
画像つきマップアプリを作って公開する方法
どすごいマップでアプリを作る方法はもう理解していただけましたか?
位置情報のついたデータがあれば、簡単にマップアプリができることは実感いただけたとして、「実際にどんなアプリができるのかな?」「作ったアプリを公開する場合どうしたらいいかな?」など、気になることがまだたくさんあると思います。
そこで今回は、画像付きの位置情報データを使ってアプリを公開する方法を紹介します。
画像つきマップアプリを公開してみよう〜豊橋妖怪と遊ぼう〜
どすごいマップで作るアプリは画像を使用することができますが、アプリで画像を使用するには、画像URLを取得し、そのURLをスプレッドシートに記載します。
つまり、”画像がネット公開されていること”が必要となります。

「手元に画像はあるけど、ネット公開してるわけではないんだよな〜」 という方のために、簡単に画像をネット公開し、アプリに利用する方法をご紹介します。
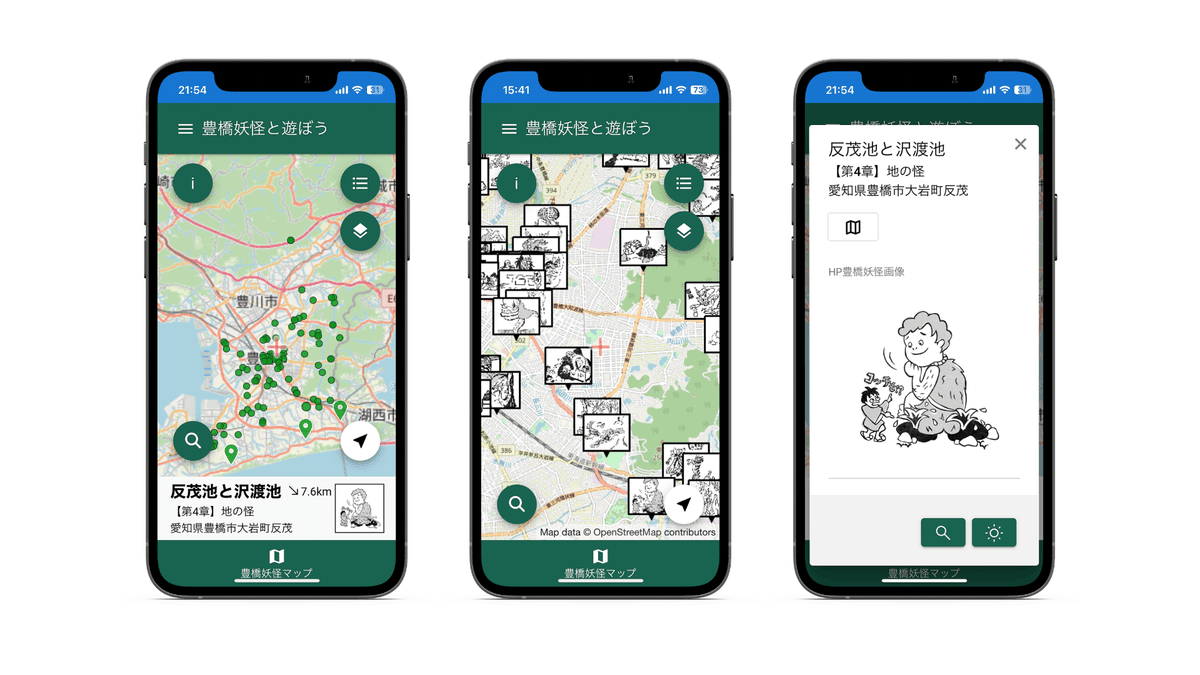
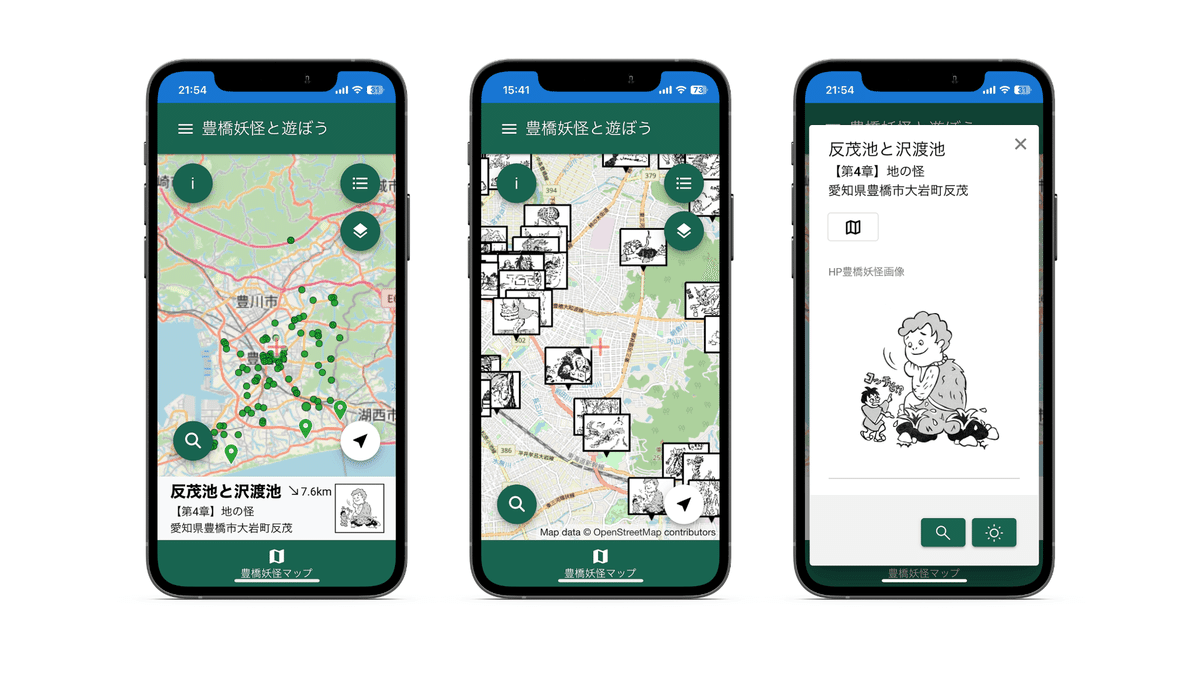
今回は、弊社が作成した「豊橋妖怪と遊ぼう」アプリで画像を使用した方法を例として、ご説明していきます。

オープンデータを選ぼう
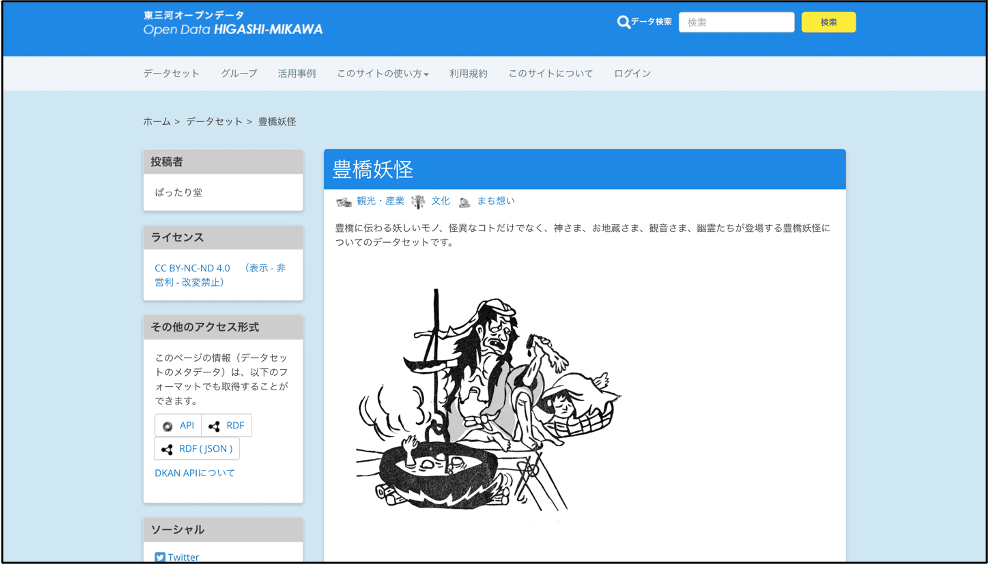
このアプリは、東三河オープンデータサイトより、ばったり堂さん の オープンデータ「豊橋妖怪」を用いて作成しています。

このオープンデータは、豊橋市に伝わるさまざまな妖怪や、神様などの名前とその物語が位置情報と共にまとめられています。
さらに、その妖怪たちのイラストと、所縁の場所の写真もセットになっています。
こんなユニークなオープンデータを発見したので、ぜひどすごいマップでアプリにしてみよう!と考えましたが、せっかく画像もあるのだから、ただのマップにピンを立てるアプリでは勿体無いので、マップ上で画像も表示されるようにしたいと思います。

