
締め切りました → 【転職・副業したい方へ】 コードレビュー付きのメンタリングを始めます!
追記: 2024年9月27日
弊社リソースの関係上、いったん締め切らせていただきます。またタイミングをみて再開いたします。
追記: 2024年8月20日
再募集を開始しました。
追記: 2024年8月5日
たくさんのお申し込みありがとうございました。弊社リソースの関係上、いったん締め切らせていただきます。また時期をみて再開させていただきます。
随時受付中の学習ロードマップ作成企画では、「副業で月 5 万円稼ぎたい」「Web 業界に転職したい」という方が多くいらっしゃいます。
そうした方向けには、「まずは Web 制作のスキル(HTML / CSS)を極めましょう!」と提案していますが、そこまでを最速でサポートするための、次のようなサービスを試験的に始めてみることにしました。
HTML / CSS での模写コーディングに特化した、コードレビュー付きメンタリングを提供します。
ご自身のペースで、なるべくたくさんの模写コーディングをしていただきます。
個人向けプレミアムプランに加入しているユーザー向けのサービスです(法人でのお支払いはできません)。
期間は 30 日間です(開始日は自由に決められます)。
現役エンジニアがフルサポートするので料金は 19,800 円(税込)です(別途、プレミアムプランの費用もかかります)。
以下、少し詳しく説明していきますね。
何をするの?
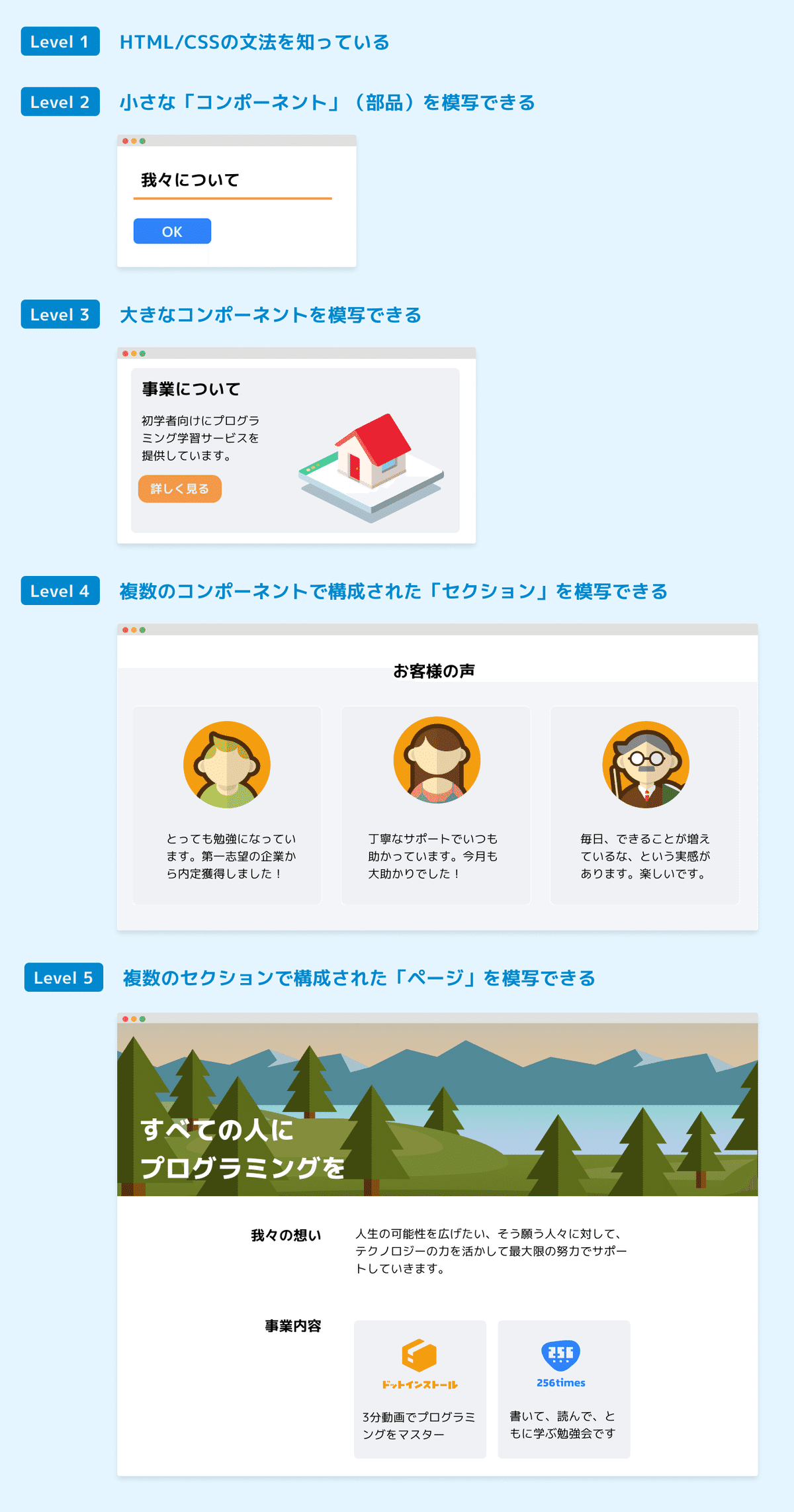
HTML / CSS での模写コーディングのレベルをざっくり分類すると、以下のようになるかと思います。

こちらの「Level 1」から始まり、「Level 5」までこなせるようになれば、Web 制作のお仕事にとりかかる準備ができた、と言えるでしょう。
そこで今回のサービスでは、「Level 5」までを最速で駆け上がっていただくための課題(デザインカンプの模写)と、メンタリング付きのサポートを提供していきます。
また、提出していただいたコードはこちらでレビューしていくので、「自分の書き方であっているか不安」「プロの書き方が知りたい」「自分を持ってコーディングできるようになりたい」という方に特におすすめです。さらに期間中は、課題に関する質問を無制限でいつでも受け付けます。
ちなみにしばらく社内でテストをしていましたが、コードレビュー体験後に、次のような声をよくいただきましたね…。こちらも参考にしてみてください。
「section と div の使い分けがようやく理解できました…」
「クラス名の付け方のコツがわかった」
「要素を中央に寄せる方法が完璧に理解できた」
「謎の隙間ができて困っていましたが、解決方法がわかりました!」
「そんなショートカットキーがあったのですね…!」
よく聞かれる質問とその回答
以下に想定されるご質問と、それに対する回答をあげておきます。
課題はどのように出されますか?
