
Anki (中級編) 語学学習における私の使い方紹介
前回の続きを話していく。
初級編はこちら
Anki中級者なら、細かい事まで書かなくても調べて書いたり試行錯誤する事が出来ると思うので、だいたいで書いていく。
Shared Deck
多分、初級編を難なく出来るようになった頃に、「便利なんだけど、自分でデックを作るの面倒臭えな…」ってなる頃だよね?
なんと、Ankiには人が作ってくれたデックを自分でも使う事が出来る、Shared Deckという機能がある。
Shared Deck は、AnkiDroidの場合、右下に出ている+の所を押すとオプションが出てくる。

AnkiWebの場合、デックの下の方に、Get Shared Decksのボタンがある。

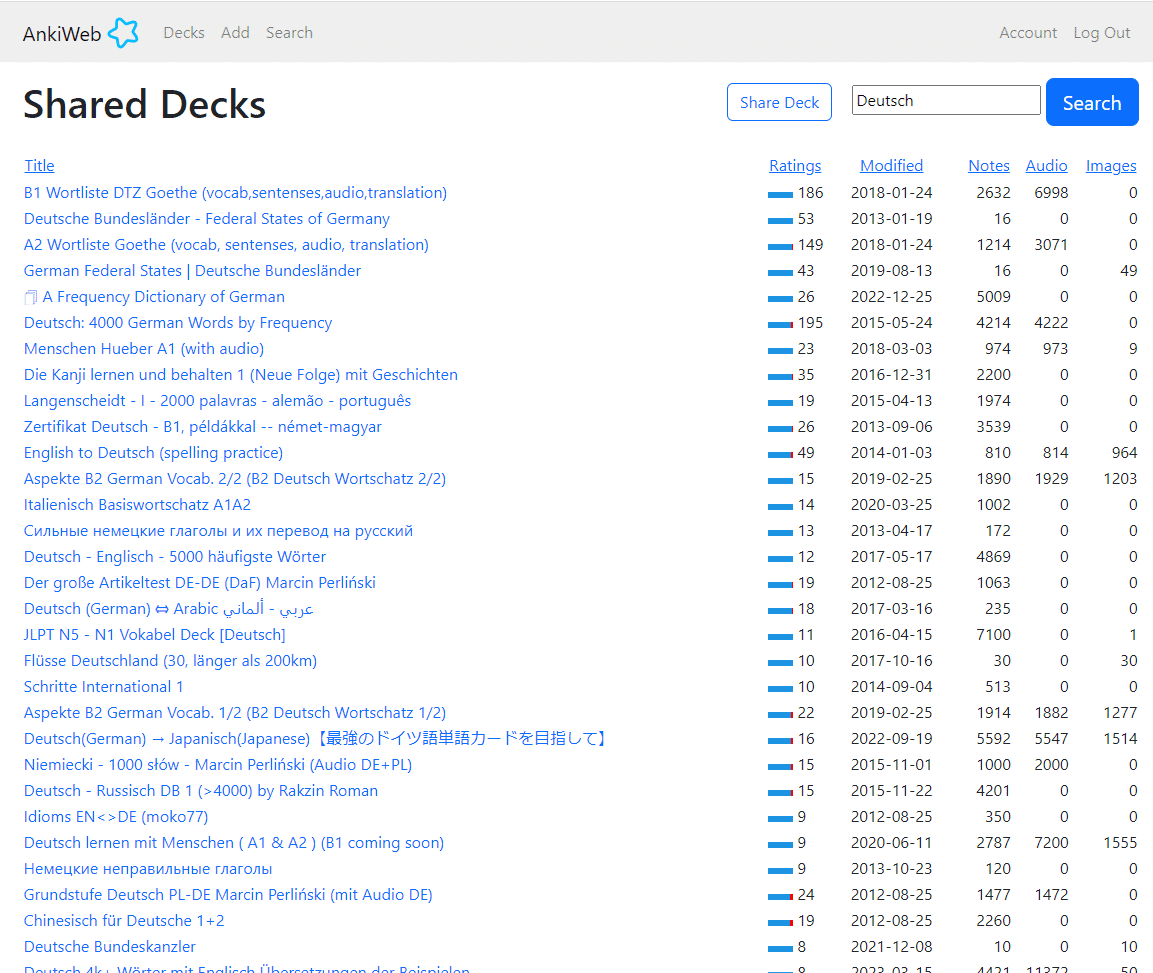
すると、検索ボックスが出てくるので、めぼしい単語を入れて検索してみる。例えば 「Deutsch」と入れると、下の図のように沢山の結果が出てくる。

