
unity1week online 共有会 #4に「2Dゲーム背景時短レシピ」で登壇した話
アーカイブはこちらです。筆者のLTは01:30:37からです。
スライドはこちらです
今回の筆者のLTのテーマは時短でした。
1週間という限られた時間(筆者は遅刻して2週間以上かかってしまいましたが)で背景が沢山必要だったため、どうしたら時短できるかを考えた結果編み出したまやかしテクニックをご披露しました。
お話しした内容はよくある方法ではありますが、筆者なりの時短する工夫などを織り交ぜお話ししたつもりです。
LT内では写真を絵っぽく加工したり、substance painterを使って3Dビューのスクリーンショットをそのまま2D絵として使う方法をご紹介してるのですが、それらをLT内で実演してみました。
かなり駆け足で説明したのでやり方が良く分からなかったと思いますので、こちらで補足したいと思います。
写真を絵っぽく加工する
u1w用のゲームを作ってる過程で、絵の上手な人なら背景を描けば良いのですが、筆者2D絵を描くのに慣れてなく、ソフトも導入したばかりだったので途方に暮れてました。普通に書いていたら1年くらいかかりそうだったのです!そこで考えた方法が「写真を絵にする」だったのです。写真を加工して何とか背景にしようと試行錯誤した方法を今回ご紹介し、実演しました。
LTの実演ではphotoshopを使いましたが、最近筆者の周辺(主にunityゲーム開発者ギルド)ではaffinityさんが流行っていて使ってらっしゃる方も多いと思いますので、こちらではphotoshopとaffinity photo、それからオープンソースのGIMPを使った方法も書いていきたいと思います。
【写真を絵にするためのポイント】
写真と絵の違いは色々な説があって、検索してみるとなんだか哲学みたいなことが書いてあったりして奥が深そうですが、あくまでも今回の私が欲しかった絵の作り方に限定して書いていきたいと思います。
写真は絵より詳細が細かく鮮明で、絵は詳細が細かくなくぼんやりしてるけど、筆のストロークが入っているということです。
【写真を入手する】
まず写真を用意しなければなりません。自分で撮った写真が一番いいんでしょうが、筆者全然外に行かないひきこもりなのでそんなものありません。
もっぱら写真配布サイトを利用します。
筆者がいつも利用してるのはpixabayです。
pixabayは著作権表記がはっきり書かれてるので使いやすいです。
下の画像の赤枠の部分にpixabay licenseと書かれてれば商用利用もOKで表示などもしなくて良いのでお勧めです。ただし、人物写真や建物などは色々めんどくさいので、自己責任でご利用ください。

他のサイトについては詳しく纏まっているサイトがあったのでこちらのwebサイトを見てください。
【photoshopでのやりかた】
photoshopでの写真を絵にする方法です。
①スマートオブシェクトに変換
写真をphotoshopで開いたらスマートオブジェクトに変換します。
レイヤーの上で右クリックしたら「スマートオブジェクトに変換」を選べばOKです。
スマートオブシェクトに変換しておくといくつか加工を重ねた後で加工し直しが簡単に出来ます。何回か加工を重ねた後で1回目の加工をし直したい場合ですと普通は最初からやり直しになってしまいますが、スマートオブジェクトに変換しとけば他の加工はそのままで1回目の加工だけを直すことができます。
②camera rawフィルターをかけ、詳細を潰す
絵に近づけるため詳細を潰していきます。フィルターからcamera rawフィルターを選びます。camera rawフィルターはもともとraw形式の写真を補正するための複合フィルターらしいのですが他の形式でも使えます。これ一つで色々調整ができちゃう優れものです。

camera raw専用のビューが開くので上記赤丸の部分の基本補正から赤い四角で囲った部分の「テクスチャ」と「明瞭度」をマイナス方向に調整します。この2つのパラメーターを下げるとボケ過ぎてしまう時は「かすみの除去」をプラス方向に調整します。
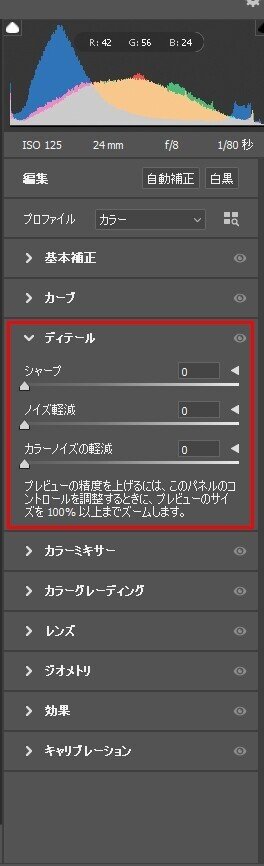
これでもまだ詳細が潰れない場合ディテールという項目を調整します。

