
SwiftUIで行こう!-macOSで使う!
AppleのSwiftUI公式チュートリアルで macOSが公開されています。ぜひやってみたい!
Creating a macOS App
※ 2020/2/8現在、Project filesがダウンロードできないようです。
※2020/2/9 Project filesダウンロードができるようになりました。
iOSと同じコードでApple Watch、macOSでも同じことが再現できます。
早速やってみます。



上から順番に開いていきます。そして" File > New > Target."と選んでいきます。ここでは必ず"Target"を選びましょう。あとはmacOSの"app"を選んで、Finishまで作っていきます。
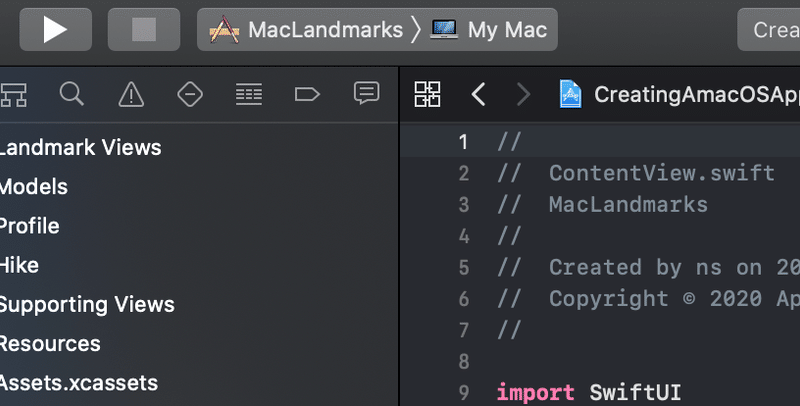
そして、最後にmacアプリのターゲットに切り替えてみます。

この状態でプロジェクトがmacになりました。それでは確認してみます。
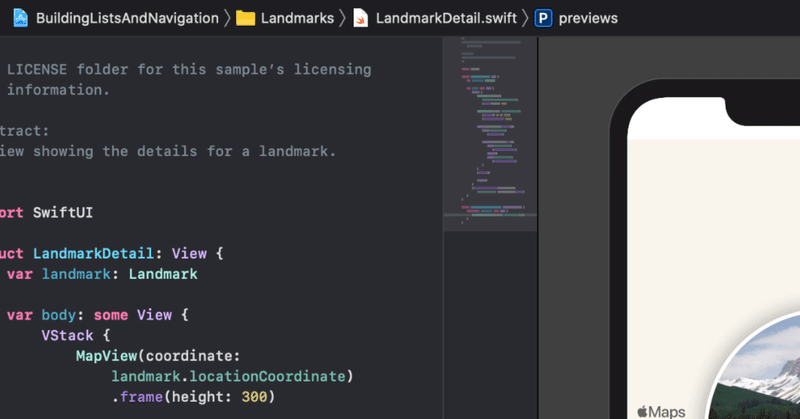
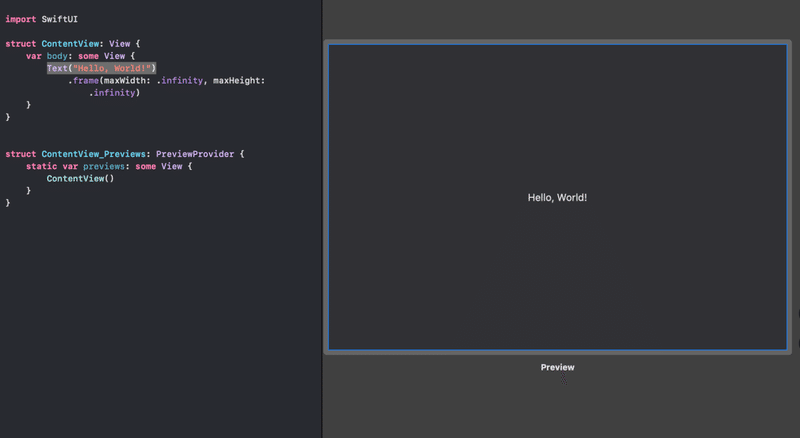
これで、Canvasを開いてResumeをしてみましょう。previewが表示されます。

