
SwiftUIを使おう!CatarianaでCanvas!
macOS Catalinaがやっと出ました!待っていました。SwiftUIもCatalina でCanvasが使えます。
公式チュートリアルがわかりやすいです。
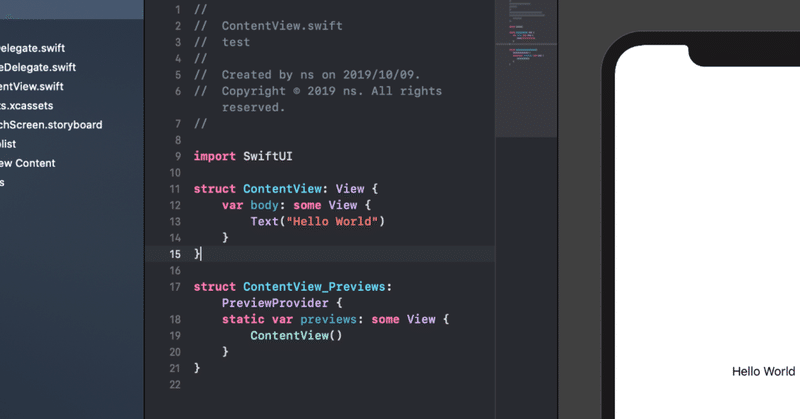
やってみます。canvasでライブプレビュー出来ます!Mojaveでは出来なっかったことです。
早速
さっそく、新規プロジェクトを作ります。

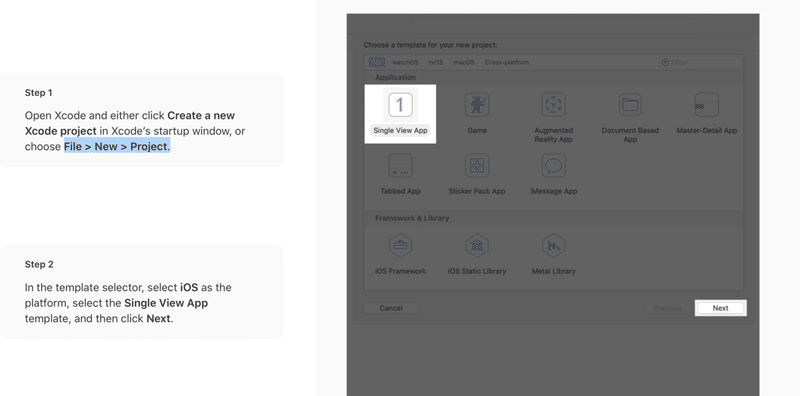
File > New > Project.
として、 "Single View App"を選びます。

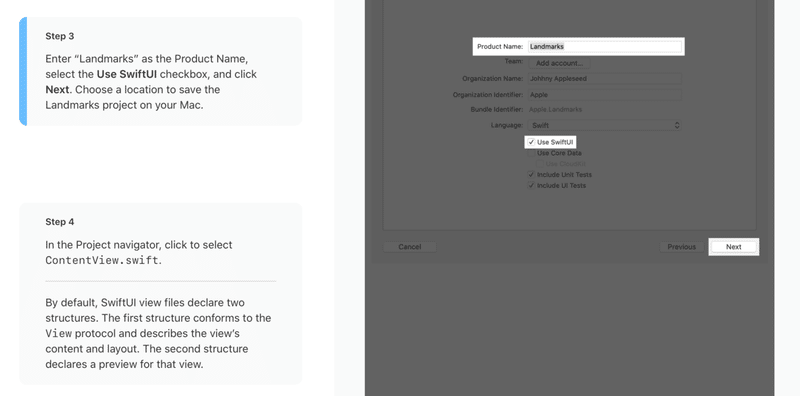
ここ大事です。
Use SwiftUI
このチャックボックスに✔チェックを入れます。これをしないとSwiftUIは使えません!
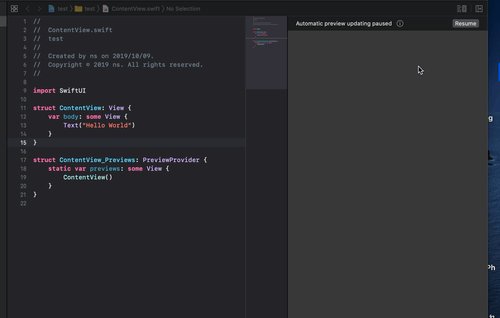
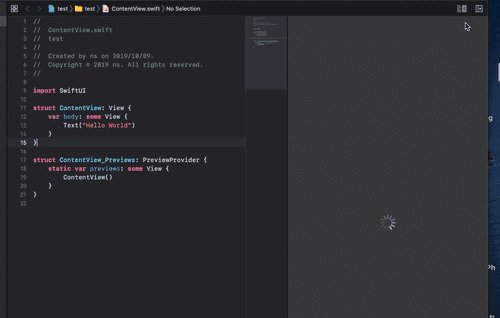
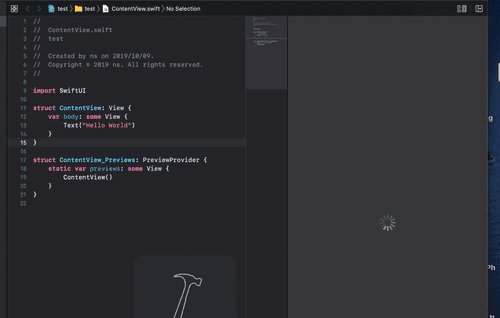
そしてNextを押すと、コードが生成され表示されます。プレビューするには、