こちらの「ノイズ軽減」と「カラーノイズの軽減」を今度はプラス方向に上げていきます。
潰して調整したのがこちら

③ドライブラシでストロークを足す
フィルターのフィルターギャラリーの中からドライブラシをかけて筆のストロークを足していきます。

パラメーターを好みで調整してください。
あくまでも筆者の好みの問題なので、フィルターギャラリー内の他のフィルターを掛けたり、描画手法の中の油彩を掛けたりしても良いと思いますし、合わせ技で行ってもいいと思います。
ドライブラシをかけた結果

油彩を掛けた結果

【affinity photoでのやり方】
続いてaffinity photoでのやり方ですがaffinityにはブラシストローク的なフィルターがないのでphotoshopとまったく同じような効果の背景を作ることはできなそうです。筆者が知らないだけかもしれないので知っている方がいらっしゃったら教えてください。多少違いますができる限り近くなるように加工してみます。
①メディアンぼかしで詳細を潰す
フィルターのぼかしの中からメディアンぼかしを掛けます。近傍の中央値で統一することによってぼかすためのフィルターらしいですが、エッジがボケ過ぎないので今回の目的に合いそうです。
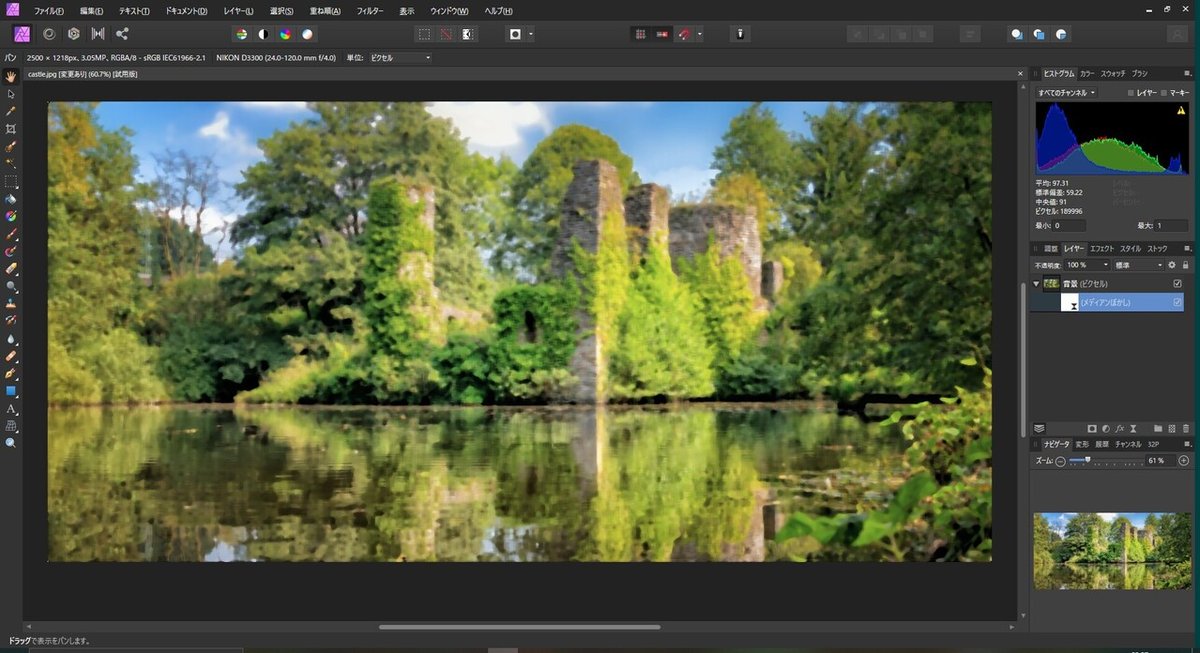
affinityにもスマートオブジェクト的にフィルターを掛ける方法があります。

ライブフィルターという機能で上の画像の赤丸の所からフィルターを追加すると同じような使い方ができるようです。
メディアンフィルターを掛けた結果がこちらです。

②最小ぼかしでストローク
これだけでも結構絵っぽいのですが、追加で最小ぼかしを掛けてみました。
結果がこちら

モザイク的なストロークが入りました。
【GIMPでのやり方】
GIMPにはスマートオブシェクト的なものはまだないみたいで、開発中らしいです。(筆者が調べた限りではです。知ってる方…以下略)
芸術的効果でストローク
筆者が今回3つのソフトを比べてみて、ストロークについてはGIMPが一番絵に近くなった印象を持ちました。(あくまで個人の感想です)
GIMPの場合、フィルターの効果が大きいので最初に詳細を潰さない方がいい感じになります。
フィルターの芸術的効果にストローク的なフィルターがいっぱいあったのでいくつか試してみました。
水彩

