
Anki (上級編) 語学学習における私の使い方紹介
ここからは、AnkiDesktopにある機能を使った、オススメの便利機能を紹介します。
あんまりテクニカルになりすぎないようにはするけど、HTML, CSSの知識が少し必要になるので、苦手意識がある場合は注意。
この辺まで問題なくわかる人なので、細かい説明は中級編よりももっと省いていく
初級編はこちら
中級編はこちら
Import機能
ネットで良さそうな単語リストを見つけたけど、何100個もあって、一個ずつちまちま入力するの面倒くさいな…って思うことあるよね?そういう時に便利なのは Import 機能!
これを使うと、csv形式で単語リストを作成し、Ankiに一括インポートすることが出来る
ファイルの作り方
まず、csv形式で単語リストを作る。
セパレーターはTab, Pipe, semicolon, Colon, Comma, Spaceと選べるけど Tab, Pipe, semicolon 以外の記号は例文なんかに出てきちゃう可能性があるので、この3つのうちの一つにするといい。
これをどっかにtxtもしくはcsv形式で保存しておく。
こんな感じ。
セパレーターはTabで、左からドイツ語、英訳、ドイツ語例文、例文の英訳と並んでいる。

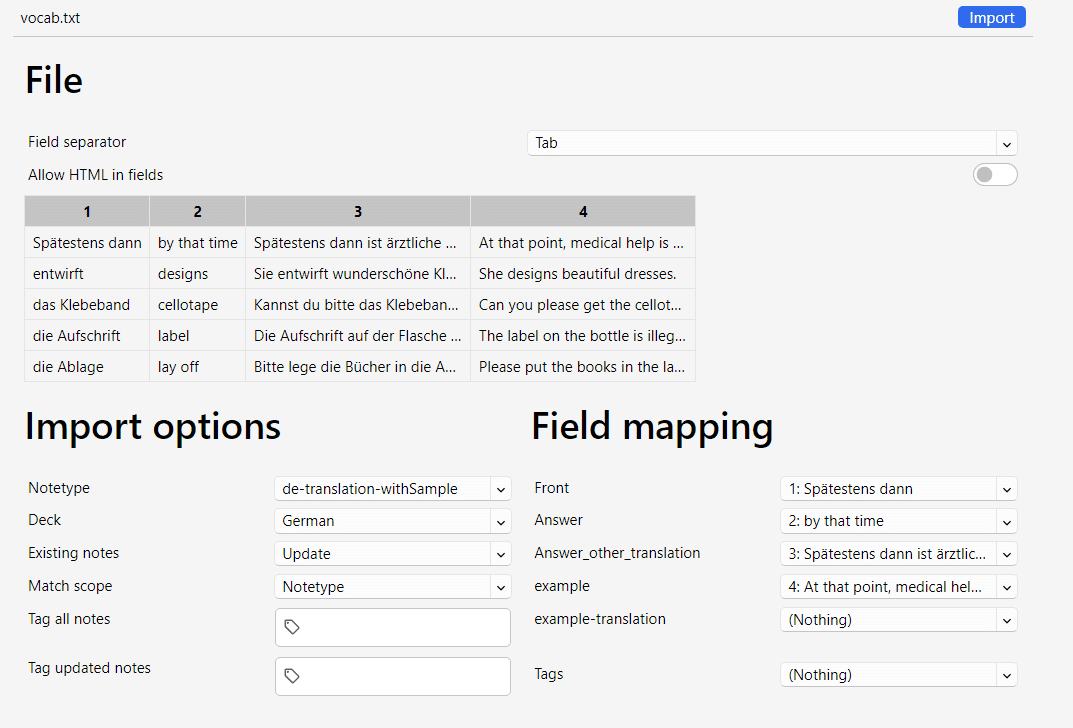
次に、Ankiの File -> Importから、さっき保存したファイルを呼び出す。するとこのような画面が出てくる。
Ankiちゃん賢いので、だいたいセパレーターを察してくれる。察してくれなかった場合も、自分でField separatorの部分を変えたらすぐに対応してくれる。