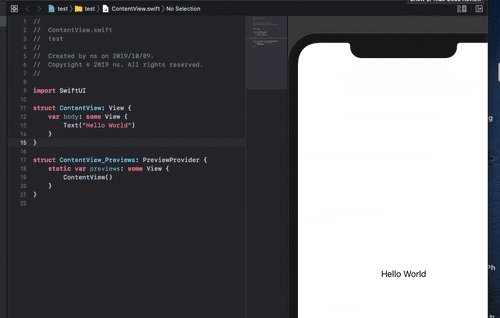
Resumeボタンを押せば表示されます。
もし、canvasの画面が表示されていないようであれば、
上部にあるメニューのEditorを選び、Canvasにチェック入れると表示されます。
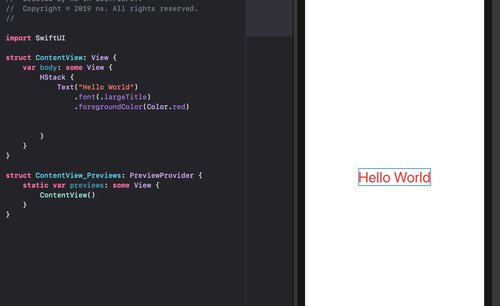
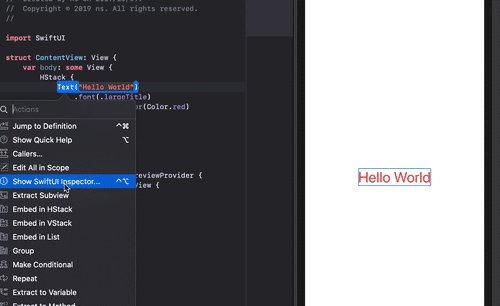
次に表示されているプレビュー画面の"Hello World"の文字をコマンド(⌘)-クリックすると編集画面が出てきます。少し編集してみました。

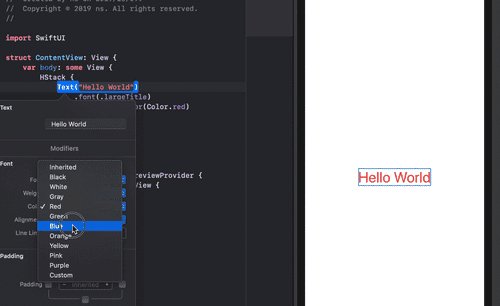
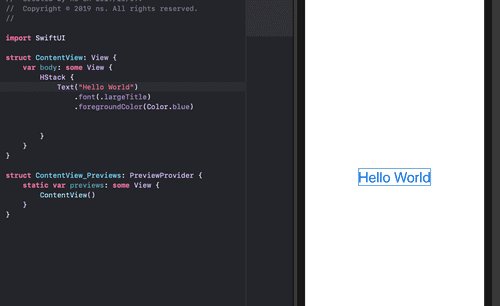
編集したことがリアルタイムにコードも反映されます。文字の大きさと色を変えてみました。
プレビュー画面からの操作の他にコードからも編集画面を呼び出すことを出来ます。

色を変えています。赤から青へ。見た目で変わっていくのはわかりやすいですね。
この記事が気に入ったらサポートをしてみませんか?