オープンデータで画像ファイルは取得できましたが、画像自体がそれぞれネット上に掲載されているわけではないので、そのままでは画像URLは取得できません。
画像をネットで見られるようホームページを作ろう
アプリで画像を使用するために、画像を掲載するホームページを作成することにします。
「アプリに画像使うためだけにわざわざホームページを作るの!?」と思われるかもしれませんが、近年では無料で誰でも簡単にホームページを作れるツールが豊富にあるので、それらを活用することでちょっとした情報の公開が本当に手軽にできるようになりました。
ホームページを作って公開する、というとなんだか大変なことのように感じますが、ウェブ上に必要な情報を掲載する手段として捉えておくとよいでしょう。
ホームページ作成ツール(一例)
Wix
Jimdo
STUDIO
Weebly
Strikingly
GoogleSite
WordPress
Goope
Shopify
これらはたくさんあるホームページ作成ツールのほんの一部です。
無料でも充分に利用できるツールが沢山用意されているので、目的や利用者のスキルに合ったものを選ぶとよいでしょう。
ホームページ作成ツール選択の注意点
ホームページに掲載した画像を外部サービス(どすごいマップ)から参照させてもらうことがやりたいことですが、外部参照を許可されないサービスがあるようです。
外部参照が確認できたサービス
Wix
STUDIO
わたしたちが試した中で、WixやSTUDIOは画像アドレスの取得からアプリ表示まで、問題なくできました。
画像参照を制限されるサービス
Google Site
Google Siteも、手軽にサイト作成できるサービスの一つです。
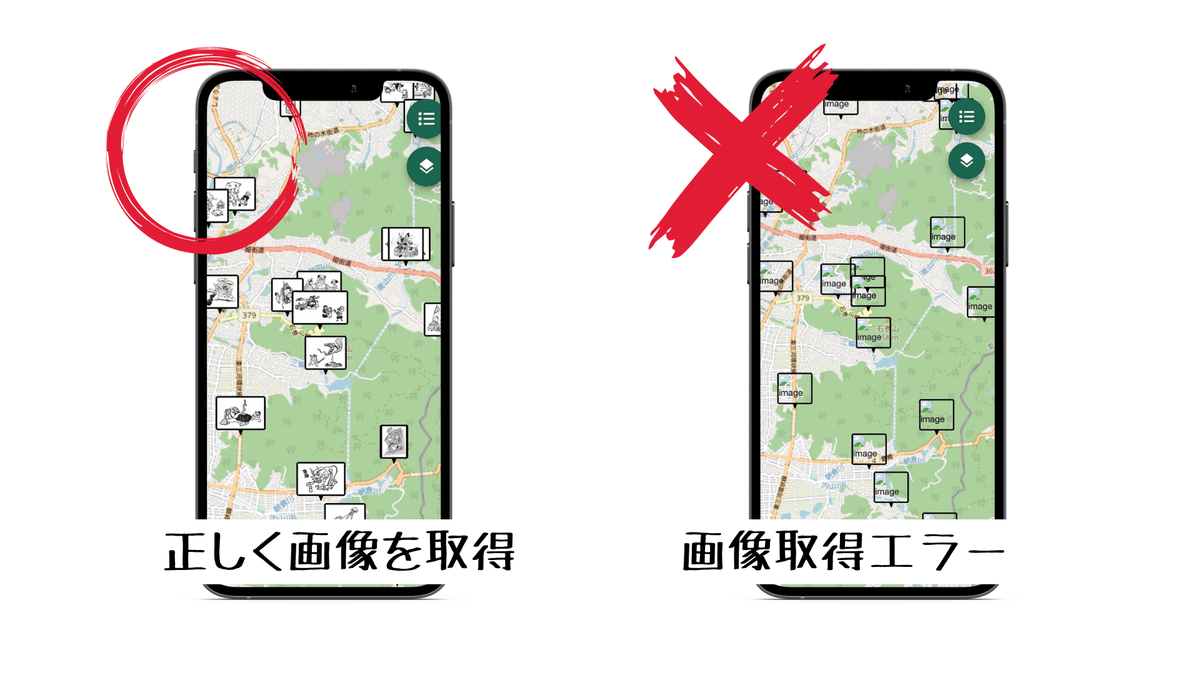
公開したサイトからアドレス取得はできたのですが、アプリでの画像表示がエラーとなってしまったので、外部アプリからのアクセスはブロックされている可能性があります。