ここで大事なのはNotetypeとDeckとField mapping。
Notetypeについてはまた後で説明するけど、どのノートタイプを使うかによって、Field mappingが変わってくる。
Deckは多分、直近まで触っていたデックを選んでくるだろうから、ちゃんと確認しておくの大事。
私は、よくここの確認ミスを起こして関係ないデックにカードを入れてしまうので、Tagを設定することによって被害を少なくするようにしてる。
Tagを設定すると、検索するときに「Tagで検索」が出来るから便利なのと、カテゴライズできるので、私はその単語と出会った本の名前などを入れるようにしている。
次にField mapping. デフォルトは1から順に適応されるんだけど、これも順番は変えられるし、値を重複することも出来る。
これらを踏まえて色々直されたものがこちら

これでimportボタンを押すと、importされる。

ログをちゃんと確認することは大事なので、面倒だろうけど読んでおこうね。
ちゃんと読んだ人なら、Duplicateって書かれてるじゃんってことに気づくよね。流石。まぁ、これはただのサンプルだから、あんまり気にしないでおいて…
Note type
Note typeとは、一つ一つの自分のカードではなく、大きいくくりでカードを作るこが出来るもの。
例えば、FrontとBackだけじゃなくて、そこに例文や注釈を入れられるようになる。
これも、自分好みに編集できる。
まず、Tools> Manage Note Types で編集画面に行く

すると、今現在持っているNote Typesが出てくる。
ここから、Note Typeのカスタマイズが出来るようになる。
気を付けるべきことは、これをやるとAnkiの全Syncをしなくてはいけなくなるので、これをやる前に事前に自分のAnkiDroidとAnkiDesktopを同期させておくこと。

de-konjugationより下のNote Typeは私の作成したものなんだけど、名前の付け方に一貫性がなさ過ぎて申し訳ない。
フィールドを増やす
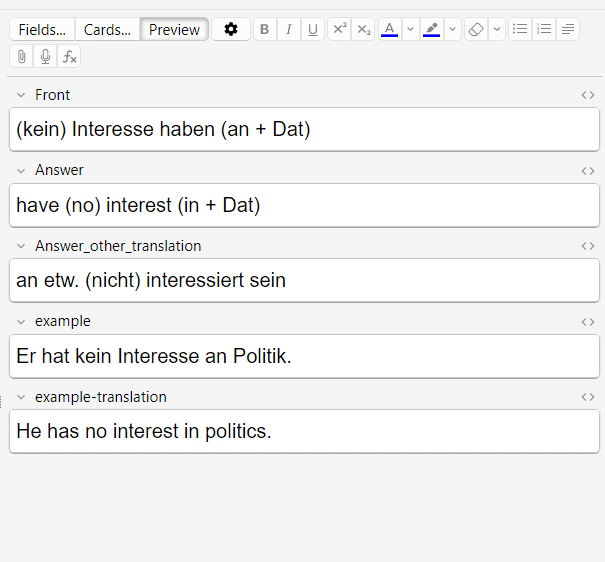
de-translation-withSampleという、私が単語の裏表と例文を載せるのに使っているカードを選んで、Fieldsのボタンを押すと、このような画面が出てくる。

このフィールドは、私は下のようにカスタマイズしている。
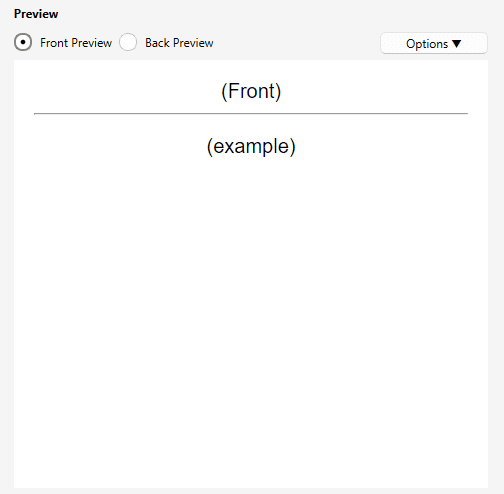
カッコでかこまれている部分が、上のFrontとexampleの部分に対応している