256times のシステムを使って課題(デザインカンプ)を出していくので、ブラウザがあれば大丈夫です。また課題に関する質問、運営からの連絡も 256times のシステムを通じて行います。なお、256timesと違って脱落がないので、ご自身のペースで進めていただけます。コードレビューはどのようにされますか?
課題提出後、平日なら 24 時間以内にコードをレビューしていきます(週末、祝日は少し遅れる可能性があります)。レビューについては、テキストまたは動画でフィードバックしますが、必要に応じて Zoom を設定して、会話をしながら疑問点を解消していくこともできます。課題は何問解くことになりますか?
まず、基本的に、コードレビュー後に次の課題が出されるとお考えください(社内でテスト実施したところ、その方式が最も効果的でした)。期間中にどのぐらいの課題をこなせるかは人によりますが、こちらで用意している課題で足りなければ随時追加していきます。解いた課題は自分のポートフォリオサイトに使っていいですか?
OKです!課題は 256times とかぶっていますか?
課題はこのサービス専用に作り込んでいるため、256times で取り扱っている題材とは異なります。すでに 256times を受講された方も安心してご参加いただけます。HTML/CSS 以外の言語もサポートしていますか?
今回は Web 制作に特化しているので、HTML / CSS のみとなります(必要に応じて JavaScript のライブラリは活用するかもしれません)。まずは HTML/CSS の基礎をみっちり身につけることを目指していただきます。通学が必要ですか?他の受講生もいますか?
カリキュラムはすべてオンラインになります。どこかへ通学する必要はありません。また講師とのマンツーマンとなるため、他の受講生との交流はありません。課題が終わらなかった場合、期間の延長はできますか?
期間の延長は可能ですが、追加料金が発生します。カリキュラム終了時にご相談ください。お支払い方法は?
今回は銀行振り込みのみ対応となります(振込手数料はご負担ください)。初回 Zoom メンタリングのあとに開始日を決めたあと、入金確認後にサービス開始となります。Zoomメンタリングのあとにプレミアムプランのユーザーになってもいいですか?
もちろん OK です!その他、わからないことがあるのですが….
初回 Zoom は無料なのでそちらでご相談ください!もしくはフォームよりお問い合せいただいてもOKです。
お申し込みは?
今回のサービスは料金もかかるため、まずは Zoom にて現状の確認、そして、このサービスが向いているかどうかについてメンタリングさせていただきます(初回メンタリングは無料、カメラ OFF で行います)。
「申し込むかどうかは話を聞いてから決めたい」という方でも全然 OK です。「Web 制作のスキルを最速でマスターして、副業や転職につなげていきたい!」という方は、以下のフォームよりお気軽にお申し込みください。
3 営業日以内に初回 Zoom メンタリングについて返信させていただきます。
→ 多数のお申し込みありがとうございました。締め切りました。
この記事が気に入ったらサポートをしてみませんか?
