
『詳解CSS グリッドレイアウト編』をリリースしました
2020年初のレッスンは『詳解CSS グリッドレイアウト編』です。複雑なレイアウトをさっと組むことができるので、この機会にマスターしておきましょう。

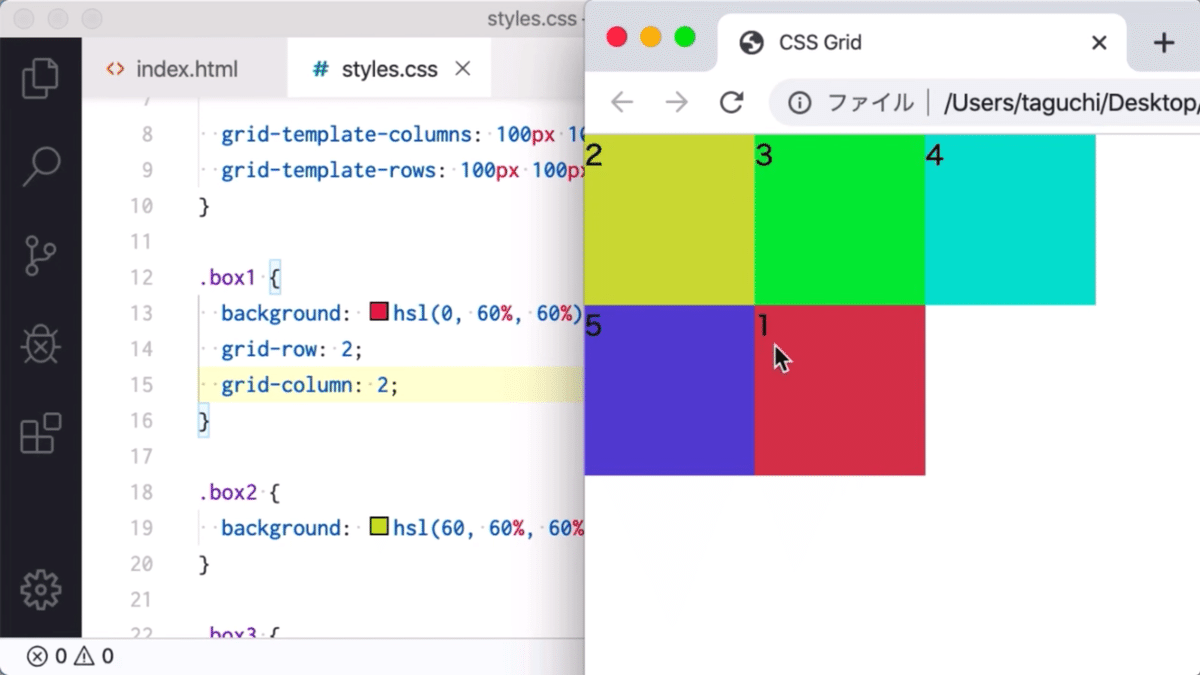
↑ グリッドの沿って要素を配置していくことができます。

↑ コードだけでわかりづらい概念は頭を使って解説しています。
全16回にまとめてありますのでご興味のある方は以下から是非ご覧ください。フレックスボックスとあわせてつかいこなせるようにしておくといいですね。
・詳解CSS グリッドレイアウト編 (全16回)
https://dotinstall.com/lessons/basic_cssgrid_v2
なお、今回からVS Codeのテーマは白背景にして見やすくしてあります。使ったテーマは「Github Theme」です。今後はこのテーマで収録していきます。
この記事が気に入ったらサポートをしてみませんか?