表のカードにはFrontに設定した単語と、クリックしたら例文が出てくるようにしている(この辺りのカスタマイズは後々説明します)
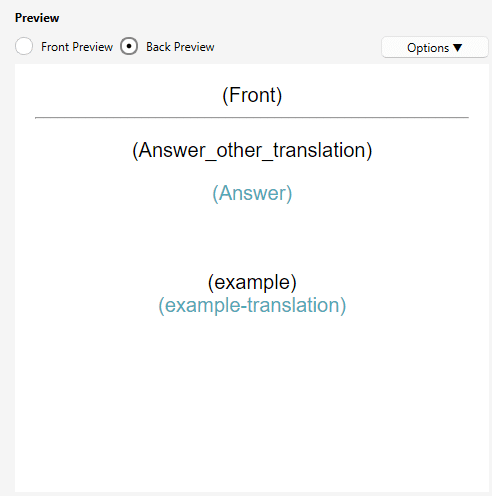
裏のカードはこんな感じ。

実際のカードはこんな感じ
これがインプット

これが表

これが裏

こういう風に出力されるのは、次に説明するセクションでcssをいじったり、フィールドの追加をしないといけないので、ここだけで終わらずに次も読んでね
自分のノートを修飾する
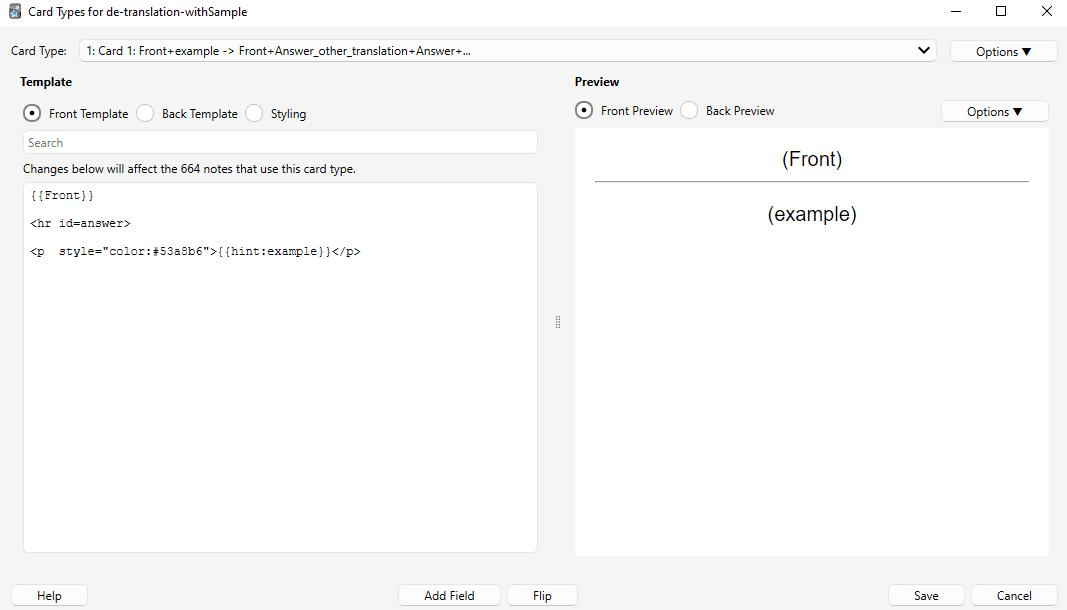
Note Typesのところから、Cardsのボタンを押すと、下のような画面が出てくる。ここで、自分のノートを修飾することができます。さっき増やしたカードは、ここの画面をいじってテンプレに追加しないと反映されないので注意。
この画面で、Front Templateと Back Template、もしくはcssのstylingを編集できる。


