
Photo by
dngri
Swiftでいこう。 - Swiftplaygrounds2
前回の続きです。
Viewは出来ましたので、次にボタンを配置していきます。まず基本形は、
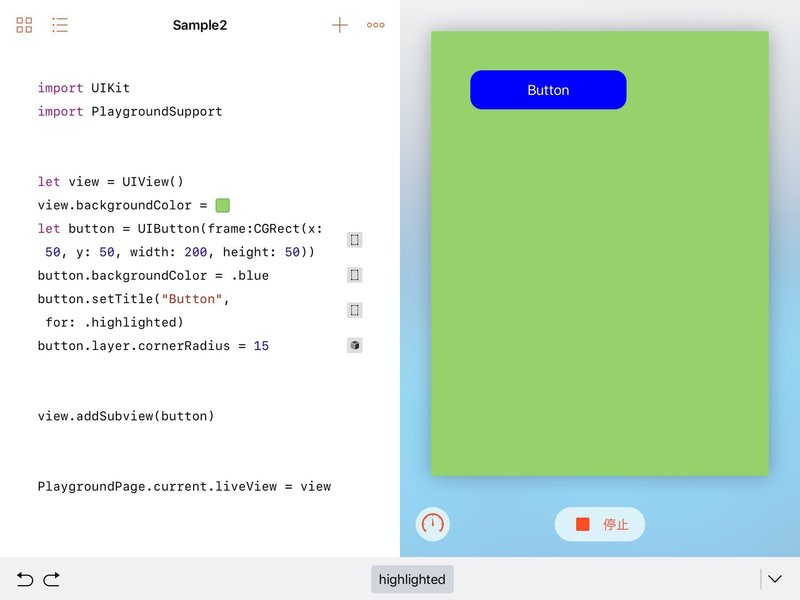
import UIKit
import PlaygroundSupport
let view = UIView()
PlaygroundPage.current.liveView = viewですね。
追加して行きます。
まずは、ボタンを実体化します、
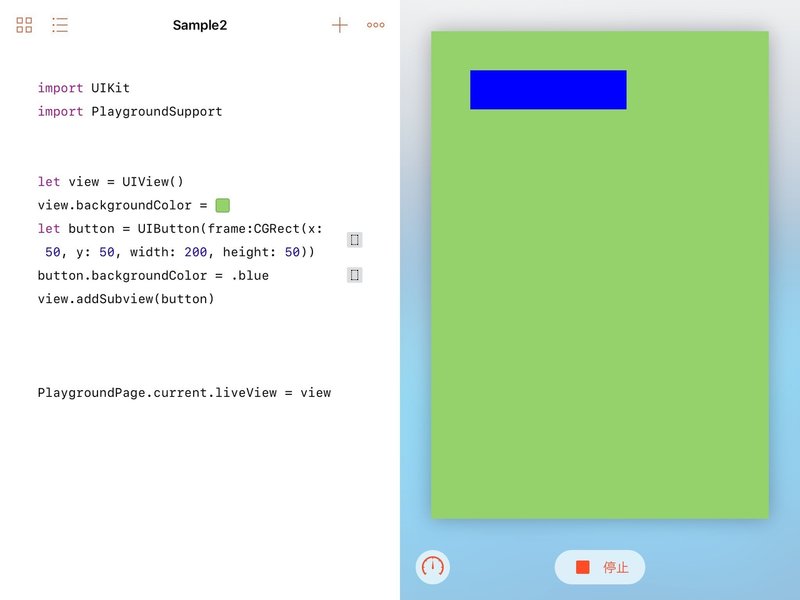
let button = UIButton((frame:CGRect(x: 50, y: 50, width: 200, height: 50))
これでボタンができました。表示させるには、ボタンの色を指定して、
button.backgroundColor = .blue
view.addSubview(button)してやればよいですね。

出ました!
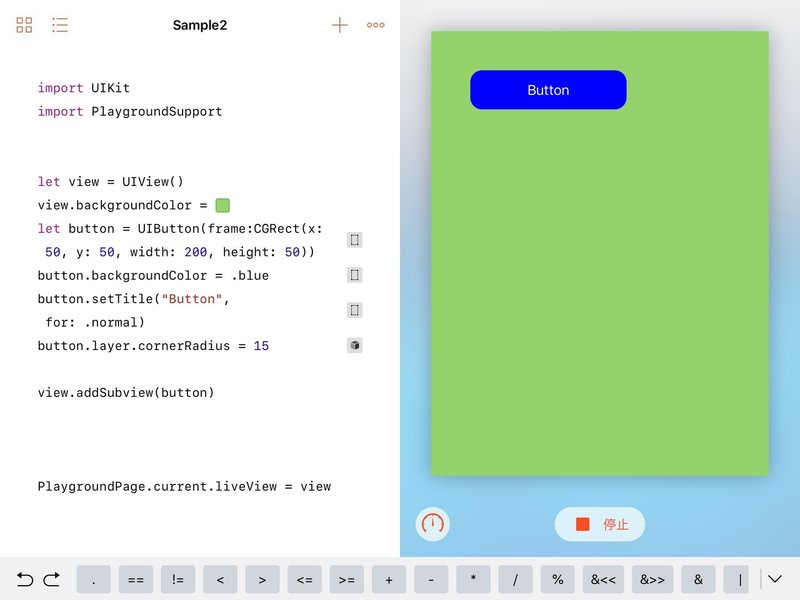
もっとボタンっぽくして行きましょう。バタンの名前、ちょっと角丸にしましょう。
button.setTitle("button", for: .normal)
button.layer.cornerRadius = 15

ちょっとそれっぽくなりました。
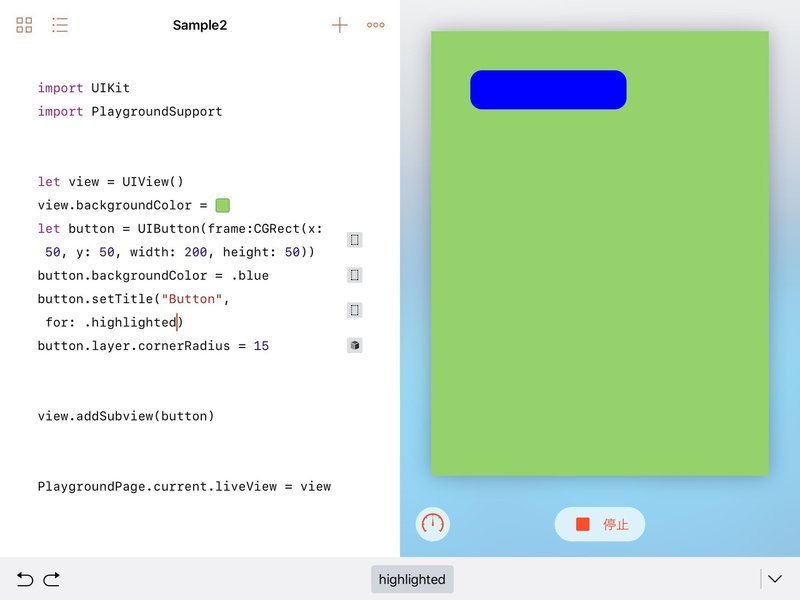
ボタンを押してみたいですよね。押しても今はなにも起こりません。
ボタンを押してなんかしましょう。
button.setTitle("button", for: .highlighted)
としてみましょう。

ボタンの表示が消えましたね。

これはボタンを押したら状態を変えるように設定、ハイライト(highlight)されるように設定したからです。
この記事が気に入ったらサポートをしてみませんか?
