
『詳解CSS 基本スタイリング編』『詳解CSS 応用スタイリング編』をリリースしました!
少し時間がかかってしまいましたが『詳解CSS 基礎文法編』をリニューアルし、『詳解CSS 基本スタイリング編』『詳解CSS 応用スタイリング編』としてリリースしました。
リニューアルのポイント
今回のリニューアルにあたってのポイントは以下のとおりです。
旧版のレッスンがやや詰め込んだ内容だったので「基本スタイリング編」「応用スタイリング編」に分けました。
ユーザーの方からよくいただく質問について重点的に解説しました。
実践的なスタイリング手法について丁寧に説明し、逆にあまり実務で使われなくなったプロパティについては説明を省きました。
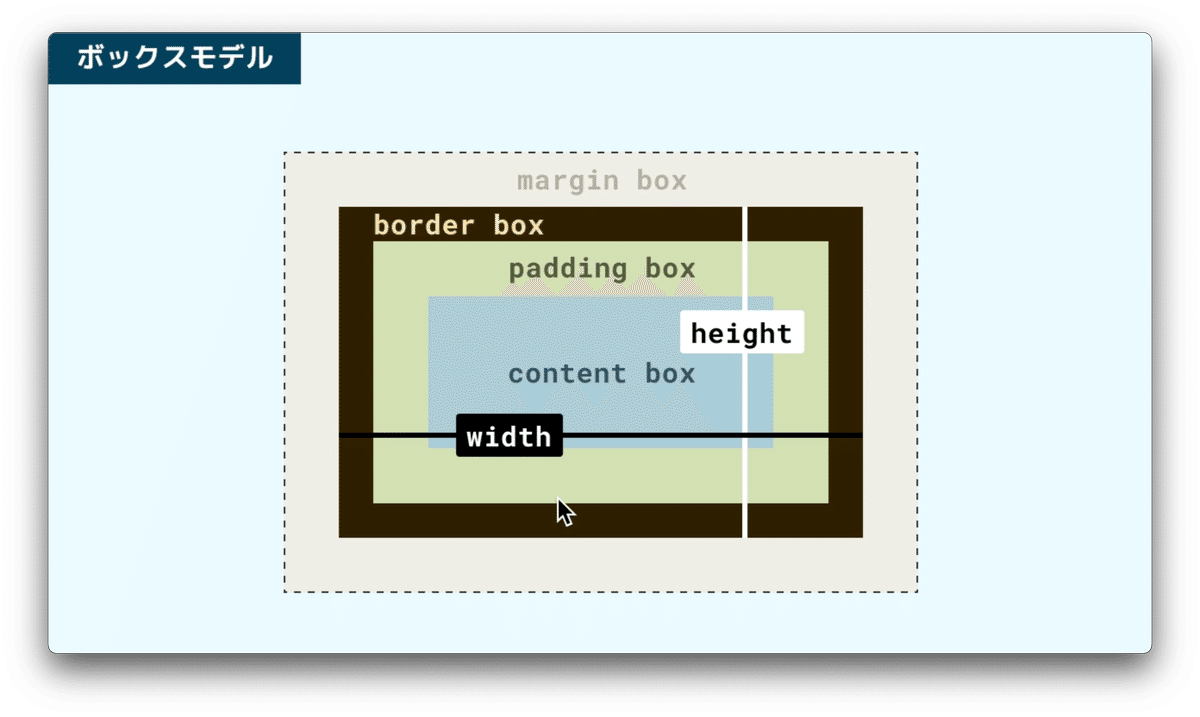
初学者がつまりやすい概念については、アニメーションを使った図を多用してわかりやすく説明しています。

すでに受講済の人は?