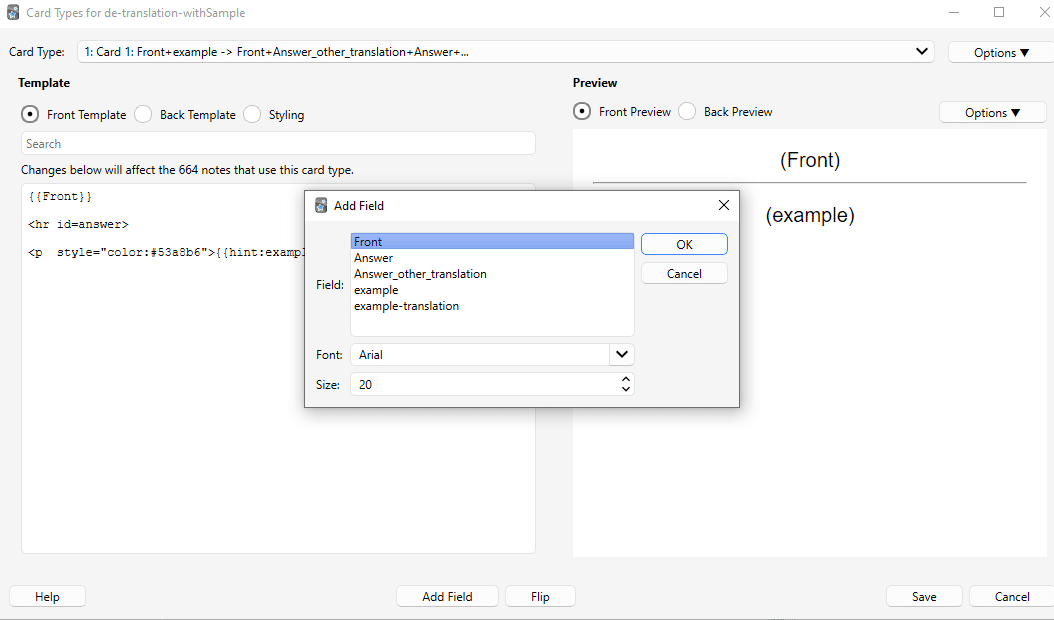
このTemplateの画面で、下のAdd Fieldを押すと、さっき追加したFieldを追加することが出来る。


ここでAddのボタンを押すと、htmlでdiv のタグを使ったラインが勝手に追加されるけど、フィールドの追加において大事なのは{{}}で囲まれた部分。
例えば、exampleのフィールドを追加したい場合、{{example}} と入力するとそのフィールドが追加される。これはhtmlではなく、Ankiでのみ使われるタグなので注意。
右側に出てきているのはPreviewなので、ここで「左側で追加したフィールドがどういう風に実際のカードに反映されるのか」を確認することが出来る。
ここのhtmlの部分にstyleを足したり、htmlのタグを追加したりできる。
Stylingの箇所にcssのクラスの追加をすることが出来るので、複雑なcssを書くことも出来る。
私は、全部黒だと読みにくいので、例文の翻訳は水色で表示するように変えている。

Stylingとは別に、Ankiのカードテンプレを使うこともできる。例えば漢字の上にルビを振ったりText to Speechを追加したり。詳しくはここを見るとよい。公式ドキュメントが一番手堅い。
https://docs.ankiweb.net/templates/fields.html
私が一番使うカードテンプレはhint. hintを使うと、フィールドのテキストを隠すことが出来る。
使い方は、{{}} で囲まれたフィールド名の前にhint: をつける。例えば、{{Text}}というフィールドがあった場合、{{hint:Text}})とする

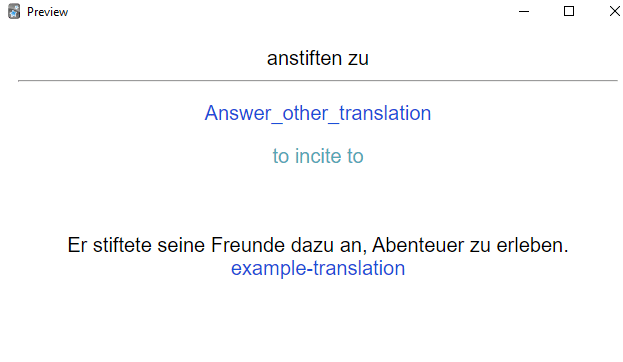
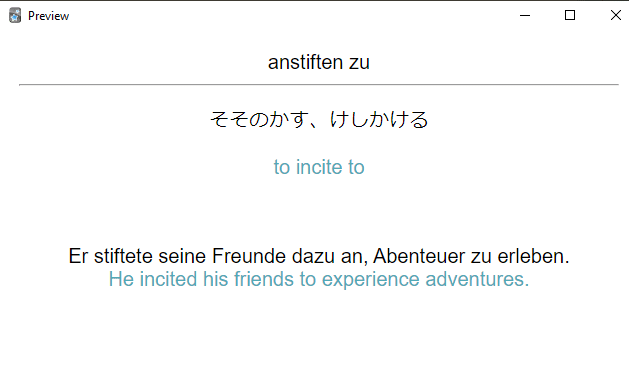
すると、そのhintを付けられたフィールドは、こんな感じで隠される。
この青い下線の場所は、タップすることで開くことができる。