画面が表示できました。
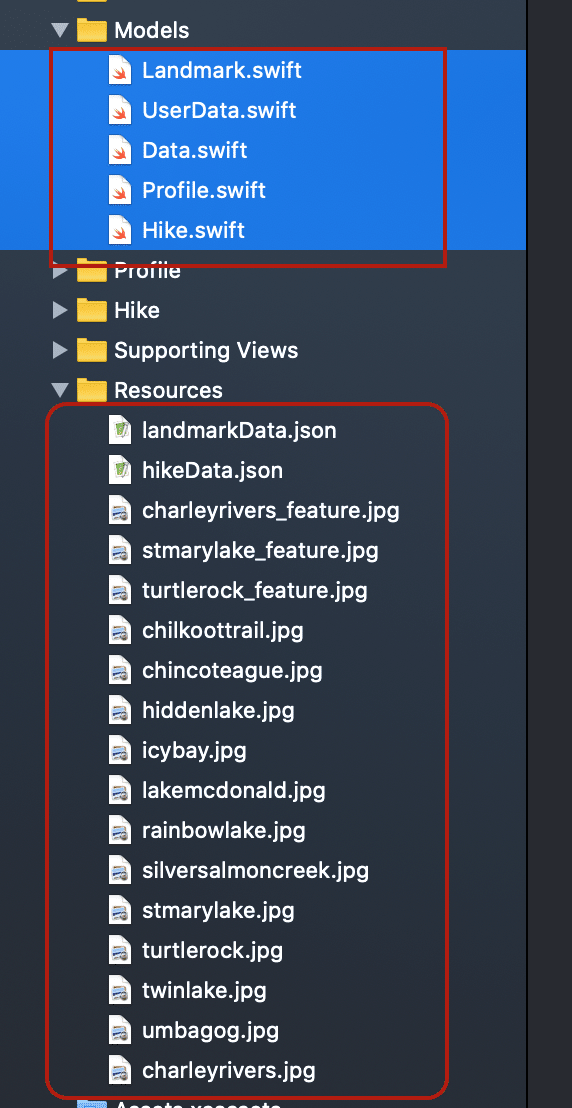
このチュートリアルに沿って少し設定していきます。まず、iOSで作ってあるファイルをmacOSでも使えるようにする設定です。左のインスペクタの"Models"と"Resources"のファイルを選択して、

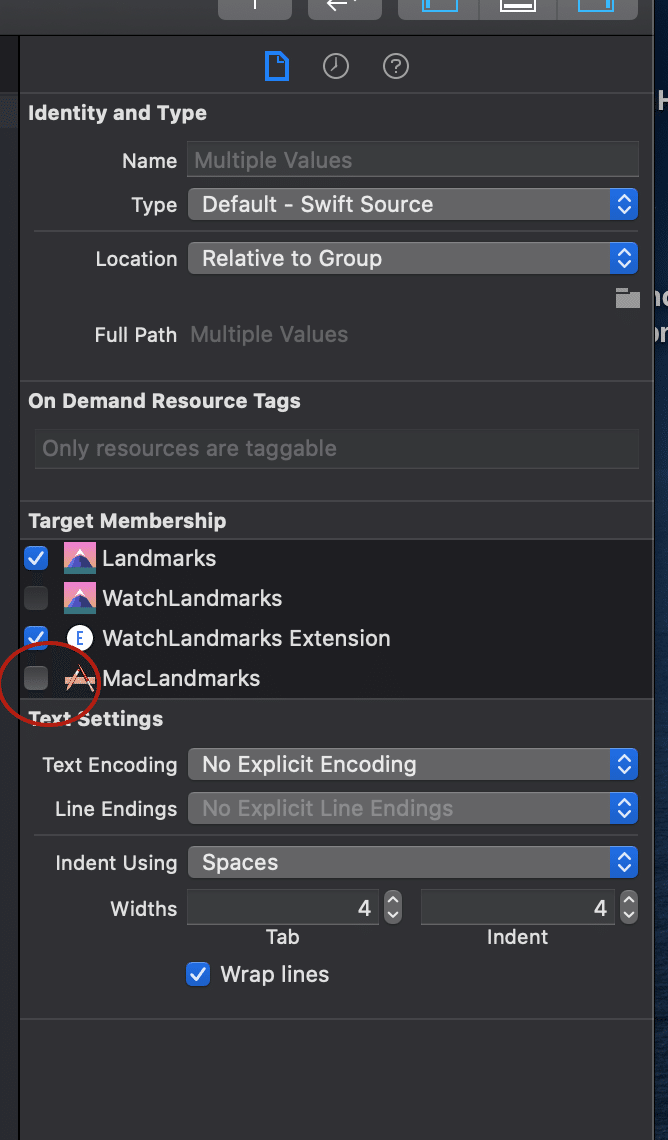
左のインスペクタでファイルを選択状態の時に右のインスペクタを開くと、以下となるのでMacLandmarksにチェックを入れます。

次にLandmark.swiftファイルを編集します。
var description: String
を追加します。
次にmac専用のフォルダにLandmarkRow.swiftを新規に作ります。
他にも、このチュートリアルでは以下のファイルを新規で作ります。
LandmarkList.swift
NavigationDetail.swift
NavigationMaster.swift
これいがのファイルも使いますが、それはiOSで作ったものを再利用する形で使います。
最終的にはContentViewにまとめていきます。こんな感じで、大まかな流れがわかりました。
この記事が気に入ったらサポートをしてみませんか?