回避策があるかは現時点では不明ですし、今後もずっと外部からのアクセスがブロックされるのかは分かりませんが、アプリ画像のためにホームページを用意するのであれば、Google Site以外を利用する方が賢明だと思います。

ホームページを作成しよう
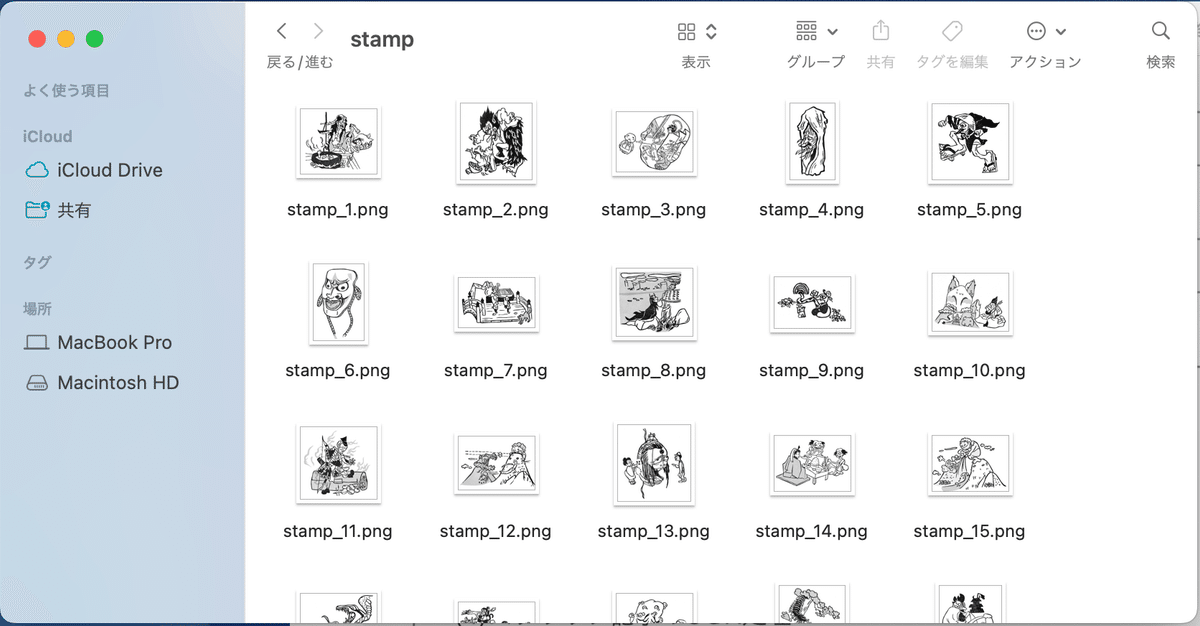
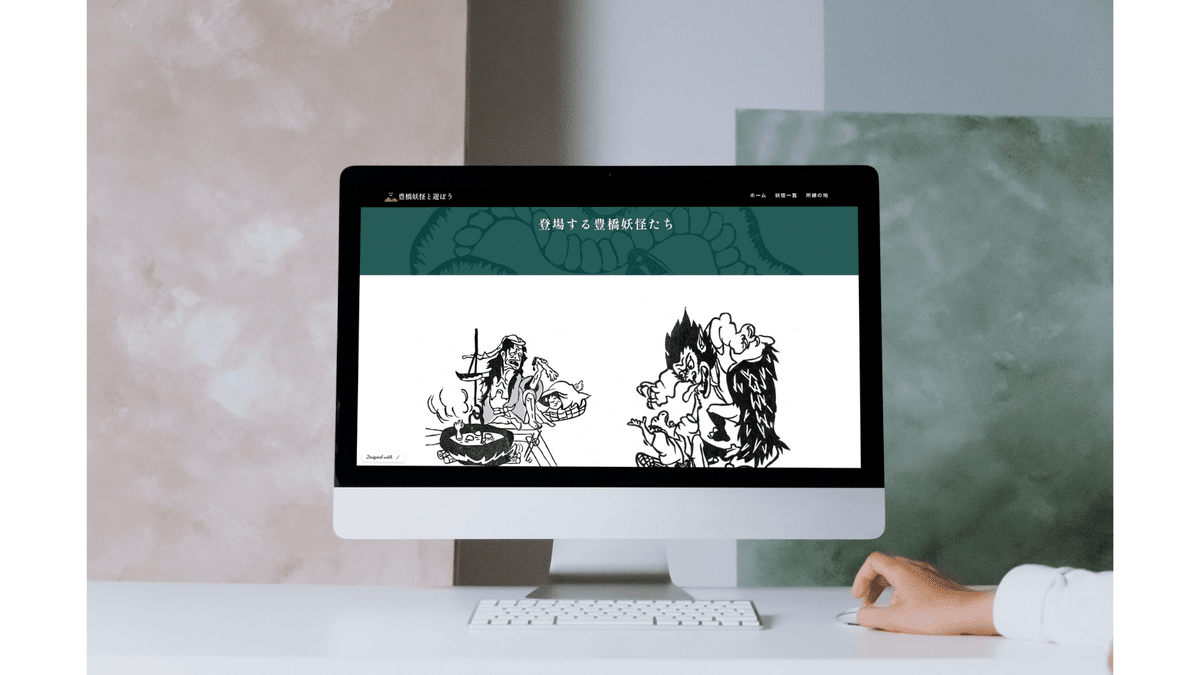
作成するツールを選択したら、使用する画像を全て掲載したホームページを作成します。
タイトルと画像を並べるだけでも十分ですが、アプリの利用目的によっては、アプリ紹介サイトとして、アプリの概要や使用方法などを載せて公開してもいいですね。
作成ができたら、ホームページを公開します。

ホームページから画像アドレスを取得しよう
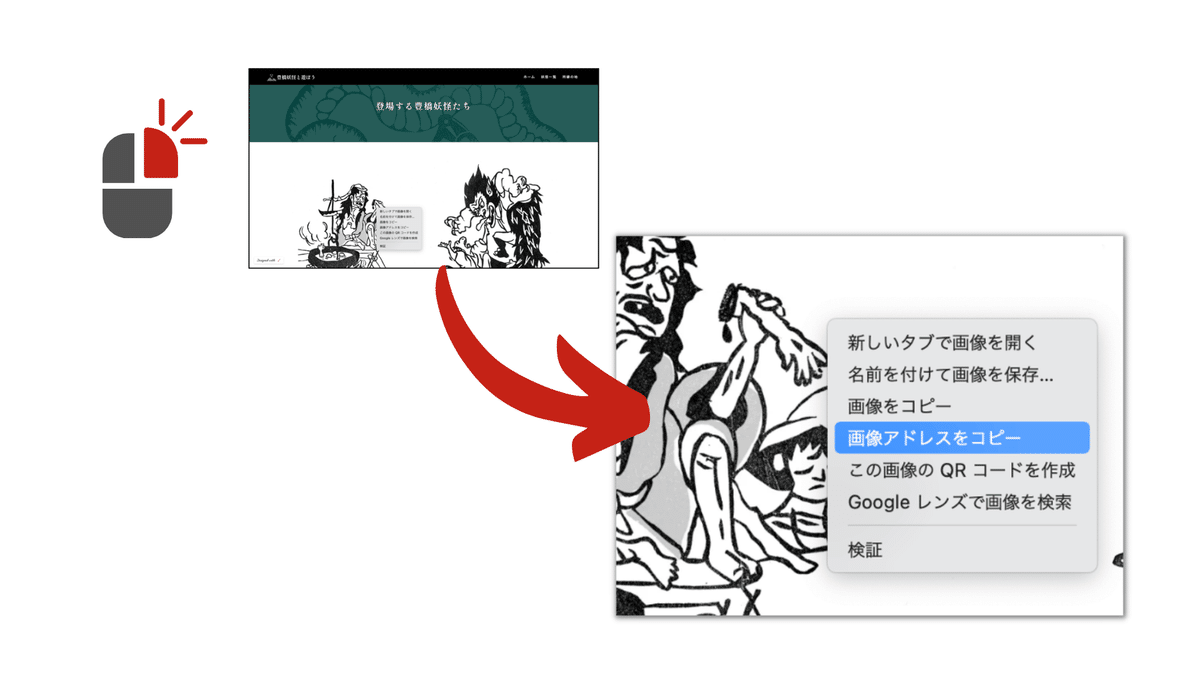