一つ一つ見ていくと、キリがないので、私が作ったFeste Ferbindungen with translation のShared Deckで中身を開設していく。
クリックすると、こんな風に、デックの詳細を見ることが出来る。

Sampleのカードが少し見れるので、詳細を確認しつつ自分に合ったデックを選んでダウンロードが出来る。
なお、この画面ではカードがどういう感じで出てくるのか分からないので、一度ダウンロードしてデックの感じを確認してから、合わないと思ったらデックを削除する、という方法を私はとっている。
shared Deckは無料で使えるので、是非バンバン使っていこう。
何回も言うけど、B1_Wortliste_DTZ_Goethe は神デックなので、英語に抵抗がないのならこれをやるのはマジでオススメ。
ちなみに、ダウンロードしたらもう自分のデックなので、カードの編集とかもバンバンしていけるのは気楽でいい。

Custom Study機能
普段出てくるカードだけじゃ物足りない、もっと勉強したいという場合、Custom Studyという機能が使える。
単語だとそんなに使いやすい機能ではないかもしれないけど、例えば試験問題をAnkiに入れていて、試験前にもっと勉強しておきたい、という場合なんかには便利だ。
デックの名前の所を長押ししてメニューを出す、空になったデックを選ぼうとすると下にメッセージとしてcustom studyのリンクが出てくる、(まだやってないカードがデックに残っている場合のみ)デックを選択→studyボタンを押したらカード表示が開始される、という箇所で、右上に出てくる左側のアイコンのツールのマーク(ツールバーの方のマークではない)を選択する、などするとカスタムスタディデックを作ることが出来る。

