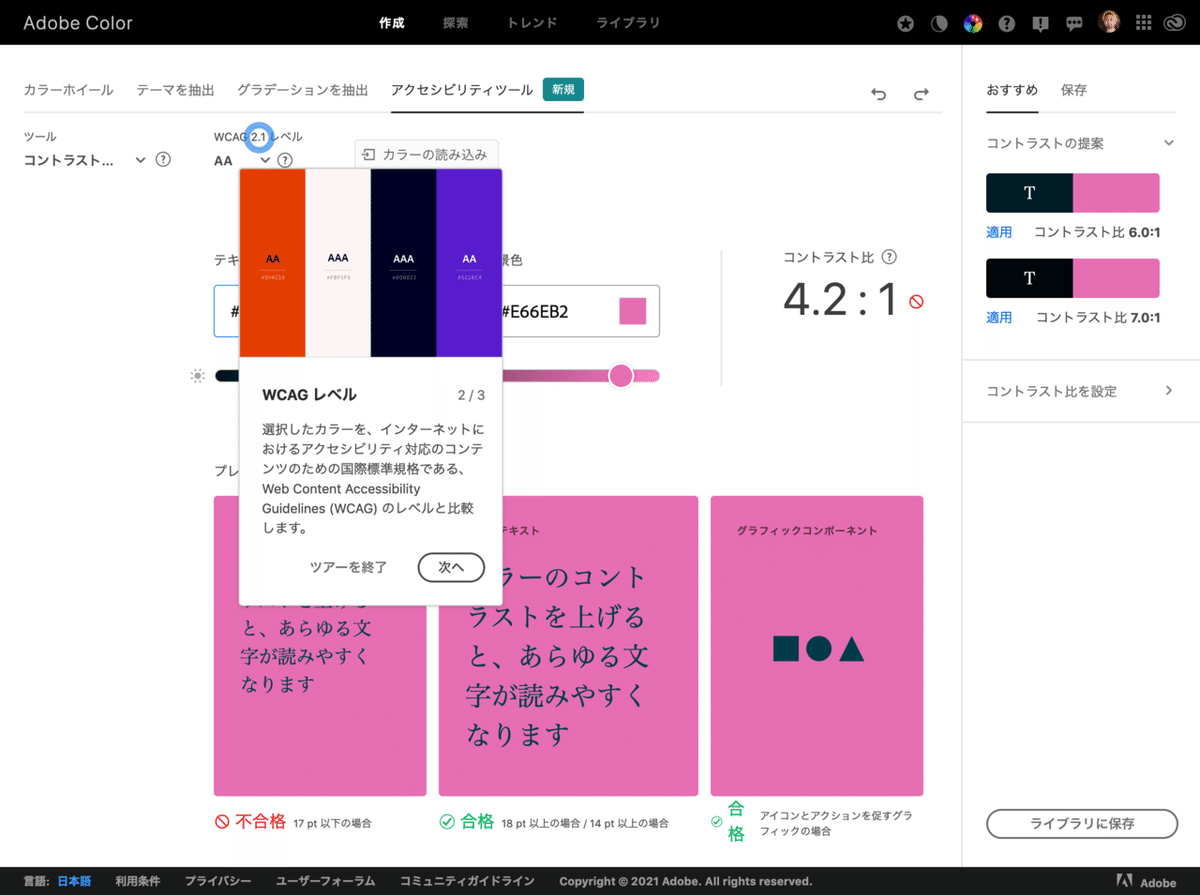
Adobe Colorに新しいアクセシビリティ機能として「コントラストチェッカー」が追加されました。
1. ツールの[コントラスト…]をクリック

