
『実践!アプリ紹介ページに動きをつけよう』のレッスンをリリースしました
今週は先日リリースしたレッスンの続編として『実践!アプリ紹介ページに動きをつけよう』をリリースしました。
JavaScriptのIntersection Observer APIを使って要素に動きをつけたり、ヘッダーを固定配置したり、トップまでスムーズにスクロールさせる方法などなどについて学ぶことができます。

↑ こうしたサイトにJavaScriptで動きをつけていきます。

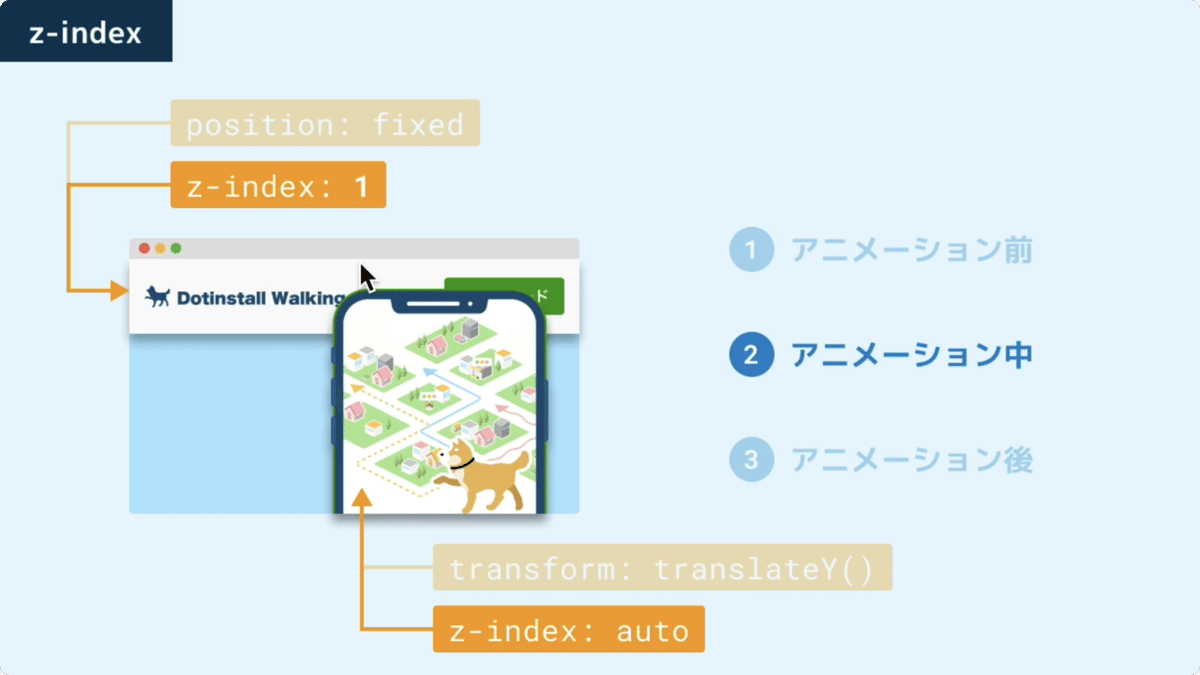
↑ z-indexはやや難解なので図で解説していきます。
Web制作におけるJavaScriptの実践例としてぜひ参考にしてみてください。今回は全14回にまとめてみました。詳細は以下からご確認ください。
・実践!アプリ紹介ページに動きをつけよう (全14回)
https://dotinstall.com/lessons/applp_js
この記事が気に入ったらサポートをしてみませんか?