公開したホームページの画像から画像アドレスを取得します。
アドレスの取得方法は、画像の上で右クリックをすると、ポップアップメニューに「画像アドレスをコピー」があるので、そちらを選択します。

スプレッドシートに画像アドレスを追加
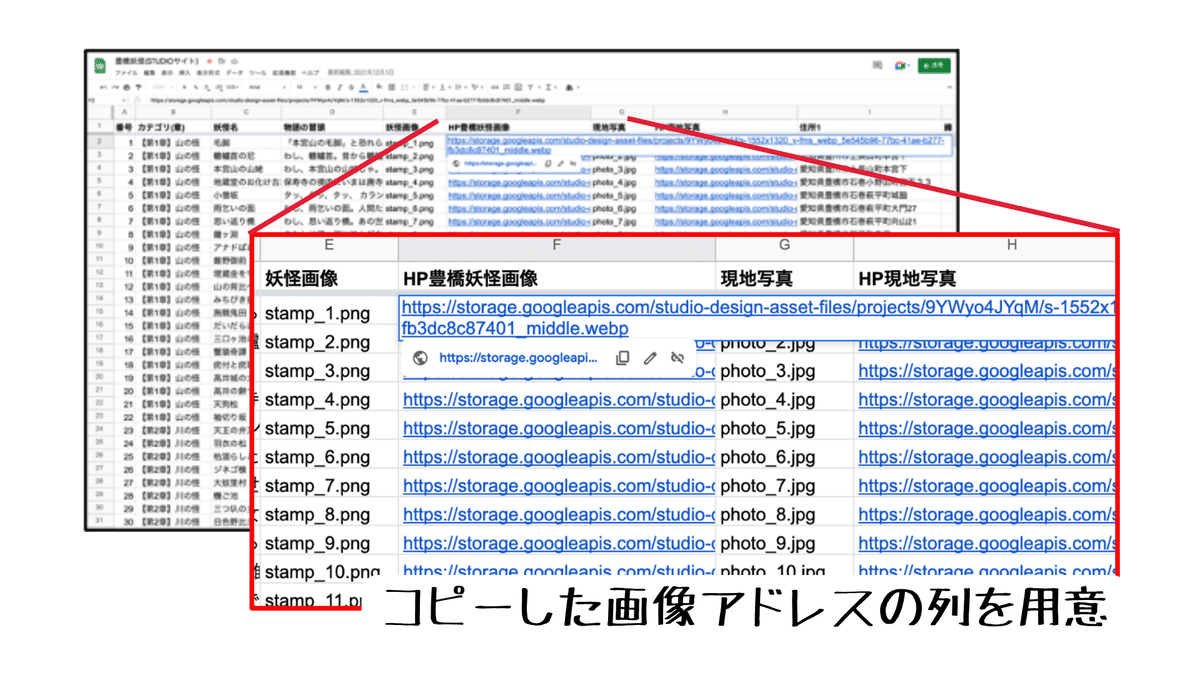
コピーしたアドレスをスプレッドシートの各データに貼り付けます。

このデータを読み込むことで、アプリ内で画像を表示することができるようになります。
マップ上のマーカーを画像アイコンにしたり、詳細表示に画像を表示させることができるので、視覚的により分かりやすいアプリにできます。

どすごいマップでの画像使用方法について
では、上記のようなアプリを作成するために、スプレッドシートで読み込んだデータをどのよう設定するのかをご紹介します。
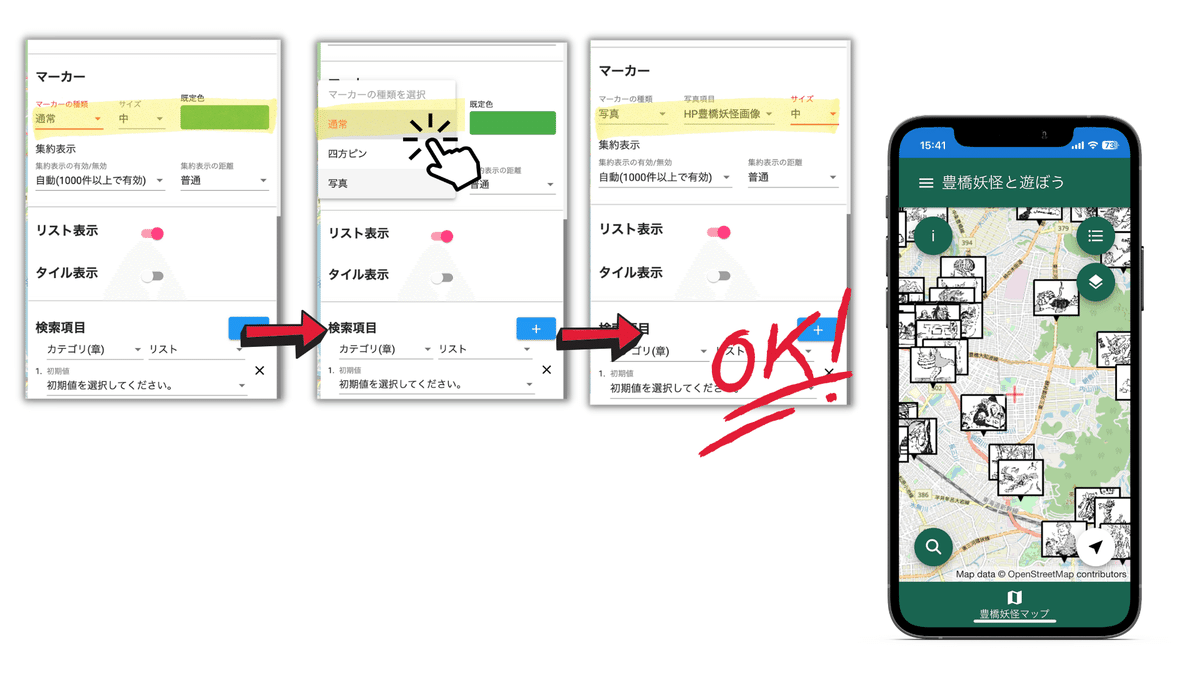
アイコン画像に使用
