
簡単!ホームページを作ってみよう! -3
自分好みのページにするには記事、画像などを自由に配置したいところです。
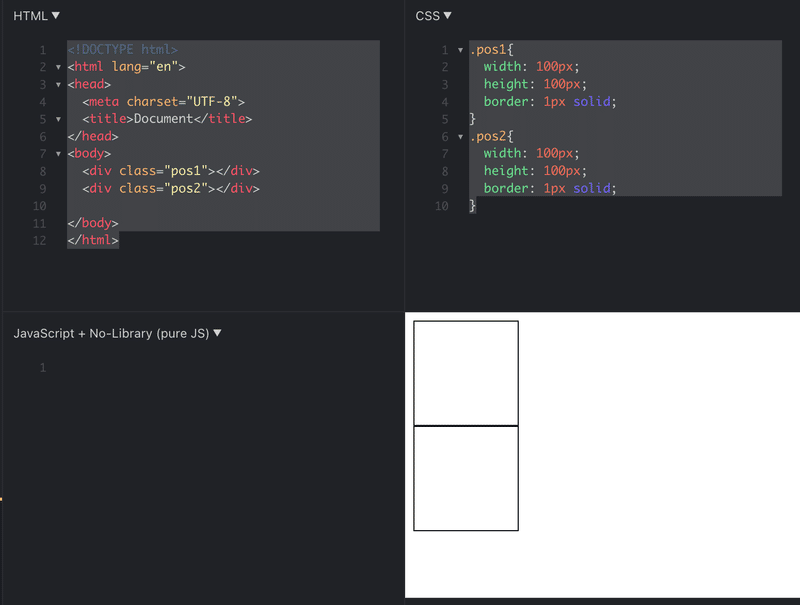
まず基本のHTMLで四角を2つ書きます。class名をそれぞれ指定しています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="pos1"></div>
<div class="pos2"></div>
</body>
</html><div class="pos1"></div> ・・・ class名 pos1
これだけでは何も表示されないのでCSSでその領域を表示します。class名に対して横幅(width)と高さ(height)を指定します。
CSS
.pos1{
width: 100px;
height: 100px;
border: 1px solid;
}
.pos2{
width: 100px;
height: 100px;
border: 1px solid;
}として実行すると

四角が縦に2つ並びます。もともとHTMLの中に何か書いた時には上から順番に表示されるようになっています。
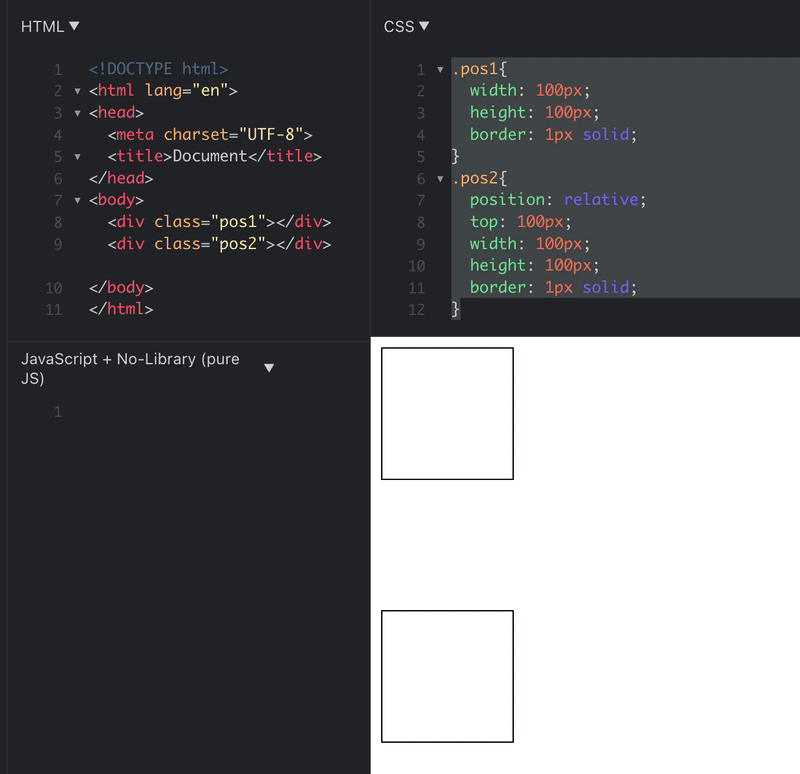
自由に配置する場合は"position"を使って位置を指定できます。
.pos1{
width: 100px;
height: 100px;
border: 1px solid;
}
.pos2{
position: relative;
top: 100px;
width: 100px;
height: 100px;
border: 1px solid;
}position:relative;
top: 100px;
を追加して実行します。position:relative"とすると基準は今の位置、pos1で指定している四角の下から100px下に移動します。

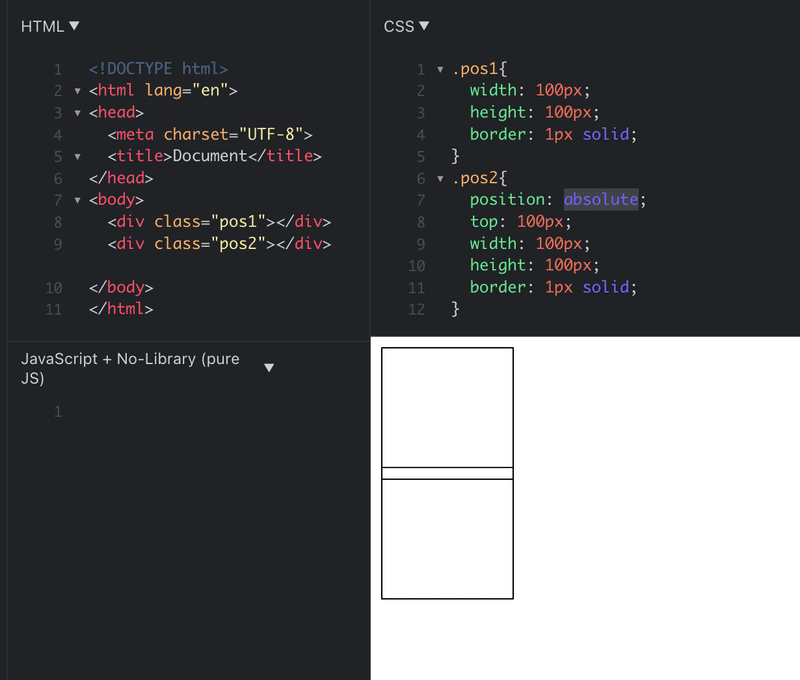
position:absolute;
top: 100px;
として実行すると、

position:absolute"ではpos1の四角に関係なく画面上から100pxのところで表示されます。
簡単にいうとrelativeは相対配置(基準がその都度変わる)、absoluteは絶対配置(基準は変わらない)です。
使い勝手でどっちで指定するかを決めてレイアウトすることができます。
この記事が気に入ったらサポートをしてみませんか?
