
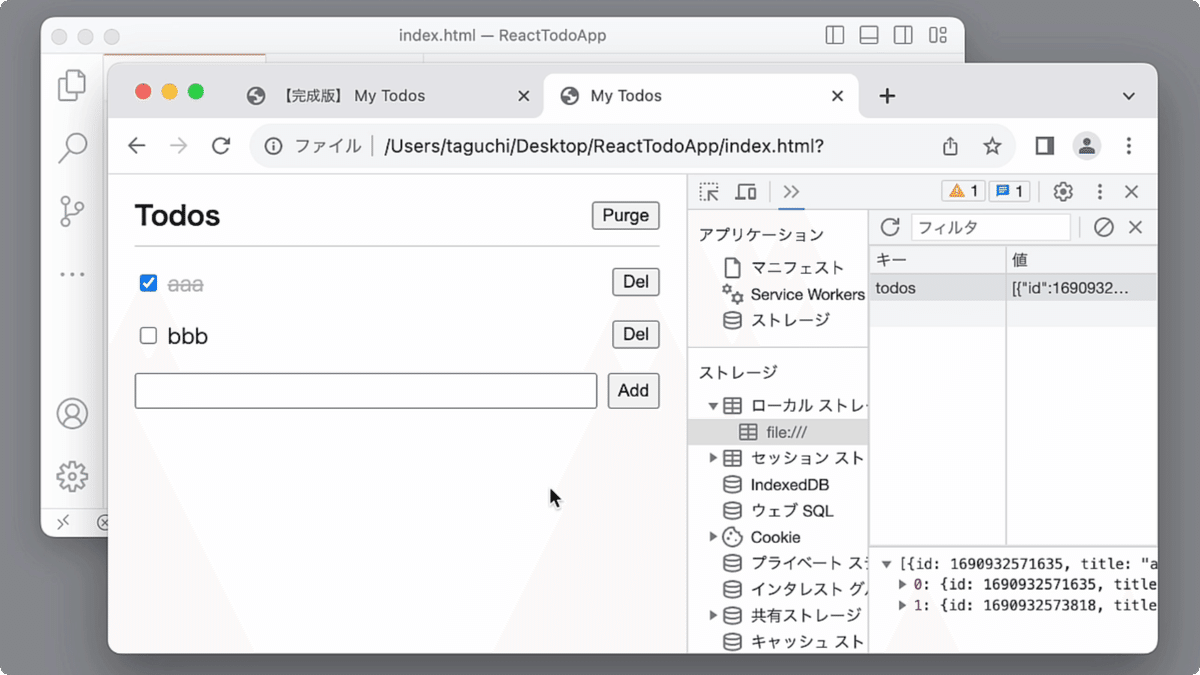
『ReactでTodo管理アプリを作ろう』をリリースしました
「React入門」「JavaScriptでTodo管理アプリを作ろう」を履修された方向けに、React で Todo管理アプリ を作るレッスンをリリースしました。
こちらは React の最新版に合わせて旧版をリニューアルした内容になります。
リニューアルのポイント
最新版の React にあわせて全面的に刷新しました。最近のコンポーネントの作り方や、各種フック(useState、useRef、useEffect)の使い方を盛り込んでいます。

React は難易度が高いので、JavaScript 初学者の方にとっては細かい疑問がたくさん湧いてくると思います。ただ、今回のアプリを何度も組み上げていくうちに、「React のお作法」に慣れることができるはずです。
また、難しそうな箇所については動画下の補足情報にポイントを記載し、スムーズに学習が進められるように工夫してみました。
すでに受講済の方は?
旧版の収録は5年前でだいぶ古いので、すでに受講された方でも再履修をおすすめいたします。
今後の予定
React の基本を習得したら、自然な流れで Next.js や Remix 、Gatsby などなどを紹介できたら…と考えています。
ただ、開発の現場では React を JavaScript ではなくて TypeScript で書くこと多いので、そちらが先かな、と悩んでいる最中です。次のレッスンについてはもうしばらくお待ちください。
今回のレッスンは全20回でまとめてみました。詳細は以下よりご確認いただければと思います。
この記事が気に入ったらサポートをしてみませんか?