2. WCAGレベルを選択。WCAGはWeb Content Accessibility Guidelinesの略で「ウィキャグ」と呼びます。

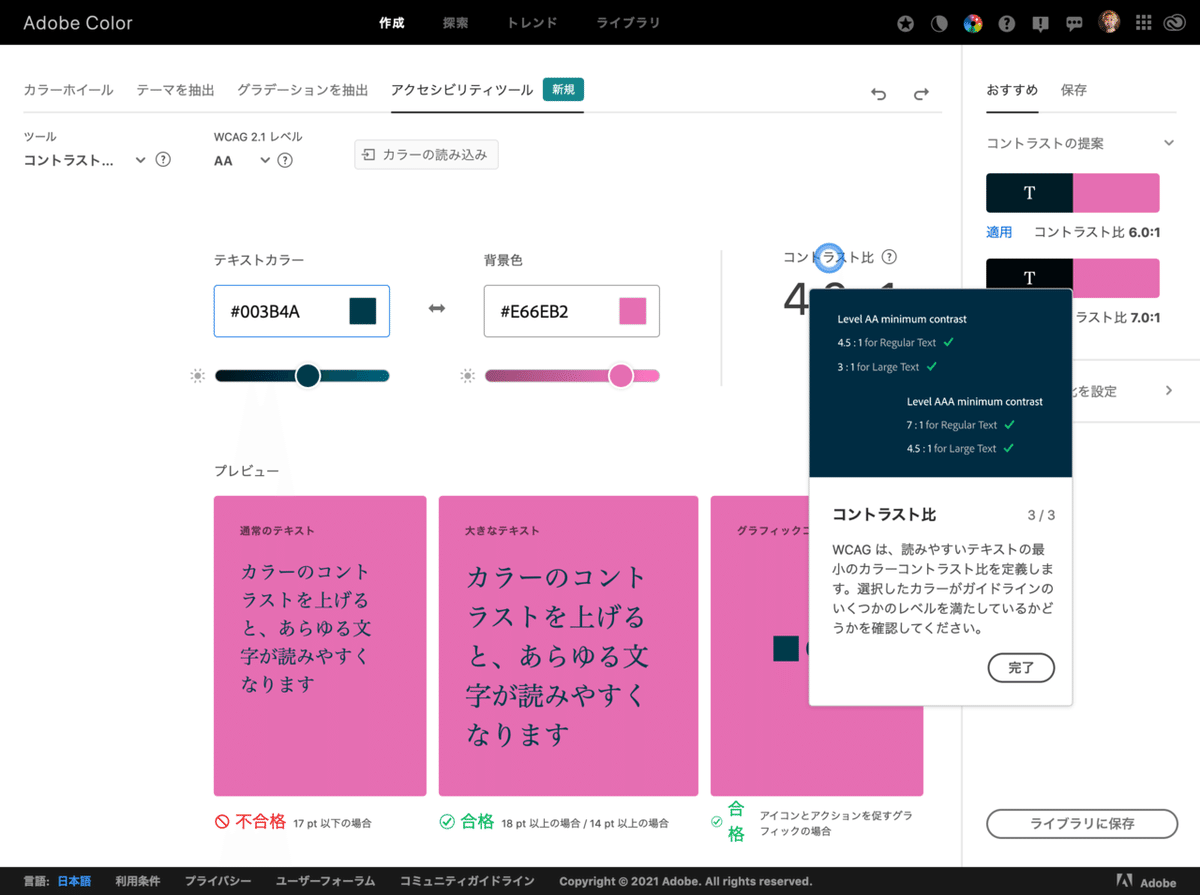
この流れでカラーテーマの作成を作成する「コントラスト比」が表示されます。

「4.5 : 1」がクリアすべき基準です。

余談:「4.5:1」という表記がアクセシブルでない…
「4.5 : 1」ならまだしも「4.5:1」と記述するのは、アクセシビリティ以前にどうかと思います… 「450%」とか「9:2」みたいな書き方があったのではないかな〜

