
SwiftUIでいこう! -SwipeActions(new!)
リストの一行を選び、横にスライドさせて削除する
という操作を簡単にできるようになりました。スライドする動作をしたときに何らかの処理をモディファイアを使って実行できるようにします。
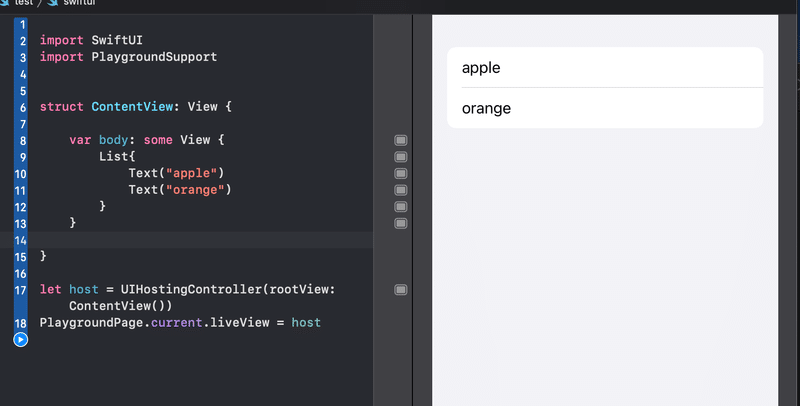
まずリストを表示させます。

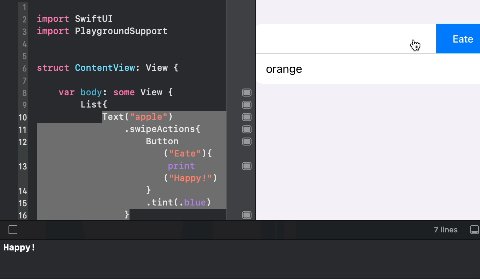
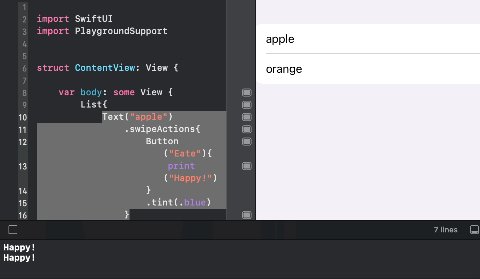
Text("apple")
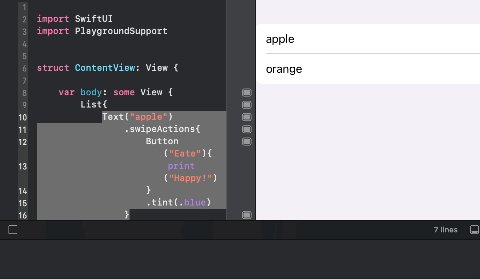
.swipeActions{
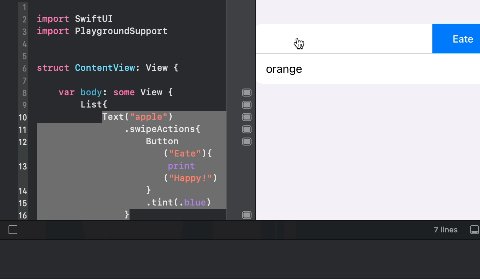
Button("Eate"){
print("Happy!")
}
.tint(.blue)
}モディファイア.swipeActionsをつけてボタンを押せばコンソールに出力できるようにします。 .tint(.blue)で色を指定します。

デフォフォトでは右側からスワイプしていますが、左側も指定することができます。
左側
.swipeActions(edge: .leading)
右側
.swipeActions(edge: .trailing)
スワイプするときに画像を挿入することができます。
.swipeActions(edge: .leading) {
Button(action:{print("add")}){
Image(systemName: "plus.circle")
}
.tint(.indigo)
}Image(systemName: "plus.circle")
"プラス"の画像が表示されるようになります。
この記事が気に入ったらサポートをしてみませんか?