私は、表の時に例文をhintで隠して表示にし、表の単語だけだと分からない場合にヒントとして例文を見ることも出来る、というようにしたり、例文の翻訳を一旦かくしたりしている。
こんな風に、複数のフィールドを隠すことも出来る。これも、一つずつタップしていくと表示される。


裏と表を入れ替える
この機能を使うと、一つカードを追加すると、2つのカードが追加される。
例えば、下のようなシンプルなFrontとBackのみ存在するカードタイプを用意して、上のオプションからAdd Card Typeを選択する

すると、上のCard Typeのところから、2種類のタイプが選べるようになる
分かりやすくするために、Card Typeの名前を表と裏に変えておいた。(これもOptionsから変えられる)

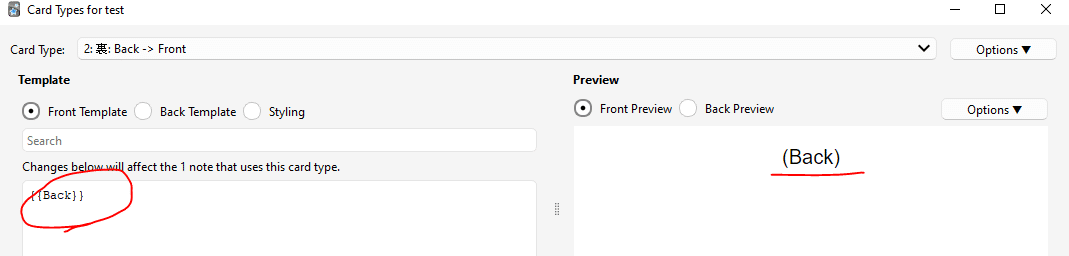
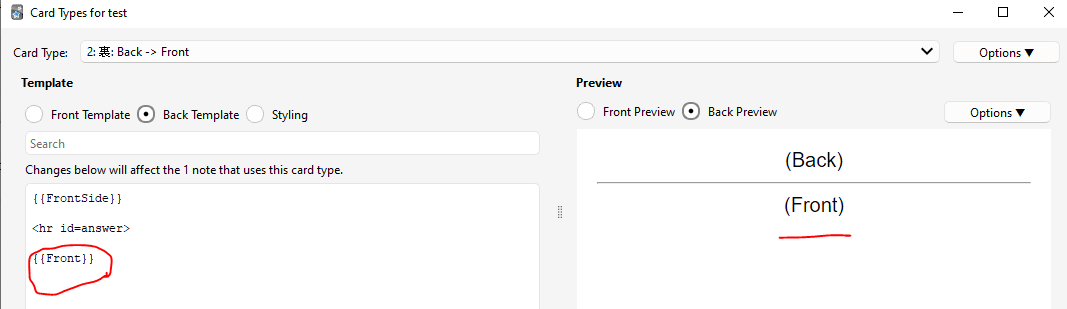
今はどちらもFront -> Backになっているので、裏のカードを選択して、TemplateのFrontとBackを入れ替える


ちなみに、下にあるFlipのボタンを押すと、BackとFrontを入れ替えてくれるので、シンプルな入れ替えのカードだったらこれで簡単に表と裏の入れ替えができる。

そして、下の図のように、Frontをドイツ語にしてBackを日本語訳にしたカードを追加すると

下のように、二つのカードが自動で作られる
(essen -> 食べる のカードと 食べる -> essenのカード)