WCAGについては、こちらのページについて詳しいです。
Adobe Colorの「コントラストチェッカー」、アドビなのでもちろん、オチあり…
Adobe Colorの色覚シミュレーターはP型とD型、1型と2型の対応が入れ替わっています。ご注意を。https://t.co/sGbSW0IA2bフォーラム-discussions/アクセシビリティ機能の色覚シミュレーターについて/td-p/12036112
— Ten A (@ten_A_cclab) January 12, 2022
Logo Lab
ロゴであれば、T型もサポートしているLogo Labが重宝します。
10個の項目からロゴの耐久テストをしてくれるオンラインサービス「Logo Lab」がスゴい!
— DTP Transit (@DTP_Transit) January 5, 2021
・モノクロ、グレースケール、色覚特性への対応は?
・アプリアイコンで使われたら?
・低解像度で見たら?
・縦長/横長の図形に収まるときは?https://t.co/r25aODvsuT pic.twitter.com/CnNZUb0G4I
ウェブページのチェック
ウェブコンテンツを作られている方は、どのブラウザでも使えるColorblind Web Page Filterが重宝します。
URLを入れれば色盲のチェックができませよ
— 北村たあ (@tah_timing) June 8, 2021
制作時はPhotoshopとかでチェックするけど、構築後はこう言うのでチェックしてもいいかも
Chromeの機能拡張でColorblindlyとかでもいいけど、クライアント側に説明するときにいちいち機能拡張は入れてもらえないと思うのでhttps://t.co/nGR05aTXPG pic.twitter.com/ZXymZaNs2d
Google Chromeをお使いであれば、Colorblindlyという拡張機能があります。
OS標準のソフトプルーフ
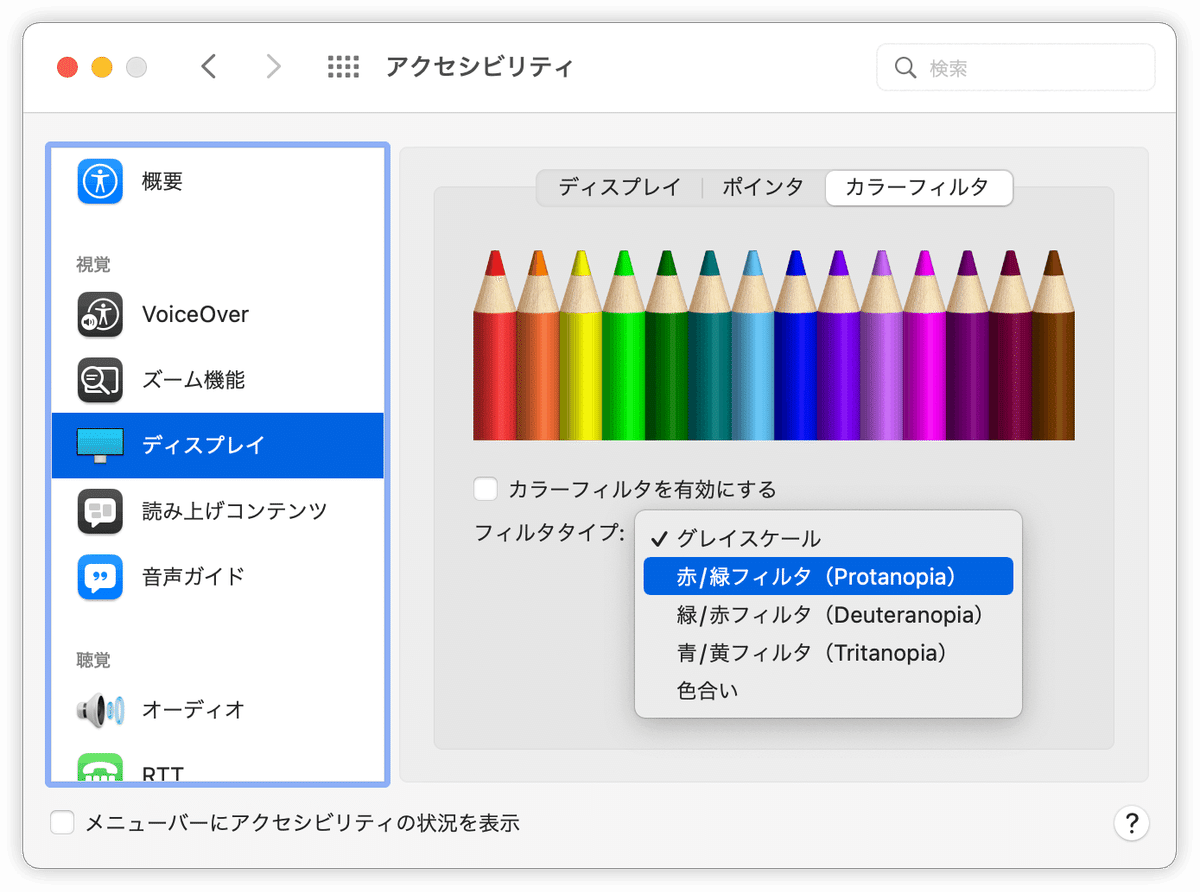
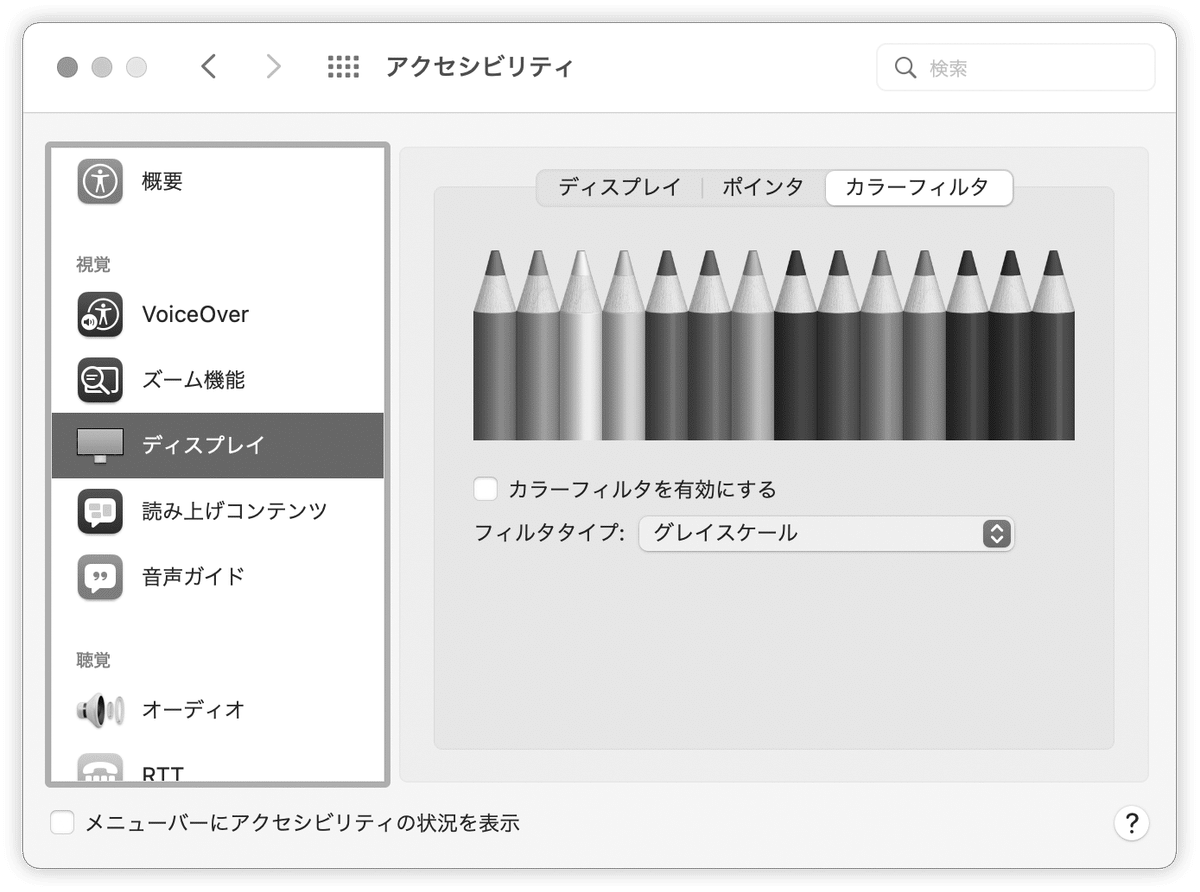
macOSの「カラーフィルタ」
システム環境設定の[アクセシビリティ]内の[ディスプレイ]の[カラーフィルタ]にてソフトプルーフが可能です。