右サイドバーのマーカー設定でマーカーの種類・項目・サイズを設定
マーカーの種類
通常
四方ピン
写真
写真項目
表示させたい写真URLの項目
サイズ
大
中
小
地図上にマーカーが画像のアイコンに置き換わります。

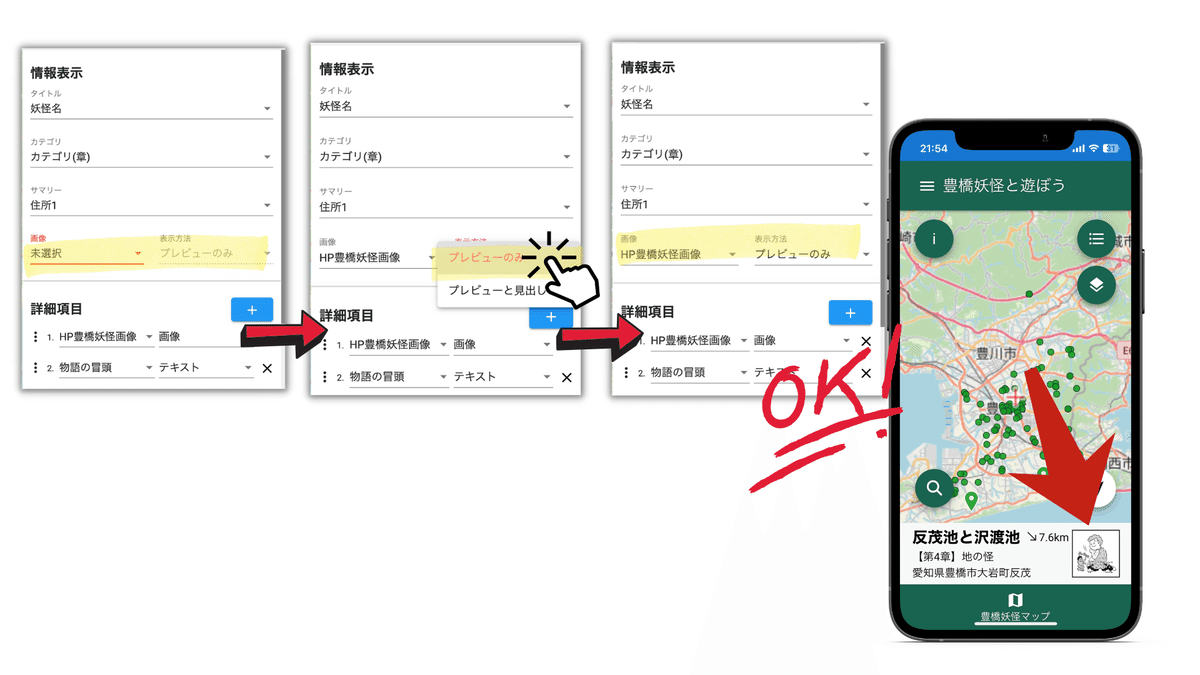
情報表示に画像を設定
右サイドバーの情報表示>画像で画像URLが入っている項目名を選択
表示方法を選ぶと、画像表示される箇所を選択できます
プレビューのみ・・・簡易表示(マーカーをタップした際に画面下に現れる情報窓)に画像表示
プレビューと見出し・・・簡易表示と詳細画面の見出し背景に画像が表示

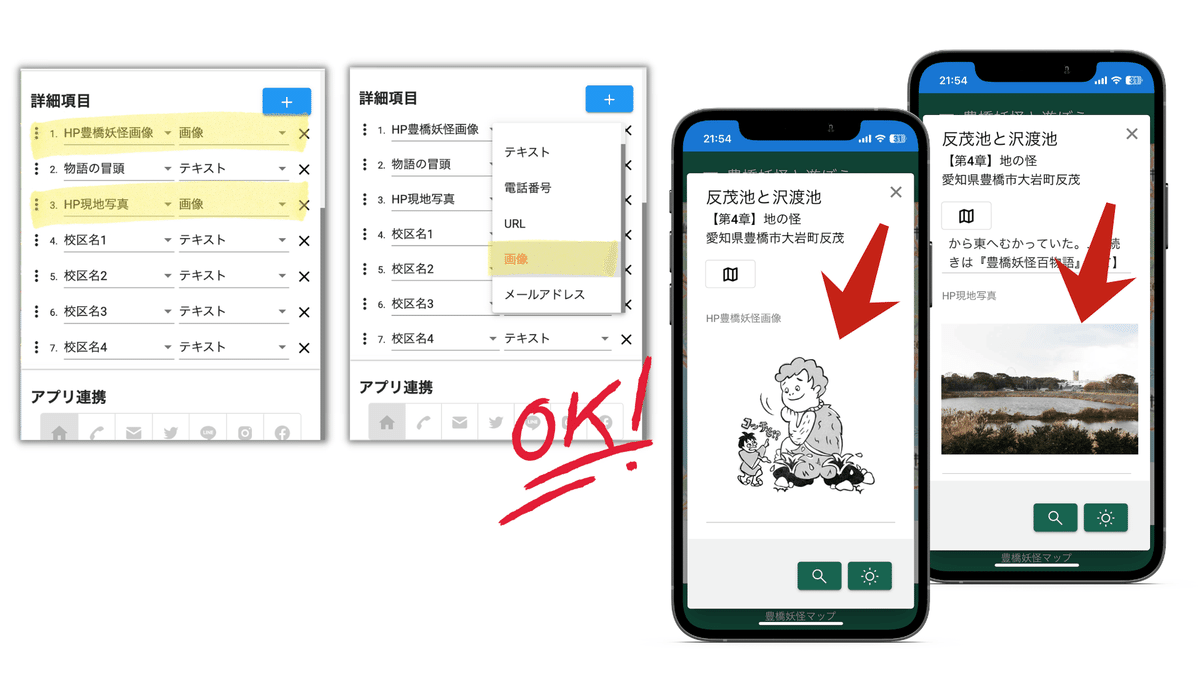
詳細項目に画像を設定
右サイドバーの詳細項目の+ボタンで項目を追加する
画像URLが入っている項目名を選択
詳細画面を開くと、指定した画像が表示されます

詳細項目設定では、選択した項目から自動的に判別しデータ種別が変更されるようになっていますが、たまに実際の種別と異なる場合があるので、その際は手動で変更してください。
アイコン画像や情報表示欄では「画像」と表記されているので、おそらく迷うことなく設定できると思います。
詳細表示には、自由に項目を追加できるので、マーカーをタップして開く詳細表示欄に表示させたい項目を設定してください。
画像以外の設定は、過去の記事で解説しているのでそちらをご覧ください。
アプリ公開
全ての設定が完了したら、アプリ公開をしましょう。
画像掲載用に作成したホームページをアプリ紹介も兼ねて公開しておくと、リンクの配布も行えて便利です。

画像掲載の注意
アプリ内で使用する画像の著作権に注意しましょう。
オープンデータは公開レベルに合わせて、正しく利用してください。
画像をアプリで使うイメージは掴めましたか?
どすごいマップのアプリに画像をプラスして、より便利で使いやすいマップアプリに進化させてみましょう!
