
【UI生成】AIツール「v0」で始めるスマートな資料作成&Webデザイン
👋こんにちは!AI-Bridge Labのこばです。最近、AIとチャットしながらUIや資料の可視化ができるツールの進化が目覚ましく、特にWeb開発の分野では大きな変化が起きています。
一瞬でUI生成してくれるAI #v0 (@v0 )に画像添付してプレビューに反映できるのが本当に素晴らしいですね!
— こば@AIBridge Lab (@doerstokyo342) August 25, 2024
これなら打合せの時にでもあっという間にプロダクトデザインが作れてしまうスピード感です🚀
ClaudeのArtifactに慣れている方ならすぐに使いこなせるはずです
v0に与えた画像と指示は返信欄 pic.twitter.com/c3qkjU2OY1
今回は、Vercelが提供する画期的なAIツール「v0(ブイゼロ)」について、その特徴や使い方、活用事例をご紹介します。v0を使えば、コーディングスキルがなくても、テキストや画像を渡すだけでWebサイトを自動生成することができます。
UI生成だけでなく資料作成にも活かせるツール、v0の魅力に迫っていきましょう!

1.v0とは?
v0は、Vercelが開発したAI駆動のUI生成ツールです。テキストベースのプロンプトを入力するだけで、WebページのUIデザインとそのコードを自動的に生成できます。最新のReactやNext.js、Tailwind CSSなどのモダンな技術スタックを採用しており、高品質でスタイリッシュなUIを迅速に作成することができます。
Claudeのartifact機能も似た機能ですが、UI生成に特化しているので利用できるReactのライブラリが豊富だったり、画像をプレビューに挿入できることによる価値が生み出されています。

2.v0の主な特徴
テキストプロンプトによるUI生成
自然言語での指示だけでLLMとやり取りをしてUIを生成できるため、デザインスキルやコーディング知識がなくても使えます。修正する場合もチャットベースで簡単にできます。モダンな技術スタック
Next.js、React、Tailwind CSS、shadcn/uiなど、最新の技術を活用しています。対話型インターフェース
AIと対話しながらUIを生成・修正できるので、リアルタイムでデザインを調整できます。多様なコンテンツ生成
UIデザインだけでなく、フローチャートやスライドショーなども生成可能です。多言語対応
日本語でのプロンプト入力にも対応しています。レスポンシブデザイン
生成されたUIは異なるデバイスサイズに適応します。
公開(Publish)することで、作成したUIをシェアすることができます

画像と、映画告知サイトに必要な情報を充実させてと言えば、色々な項目を列挙して自動的に構成してくれます
3.v0の使い方

アカウント登録: Vercel用アカウントを作成し、v0の公式サイトからログインします。GitHub/GitLab/Bitbucketアカウント、またはメールアドレスで登録が可能です。
プロンプト入力: チャット形式でプロンプトを入力し、AIに指示を出します。例えば、「カフェのWebデザインを作成してください」といった具体的な指示を出します。
生成内容の確認と修正: 生成されたUIはリアルタイムでプレビューされます。必要に応じて追加のプロンプトで修正や変更が可能です。
コードの取得と公開: 生成されたコードはダウンロード可能で、「Publish」ボタンで一般公開もできます。

4.v0でできること
4-1.UIコンポーネントの生成
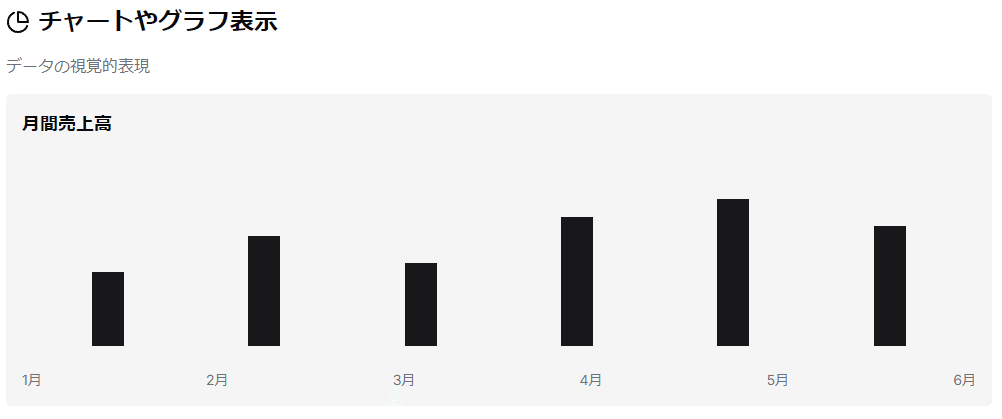
v0は、テキストプロンプトに基づいてReactコンポーネントを生成することができます。例えば、以下のようなダッシュボードコンポーネントを生成できます。






