
最新版にあわせて『React入門』をリリースしました
モダンな開発環境で広く使われているReactの基本的な実装方法についてまとめた『React入門』をリリースしました。なお、こちらは旧版を大幅に見直し、Reactの最新バージョンである18にあわせてリニューアルしたレッスンとなります。
リニューアルのポイント
今回のレッスンではこれまでいただいたご質問をすべて見直し、最新バージョンにあわせて、わかりにくいポイントは丁寧に説明するように再構成してみました。
学習のコツを紹介
JavaScriptの基礎を終えた方にとって、Reactは格段に難しく感じると思います。そのため、レッスンの冒頭にて学習のコツを紹介しています。
受講中は細かい疑問がたくさん湧いてくると思いますが、あまり悩みすぎずに「これはそういうものなんだな」と割り切って、何度かアプリケーションを組み直してみることをおすすめいたします。

最新バージョンに対応
Reactの公式ドキュメントも更新されたばかりなので、その内容も踏まえて最新バージョンに対応しました。具体的にはクラスコンポーネントから関数コンポーネントへ移行し、this.stateからuseState()を使った状態管理を取り入れています。
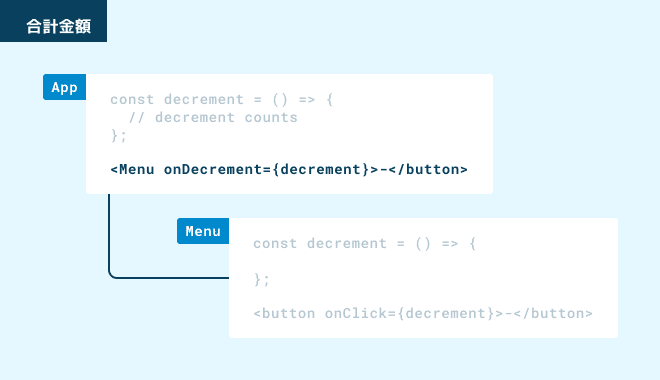
アニメーション付きの説明図
今回のレッスンでも特に分かりづらい点についてはアニメーション付きの説明図をとりいれて解説しています。特にコンポーネント間での関数の受け渡しは難解なので、順を追って、ゆっくり説明するように心がけました。

すでに受講済の方は?
旧版は4年前の収録だったので…、Reactの最新バージョンでは、コンポーネントの作り方、stateの管理などが大幅に変更されています。すでに旧版を受講済の方でも再受講をおすすめします。
今後の予定
今回はReactの基本機能をざっとカバーするためにシンプルな例で解説していますが、もうすこし複雑なアプリケーションの開発をとりあげたレッスンも制作予定です。また、さらに発展的な内容として、Next.jsもいずれ取り上げていきます。少しお時間をいただくかもしれませんが、お楽しみに。
今回のレッスンは全23回でまとめてみました。上でも述べましたが、難易度が高めなので、初回での理解は少しむずかしいはずです。慣れるまでは手を動かしながら、何度か受講されることをおすすめいたします。
レッスンの詳細は以下よりご確認ください。
この記事が気に入ったらサポートをしてみませんか?