同じカードで複数のカードを追加したい場合(ドイツ語 -> 日本語、日本語 -> ドイツ語、など)に便利。
clozeカードタイプ
clozeというカードタイプがある。これ、私も最近知ったんだけど、めちゃめちゃ便利。
clozeとは、文内の 1 つ以上の単語を隠して、穴埋め問題を作れる機能。
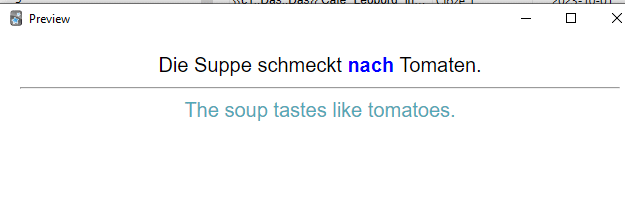
例えば、こんな風に「どの前置詞が入るのか?」という穴埋めが作れる
![Die Suppe schmeckt [...] Tomaten. The soup tastes like tomatoes.](https://assets.st-note.com/img/1695382805036-gpzuxO7Oug.png?width=1200)

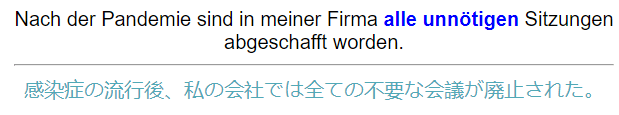
完全に隠すのではなく、ヒントテキストを表示させることも出来る。これで、格変化の練習もバッチリ。
![Nach der Pandemie sind in meiner Firma [alles] [unnötig] Sitzungen abgeschafft worden. 感染症の流行後、私の会社では全ての不要な会議が廃止された](https://assets.st-note.com/img/1695383239945-n4yLnAgVeK.png?width=1200)

作り方
cloze のノートタイプでカードを作ると、編集画面にこの二つが出てくる。単語をセレクトしてから、右側にあるボタンを押すと、{{c1::選んだ単語}}という風に出てくる



ヒントテキストを付けたい場合は、{{c1::選んだ単語::ヒントテキスト}}のように、隠したい単語の後ろにコロンを二つ付けた単語を書けば出来る

![test cloze [hint text]](https://assets.st-note.com/img/1695384664283-8jd0hGByU3.png)
気を付ける点
clozeのカードは、clozeのカードタイプでないと作れない
これ、デフォルトでは手に入れられないので、今現在clozeのカードを作ろうと思ったら、clozeを使った他のデックを一度インポートしてからでないと作れない。そんな、幻のポケモンみたいなことある??編集画面で作る際、複数の穴埋めがある問題を作る場合はボタンを使わずに作る
これを押して作ってしまうと、{{c1::}}、{{c2::}} みたいに数字が増えて行ってしまうんだけど、そうすると何故かカードが複数作られてしまう(=カードタイプが複製されてしまう)ので、必ずc1だけを使ってカードを作らないといけない。何でこんな仕様にしたのかマジで謎。Note Typeを編集する際に、Textの名前を変えない
clozeのカードタイプを編集しようとすると、結構な量のJavaScriptが書かれている。フィールドを追加するのは問題なく出来るけど、Textのフィールド名を他のものに変えたら、例えカードタイプ編集の場面で{{Text}}の部分を変更しても、何故か上手く動かなかった。あんまりちゃんと解析してないから何とも言えないけど、変えない方が無難。
ちなみにAnkiはオープンソースなので、興味がある人は解析してみてもいいかもね。
私の使い方にマッチしてないからこの機能は使ってないけど、clozeを使うとキー入力の問題とかも作れるから、スペルの確認などをやりたいなという時にはこれを使ってもいいかも。
まとめ
Ankiは本当に色々な事が出来るから、というか出来すぎてずっと使ってる私でも全然機能を把握し切れてないので、奥が深くて面白いです。この記事をきっかけに、Ankiの便利さがもっと言語学習者に広まるといいなぁ。
この記事が気に入ったらサポートをしてみませんか?