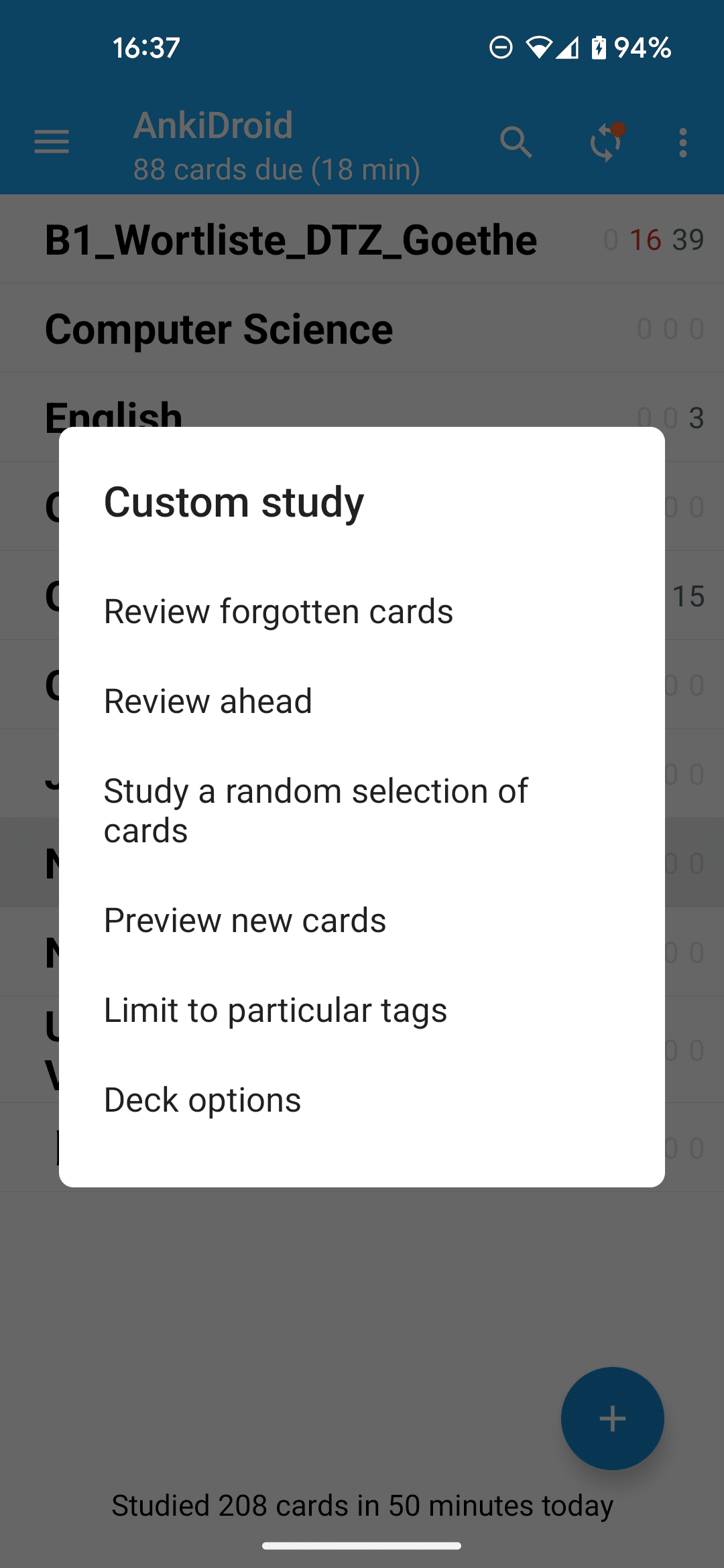
Custom study で色々選ぶと、新しいデックが作成される。今あるデックが荒らされたりすることはないので、安心して色々やってみると新たな発見がありそう。

Anki Desktop
パソコン環境のある人限定だけど、Ankiのデスクトップバージョンがある。
Ankiのデスクトップバージョンは、Ankiを便利に使いこなす為の全てが詰まっていると言っても過言ではない。
次回話す上級編はAnki Desktopでしか使えない機能ばかりなので、パソコンがない人もしくは使いたくない人なんかはこれ以降と上級編は読まなくてもいいかもしれない。
まず、Desktopバージョンはここからダウンロード出来る。
全然関係ない話題だけど、このページは2012年の古いバージョンのBootstrapを使っている。私的には古き良きという感じがするし、コピーライトもTwitterのままなので、何となくずっとこのままのページでいて欲しさはある。
自分のアカウントとSyncさせると、こんな風に出てくる。

私はデスクトップ版でカードの暗記をやることはまずない。デスクトップ版はカードの編集やデックの作成を主にやっているからだ。
cssとかがあんまり分からなくでも、カードの編集の時に出てくるボタンを利用さえしたらいい感じに修飾してくれる。

更に、HTMLやcssが分かっていれば、インプットボックスの右上にある `<>`のマークを押すと、 こんな風に自分で書ける。
下の図のように、<b>で太字にしたり、span とインラインcssで好きなように変更することが出来る。

ちなみに、少し上級になるが、このHTML 修飾機能、スマホ版からでも出来るので、ちょっと直すくらいだったらそちらからチャチャっとやることもある。スマホの画面だとコードが見づらいから滅多にやらないけど。
最後はちょっと難しいことを説明したけど、もしこういう風にカードをカスタマイズしたり色分けしたり、などをするのが好きなら、次回の上級編も参考にしてほしい。
この記事が気に入ったらサポートをしてみませんか?