4-2.アルゴリズムの実装と実行
Node.jsの実行環境を利用して、アルゴリズムの動作を実際に確認することができます。実行するときは、Runボタンを押して結果を確認します。

バブルソート、フィボナッチ数列、クイックソートなど様々なアルゴリズムの実装と実行が可能です。
4-3.フォントの適用
アップデートによりGoogle Fontに対応していますので、日本語のデザインをさせるときは「言語は日本語で、Google Fontをデザインにフィットするものを使用して」と伝えれば、フォントについても考慮してくれます。
4-4.ダイアグラムの作成
与えられた情報を自動的に整理し、内容に適した図表(フローチャートやシーケンス図、状態遷移図など)を作成することができます。

4-5.数式の表示
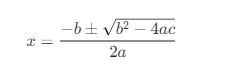
LaTeX記法を使用して数式を表示することもできます。例えば、二次方程式の解の公式を表示できます。ChatGPTやClaudeにもある機能ですね。
二次方程式 $ax^2 + bx + c = 0$ の解は以下の公式で与えられます:

5.活用事例
v0を利用するとどういったケースで活用できるのか、具体的な事例をご紹介します。
5-1.Webサイト/アプリ構築
サイト構築および、必要なアルゴリズムの実装が可能です。
実際にWEBサイト構築やコーディングをしたことがない方でも、v0との壁打ちをしながらサイトやアプリを展開できるかもしれません。
5-2.開発者向けコードレビュー
HTMLやReactなどの既存コードをレビューさせ、さらに改善案も提示した上でプレビューしてもらうなど、開発者にとって効率が飛躍的に向上する可能性があります。

5-3.WEB広告のデザイン
プレビューに画像を挿入でき、さらに文字や画像を重ねて乗せたりすることもできることで、広告クリエイティブを疑似的に作成することができます。
Google Fontなども指定して、オウンドメディア運営などで簡易的なサムネイルが大量に必要な場合、とても効率的に作業ができるようになります。

5-4.プレゼン資料作成
例えば「以下の情報を元にスライドショーを作成してください。ビジネスにフィットするgoogle Fontを選択し、洗練されたイメージにしてください。また、内容に応じて適切な図解を行い、視聴者に伝わりやすいスライドにしてください。」というプロンプトで、スライドのページ毎の情報を渡すと、以下のようなスライドが出来上がります。
デザインや画像の差し替えなど調整は必要ですが、クイックに説明したい場合や資料の下書きという点ではこのような手段もありかもしれません。
プレビューは、本来コードの正確性などをチェックするためのものではありますが、画像を挿入してリッチなプレビューが作れたりすることで、それ自体が資料として使える可能性もあります。