グレイスケールにもできます。

Windows
こちらの記事を参照ください!
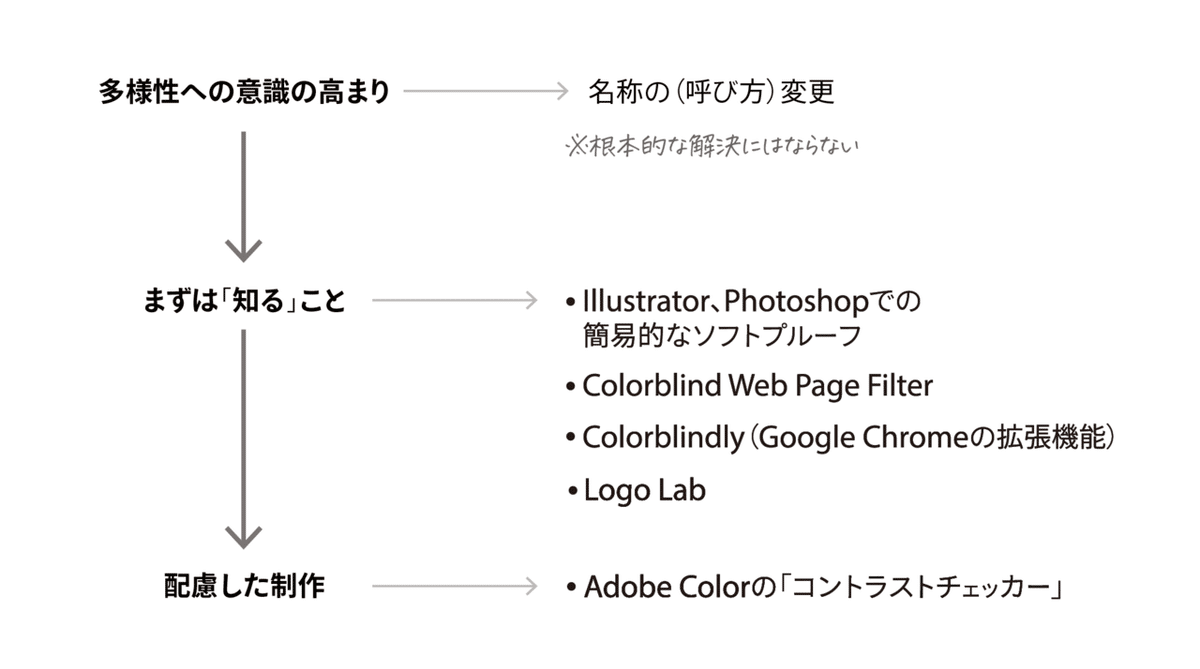
まとめ
確かに名前を変えても意味はないのですが、まずは多様な見え方があることを知ること、そして、それに配慮した制作を行うという足がかりになります。

タイミングよく、このようなツイートが話題になっていました。
全ての色弱者へ
— かい | 本日の図解は固ツイ参照 (@kaiblog365) June 9, 2021
辛かったよね。この図解で色弱を理解して頂こう
全てのデザイナーへ
色弱に配慮したコンテンツ作りを『切に』お願いします
全ての人へ
色が分からず困る人に手を差し伸べて下さい
拡散いただけますと幸いです
本図解は東京都の許諾を得ています
図解に関するご質問・苦情はDM下さい pic.twitter.com/T68fLwvo7F
とよとよ/ストックイラストさんからの実用的なコメント。
アウトラインついてるイラストは色弱者が判別しやすいタッチ。
アウトラインついてるイラストは色弱者が判別しやすいタッチ。機能がともなっているから広まったところもあるんだろうな https://t.co/SflX9bR4k1 pic.twitter.com/GEUtqCDyA1
— とよとよ/ストックイラスト (@toyotoyo2ro) June 10, 2021

ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