旧版で学習された内容は決して無駄にはなりません。同じトピックであっても、旧版とは異なる角度で解説しているので、あやふやだったポイントを復習することでより理解が深まるはずです。
また、ここ数年で新しくCSSに追加されたプロパティも紹介しているので、「もう少しCSSの基礎を固めたい」という方は目次を見ながら興味のあるところを再受講していただくのがおすすめです。
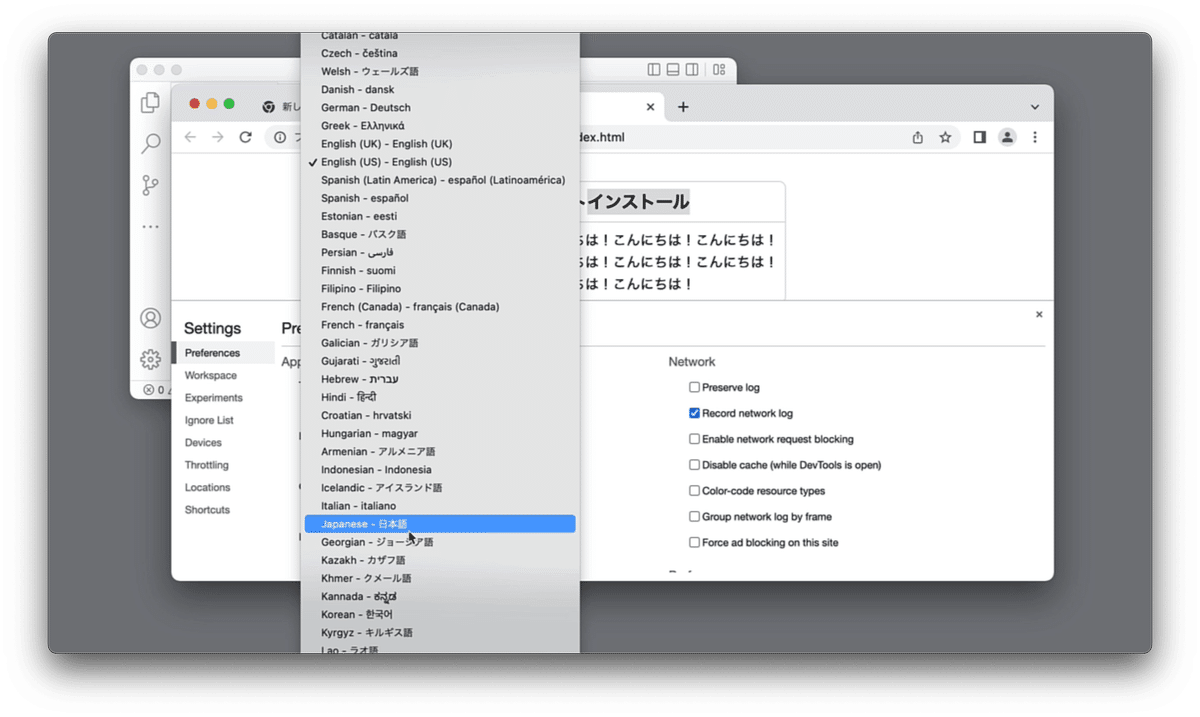
さらに、旧版では駆け足で紹介していたトピックも仕様に基づいて説明を再構成し、開発者ツールの日本語化手順についても触れています。以下のようなトピックが気になる方はぜひチェックしてみてください。
16の倍数をベースにしたWebデザイン
object-fit
display: flow-root
border-collapse: collapse
hwb()
開発者ツールの日本語化手順
Chromeブラウザに搭載されているカラーピッカーの使い方

レッスン受講後は…?
今回のレッスンは256timesで展開しているクラスとも連携するように設計されています。それぞれのレッスンを受講したあとにご自身の理解度をチェックしてみたい方は、ぜひ256timesも受講してみてください。
今後の予定
レッスン内でも紹介していますが、今後は「セレクター編」「フレックスボックス編」「メディアクエリー編」「アニメーション編」と続いていきます。少しお時間をいただきますが、なるべく早くリリースできるようにがんばります…!
今回のレッスンはそれぞれ全27回と、そこそこのボリュームがありますが、CSSの基礎をきっちり学ぶことができるはずです。基礎がわかれば応用が効くようになるのでおすすめです。詳細は以下よりご確認ください。