【活用事例】
— こば@AIBridge Lab (@doerstokyo342) August 30, 2024
v0を使えばスライドショーも作成できます
簡易なプレゼンテーションであればこの方式でも成立しそうですね pic.twitter.com/kxcxLZIJte
6.料金プラン
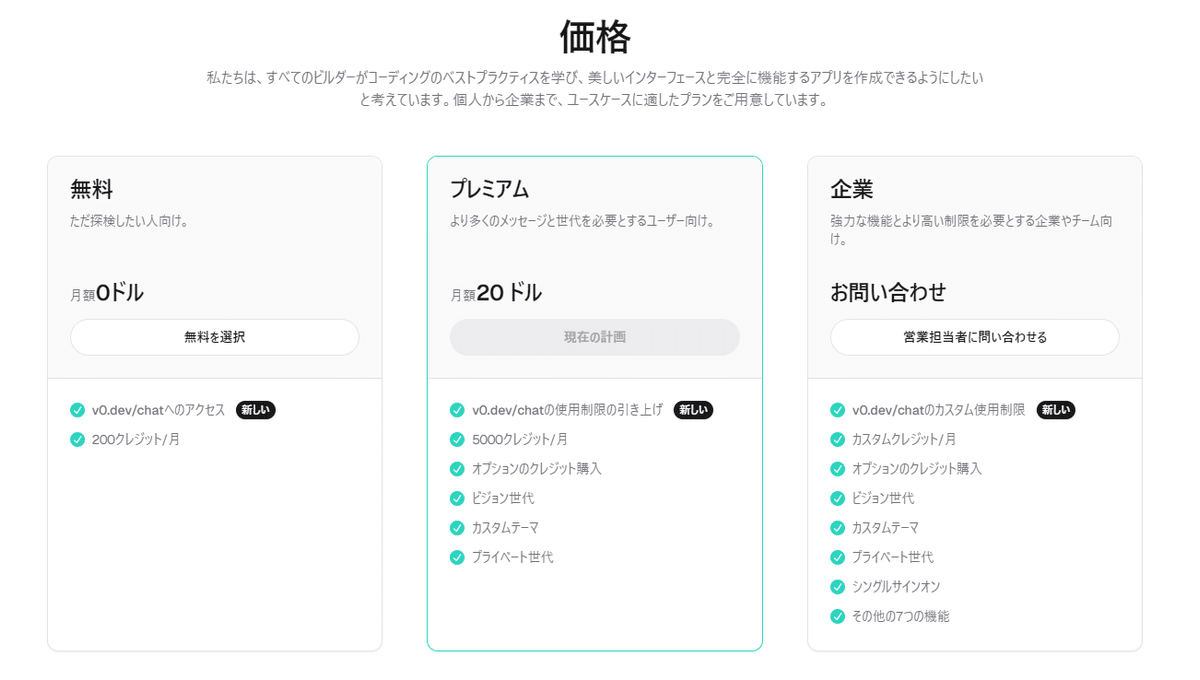
v0には3つの料金プランがあります

Freeプラン: 無料で利用可能ですが、月間200クレジットの制限があります。
Premiumプラン: 月額20ドルで5000クレジットが付与されます。
Enterpriseプラン: 大規模なチームや企業向けのカスタマイズ可能なプランです。
7.まとめ
v0は、Web開発やUIデザインの世界に革命をもたらす可能性を秘めたツールです。コーディングスキルがなくても、アイデアを素早くビジュアル化できる点が最大の魅力です。特に、プロトタイプの作成やデザインの初期段階での活用が期待できます。
ただし、v0はあくまでもツールであり、最終的な調整や細かいカスタマイズにはプロのスキルが必要になる場合もあります。また、生成されたコードの品質や最適化については、実際のプロジェクトに導入する前に十分な検証が必要でしょう。
v0を使いこなすことで、アイデアの具現化やデザインプロセスが大幅に効率化されることは間違いありません。ぜひ一度試してみて、あなたのワークフローにどう組み込めるか検討してみてください!
8.AI-Bridge Labについて
AI-Bridge Labは、最新のAI技術とその活用方法に関する情報を発信し、企業や個人のAI導入をサポートする組織です。ChatGPT、Stable Diffusion、Midjourney、Llama、Phiなど、様々な生成AIツールの最新情報や活用方法を紹介しています。
また、AI導入に関する無料相談も受け付けています。企業のDXを支援するため、LLMや画像生成AIを使ったコンテンツ制作や社内AI人材育成などもサポートしています。
最新のAI技術動向や活用事例について知りたい方は、ぜひAI-Bridge Labの記事をチェックしてください
ImageFX imagen3でスナックを食べる日本人画像を色々な場所やパターンで出してみました
— こば@AIBridge Lab (@doerstokyo342) August 30, 2024
一見問題なさそうな場面や表現だとしてもコンテンツポリシーによって生成できないパターンが多いため、無料で60枚生成できる今のタイミングで色々と試してみるのが良さそうですね😉… pic.twitter.com/spvg7RUccc
皆さまの温かいサポートのおかげで、活動を続けることができています。もしよろしければ、引き続き支援をお願いできますと幸いです。より質の高い記事投稿に励みます!