油彩

GIMPressionistフィルター
ブラシをcrayonにした結果

GIMPressionistフィルター
ブラシをpaintbrushにした結果

3Dオブジェクトをレンダリングして前景をつくる
背景一枚だと、奥行きがなくてなんか寂しいですし、多重スクロールしたいですよね?そんな時写真をくりぬいて重ねても全然OKだと思いますが、3Dオブシェクトを2D絵にする時短レシピをご紹介しました。3Dオブシェクトの作り方は道のりが長いので割愛させていただきますが、3Dオブシェクトを簡単に塗って(色だけでなくノーマルなども含めて)レンダリングも時短する方法をご提案します。
3Dオブシェクトはなるべくハイポリで綺麗なものを用意しましょう。別に3Dで使うわけではないので、いくらポリゴンがあってもOKです!スカルプトで捏ね捏ねしたものでも良いんです!
UV展開しておきます。今回の説明では倒木のオブシェクトを用意しました。木のような模様に縦横の方向がある場合は方向だけ合わせておくと良いと思います。UVマップにみっちり綺麗に並べたりはしなくてOKです。
FBX形式でエクスポートしておいてください。
3DペイントツールのSubstance painterを使います。
Substance Painterはインディーですと月2200円くらいでサブスクリプションが購入でき、サブスクリプション会員ですと毎月30個のマテリアルが貰えます。30日間試用版もあるのでお試しください。(まわしものではありません)
https://www.substance3d.com/products/substance-painter/
筆者が最初にゲームを作ったのは4年くらい前なのですが、Substance Painterにはそのころからお世話になってます。
マテリアルをD&Dすれば、ベースカラーやノーマル、アンビエントオクルージョン、メタリックラフネス、エミッションに至るまですべてのマップが作れちゃう超すぐれもの!さらに塗りを足すことができるので細かい調整もできちゃいます。絵が描けない人にぴったりのソフトなのです。
①substance sourceからマテリアルをDL
時短に欠かせないマテリアルをDLしてきます。多分ですがfree assetならば試用版でもDLできるとおもいます。
https://source.substance3d.com/
DLできない場合substance shareもありますのでチェックしてみてください。こちらのマテリアルもフリーです。
https://share-beta.substance3d.com/
substance painterを開き赤枠のシェルフにDLしたsbsarファイルをD&Dします。

すると「リソースを読み込み」というウインドウが開きます。

赤枠の上の「未定義」となっているボタンを押すとプルダウンメニューが出てくるのでここから「basematerial」を選択します。
下の赤枠のリソースの読み込み先の↓のあたりをクリックして「シェルフ「shelf」」を選択します。
これでDLしたマテリアルがインポートできました。
②3Dオブジェクトをインポートしてベイクする
用意した3DオブシェクトのFBXファイルをインポートします。
上のメニューからファイル>新規を押すと「新規プロジェクト」ウインドウが開きます。

赤枠の「選択」をクリックするとファイルが選択できます。
赤丸のOKを押すとインポート完了です。3Dビュー上にオブシェクトが表示されます。

オブシェクトの情報をベイクします。この作業はなぜ必要かと言いますと、マテリアルによってはですが、マテリアルがオブシェクトのアンビエントオクルージョン情報や曲率、厚みなどの情報を参照して塗られるからです。アンビエントオクルージョンはそのまま3Dビュー上に反映されるので、無いとかなりチープな感じになります。
赤枠のテクスチャセットの設定ウインドウから赤丸のメッシュマップをベイクをクリックしますと、ベイク処理ウインドウが開きます。

