
Photo by
dngri
Swiftでいこう! -- playgroundでいこう!
まず、playgroundを新規作成しましょう。

"Get started playground"を選んで開きましょう。
まず、準備ですね。
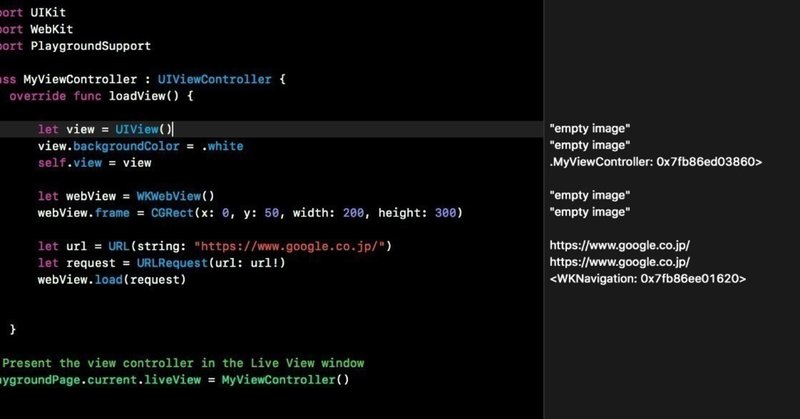
import UIKit
import PlaygroundSupportそして、表示する土台を作っていい来ます。
let view = UIView(frame: CGRect(x: 0, y: 0, width: 200, height: 200))let view
変数宣言します。viewを実体化していきます
設計図として"UIView" classを使って行きます。
UIViewのメソッドで形を作っていきます。その命令が"frame"ですね。
frameですが、形を作って行くときには、"CGRect"class を使い実際の型枠を作ります。
このように複数の型、命令を組み合わせて作り上げて行きます。
表示する"view"の背景色をしましょう。
view.backgroundColor = UIColor.red
// view.backgroundColor = .red でも可文字も表示してみましょう。"view"と同じように、
let label
変数"label"の表示する場所を作ってやり、文字、文字色を決めて行きます。そして
最後に"view"に表示して!と命令を書いてやります。
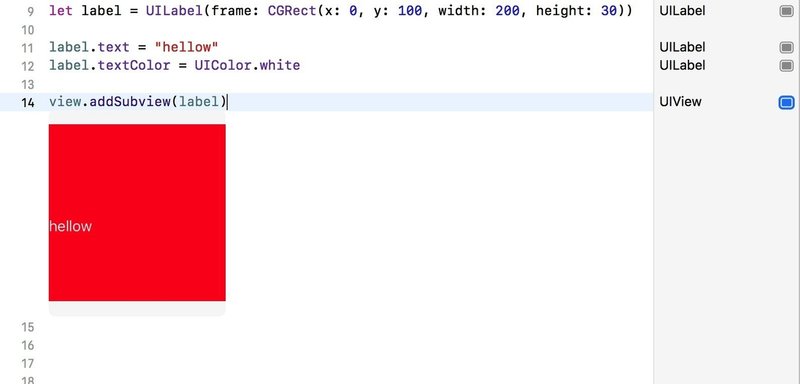
let label = UILabel(frame: CGRect(x: 0, y: 100, width: 200, height: 30))
label.text = "hellow"
label.textColor = UIColor.white
view.addSubview(label)
こんな感じになるはずです。
この記事が気に入ったらサポートをしてみませんか?
