
HTMLからはじめよう! 楽しい体験を!
プログラミングの入り口としてはHTML、ホームページづくりから始めると、コードを書いて表示できる!という楽しい体験ができ本格的なプログラミング言語を始めるきっかけになると思います。
いろんな人が入りので当てはまらないこともあると思いますが、自分としてはこの流れHTMLからJavascript、Swift、Pythonへと興味も湧きすすんで行ってます。
HTMLのいいところは、今は特にすぐに始めることができる。ということです。どんなパソコンでも古いパソコン、新しいパソコン、動きの悪いパソコンでも動きます。
Macなら"TextEdit.app"、Winなら"メモ帳"(wordでも良いです)などを使ってなんでも良いので書いて、例えば"Hello"と書いて

拡張子".html"をつけて保存(例えば"test.html"など)して

Chrome、Firefox、Safariなどのブラウザで表示してやれば出来上がりです。
これだけで文字が表示できます。"Hello"と表示されます。
これだけです。
いろいろレイアウトをしいと思えばタグと呼ばれる単語を並べ、スタイルシート(CSS)を使っていろいろな形に表現することができます。
文字を打って表示できて、好きなレイアウトができるということに喜びを感じることができます。少なくとも自分はそうでした。
そして、このHTMLには、JavaScriptと呼ばれるプログラミング言語が使えます。ここでプログラミングができるということです。
HTMLの中に
<script>
//ここにスクリプトを書きます
alert("Hello")
</script>これを実行すると"Hello"とアラートが表示されます。
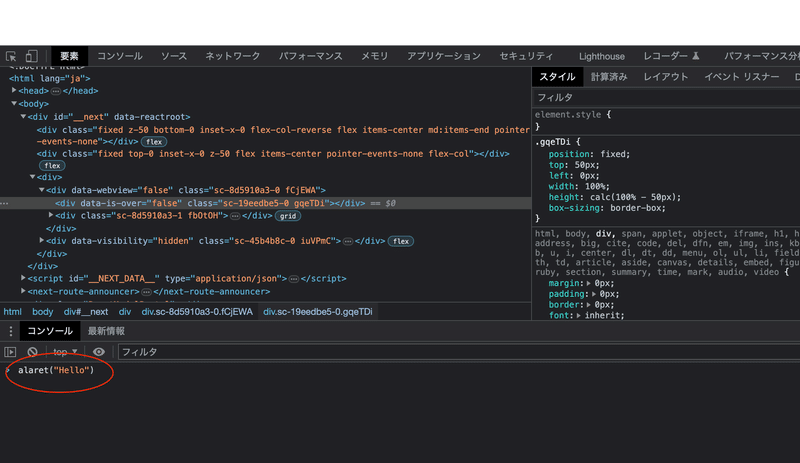
簡単にブラウザのインスペクタを使っても表示できます。

こんな感じで書いてリターンしてやると実行されます。
インスペクタ、開発者ツールの使い方は以下で整理されていますので参考に。
もっと知りたい触りたい!というときは以下参考にしてください。
もし、文字を書いても面白くない!という人。何か簡単に動かして遊びたいという人は
が最適です。ブロックを組み立てるだけで簡単プログラミング。
この記事が気に入ったらサポートをしてみませんか?