赤枠の「出力サイズ」を高くし、青枠の「高ポリメッシュとして低ポリメッシュを使用」にチェックし、「テクスチャをベイク」をクリックしますとベイクが完了します。
③マテリアルを貼り付ける
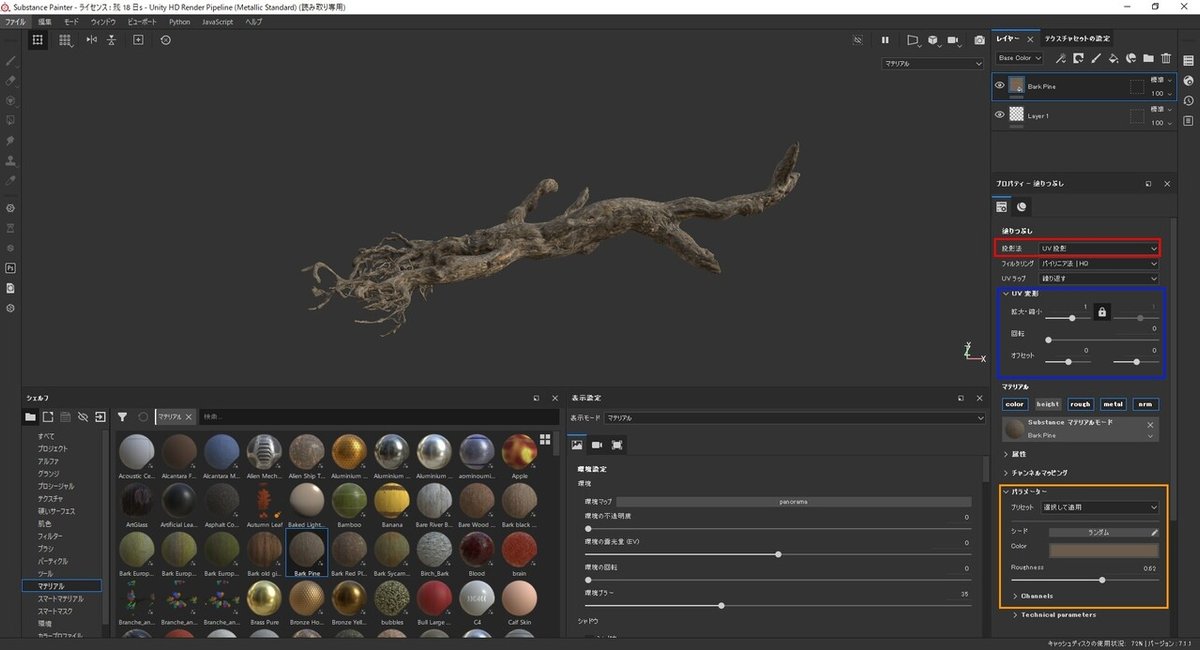
マテリアルを貼り付けるのはめちゃくちゃ簡単です。貼り付けたいマテリアルをシェルフから選んで3Dビュー上のオブシェクトにD&Dするだけです。

貼ってみてなんかおかしい場合は赤枠の「投影法」や青枠の部分、黄枠の色味なども調整してみてください。
④表示設定を調整する
テクスチャを書き出して他のソフトにもっていってレンダリングしても良いですが今回は時短がテーマですのでこの3Dビューのスクリーンショットをそのまま使います。そのために色々小細工したいとおもいます。
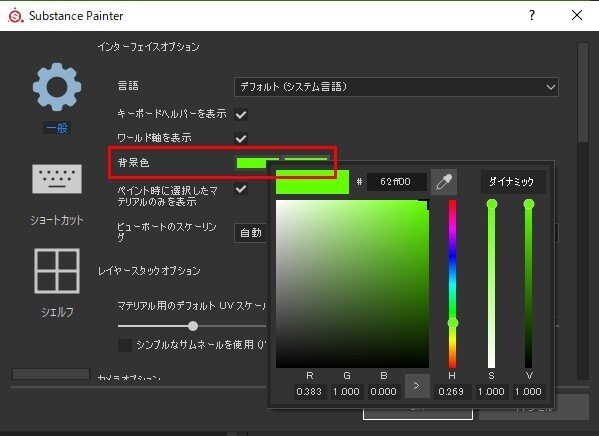
まず、背景を抜きやすい色に変更します。メニューの「編集」から「設定…」をクリックします。

赤枠の背景色を変更します。2個あるので必ず#の横の数字を同じにしてください。(グラデーションがかかってしまい上手く背景を抜けなくなります)
つづいて表示設定を変更します。

表示設定ウインドウの赤枠の環境マップを変更します。筆者はいつも「tomoco studio」です。
さらに影を入れたいのでその下の青枠の「シャドウ」にチェックをいれ、シャドウの不透明度を調節します。
⑤3Dビューのスクショを撮る
まずF2を押してtabを押して3Dビューだけの表示にします。

そしてオブジェクトが良い感じに映るようにビューを回転したりして整えてください。赤枠のギズモやマテリアルと書いてある枠がかぶらないように注意してくださいね。
Alt+PrintScreenでスクリーンショットを撮ります。
⑥photoshopでいらない部分をカット
背景やいらない部分をカットします。他のソフトでもできると思いますが割愛させていただきます。
まず長方形ツールで周りの枠やギズモなんかを避けて選択して、選択を反転しDeleteでカットします。
緑の背景は「自動選択ツール」で背景部分をクリックし、さらに「選択」メニューから「近似色を選択」でカットします。
そしてさっき作った背景と合わせてみました。(明るさなど微調整を加えています)

まとめ
今回のunity1weekではいかに時短するかをテーマに背景を作り、LTでもそのことについてお話させていただきました。インディーゲームでは普通少人数でゲームを作るのでいかに時短できるかがカギを握ります。
これからも普通にソフトを使うのではなく時短できる方法を考えながら使っていけたらと思います。
この記事が気に入ったらサポートをしてみませんか?
