
ノーコードでshopify構築。ググってもわからなかったこと集
日本国内向けshopifyをノーコードで未経験ながら作成したのですがまだまだ情報が網羅されているサイトや本もなく・・・というところで、次回、また作成するときに設定しておきたいこと、忘れたくないこと、つまづいたことに対する解決策をメモしておきます。
1)そもそもドメイン設定
Google workplaceで取得したドメインの登録が、まじで瞬殺でした。
謎な設定とか皆無でした。不要な世の中にもっとなっていくはずなのでこれから一生ドメイン取得はGoogleで行うことにいたしました。
(DM溢れるお名前.comから脱却✊笑)
2) お問い合わせ&web接客&顧客情報収集
メールでのお問い合わせ受付は、返信をなんだか丁寧に長い文章で書かないといけないような気がしたり、出先だとすぐ対応できなかったりして正直めんどくさい。そしてメールマガジンよりもLINEの方がお知らせをみんな見てくれるし、全てのカスタマーマネジメントをLINEに集約したいけど、すぐLINEの友達追加画面にいつでも飛べるようなジャパニーズなアプリがないなあと思っていました。
そこで、Shopify公式のイベントで初心者の質問たちをひたすら達人の方達が答えてくださるイベントでミウラタクヤさんに教えていただいたのがCTA buttonsというアプリです。
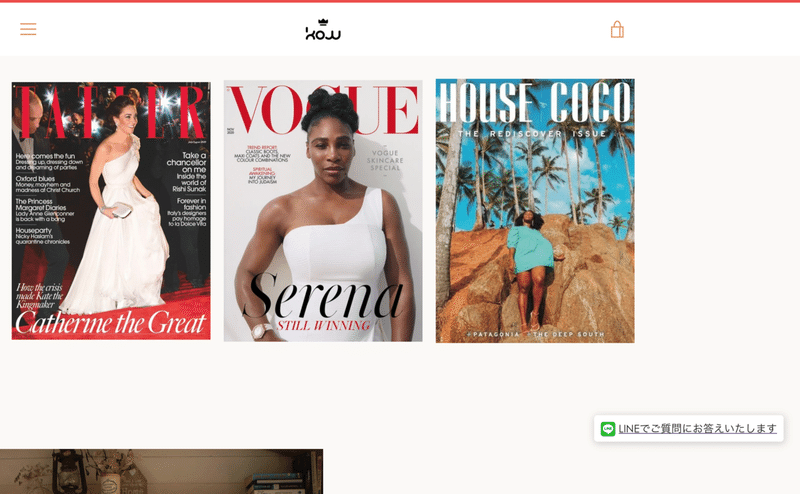
ずっと画面の右下に追いかけてくるやつでLINEの導線を・・・と思っていたのですが、ついに実装できました。

大切なポイントは、LINEのアイコンを使うのではなく(IDを追加しても、アカウントの画面に飛びませんwバグ)、リンクマークのついているCTAボタンを選択。そして、LINEのマークをアップロードし、友達追加に飛ぶURLに紐付けることです。
*CTAとは、Call to actionの略だそうです!

無事に追いかけてきます。スマホでも追いかけてきます。
そして無料で十分使えるアプリでした👏
チャネルトークもずっと気になっていたのとおすすめもされるアプリですが、やりとりはLINE上ではないので顧客リスト収集まで考えると有料版にしないとなあと思っていたので直接LINEでやるタイプができて全ての悩みが吹っ飛びました。
3)お客様からのコメントやご要望欄を出す
デフォルト設定では、なんとコメント欄や要望欄がなかったので下記を見て設定しました。これでやっとお問い合わせの数を減らせます✨笑
(しかし、LINEで友達登録して欲しいなあ・・・というのもあります。悩ましい)
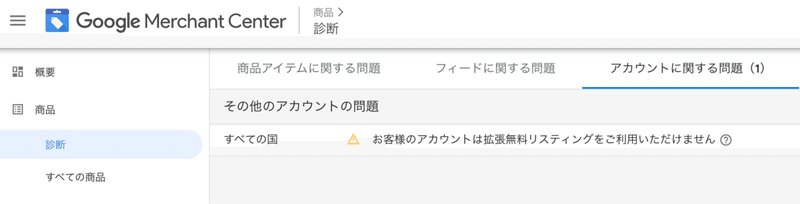
4)Google merchant 広告への出向
shopifyだと無料出稿も楽々!とヘルプでは書いてあったのにずっとGoogle merchant centerの画面上ではお客様のアカウントは拡張無料リスティングをご利用いただけませんとの表示が消えませんでした。

2週間くらい何かを変更しては承認されたか確認しを繰り返していたところやっちゃいけないことがわかりました。
Shopifyの商品登録のバリエーション(サイズや色を自由に追加&書き込めるところ)に、親切心で、23(22.5cm~23.5cm)のようにサイズに但し書きつけてしまっていたんです。おそらくこれが、Google merchantではエラーになっていたみたいです。
こちら随時更新していきます!
この記事が気に入ったらサポートをしてみませんか?
